Joomla 4 est là, et avec lui vient un panneau d'administration complètement remanié. Nous avons maintenant la possibilité de contrôler totalement l'expérience d'édition de nos clients, au-delà de ce que nous pouvions faire avec Joomla 3. Dans cet article, nous allons couvrir la configuration des profils d'éditeur client, la création d'un menu d'administration personnalisé et la création pages de tableau de bord à partir de zéro.
Cet article suppose que vous avez déjà configuré le groupe d'utilisateurs approprié et affiché les niveaux d'accès pour votre cas d'utilisation. Si vous n'êtes pas sûr ou ne l'avez pas encore fait, rendez-vous à la partie 1 de cette série. Vous apprendrez à ajouter un groupe d'utilisateurs personnalisé et à afficher le niveau d'accès de vos clients afin de pouvoir contrôler avec précision ce qu'ils voient.
Sauter à:
- Création d'un profil d'éditeur simplifié
- Menus et éléments de menu personnalisés de l'administrateur
- Créer (et utiliser !) de nouvelles pages de tableau de bord
Création d'un profil d'éditeur simplifié
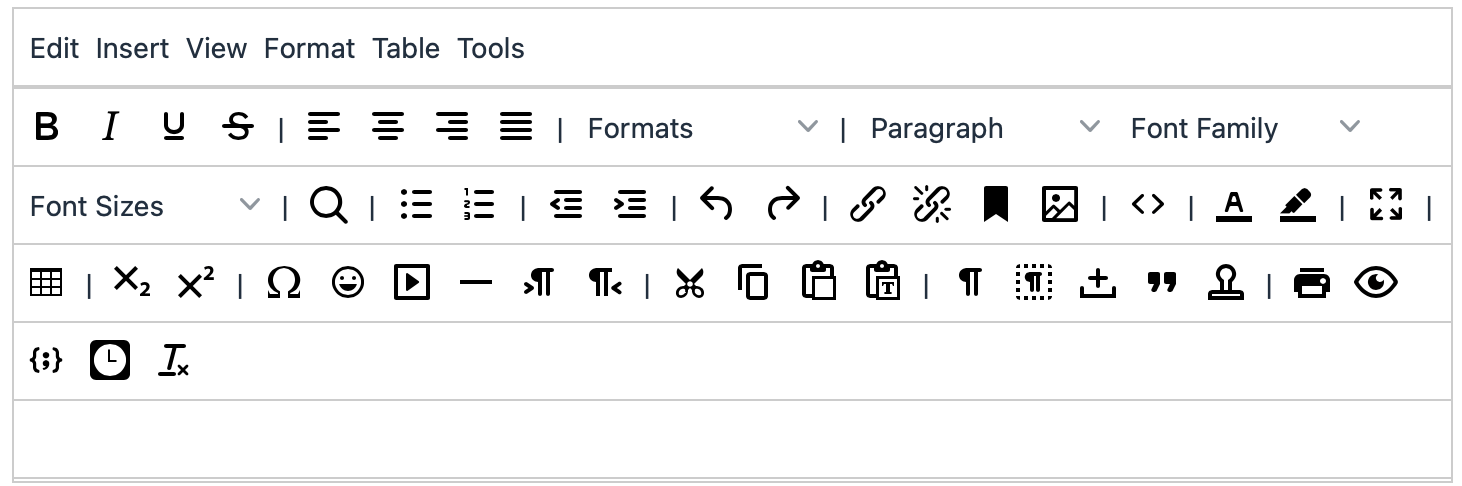
TInyMCE, l'éditeur par défaut de Joomla, s'est encore amélioré dans Joomla 4. L'ensemble d'outils par défaut, qui est attribué aux super utilisateurs par défaut, a une tonne d'icônes et peut être écrasant pour nos clients. (Pour être honnête, parfois ça me submerge aussi!)
Beaucoup de gens ne réalisent pas que TinyMCE prend en charge différents ensembles d'outils pour différents groupes d'utilisateurs, ce qui rendra l'expérience d'édition beaucoup plus calme pour nos clients !
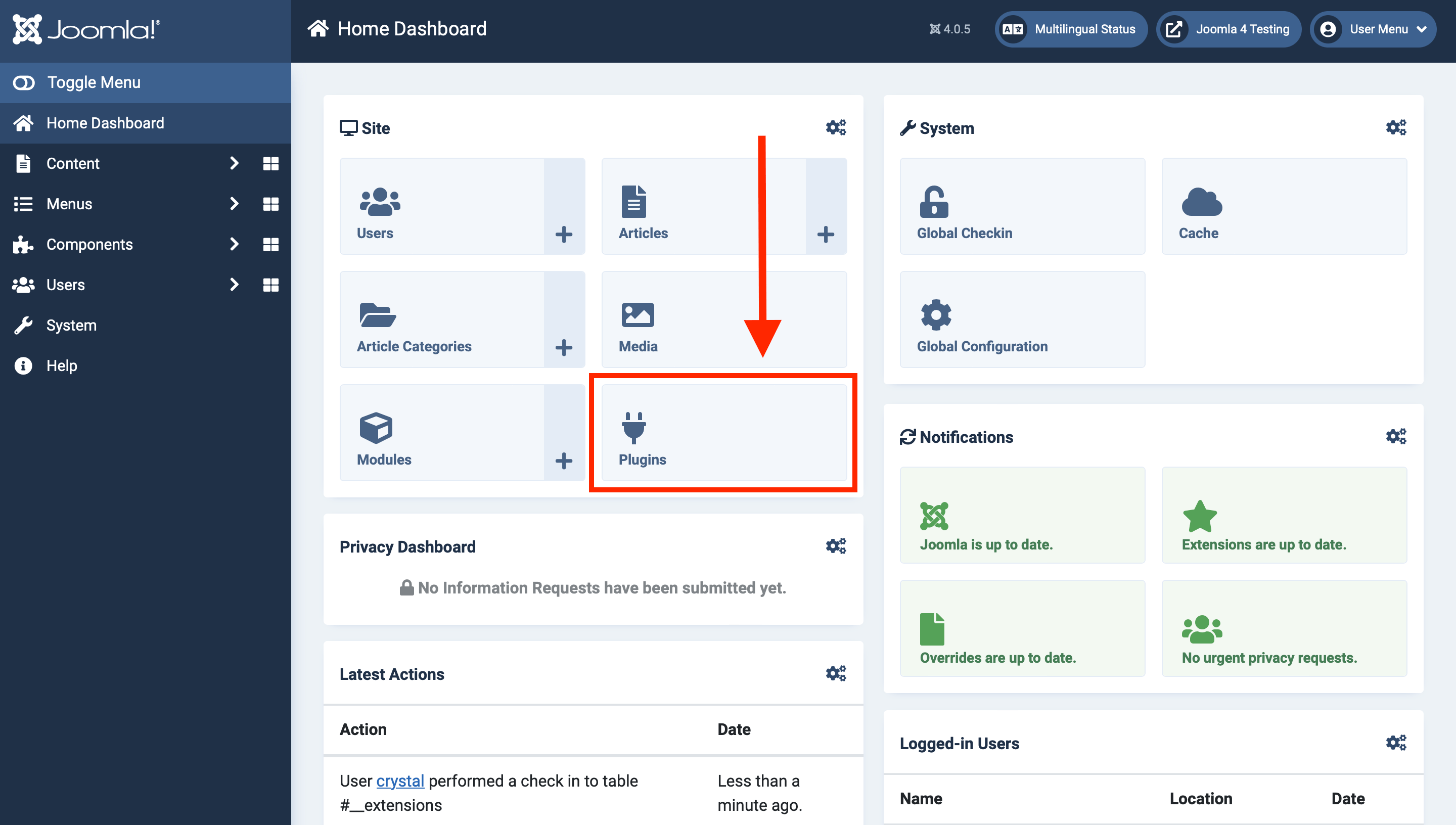
Depuis le tableau de bord d'accueil, cliquez sur l'icône rapide "Plugins".
Vous pouvez également accéder à Système> Gérer> Plugins, mais l'icône rapide est plus rapide.
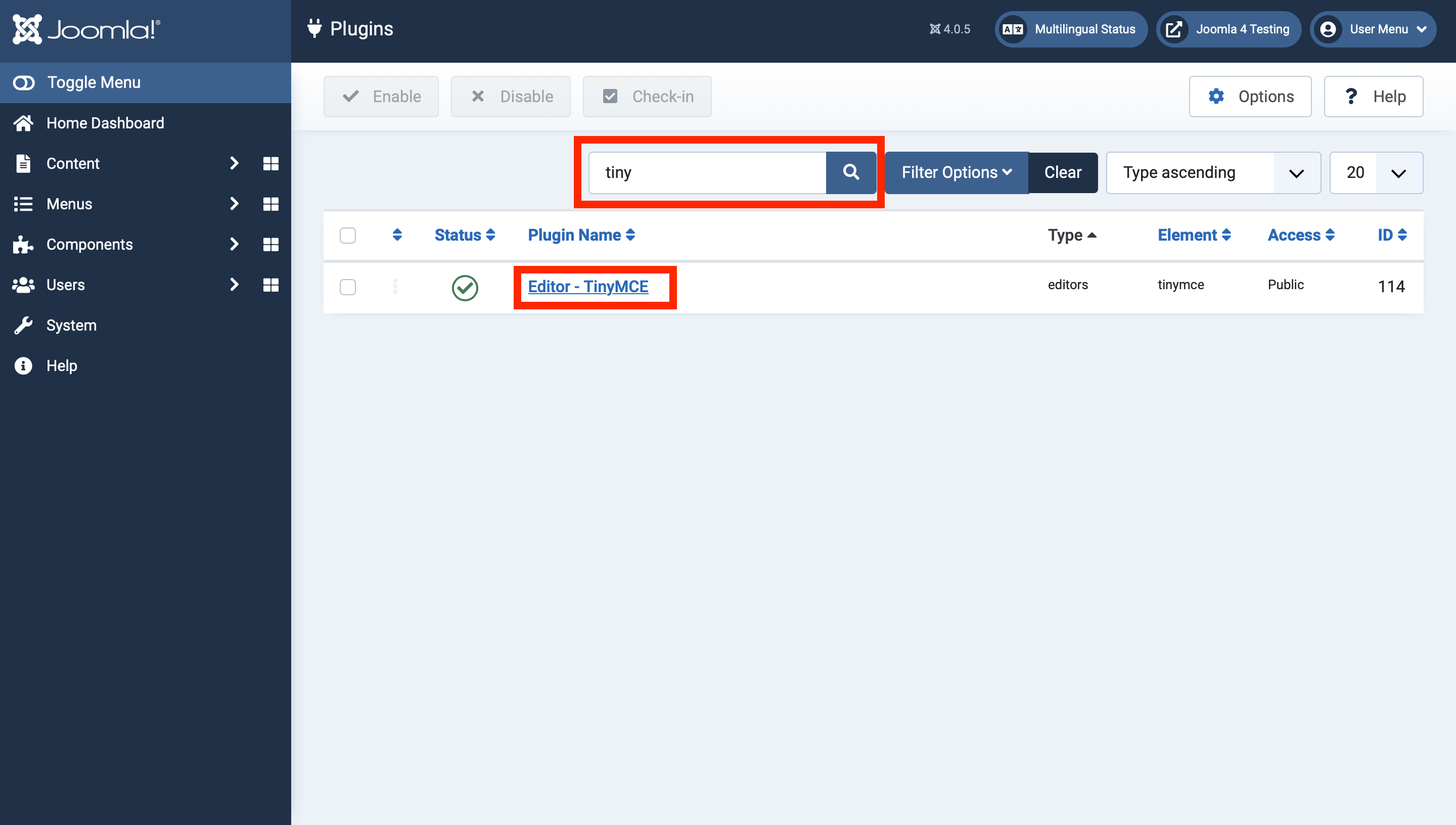
Dans la barre de recherche, tapez "TinyMCE" (ou simplement "tiny") et sélectionnez "Editor - TinyMCE".
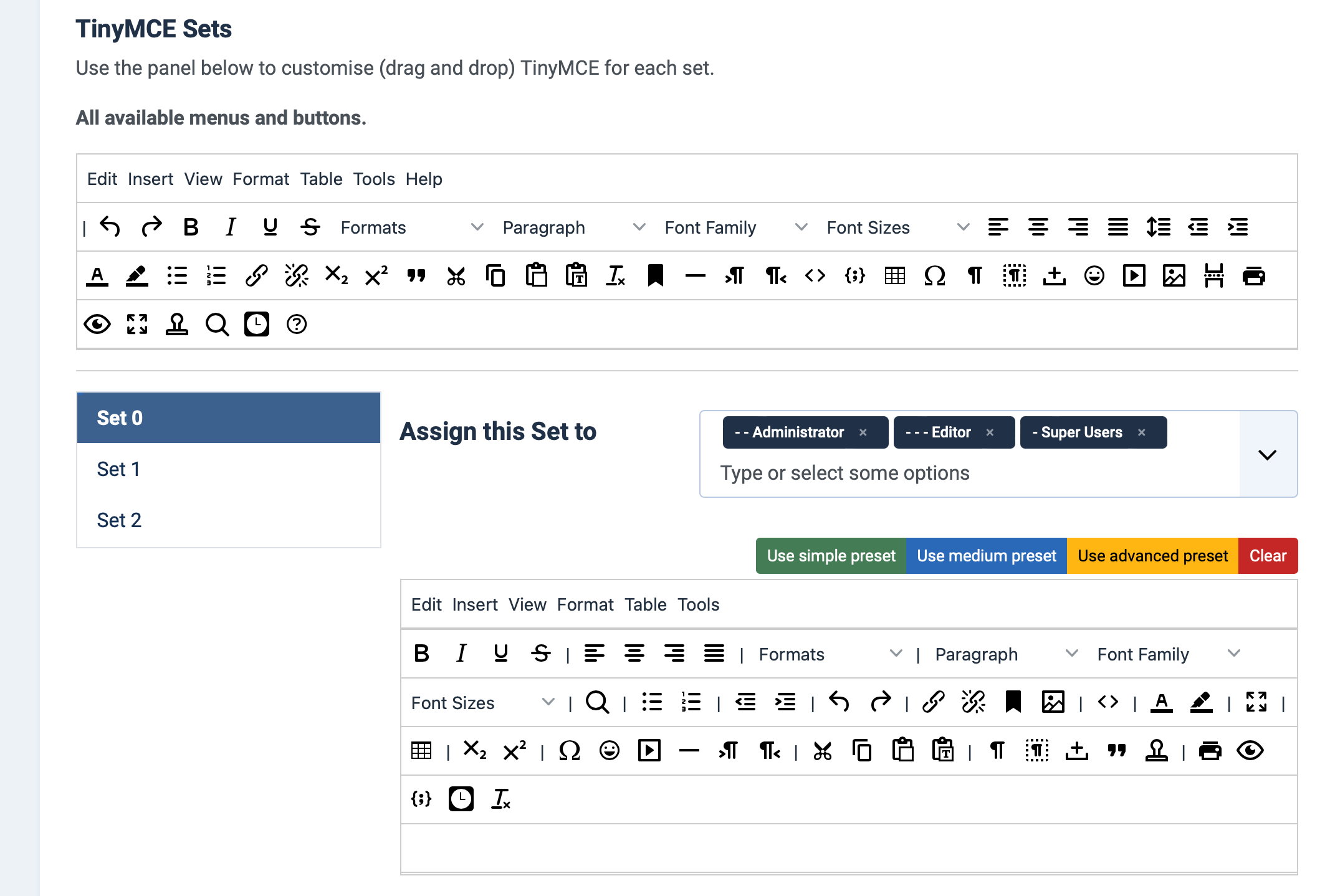
Trouvez la rubrique "Ensembles TinyMCE".
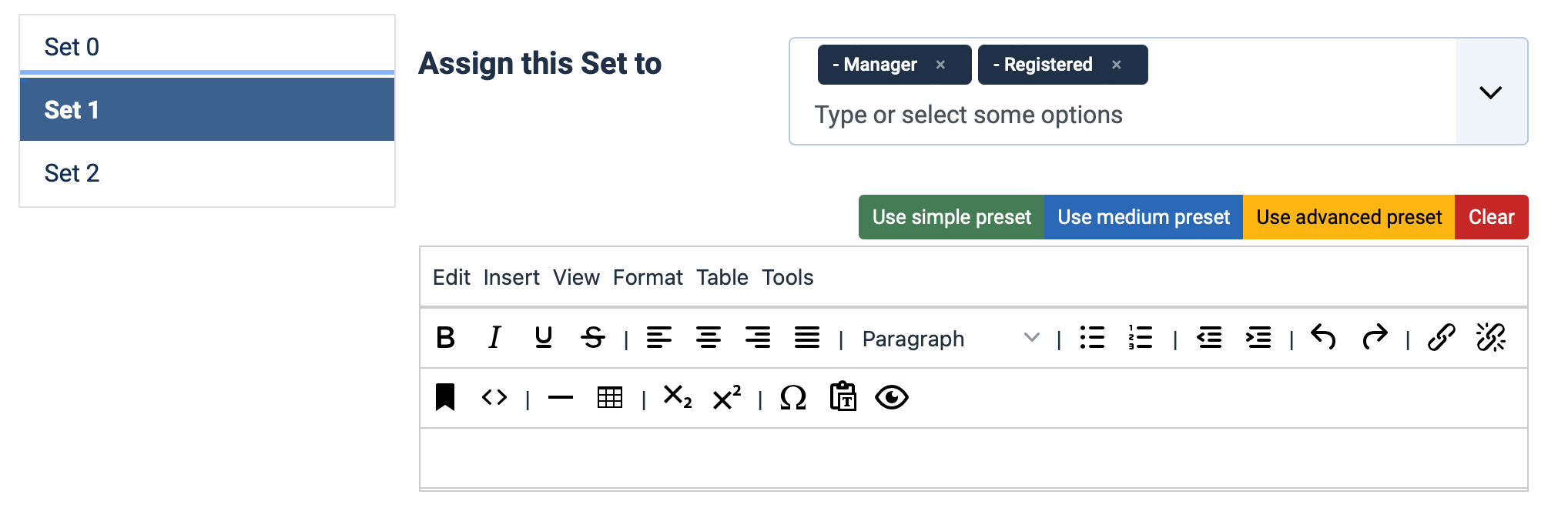
Vous verrez quelque chose comme ceci :
Vous pouvez ajouter ou supprimer des icônes à n'importe quel ensemble ici. J'aime supprimer ceux que je n'utilise pas de l'ensemble 0, mais pour l'instant, jetons un coup d'œil à l'ensemble 1.
C'est plus comme ça! Je pourrais encore supprimer certaines options, mais pour la plupart, cela semble plus utile pour mes clients, alors ajoutons-les à l'ensemble 1.
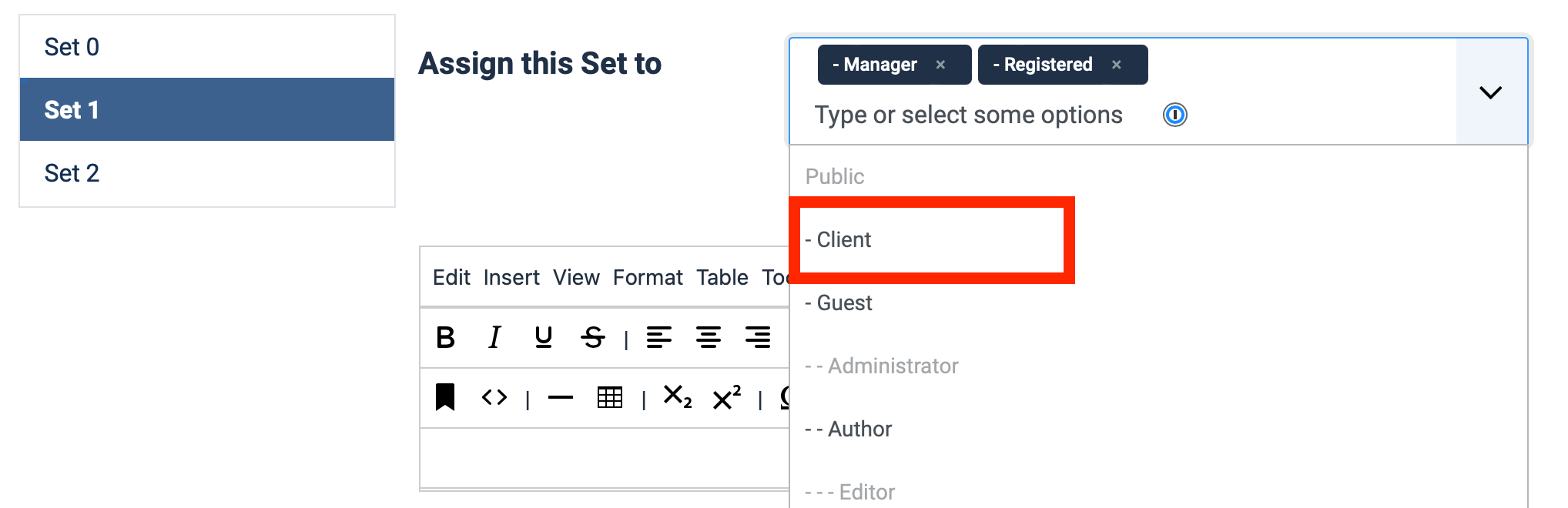
Tapez ou sélectionnez "Client" (ou le nom de votre groupe d'utilisateurs) dans la case à côté de "Attribuer cet ensemble à".
Apportez les modifications souhaitées aux outils ou à l'ordre des icônes, puis enregistrez et fermez le plug-in.
Custom administrator menus and menu items
Le menu d'administration par défaut convient si votre site est à peu près un blog, mais une fois que vous commencez à avoir différentes catégories pour différents types de contenu, expliquer à un client comment modifier les bons articles peut être pénible.
C'est là que la création d'un menu d'administration personnalisé peut s'avérer utile ! Vous pouvez créer des liens vers les composants et vues particuliers dont vos clients ont le plus besoin et masquer le reste.
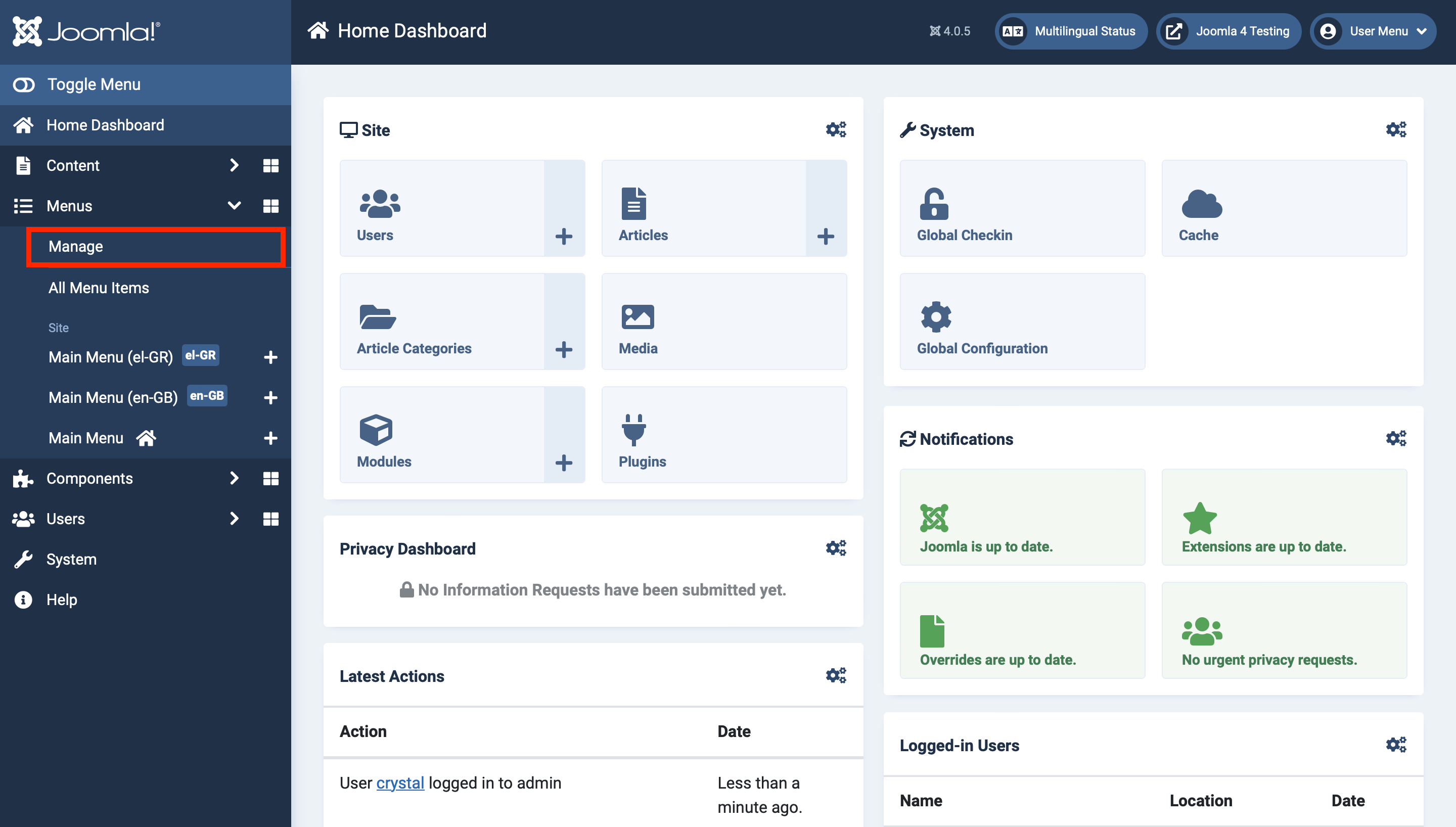
Étape 1 : Cliquez sur "Menus" dans le menu de gauche et sélectionnez "Gérer".
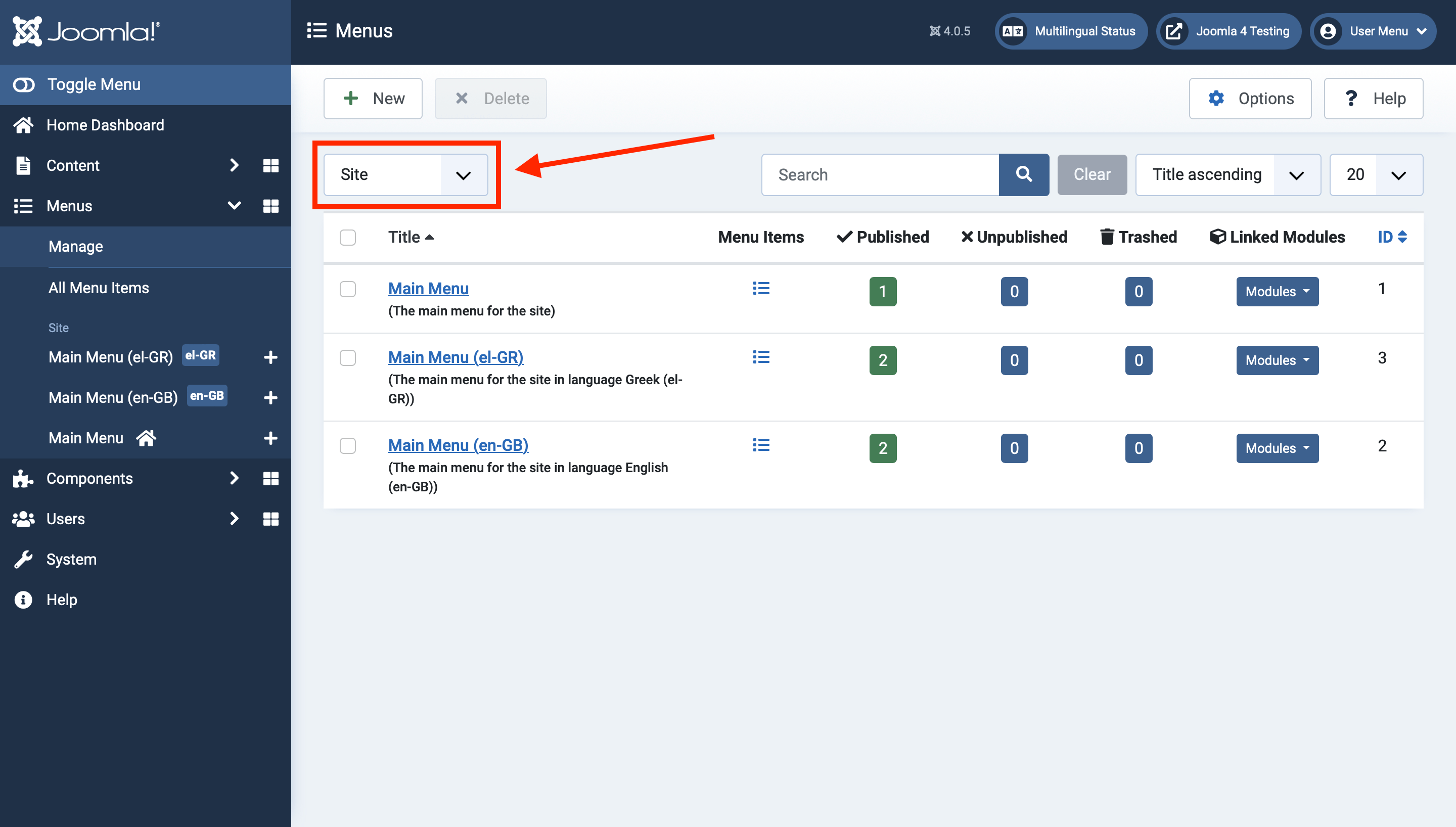
Étape 2 : Sélectionnez le menu déroulant qui indique "Site" et sélectionnez "Administrateur".
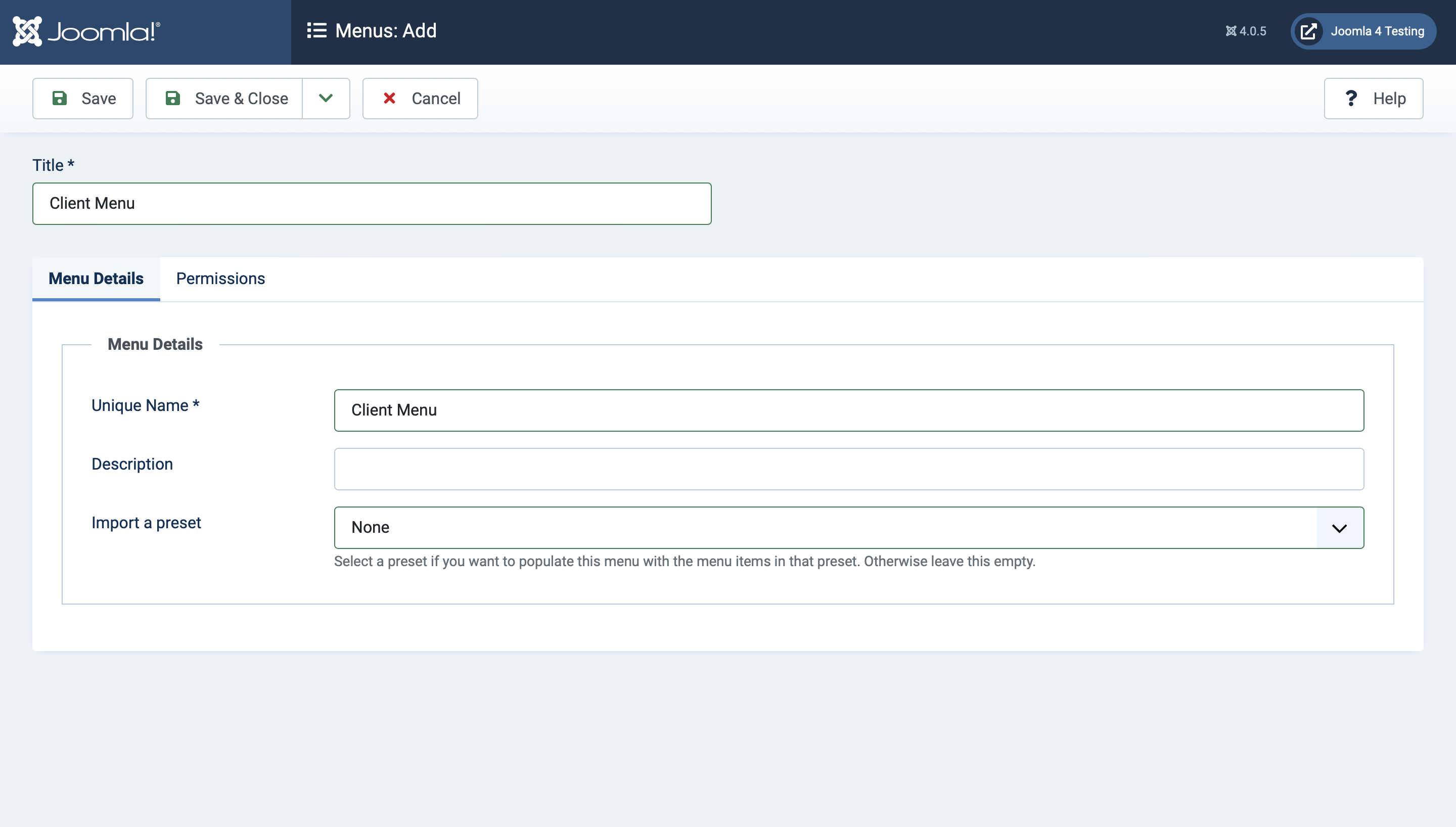
Étape 3 : Sélectionnez « Nouveau » et remplissez les détails.
Si vous sélectionnez un préréglage, il créera automatiquement les éléments de menu pour vous en fonction de ce préréglage. J'aime commencer à zéro, donc je le laisse comme "aucun". Une fois que vous êtes prêt, enregistrez et fermez .
Étape 4 : Ajoutez les éléments de menu que vous souhaitez inclure dans votre menu client.
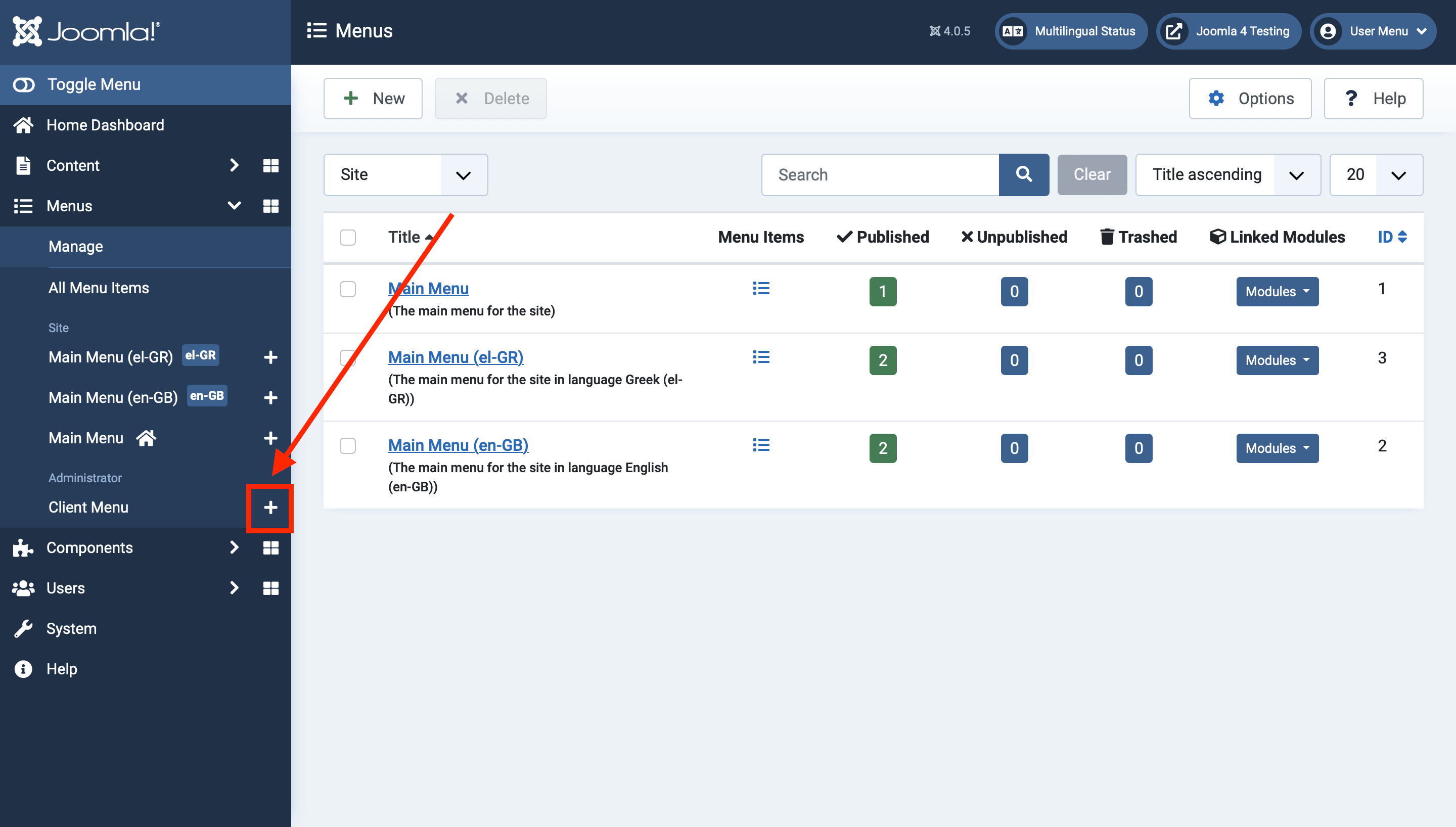
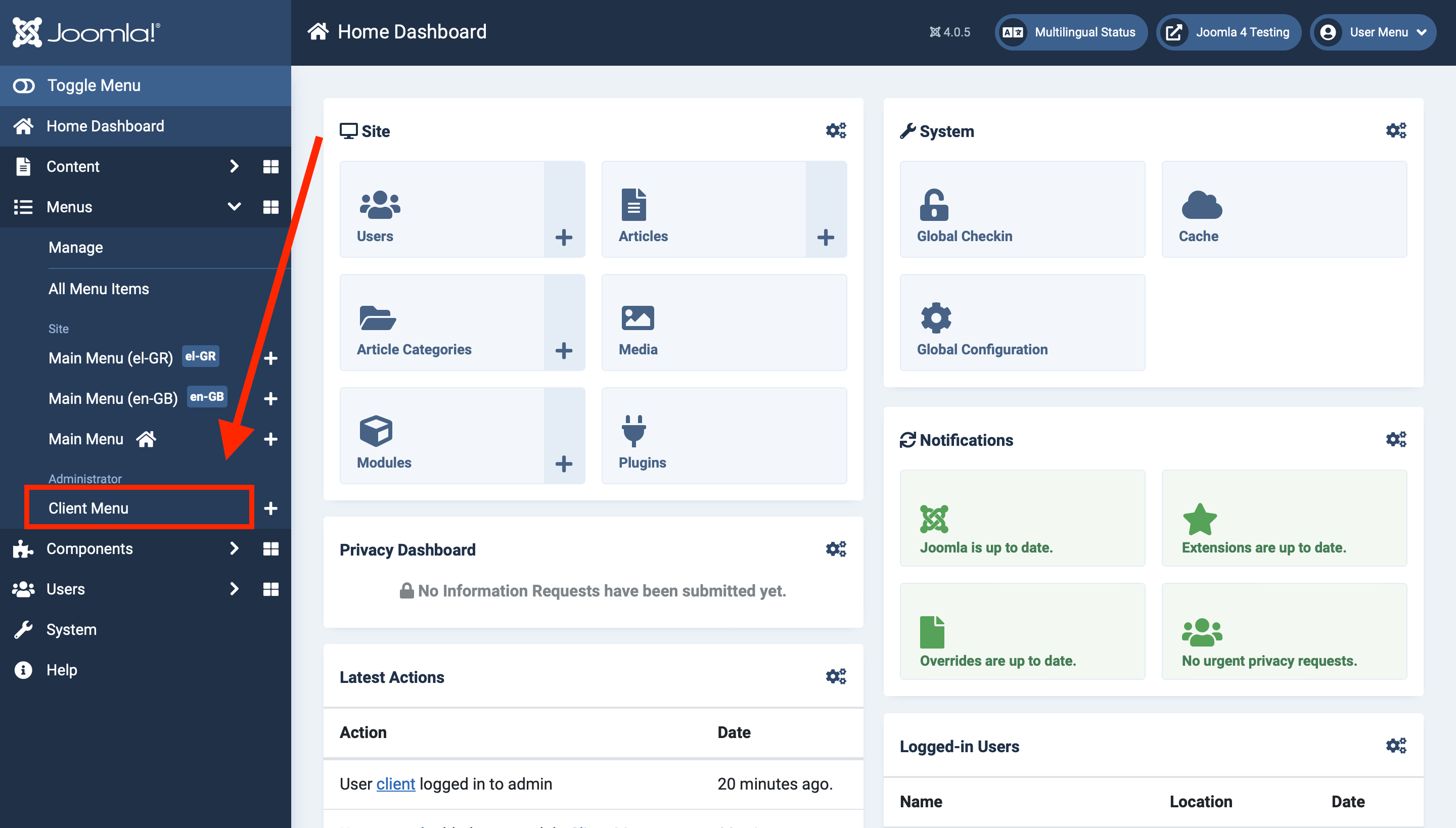
Vous remarquerez que lorsque vous cliquez sur "Menus" dans le menu, il y a une nouvelle section intitulée "Administrateur", avec le menu que vous venez de créer en dessous. Cliquez sur le signe plus à côté pour ajouter un nouvel élément de menu.
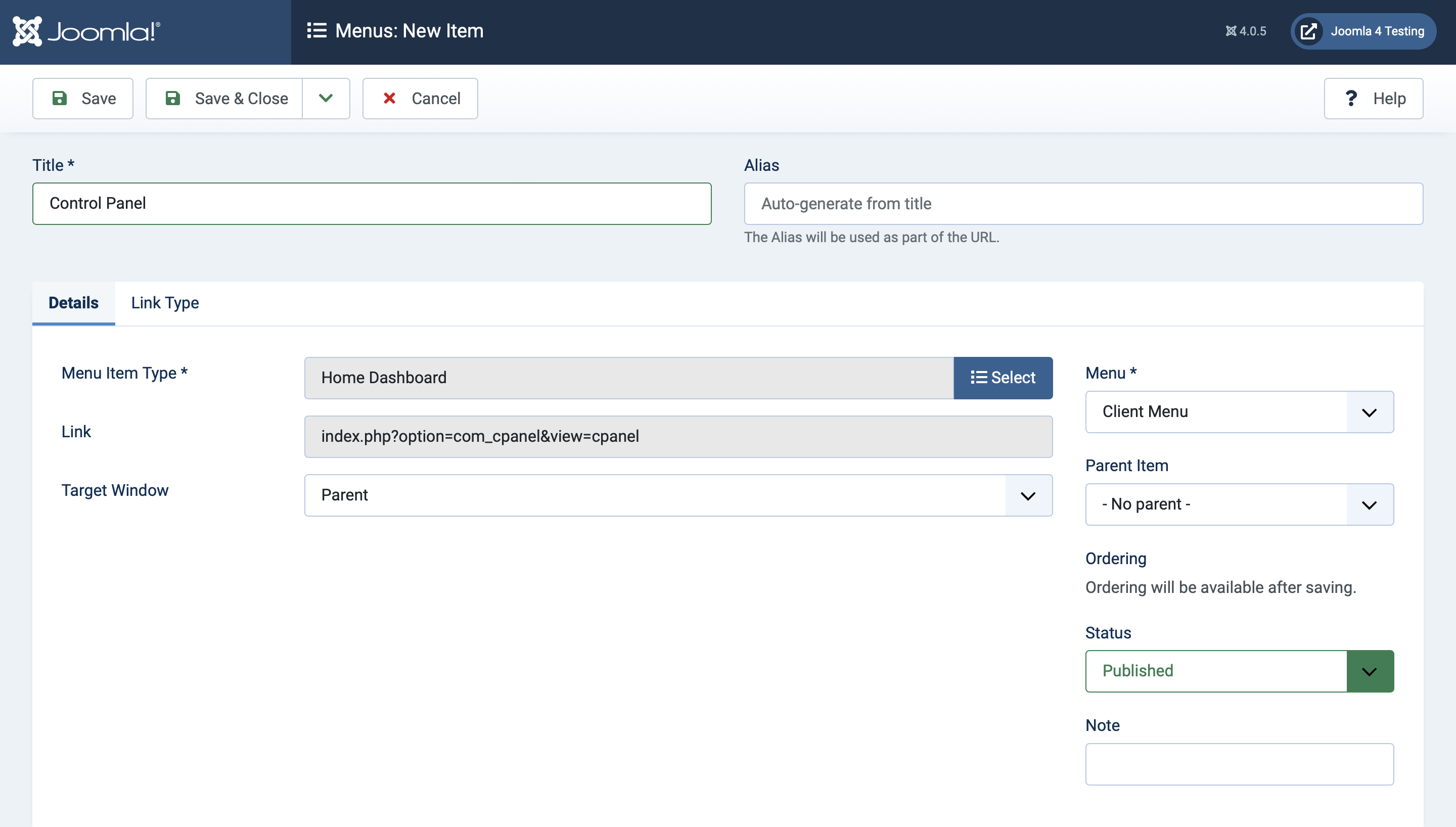
Créez un nouvel élément de menu comme vous le feriez pour un menu frontal. À titre d'exemple, nous allons créer un élément de menu qui va au tableau de bord d'accueil.
Sous Type d'élément de menu, sélectionnez Tableau de bord d'accueil. Remplissez un titre pour votre article - dans ce cas, j'utilise le Panneau de configuration.
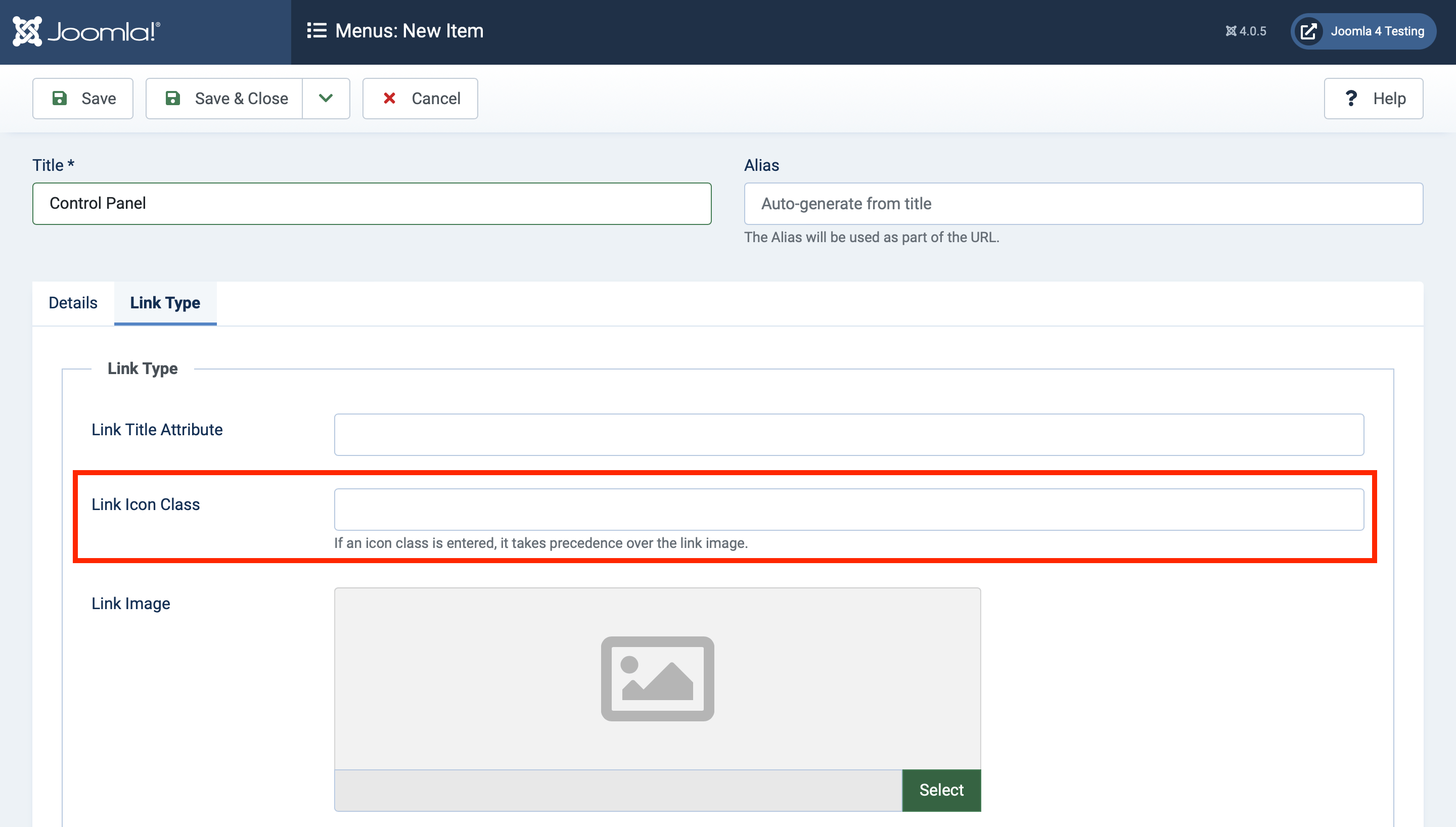
Si vous le souhaitez, accédez au deuxième onglet ("Type de lien") et vous verrez un champ appelé "Classe d'icônes de lien". Vous pouvez ajouter une icône Font Awesome ici - Joomla 4 a chargé les icônes gratuites Font Awesome 5 dans le backend. Découvrez toutes les icônes ici .
Dans ce cas, je souhaite avoir une icône d'accueil, car il s'agit du tableau de bord d'accueil. Je vais donc utiliser fas fa-homecomme classe d'icônes. (Notez que vous devez inclure la classe d'icônes de remplissage pour que Joomla sache rechercher une icône Font Awesome.
Une fois que vous avez terminé, appuyez sur Enregistrer et fermer.
Ajoutez autant d'éléments de menu que nécessaire, puis passez à l'étape suivante.
Étape 5 : Créez un nouveau module de menu.
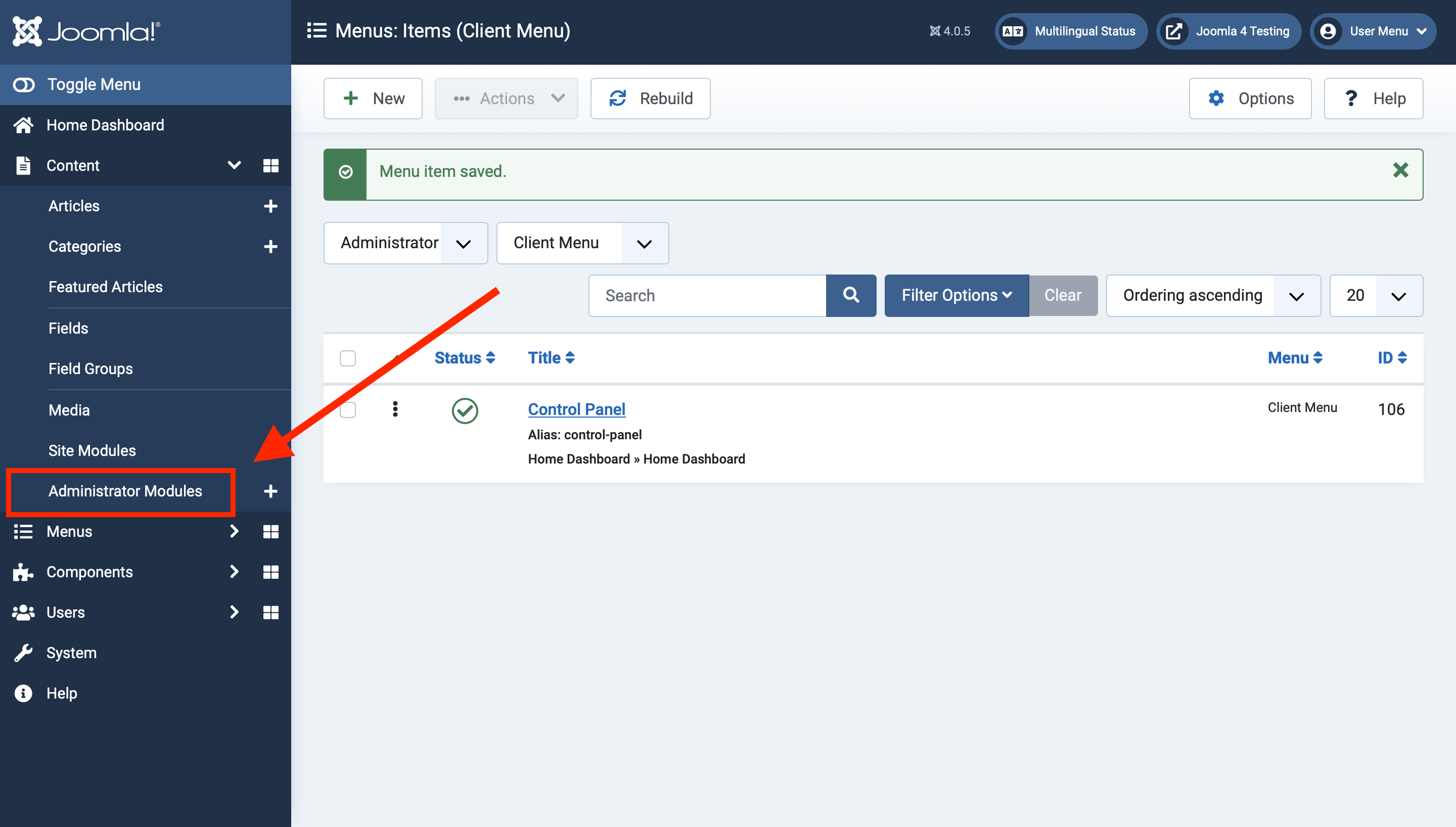
Une fois que vous êtes prêt, cliquez sur "Contenu" dans le menu, puis cliquez sur "Modules administrateur".
Avant d'ajouter un nouveau module de menu, nous devons masquer celui par défaut à nos clients.
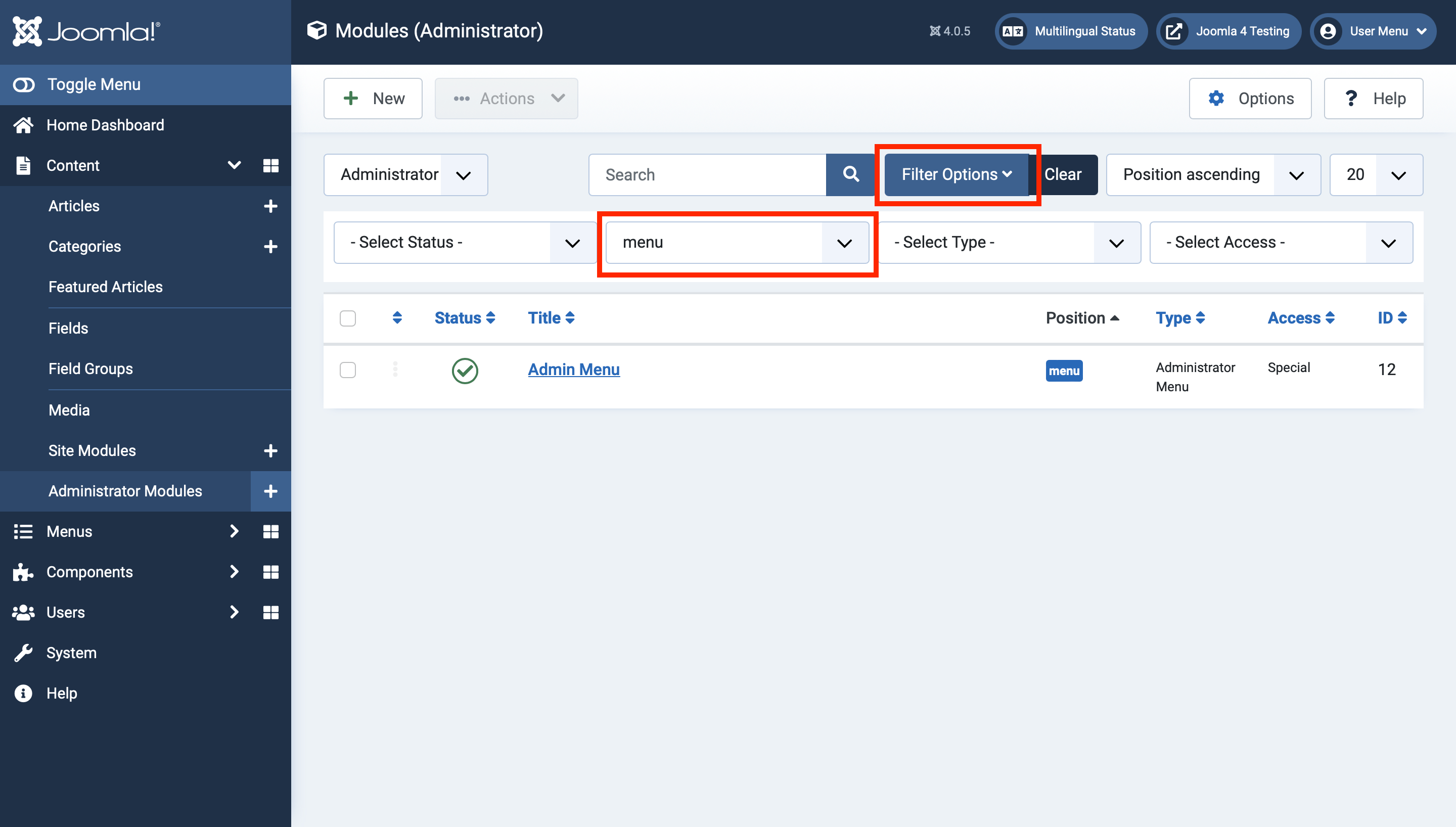
Cliquez sur « Options de filtre », puis cliquez sur le menu déroulant « Sélectionner une position » et sélectionnez « Menu ».
Vous remarquerez que l'accès est actuellement "Spécial". Nous savons d'après notre article de la partie 1 que cela signifie que les super utilisateurs ET les clients le verront, mais nous créons un menu client spécial, nous devrons donc changer cela.
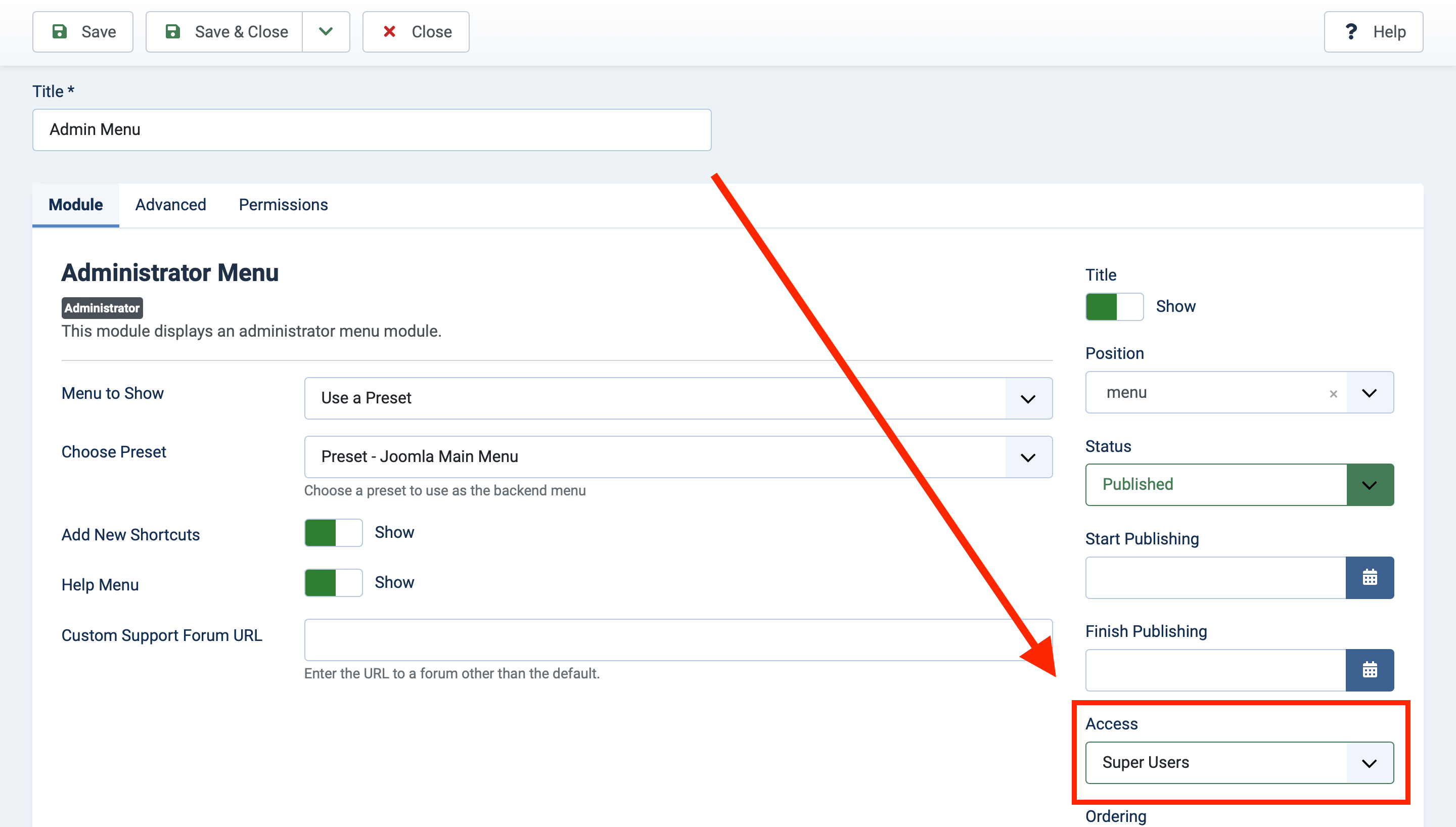
Cliquez sur "Menu Admin" pour le modifier.
Trouvez le menu déroulant "Accès" (vous devrez peut-être faire défiler vers le bas), puis sélectionnez "Super utilisateurs". Ensuite, enregistrez et fermez.
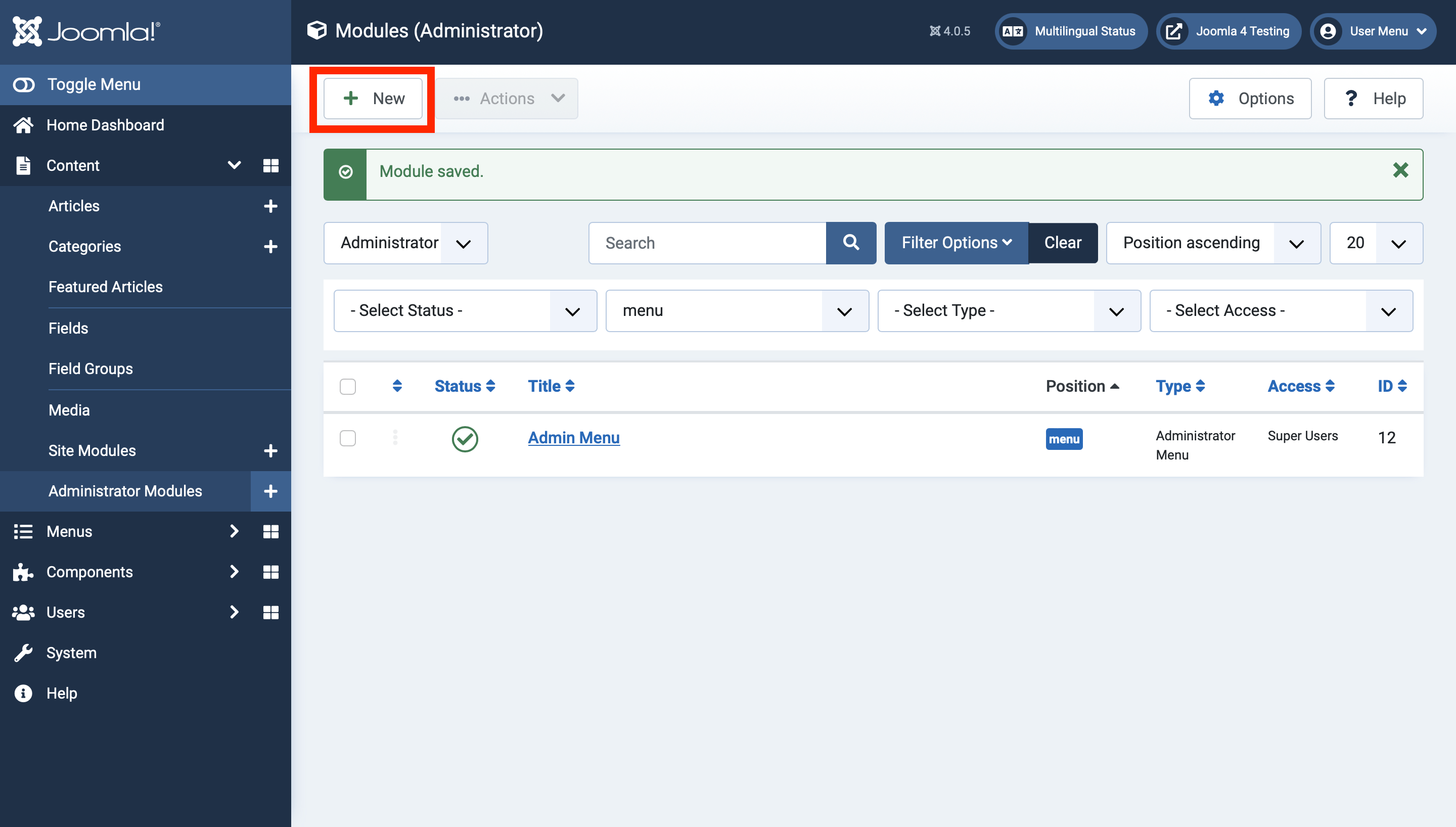
Nous sommes maintenant prêts à créer un nouveau module de menu. Cliquez sur "Nouveau" dans la barre d'outils.
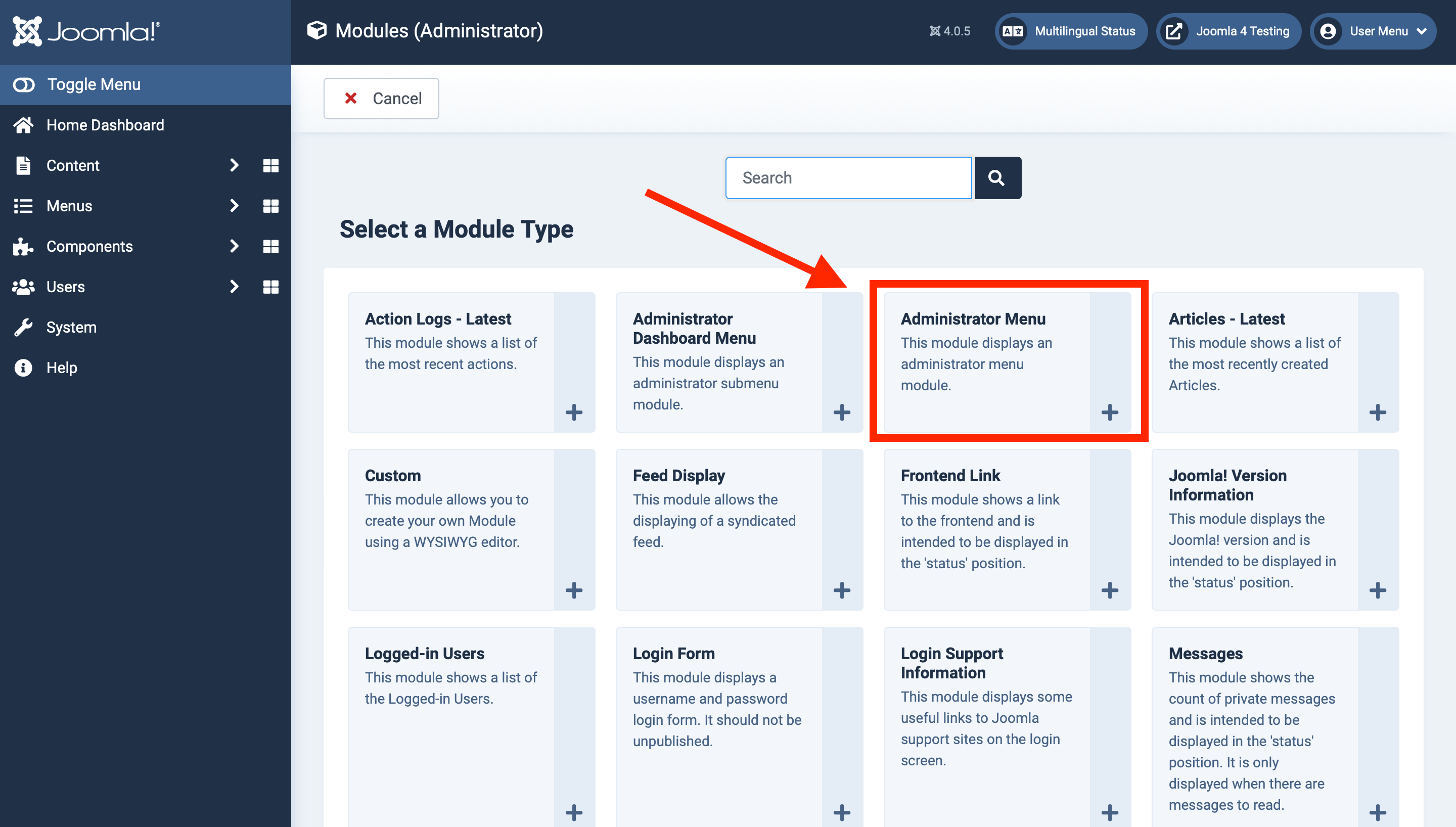
In the "Select a Module Type" screen, pick "Administrator Menu".
Nommez le module de menu.
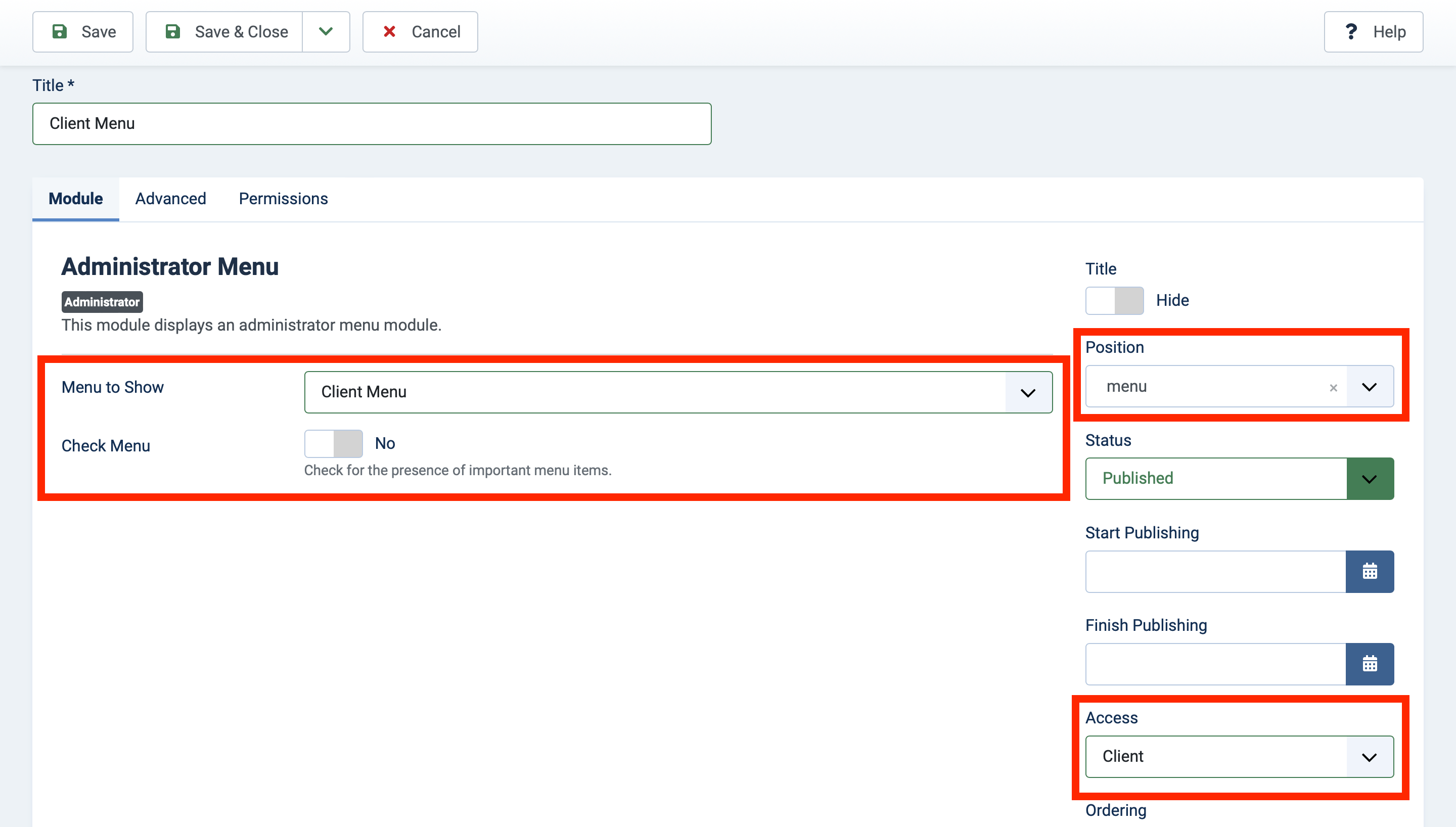
Dans le menu déroulant "Menu à afficher", sélectionnez le menu que nous venons de créer. Assurez-vous de changer "Vérifier le menu" sur Non, sinon vos clients recevront un avis pour revenir au menu par défaut.
Faites défiler un peu vers le bas pour voir la liste déroulante d'accès et sélectionnez le niveau d'accès à la vue "Client" que nous avons créé dans la première partie.
Comme nous avions déjà filtré les modules administrateur sur la position du menu, il est déjà pré-rempli, mais vérifiez-le quand même.
Votre écran devrait ressembler à ceci :
When you're ready, click Save & Close.
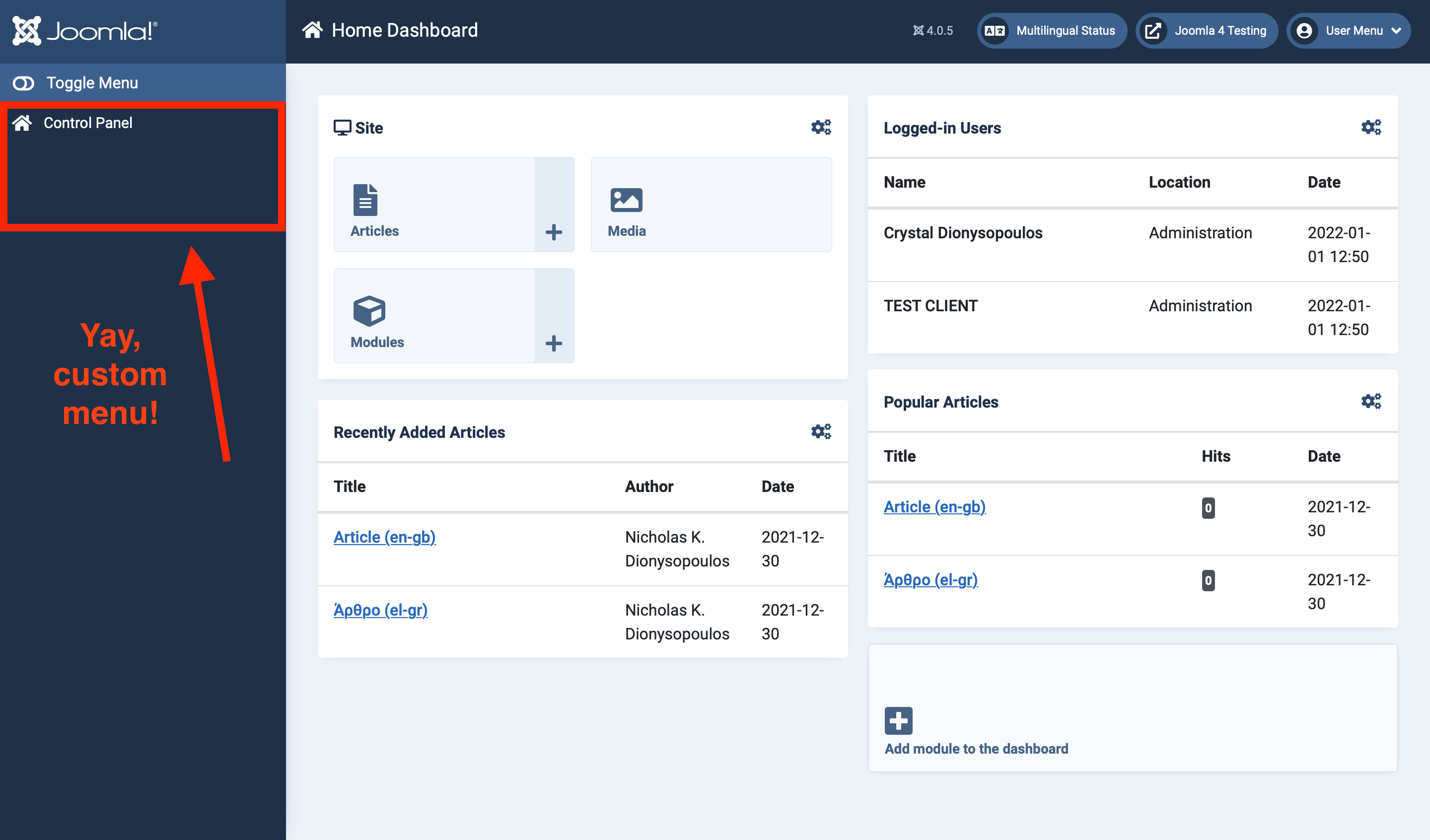
That's it! Now's a great time to login in a private window with your test client user.
My test client sees this now:
Woohoo ! Vous pouvez ajouter des liens, des titres (avec des éléments de menu imbriqués) et bien plus encore pour en faire un menu parfait et rationalisé pour vos clients.
Créer (et utiliser !) de nouvelles pages de tableau de bord
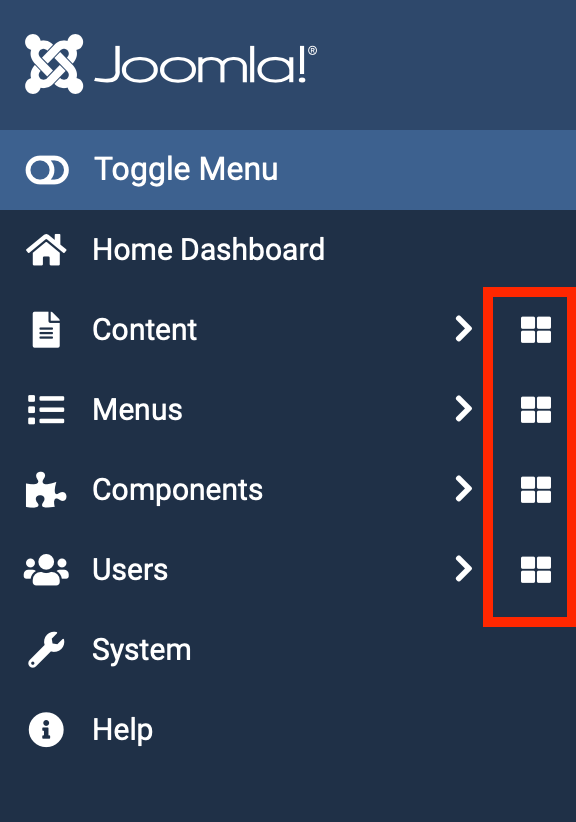
Les pages de tableau de bord sont totalement nouvelles dans Joomla 4 et utilisent un nouveau composant appelé com_cpanel. C'est ce que vous voyez lorsque vous cliquez sur les petites icônes "fenêtre" dans le menu d'administration par défaut :
Il y a 7 pages de tableau de bord principales (à ma connaissance):
- Tableau de bord d'accueil
- Teneur
- Menus
- Composants
- Utilisateurs
- Système
- Aider
Les extensions tierces peuvent également choisir de s'intégrer à com_cpanel et d'afficher leurs propres tableaux de bord.
Ce qui n'est pas nécessairement évident, c'est que si vous créez votre propre menu d'administration, vous pouvez également ajouter vos propres pages de tableau de bord, en dehors des 7 pages par défaut de Joomla... et cela ne nécessite aucun codage.
C'est super utile, car les tableaux de bord de Joomla sont organisés par fonction ou composant ; cela a du sens pour nous en tant que constructeurs de sites, car nous comprenons Joomla. Cependant, nos clients ont un modèle mental différent de leur site, et cela dépend probablement de la façon dont le contenu est catégorisé sur le site (plutôt que du type de contenu).
Pour beaucoup de mes clients, même si les articles d'actualité et les pages du site sont tous deux des "articles", ils y pensent différemment, il n'est donc pas intuitif d'accéder à ces articles de la même manière.
Pour résoudre ce scénario hypothétique, construisons un tableau de bord pour la section Actualités de notre site de test.
Cliquez sur Menus et ouvrez le menu client que nous venons de créer.
Sélectionnez "Nouveau" pour créer un nouvel élément de menu.
Remplissez le titre du menu. (J'ai utilisé "Actualités".)
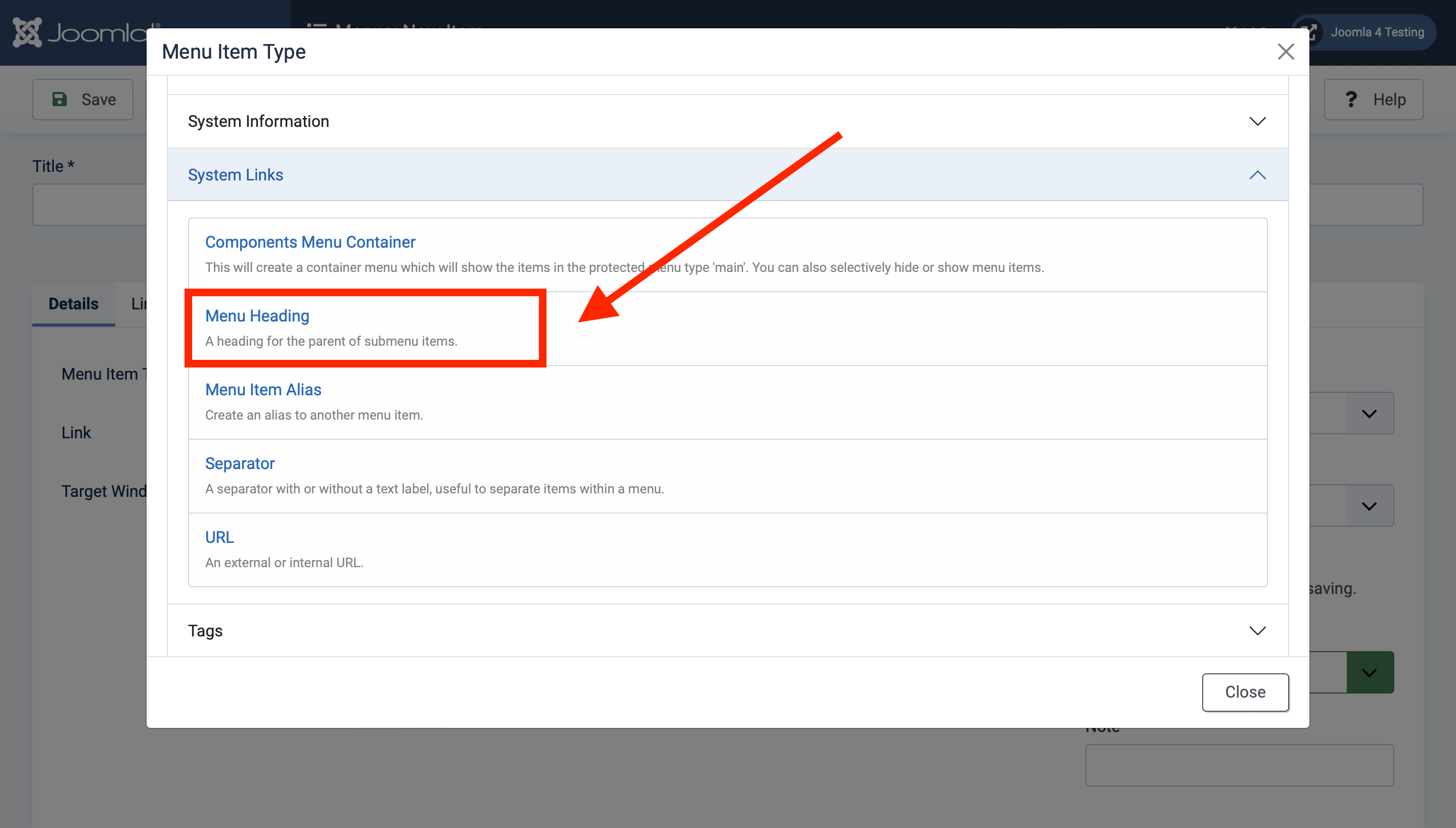
Sélectionnez le type d'élément de menu : Faites défiler vers le bas jusqu'à Liaisons système et sélectionnez En-tête de menu.
Cela créera une liste déroulante pour la section, et c'est l'élément de menu que l'icône "fenêtre" affichera à côté.
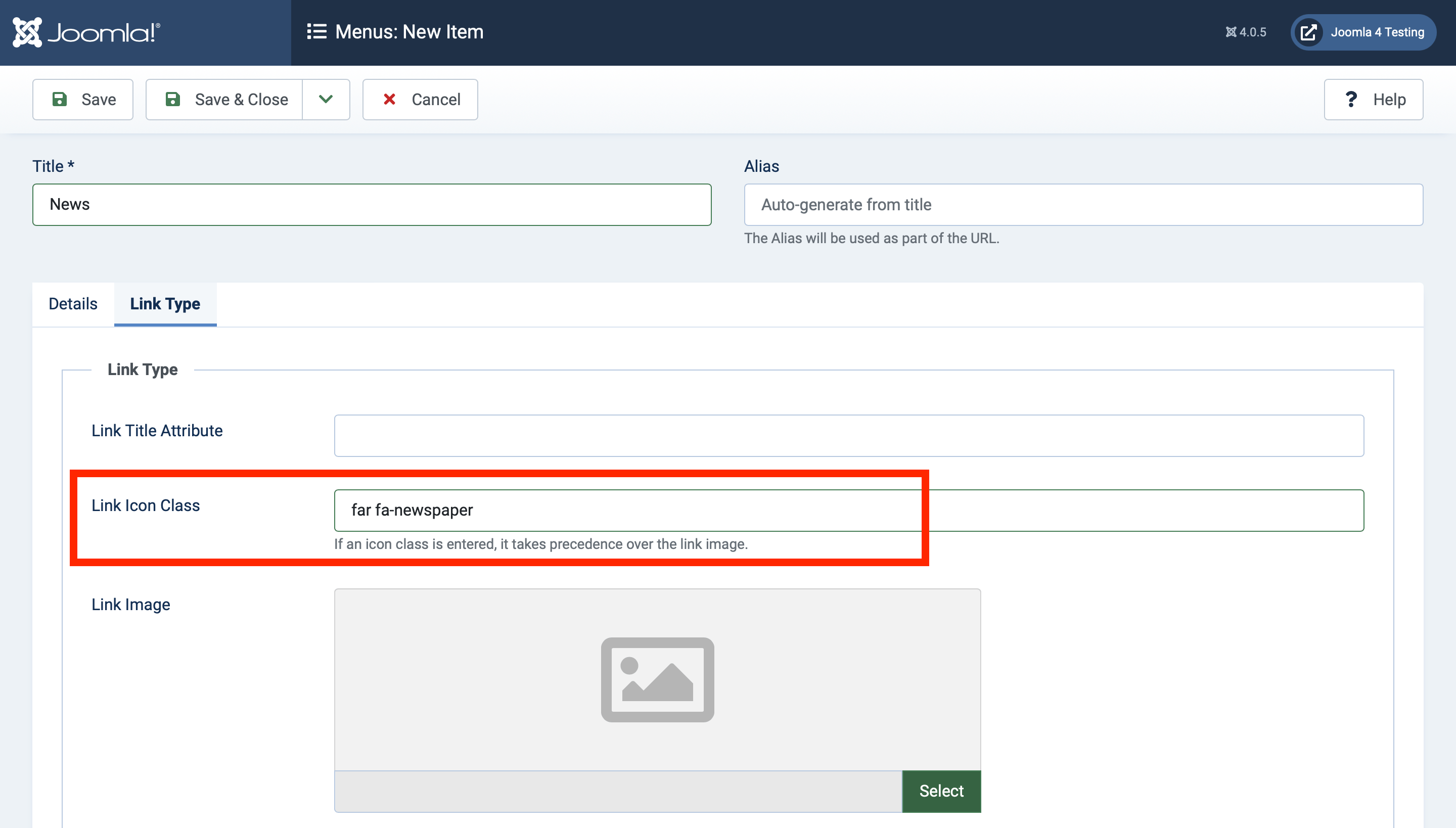
Allez au deuxième onglet. Si vous le souhaitez, remplissez une classe d'icônes.
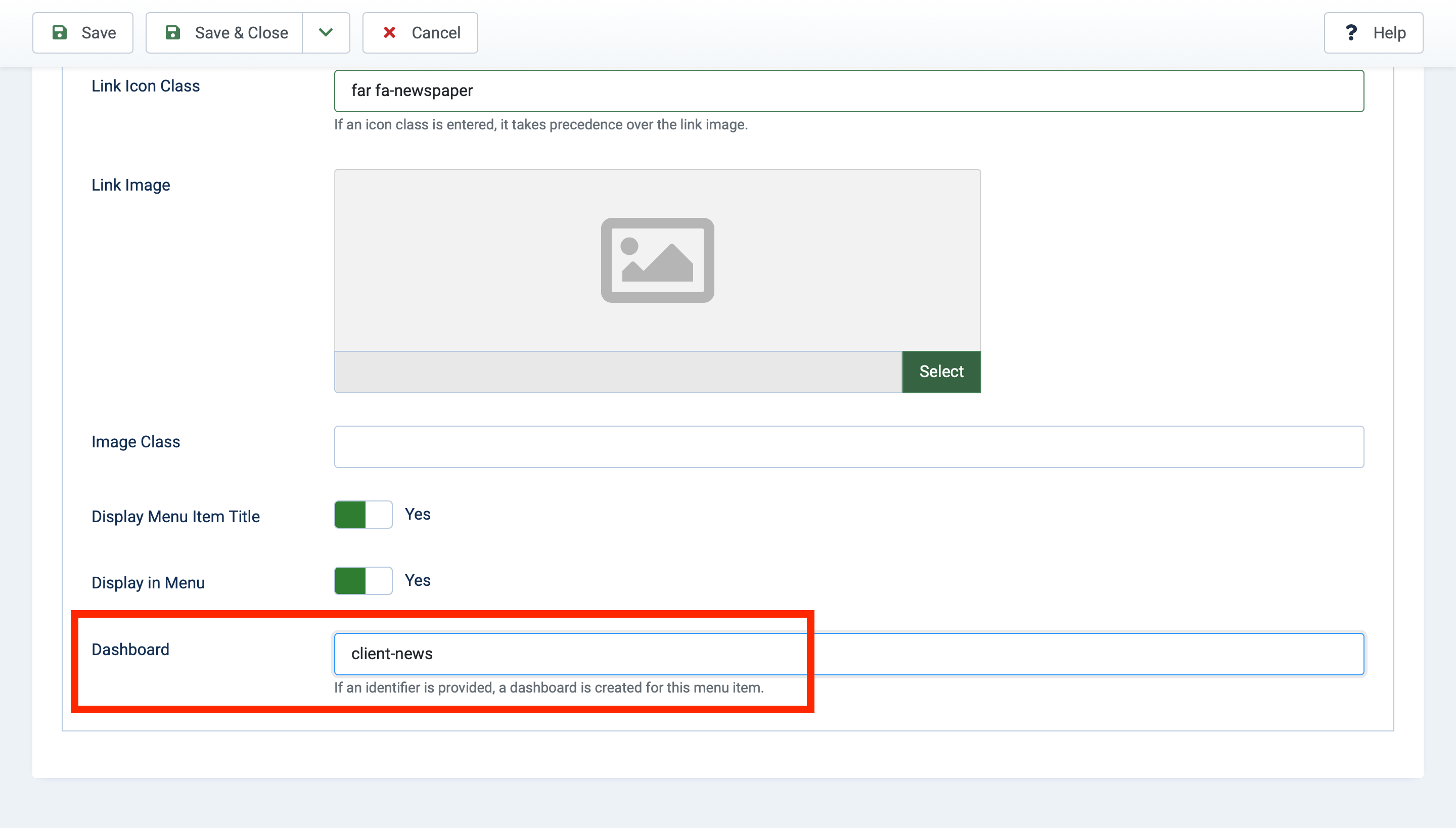
Faites défiler vers le bas dans le deuxième onglet et recherchez le champ Tableau de bord.
Ah ! C'est là que la magie commence à se produire. Le texte d'aide indique ici : Si un identifiant est fourni, un tableau de bord est créé pour cet élément de menu.
Sélectionnez un identifiant avec soin - vous ne voulez pas qu'il soit identique à un composant. Il ne doit pas non plus contenir d'espaces ou de caractères spéciaux en dehors des traits de soulignement ou des tirets. Pour plus de sécurité, je fais précéder l'identifiant de "client-". Donc, dans ce cas, utilisons "client-news".
Enregistrez et fermez l'élément de menu.
Ajoutez au moins un élément de menu imbriqué.
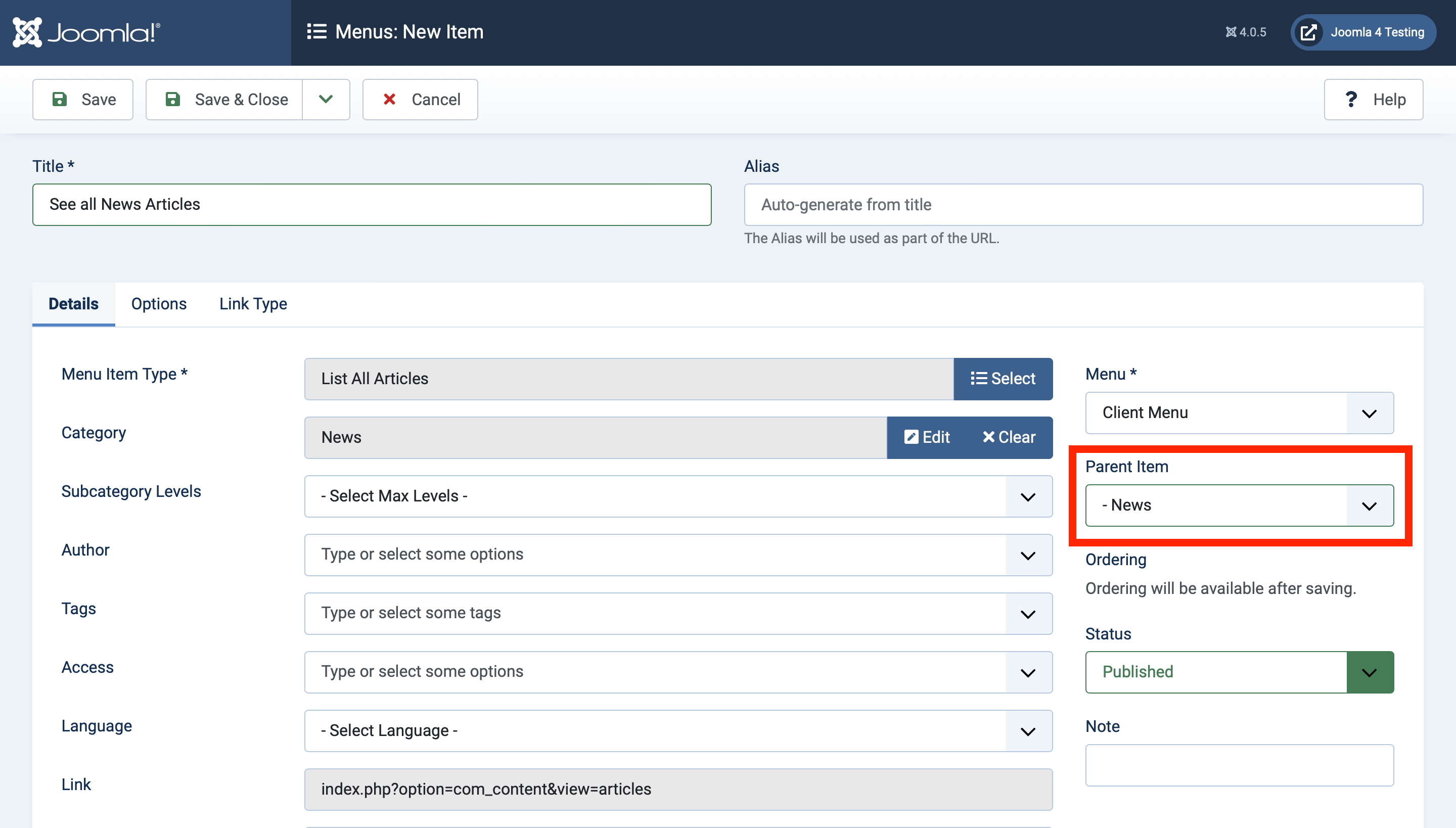
Ceci est nécessaire, sinon l'en-tête du menu ne s'affichera pas. Pour mon exemple, je vais "lister tous les articles" dans la catégorie "Actualités". Assurez-vous de sélectionner l'en-tête de menu que nous venons de créer en tant qu'"élément parent", comme ceci :
Enregistrez et fermez l'élément de menu.
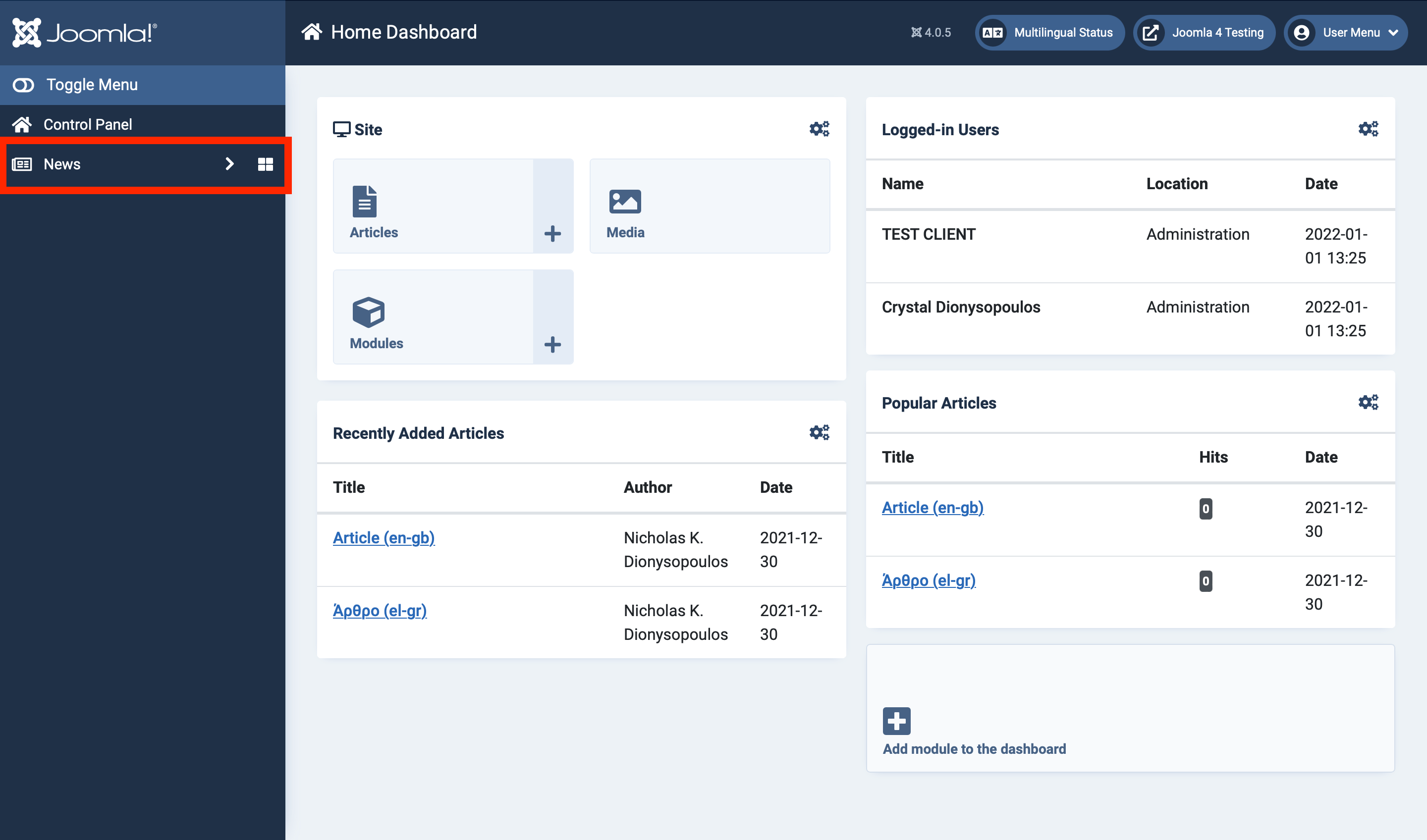
Maintenant, si nous nous connectons avec notre client de test, nous verrons ce qui suit :
Yay!!! Nous l'avons fait!
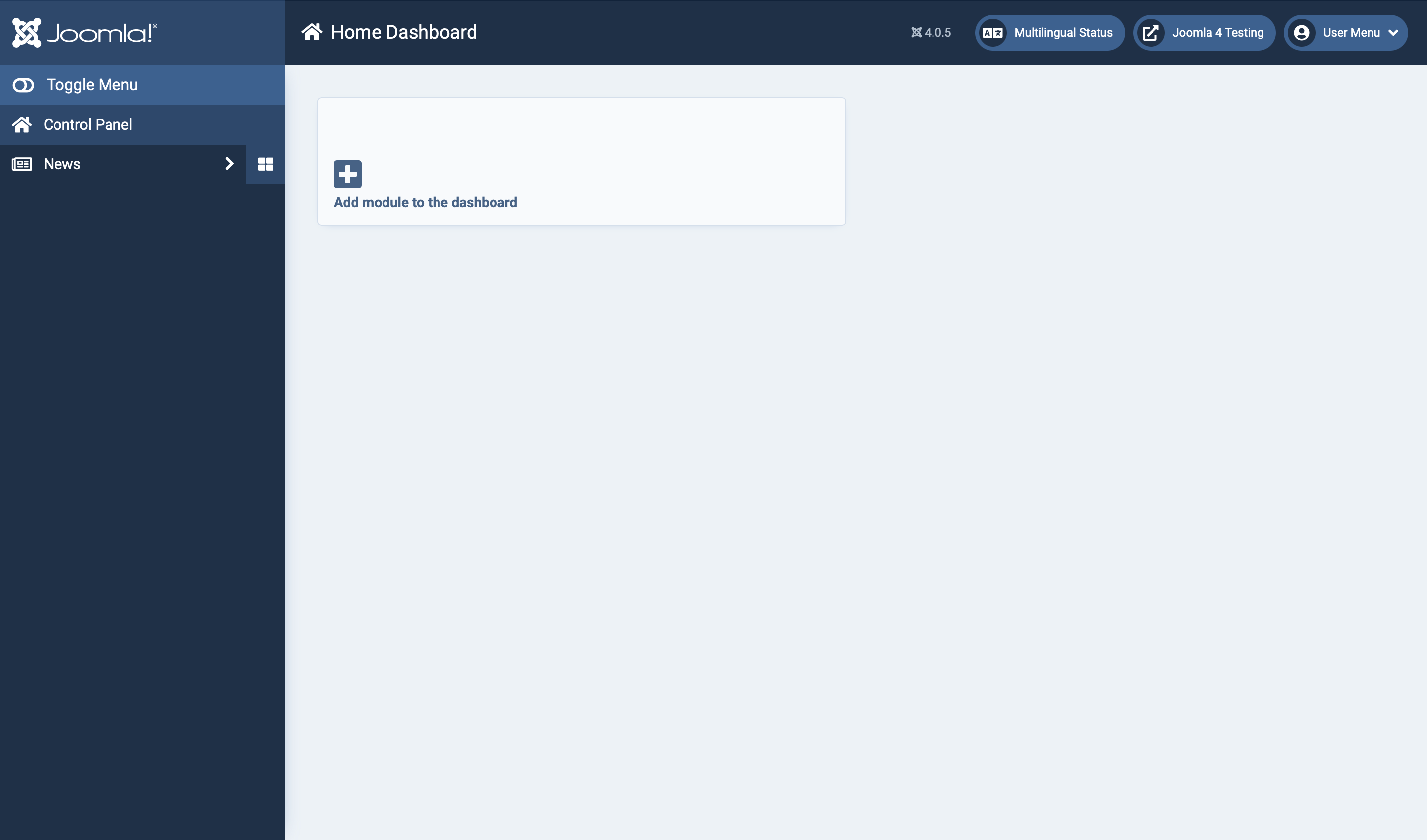
Si vous cliquez sur l'icône du tableau de bord, vous verrez ce qui suit :
Donc, maintenant, nous sommes libres d'ajouter des modules et de créer nos tableaux de bord personnalisés, n'est-ce pas ?
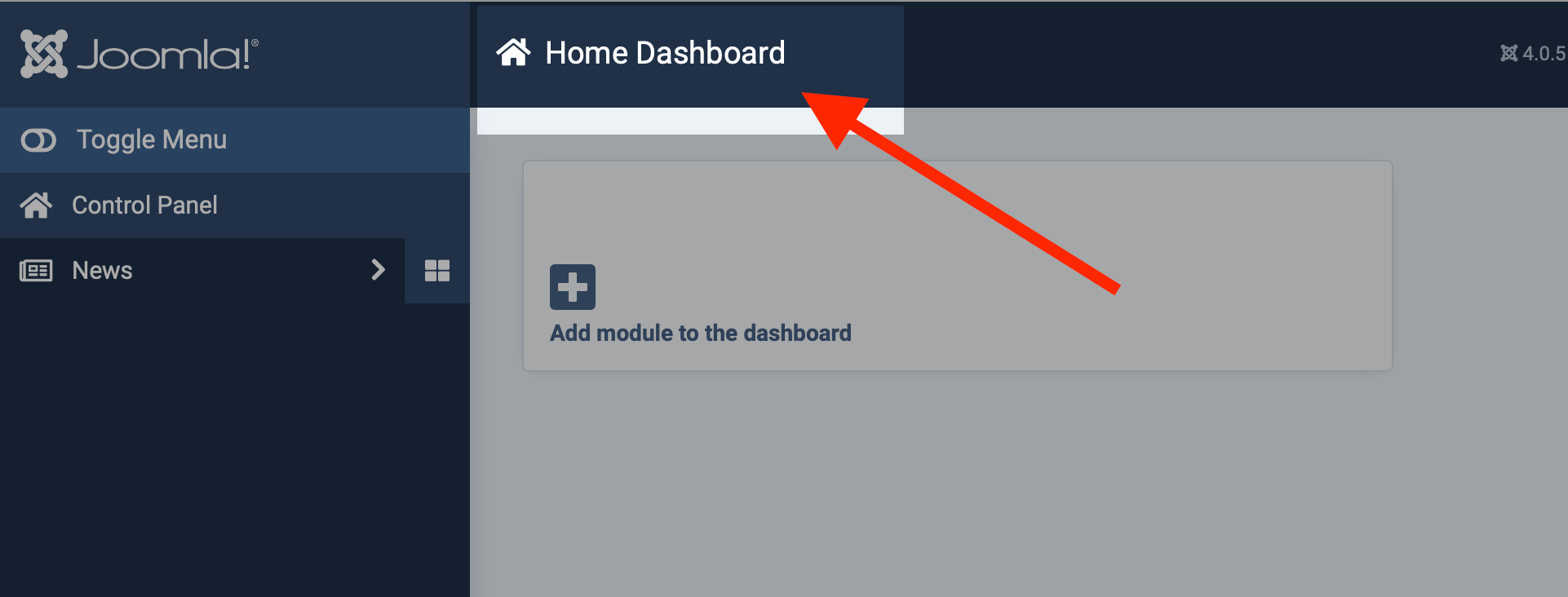
Well...not quite. If you look closely at the top header, it's still showing the home icon and "Home Dashboard".
Ce n'est pas vraiment un gros problème, mais si nous le faisons, faisons-le correctement.
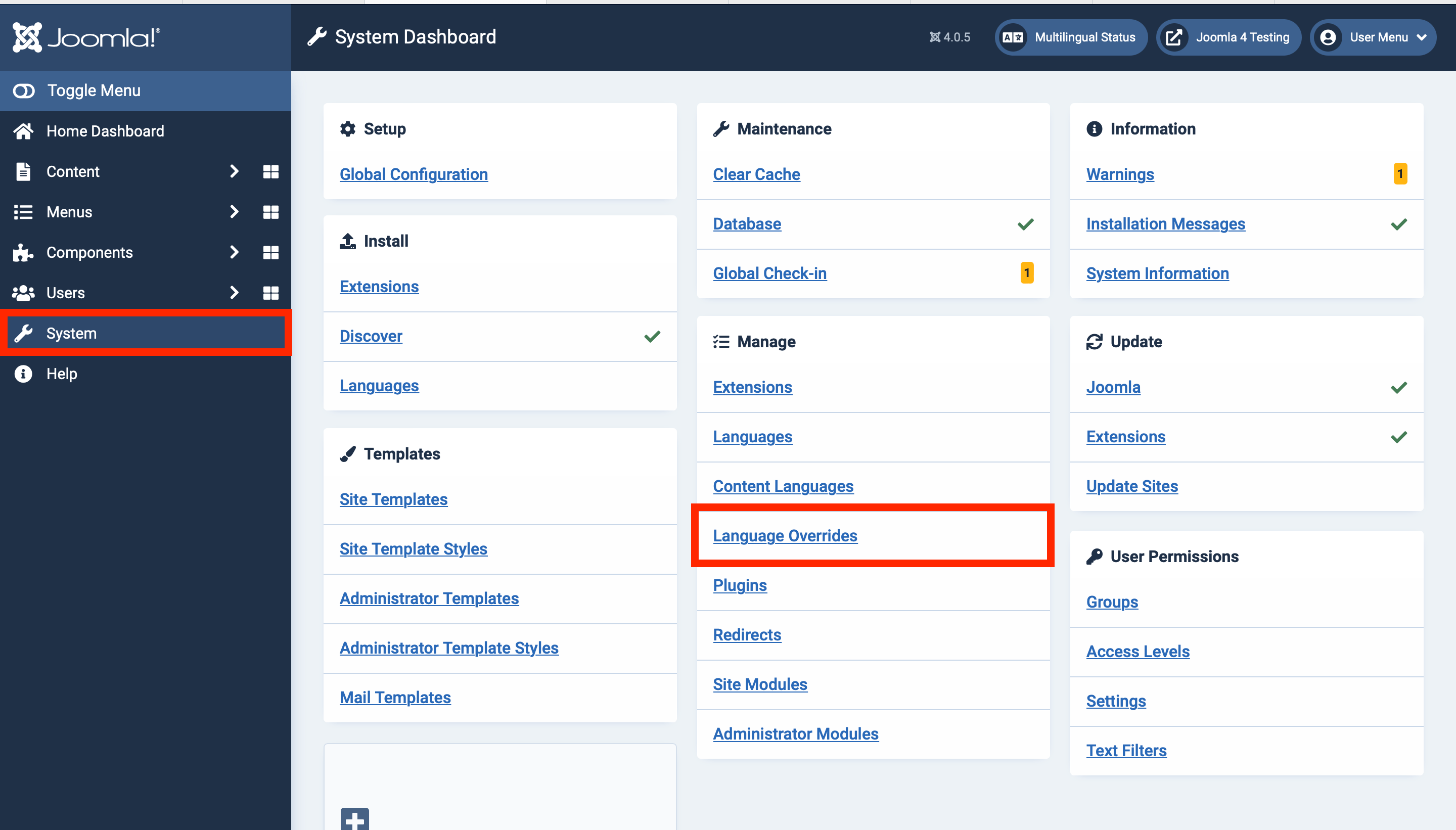
De retour dans votre compte super utilisateur, cliquez sur Système, puis sur "Language Overrides".
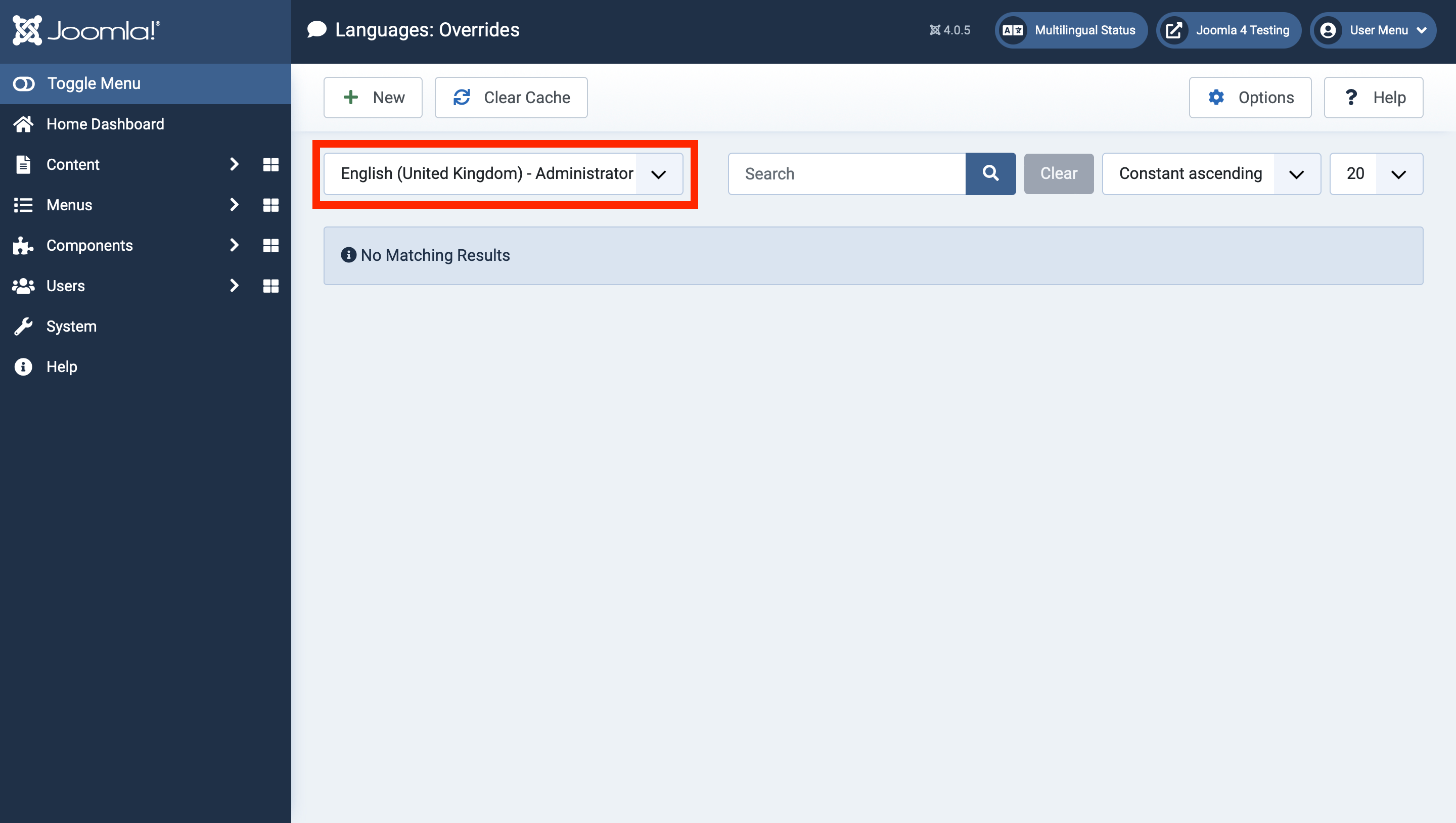
In the "Select Language & Client" dropdown, select "[DESIRED LANGUAGE] - Administrator".
Dans mon cas, je crée un tableau de bord en anglais, je vais donc sélectionner "Anglais (Royaume-Uni) - Administrateur". N'oubliez pas que vous devrez le faire pour chaque langue dans laquelle vous souhaitez fournir des tableaux de bord personnalisés.
Cliquez sur "Nouveau" pour créer un nouveau remplacement de langue.
L'icône et le titre sont fournis séparément.
Pour définir une icône, votre constante de langage est :
COM_[IDENTIFIER]_DASHBOARD_ICON
Remplacer [IDENTIFIER]avec l'identifiant que nous avons créé ci-dessus. Dans ce cas, j'utilise la constante de langage COM_CLIENT-NEWS_DASHBOARD_ICON.
Dans "Texte", mettez les classes Font Awesome de l'icône que vous souhaitez utiliser. Je veux utiliser la même icône de journal, donc j'utilise far fa-newspaper. Sauver et fermer.
Pour définir le titre, votre constante de langue est :
COM_CPANEL_DASHBOARD_[IDENTIFIER]_TITLE
Comme ci-dessus, remplacer [IDENTIFIER]avec l'identifiant que nous avons créé. Donc, ma constante de langage est COM_CPANEL_DASHBOARD_CLIENT-NEWS_TITLE.
Dans "Texte", mettez le titre que vous souhaitez utiliser. J'utilise "Gérer les articles de presse" pour le mien. Sauver et fermer.
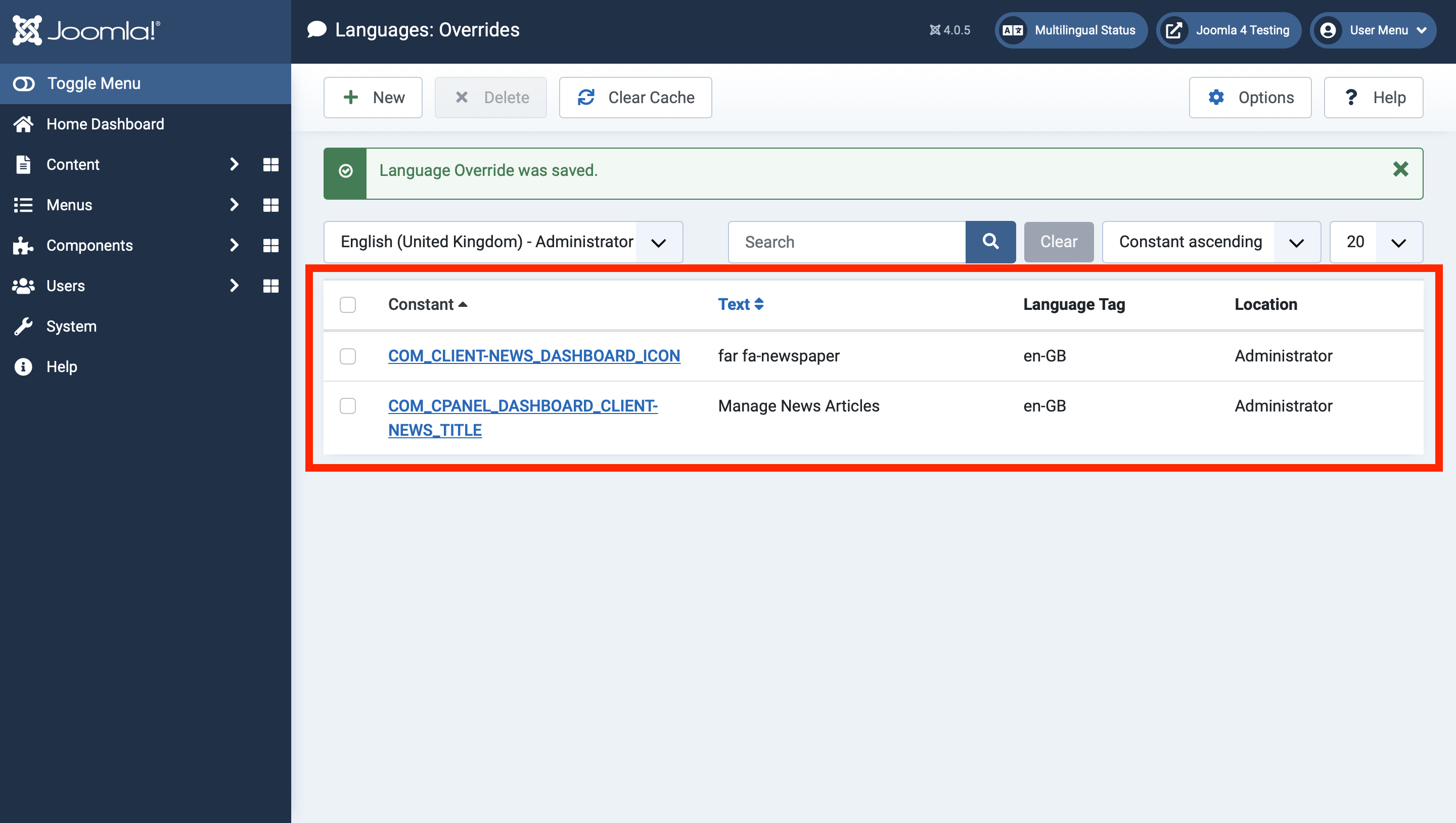
Une fois que vous avez ajouté les deux, vous devriez voir quelque chose comme ceci :
Passons à notre compte client test pour voir ce qui s'affiche maintenant...
Yay! Nous l'avons fait!
Ajoutons maintenant quelques modules à notre nouveau tableau de bord.
Vous ne pas le faire à partir du compte client de test, car vous voulez créer des modules que nos clients ne peuvent pas modifier accidentellement. Revenons donc à notre compte Super User.
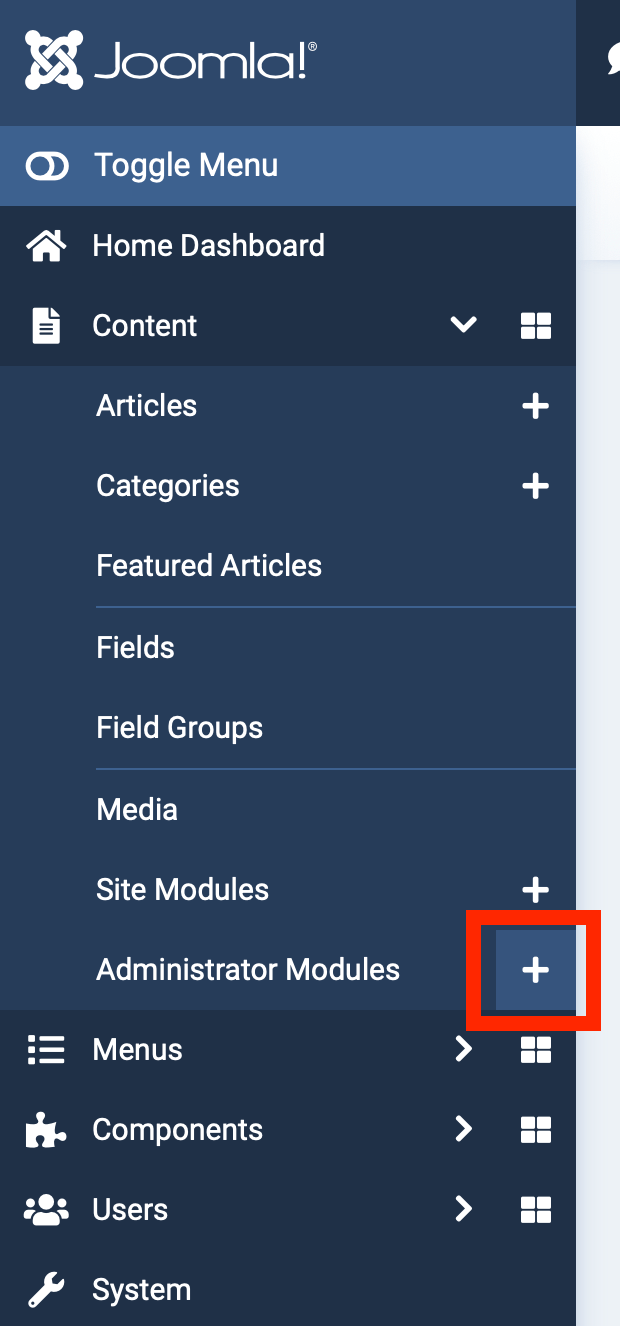
Cliquez sur "Contenu" dans le menu, puis sélectionnez l'icône plus à côté de "Modules administrateur" pour ajouter un nouveau module.
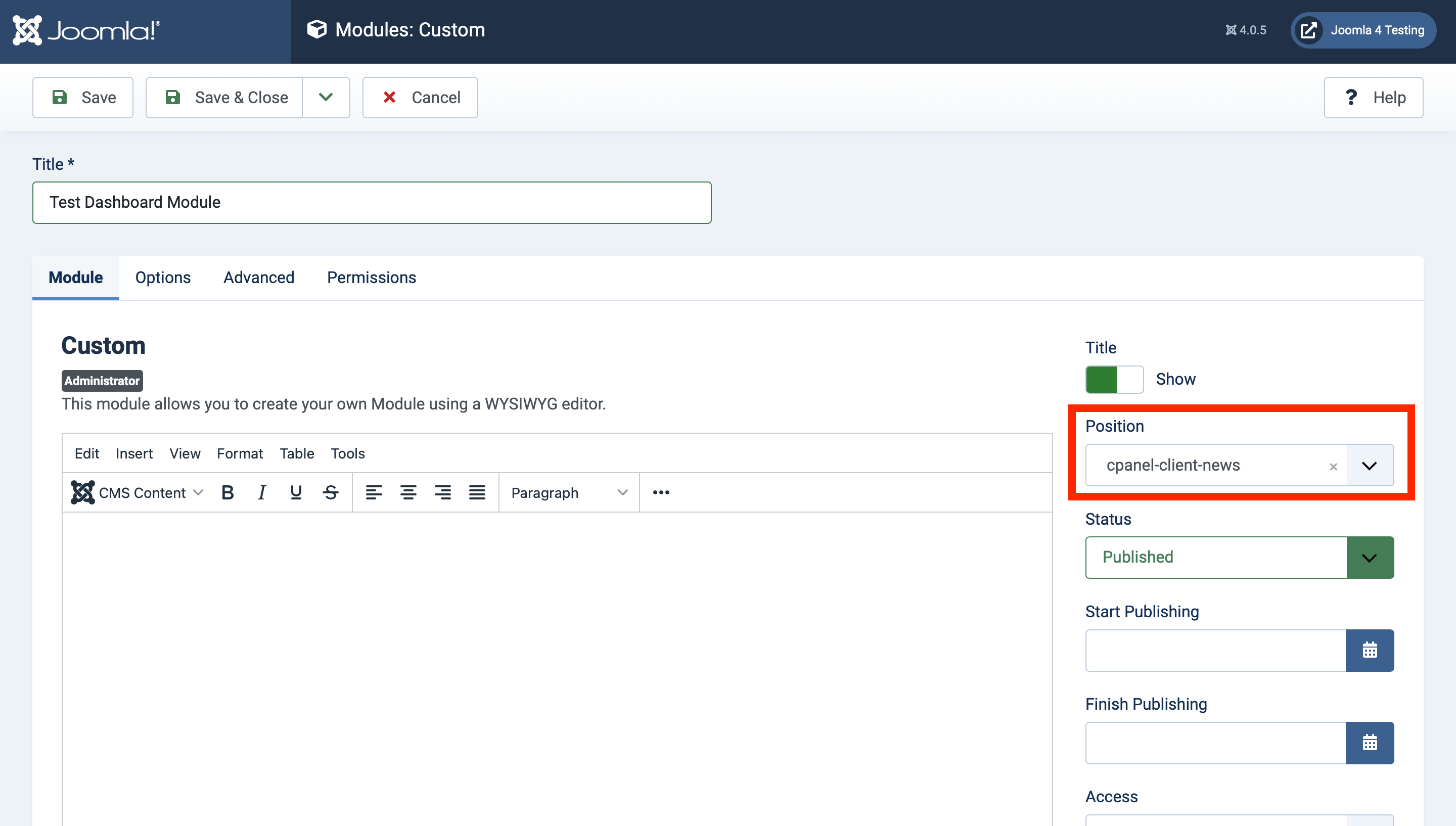
Sélectionnez un type de modules. Pour cet exemple, je crée un module HTML personnalisé.
Configurez le module comme vous le souhaitez. Assurez-vous que sa position cpanel-[identifier].
Vous devrez taper la position manuellement, puis appuyer sur "Entrée" pour l'ajouter. Pour cet exemple, la position est cpanel-client-news.
Enregistrez le module. Ne pas enregistrer et fermer.
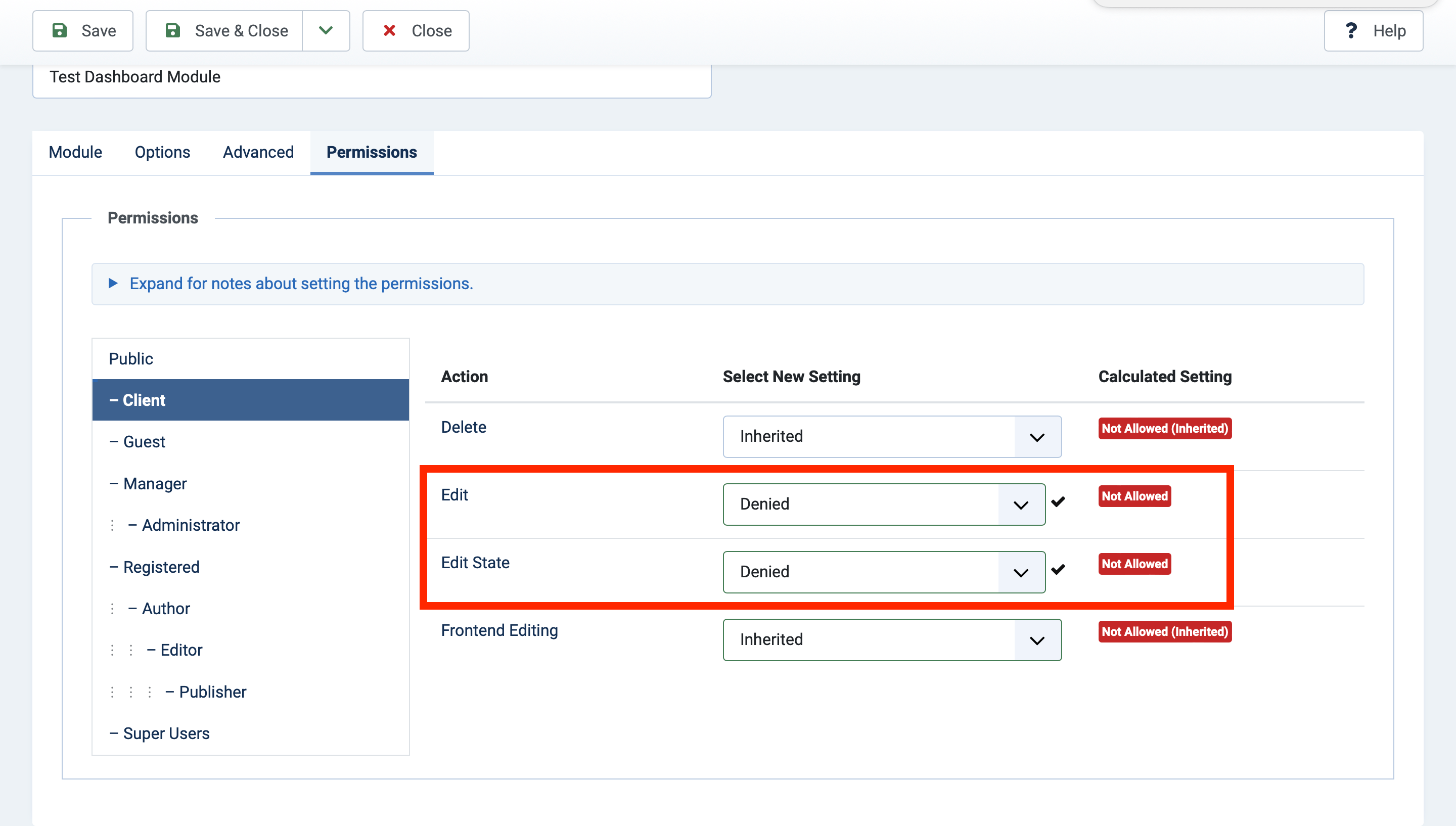
Après l'enregistrement, allez dans l'onglet "Autorisations" et cliquez sur "Client".
Vous voudrez vérifier qu'ils ne peuvent pas modifier ou annuler la publication du module. (S'ils sont autorisés à modifier les modules frontaux, ils auront également la permission de modifier les modules principaux.)
Sauver et fermer.
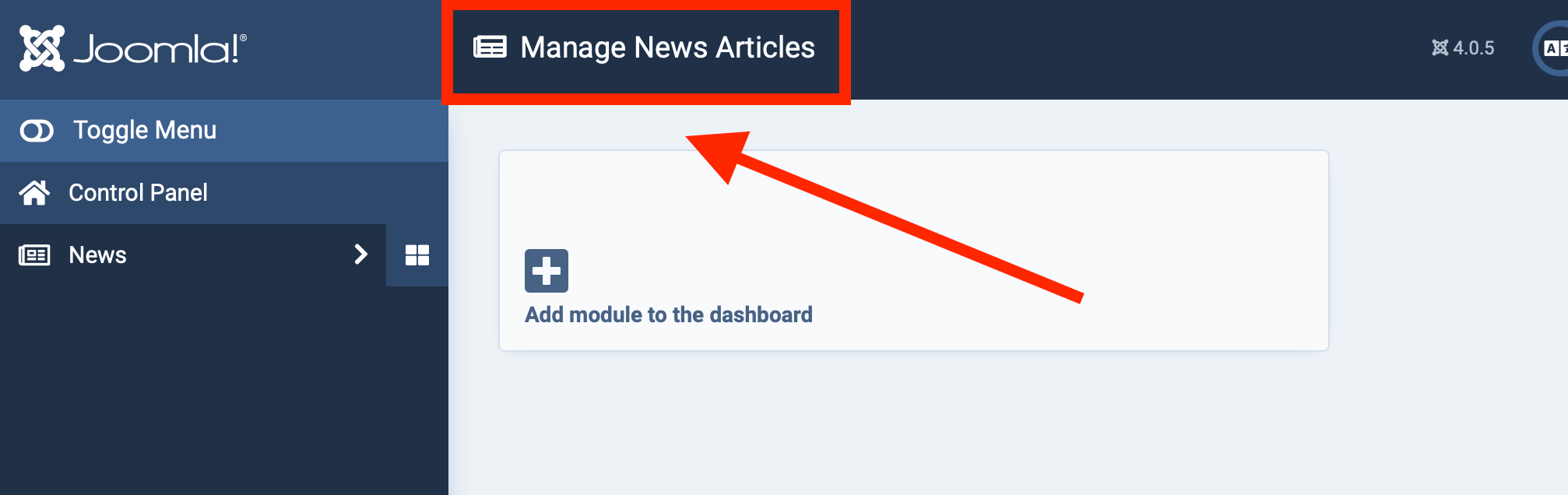
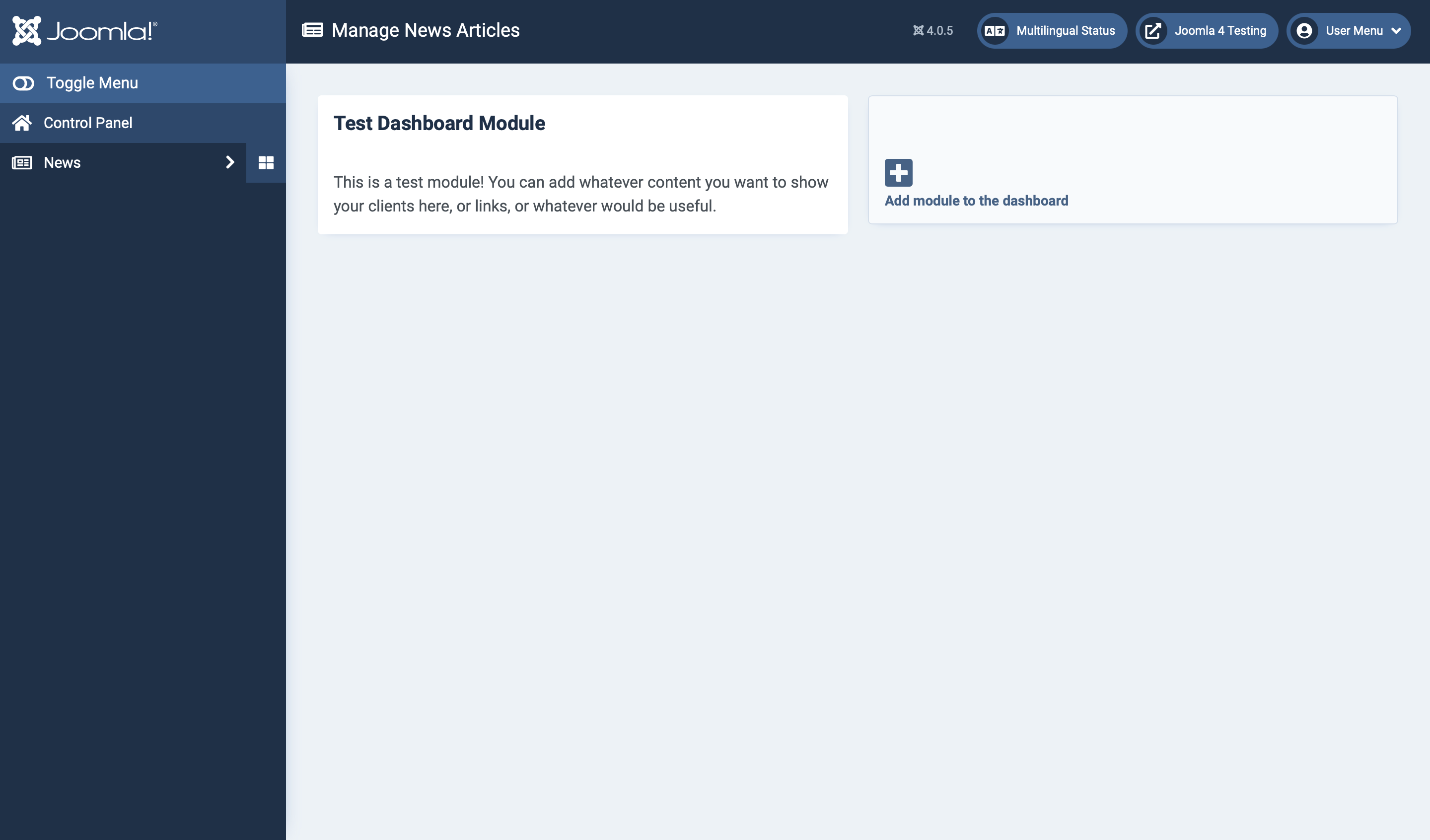
Revenons à notre connexion client test et voyons ce qui s'affiche maintenant...
Magnifique!!
Vous pouvez répéter les étapes ci-dessus si nécessaire pour ajouter d'autres modules à ce tableau de bord, ajouter d'autres tableaux de bord et personnaliser l'expérience d'administration selon les besoins de vos clients.