
Dans notre série Explore-the-Core, des Joomlers expérimentés expliquent les fonctionnalités de base de Joomla. Dans cet article, Christiane Maier-Stadtherr approfondit les menus, les éléments de menu et les choses que vous pouvez faire avec les menus.
Qu'est-ce qu'un menu ?
Sur le Web (pas dans un restaurant) c'est une navigation où l'utilisateur peut choisir où aller ensuite.
La navigation est l'un des éléments les plus importants pour l'expérience utilisateur et l'accessibilité d'un site. Plus votre navigation est claire, simple et structurée, meilleure est l'expérience de l'utilisateur lorsqu'il navigue sur votre site.
La création d'un menu dans Joomla se déroule en trois étapes :
- Planning : De quelles navigations aurez-vous besoin sur votre site (et pour quels groupes d'utilisateurs) ?
- Implémentation : Construire la structure de navigation dans Joomla Backend : Menus et éléments de menu.
- Présentation : intégrez les modules de menu à votre modèle.
Planification
Rendre la structure claire et simple. Un utilisateur doit pouvoir accéder à chaque page en deux clics maximum. Les navigations avec une structure profonde appartiennent au passé - sur les appareils mobiles, elles sont mauvaises. Avant de mettre en œuvre un site Web, vous devez toujours créer un concept indépendant du CMS. Vous pouvez planifier votre structure de navigation en utilisant un crayon et du papier ou tout autre outil que vous souhaitez à cet effet.
Mise en œuvre de la structure
Après la phase de planification, vous pouvez commencer la mise en œuvre. Dans la première étape, vous travaillerez dans la zone "Menus" du backend Joomla. Que vous travailliez dans Joomla 3 ou Joomla 4 – c'est le même principe, même si vous trouverez quelques différences dans les détails et autres dispositions d'écrans.
Si vous avez une nouvelle installation : installez également les données d'exemple de blog. Cela facilitera le suivi des étapes ci-dessous.
Le menu
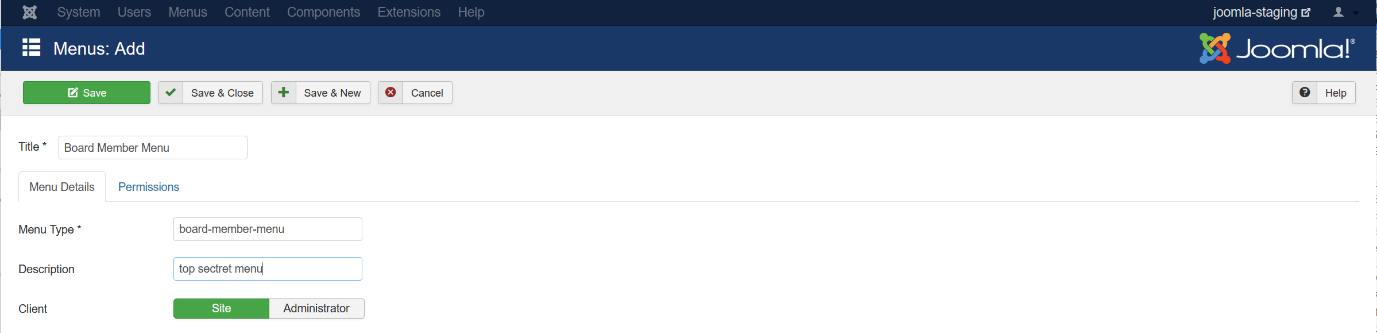
Un menu est un ensemble d'éléments de menu. Construire un menu est simple : Un nom et un nom unique, des droits d'accès pour les groupes d'utilisateurs (une description si vous voulez) – c'est tout.
Écran 1 : Définir un menu
Vous aurez au moins un menu sur votre site, mais (contrairement à d'autres systèmes de gestion de contenu), vous pouvez également avoir plusieurs menus. Dans la troisième étape, lorsque vous placez les menus en modules sur le site, vous pouvez décider quel menu apparaît sur quelle page et à quelle position sur la page, et vous pouvez définir quel groupe d'utilisateurs peut modifier (voire voir) ce menu.
Les éléments de menu
Après avoir défini votre menu, il est temps de créer les éléments de menu : les liens vers vos pages. Un élément de menu doit ouvrir la page d'accueil, c'est l'élément de menu par défaut. Chaque élément de menu a un titre et adresse une page spécifique sur votre site, cela peut être un article, un blog, un contact, un formulaire de connexion - le type d'élément de menu .
Il existe de nombreux types de pages. Quelques exemples ? Un lien peut conduire à :
- A single article
- Un blog de catégorie (plusieurs articles d'une catégorie) dans de nombreuses variétés différentes
- Un formulaire de contact ou une liste de contacts
- Un site externe
- Une liste de balises
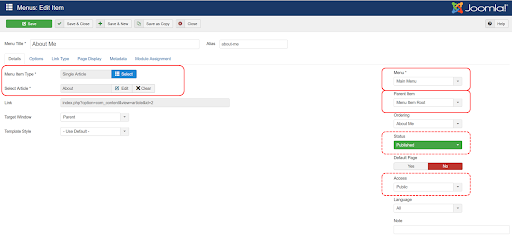
Après avoir défini le type, il ne reste plus que quelques clics : L'élément de menu doit être connecté à un menu et, comme il s'agit d'une arborescence, l' élément parent doit être spécifié. Par défaut, il est défini sur l'élément racine du menu.
Sur l'écran, vous voyez l'un des éléments de menu les plus utilisés : vers une seule page d'article. Ici, le système a besoin d'une spécification de l'article et vous donne la possibilité de créer l'article ici même. Le lien sera ajouté au premier niveau du menu principal (root) et est visible par tous (public).
Écran 2 : Définir un élément de menu
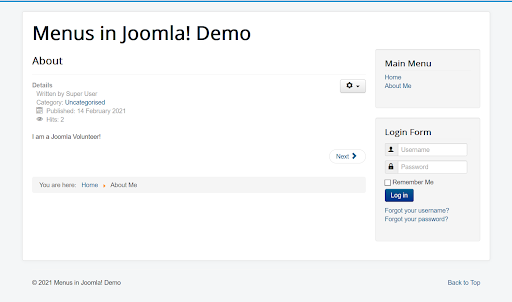
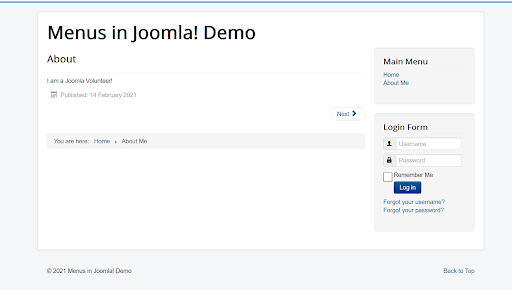
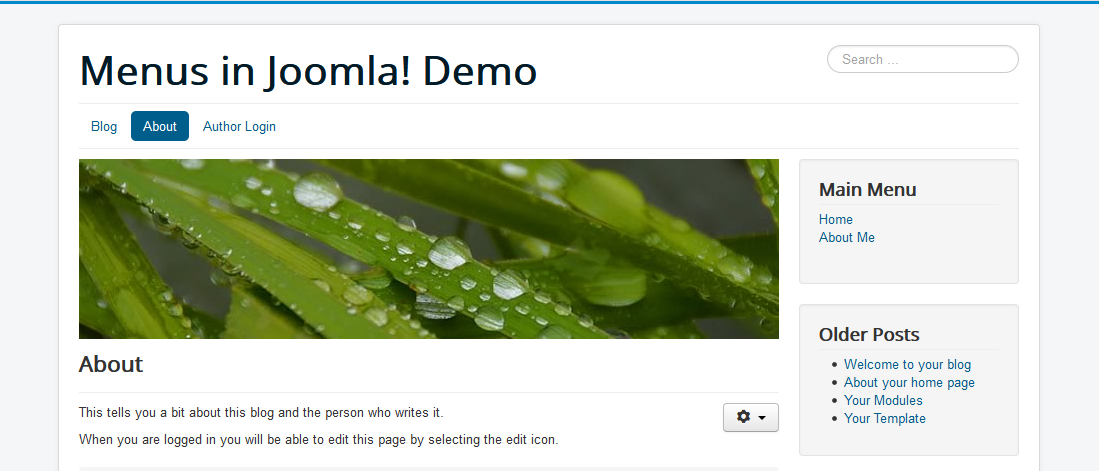
Un exemple typique pour ce type d'éléments de menu est le « À propos de moi » ici :
Écran 3 : L'élément de menu apparaît dans le frontend
Chaque élément de menu peut être défini individuellement. Chaque paramètre dans l'élément de menu remplacera les paramètres de la page respective.
Il existe de nombreuses possibilités :
- Donner à la page une autre apparence avec son propre style de modèle
- Afficher les détails des articles ou les masquer, afficher ou masquer les titres et les liens
- Autoriser uniquement les utilisateurs enregistrés ou un groupe d'utilisateurs spécial à voir le lien
- Ajoutez une image au lien ou utilisez une image comme lien.
Et beaucoup plus.
Voir les onglets dans l'écran des éléments de menu. Chaque onglet contient des paramètres qui contrôlent l'apparence de votre élément de menu lui-même et l'apparence de la page ouverte par le lien. Ces paramètres sont prédéfinis par Joomla et vos paramètres globaux, vous n'avez rien à faire si les paramètres par défaut correspondent à vos besoins, mais vous pouvez. Les paramètres sont regroupés dans des onglets :
- Détails définit la cible de votre élément de menu
- Les options définissent l'apparence de la page cible
- Type de lien définir l'apparence du lien dans le menu
- Les métadonnées vous permettent d'améliorer votre lien pour les moteurs de recherche (SEO)
- L'attribution de module vous informe quels modules de votre application seront visibles lorsque l'utilisateur clique sur cet élément de menu
Un petit exemple de ce que les paramètres d'option peuvent faire : les articles ont un paramètre global « afficher un bouton d'impression » et « afficher les détails de l'article ». Vous pouvez le voir sur l'écran 3.
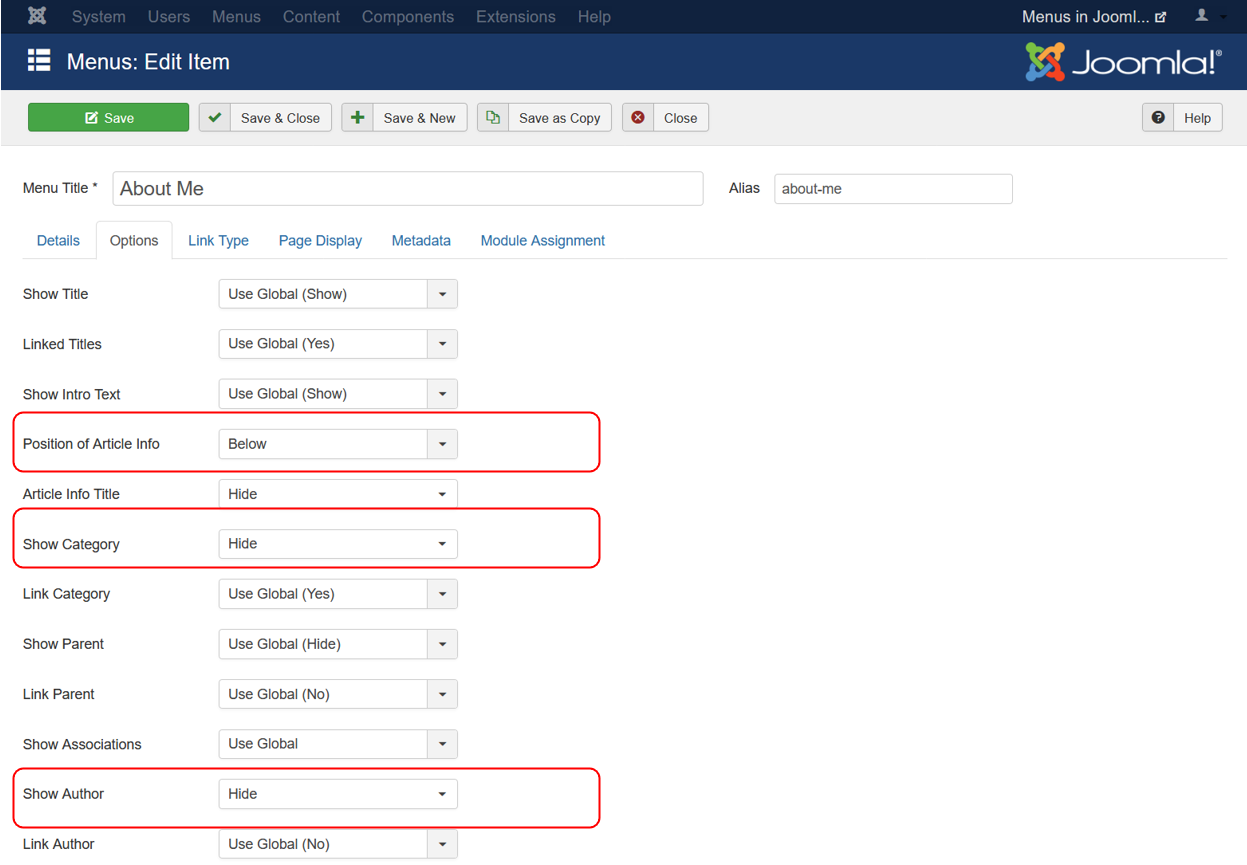
Pour cet article spécial, nous souhaitons modifier les options (dans l'onglet option) : pas de bouton Imprimer. Affichez uniquement la date de publication dans l'onglet « détails » et laissez les détails rester en dessous du texte de l'article.
Écran 4 : définissez les paramètres dans Options pour contrôler l'apparence de la page liée.
Écran 5 : Les nouvelles options ont changé l'apparence de la page.
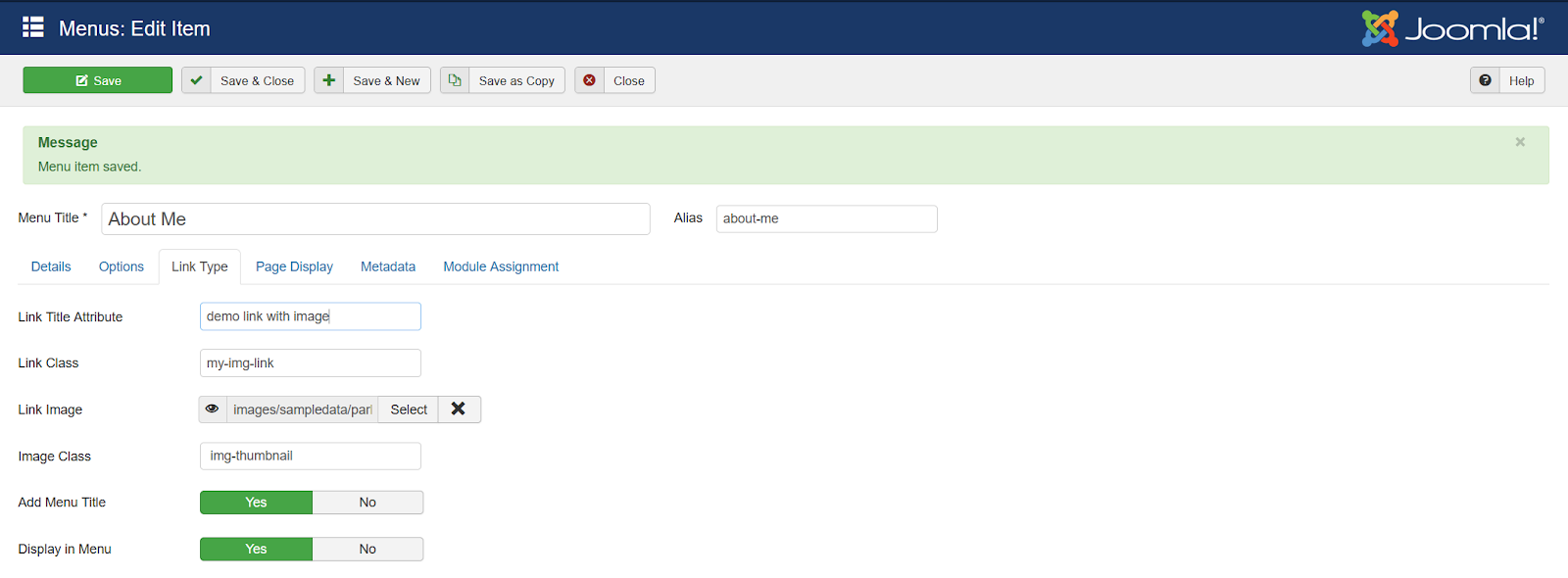
Peut-être que vous voulez changer l'élément de menu lui-même et afficher une image au lieu d'un texte ? Jetez un œil aux paramètres dans Type de lien. Ici, vous pouvez également masquer un élément de menu afin qu'il ne soit pas affiché dans le menu. Une bonne fonctionnalité pour l'optimisation des moteurs de recherche.
Écran 6 : De nombreuses possibilités pour concevoir vos éléments de menu.
La Présentation - Modules
Présentons maintenant vos menus sur le site.
Le menu principal est toujours à un endroit bien en vue où l'œil capte les points les plus importants à la fois. Une barre de menu horizontale dans la zone d'en-tête est une norme de facto. Affichez-le collant, en haut et développé ou réduit par défaut. Vous pouvez également avoir des menus dans les barres latérales, et très souvent, nous trouvons des menus supplémentaires dans le pied de page - des simples éléments de menu légaux aux énormes plans de site multi-colonnes.
La première étape consiste à définir un nouveau module de type menu (dans Extensions – Modules) et à le placer dans une position du modèle. Donnez un nom à votre module et sélectionnez le menu qui est présenté ici.
Si vous êtes nouveau sur Joomla et que vous n'avez pas encore installé les données d'exemple de blog, c'est le bon moment pour le faire. Avec les exemples de données, un deuxième menu se trouve au-dessus de votre site dans la navigation par position et avec quelques éléments de menu supplémentaires. Ce menu est horizontal.
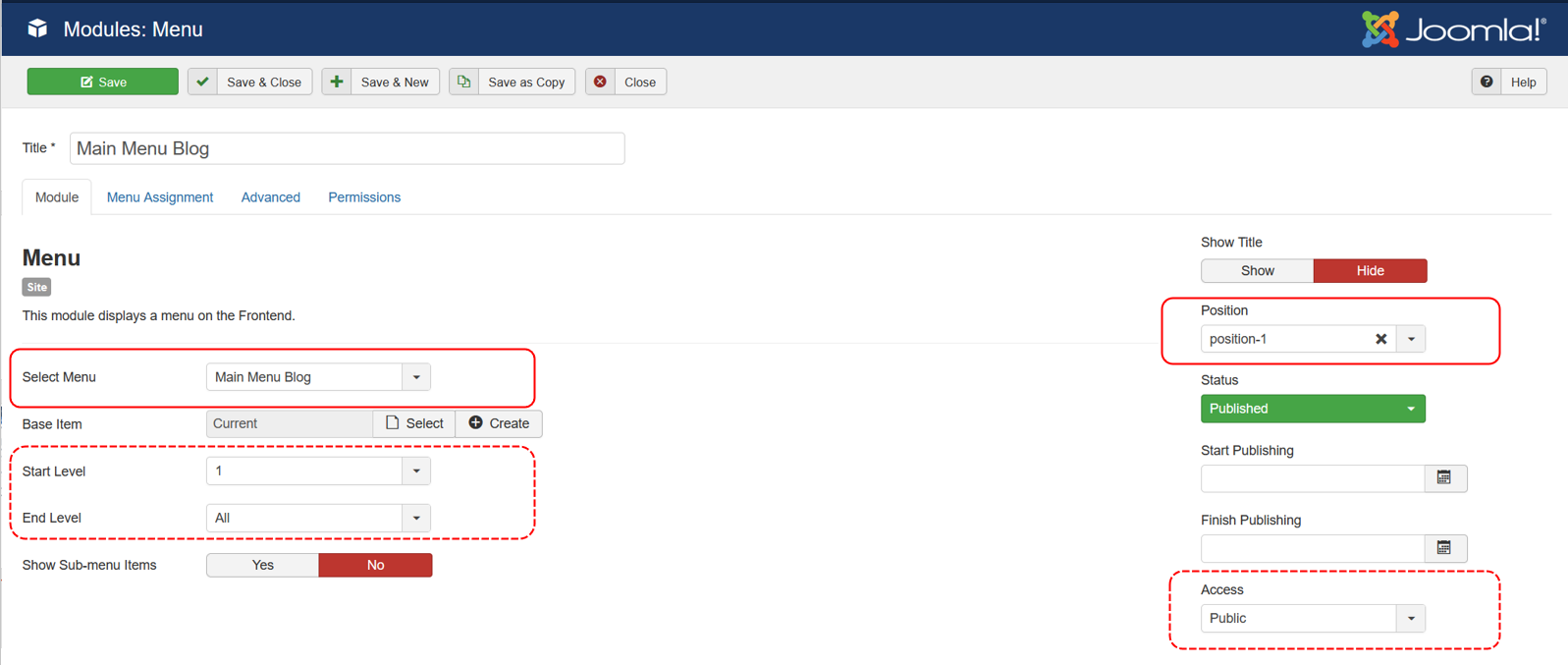
Écran 7 : Placez votre menu avec un module de menu
Comme dans les éléments de menu, il y a de nombreuses décisions à prendre :
- Où (dans quelle position) le module doit-il être présenté ?
- Pour tout le monde (public) ou pour un groupe d'utilisateurs défini ?
- Un ou plusieurs niveaux ?
- Sur toutes les pages ou uniquement sur les sélectionnées (voir l'onglet « affectation des menus ») ?
Doit-il s'agir d'un menu vertical ou horizontal ? Avec vos propres remplacements et styles hérités de votre modèle ?
Si vous souhaitez définir vos propres valeurs, allez dans l'onglet « avancé » – explorez-le !
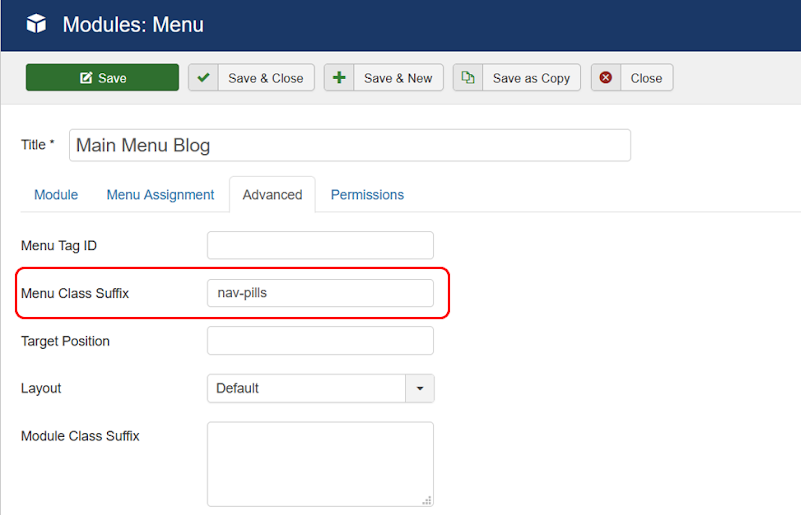
Vous pouvez rendre votre menu vertical ou horizontal. Le suffixe de classe de menu fait la magie ici. « nav-pills » rend le menu horizontal comme vous le voyez ici :
Écran 8 : Un menu horizontal est fait avec « nav-pills » dans J3
Dans l'affectation du menu à onglets, vous pouvez définir quand le menu est affiché ou masqué. Par exemple, si vous avez un site d'événements sportifs, le menu pour le classement du football n'est pas utile sur la page des fléchettes et vice versa.
Nous avons maintenant le menu principal avec l'élément de menu par défaut « Accueil » à la position barre latérale droite et un menu horizontal dans l'en-tête du site.
Maintenant, nous avons préparé une aire de jeux. Vous savez apporter des menus sur votre site. Plus vous jouerez avec cela, plus vous comprendrez la magie et les innombrables possibilités des menus dans Joomla. Allez-y et explorez!