
Dans cet article, nous allons nous concentrer sur les paramètres du module et comment les utiliser pour modifier la disposition des modules.
Paramètres du module
Chacun des 24 modules différents livrés avec le noyau dans Joomla 4 a son propre ensemble de paramètres. Les expliquer tous irait au-delà de la portée de cet article. Mais tous les modules ont aussi des ensembles de paramètres en commun :
- Paramètres de publication dans l'onglet « Module »
- Menu d'affectation
- Avancée
- Autorisations
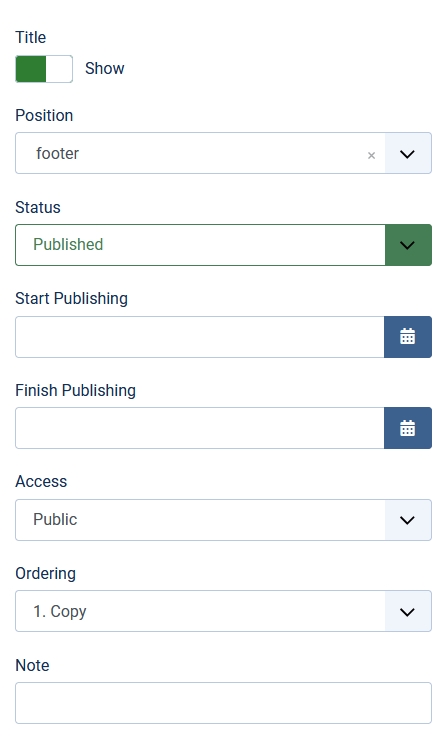
Édition

Titre : cacher / montrer
Position : sélectionnez la position du modèle dans laquelle vous souhaitez afficher le medule
Statut : publié, non publié, mis à la corbeille
Début de publication et Fin de publication : vous pouvez définir une date de début, une date de fin ou les deux pour automatiser la publication des modules. Par exemple : vous avez une bannière spéciale Noël/Nouvel An pour votre site internet, mais vous ne souhaitez pas vous connecter pendant les vacances pour publier et dépublier le module, vous pouvez donc définir la date de début le 24 décembre et la date de fin le 6 janvier pour votre module et il sera automatiquement mis en ligne pendant cette période.
Accès : ici vous pouvez définir quel groupe d'utilisateurs doit pouvoir voir le module. Par exemple, vous pouvez avoir un menu spécial uniquement pour les utilisateurs enregistrés. Le module ne s'affichera que si l'utilisateur est connecté au site Web.
Ordre : si vous avez plusieurs modules dans une position, vous pouvez décider dans quel ordre ils seront placés.
Remarque : un champ utile pour rédiger un commentaire. Un exemple amusant tiré de ma propre expérience : j'ai un client avec un site Web en farsi, le backend lui-même est en allemand, mais les titres des modules sont en farsi. Je ne peux pas les lire, alors j'ai commencé à écrire des notes en allemand pour pouvoir retrouver les modules.
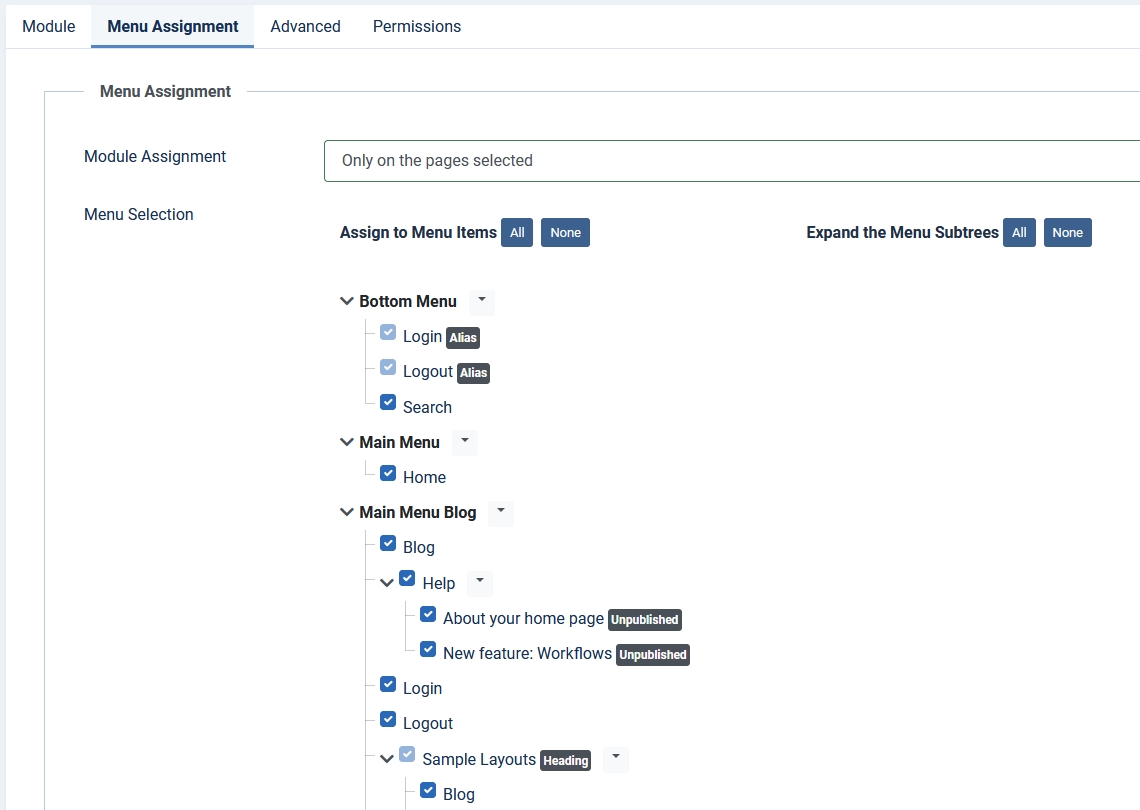
Menu d'affectation
Dans cet onglet, vous pouvez définir sur quelles pages (élément de menu) chaque module doit être affiché. Vous pouvez également décider de les afficher sur toutes les pages.

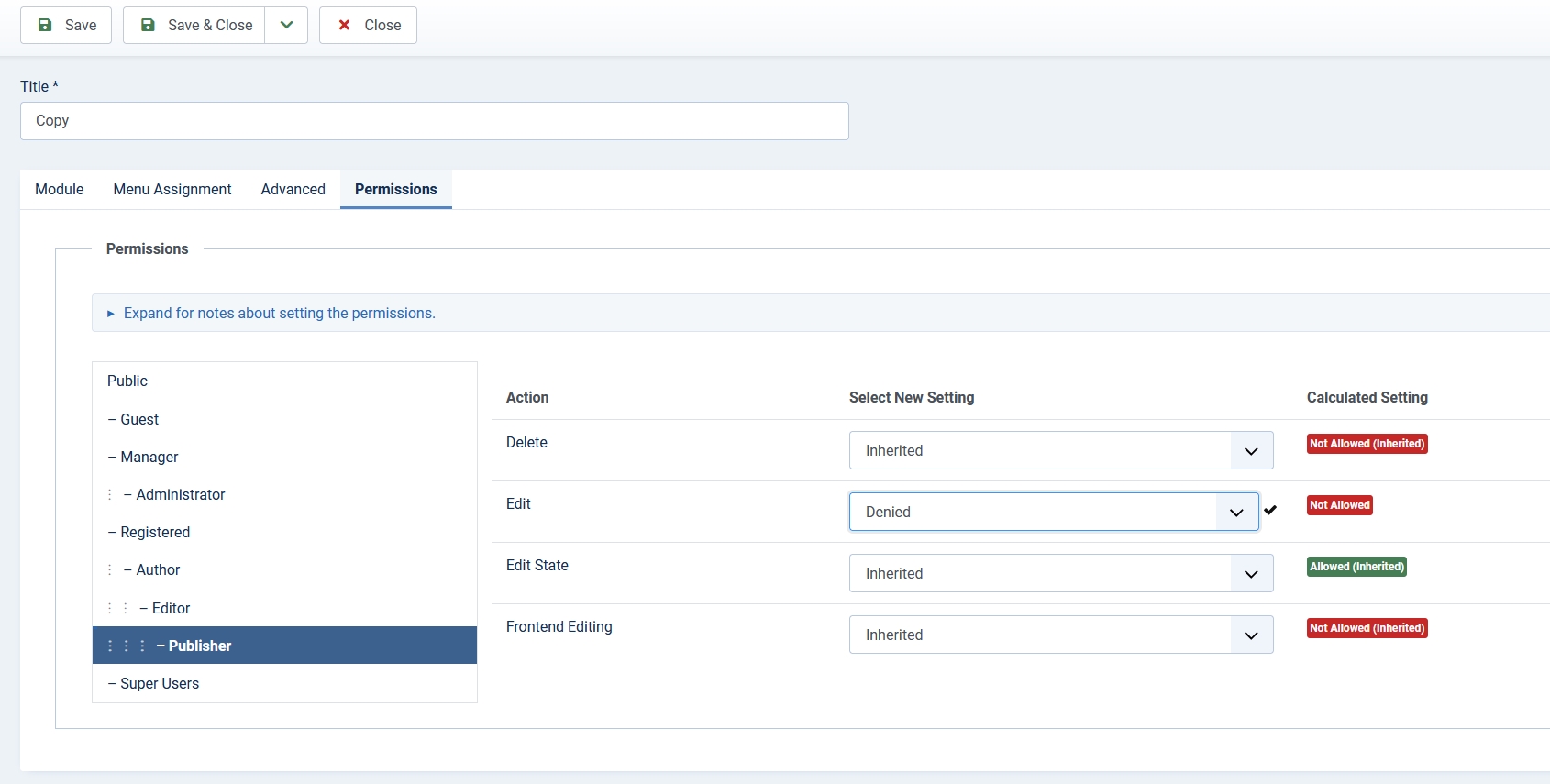
Autorisations
Si votre site Web est géré par plusieurs éditeurs, vous pouvez utiliser les autorisations pour restreindre les actions sur chaque module en fonction du groupe d'utilisateurs. Par exemple, vous pouvez définir qu'un éditeur ne doit pas être en mesure de modifier un module spécifique.

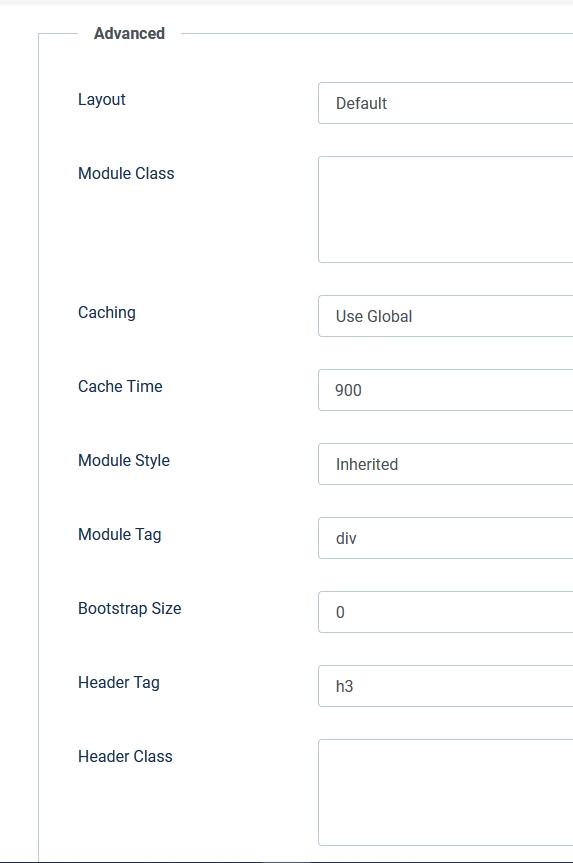
Avancée
Cet onglet est très intéressant avec un tas de paramètres que vous pouvez utiliser pour modifier le comportement et l'apparence de vos modules.

Si vous utilisez le cache Joomla, vous pouvez retirer des modules individuels de la mise en cache et/ou modifier la durée du cache (champs « Caching » et « Durée du cache »).
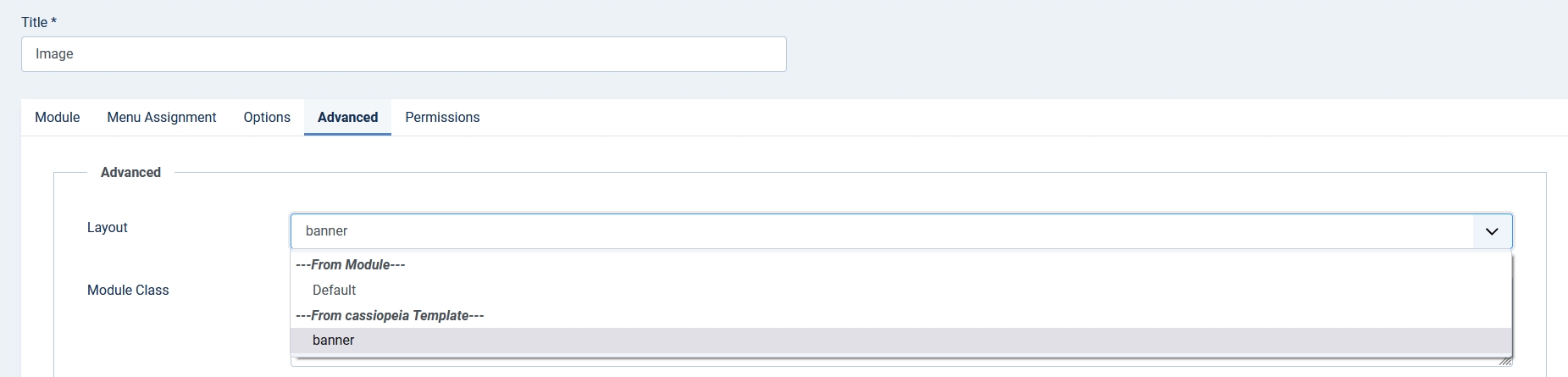
Sous le champ « Layout », vous pouvez sélectionner le modèle pour votre module. Chaque module de base a une vue par défaut, certains ont plusieurs options. Par exemple, le module « Articles - Newsflash » a une disposition horizontale et verticale au choix. Le module "Menu" a une vue réduite (crée un menu de burger si vous utilisez un modèle basé sur Bootstrap). Le module "Tags - Popular" a une disposition en nuage en plus de celle par défaut.
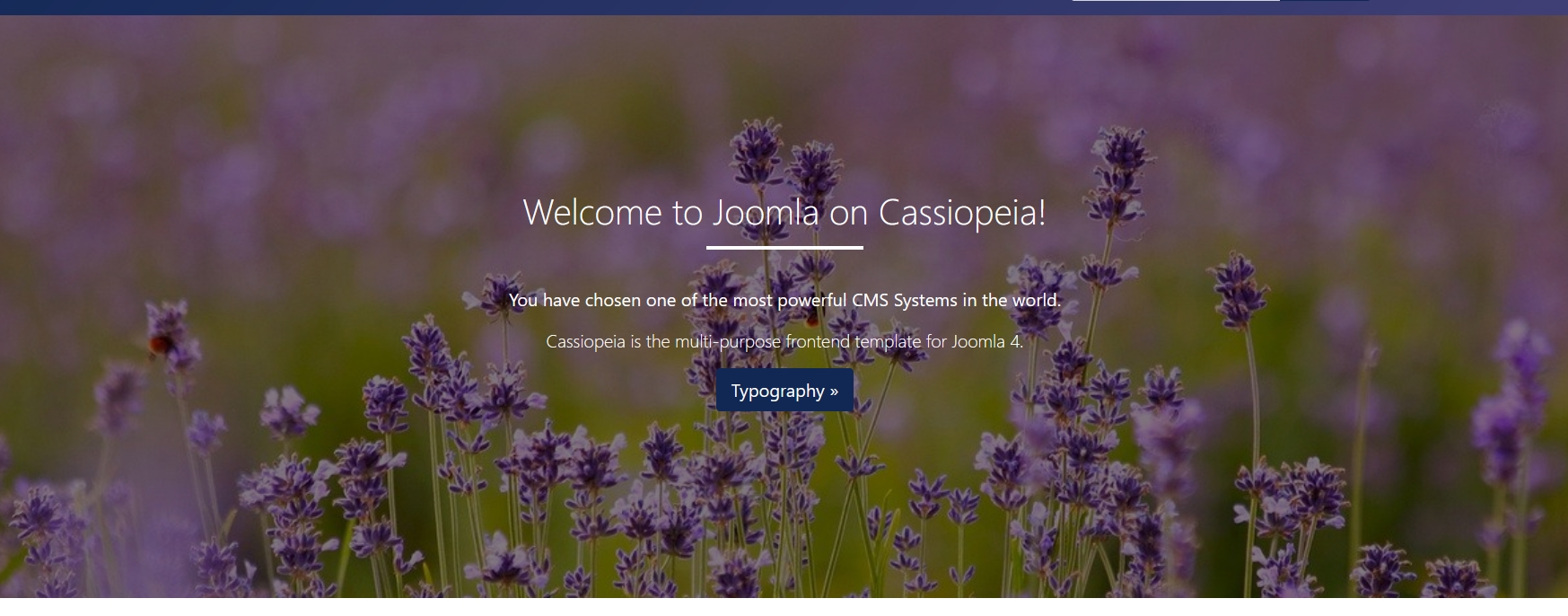
Les modèles, comme Cassiopeia, peuvent avoir des remplacements ou des mises en page alternatives pour les modules. Un remplacement est une version modifiée de la vue par défaut du module. Il écrase la mise en page par défaut du noyau et sera appliqué à tous les modules de ce type présents sur le site Web. Une disposition alternative est une version modifiée de la disposition par défaut avec son propre nom et peut être appliquée à des modules individuels. Par exemple, dans Cassiopeia, il existe une disposition alternative pour les modules personnalisés, elle s'appelle « bannière » et crée une image avec une superposition de texte.


Seul un module personnalisé avec la mise en page sélectionnée « bannière » ressemblera à la capture d'écran ci-dessus. Tous les autres modules personnalisés de votre site Web ressembleront à des modules personnalisés normaux.
Dans le champ « Classe de module », vous pouvez ajouter une ou plusieurs classes CSS pour modifier le module. Ce paramètre ne fonctionnera que si le style du module n'est pas « aucun ».
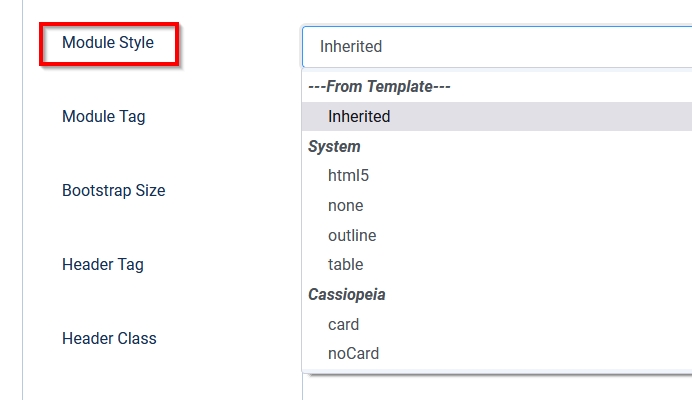
"Module Style" est également connu sous le nom de module chrome. Il définit le HTML autour du contenu du module. Le noyau de Joomla a quatre styles de modules différents : html5, aucun, contour et tableau.
html5 est le style le plus complet, il inclut la classe du module et le titre du module.
none n'affichera que le contenu du module et le html défini dans la mise en page du module, par exemple une liste pour le module « Articles - Derniers ». La classe de module n'aura pas d'effet ici.
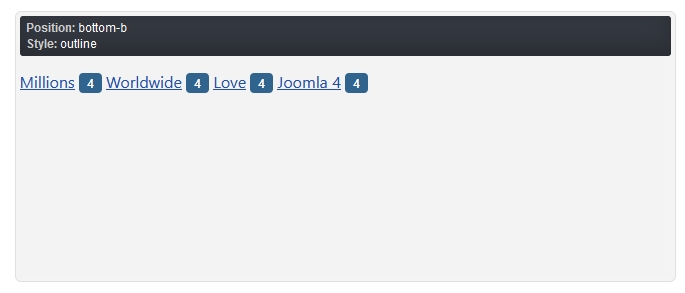
contour est un style d'aperçu, il montre la position et le style d'un module publié, il ne doit pas être utilisé sur des sites en direct.

Module Tags populaires avec style « contour »

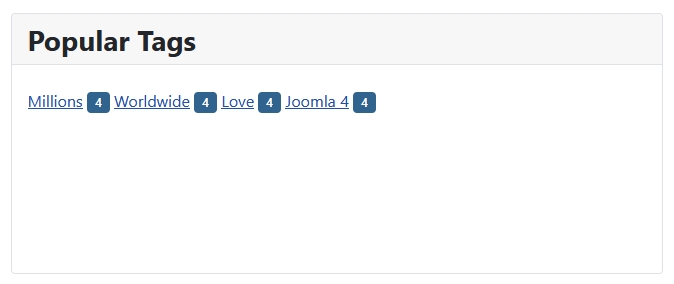
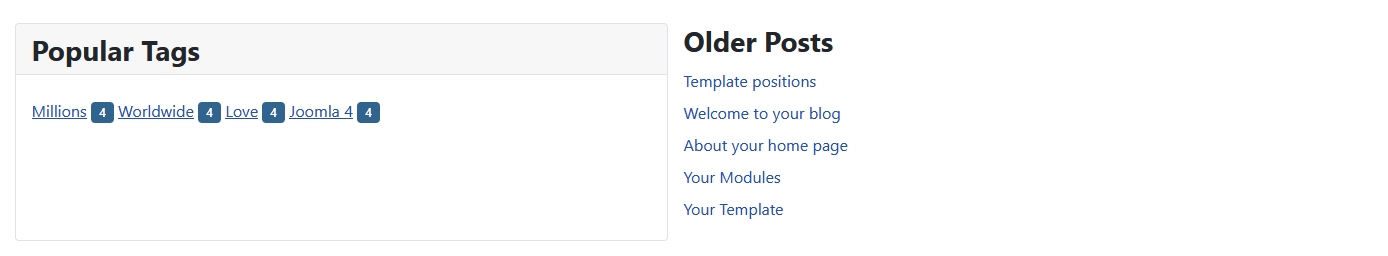
Module Tags populaires avec style « carte » du modèle Cassiopée
table est un style ancien qui affiche le titre et le contenu d'un module à l'intérieur d'un tableau.
Comme pour « Module Layout », les modèles peuvent offrir leurs propres styles de module. Cassiopeia livre deux chromes : card et noCard

Module Tags populaires avec style "carte" et module Messages plus anciens avec style "noCard"

Comme vous pouvez le voir dans la capture d'écran ci-dessus, le champ "Module Style" répertorie tous les styles disponibles pour un module, du système (core), du modèle installé (Cassiopeia) et un "hérité" par défaut du modèle. « Hérité » signifie que le module adoptera le style défini dans la position du module dans le modèle. Cassiopée par exemple définit le style « card » pour les modules en position top-a :
<jdoc:include type="modules" name="top-a" style="card" />
Cette définition peut être modifiée en sélectionnant un autre style dans le module.
Un autre paramètre important est "Module Tag". HTML a plusieurs éléments sémantiques qui peuvent être utilisés pour structurer un site Web. Ces éléments ont une signification intrinsèque et définissent clairement le type de contenu qu'ils contiennent ( https://www.w3docs.com/learn-html/semantic-elements-in-html5.html )

Un <div> est l'élément le plus utilisé en HTML et la balise de module par défaut, mais il est très générique et ne dit rien sur leur contenu. Selon le contenu de votre module, vous pouvez sélectionner une balise plus significative, comme <aside> pour des informations supplémentaires liées au contenu principal de la page.
"Bootstrap Size" peut être utilisé pour modifier la largeur d'un module. Ce paramètre ajoutera la classe « col-md-YourSelectedBootstrapSize » au module, mais uniquement si le style sélectionné est « html5 ».
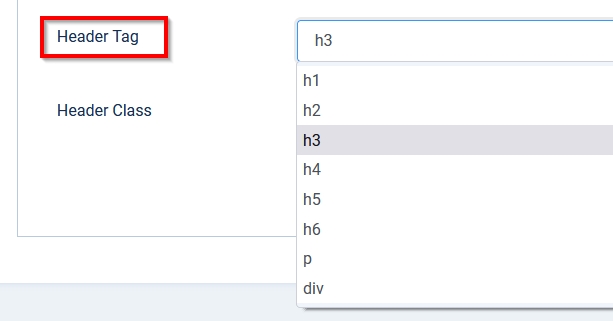
Pour chaque module, vous pouvez sélectionner la balise pour le titre dans le champ « Tag d'en-tête » :

Vous pouvez sélectionner h1-h6, p ou div. Choisissez ce qui est sémantiquement correct pour votre contenu.
De plus, vous pouvez ajouter une classe CSS à l'en-tête du module dans « Classe d'en-tête ». Les classes CSS individuelles vous permettent de modifier la mise en page du titre avec quelques lignes de CSS.
L'installation des « exemples de données de blog » sur une instance de test Joomla 4 peut vous aider à étudier les différents modules de base et leurs paramètres. N'ayez pas peur et jouez avec les paramètres !

