
Vérifier l'accessibilité avec le plugin Jooa11y
Lors du développement d'un site web, l'accessibilité est devenue un aspect important ces dernières années. L'accessibilité garantit que votre site web peut être consulté par tout le monde, y compris les personnes souffrant d'un handicap (visuel).
Comparez-le avec un magasin physique. Si vous devez monter des escaliers ou franchir un seuil élevé pour entrer dans votre magasin, celui-ci n'est pas accessible aux personnes en fauteuil roulant et n'est pas non plus pratique pour les personnes avec des poussettes. Vous perdrez des visiteurs et des ventes. Cela vaut également pour votre site web. Si la taille des caractères et les couleurs ne sont pas adaptées, certaines personnes quitteront rapidement votre site Web.
Une bonne accessibilité présente également des avantages indirects pour vous. Google y réagit très positivement et un site web bien accessible placera automatiquement votre site plus haut dans les moteurs de recherche.
Mais comment savoir si vous faites tout correctement et que pourriez-vous améliorer ? Joomla dispose d'un plugin spécial à partir de Joomla 4.1, le Joomla Accessibility Checker. Ce vérificateur de Joomla a11y met visuellement en évidence les problèmes généraux d'accessibilité et de convivialité. Le plugin vérifie la présence d'erreurs ou d'avertissements en une cinquantaine de points et guide l'administrateur du site Web pour les corriger. Il est important de mentionner qu'il s'agit bien sûr d'un système automatique et que vous devez toujours continuer à réfléchir avec bon sens si vous voulez changer certaines choses ou non.
Ce plugin a été développé par Brian Teeman, qui a rendu le script Sa11y prêt à être utilisé dans Joomla.
Comment activer le vérificateur d'accessibilité de Joomla ?
Pour utiliser le vérificateur d'accessibilité de Joomla, vous devez d'abord vous assurer que votre version de Joomla est 4.1 ou une version supérieure.
Vous pouvez ensuite aller dans Système - Plugins et rechercher " Joomla Accessibility Checker ". Il s'agit d'un plugin Système dans lequel vous pouvez définir diverses options. Ici, vous pouvez activer le plugin.
Lorsque le plugin est activé, allez sur le frontend du site web et connectez-vous en tant qu'administrateur/super-utilisateur pour voir le plugin en action.

Que vérifie exactement le plugin Jooa11y ?
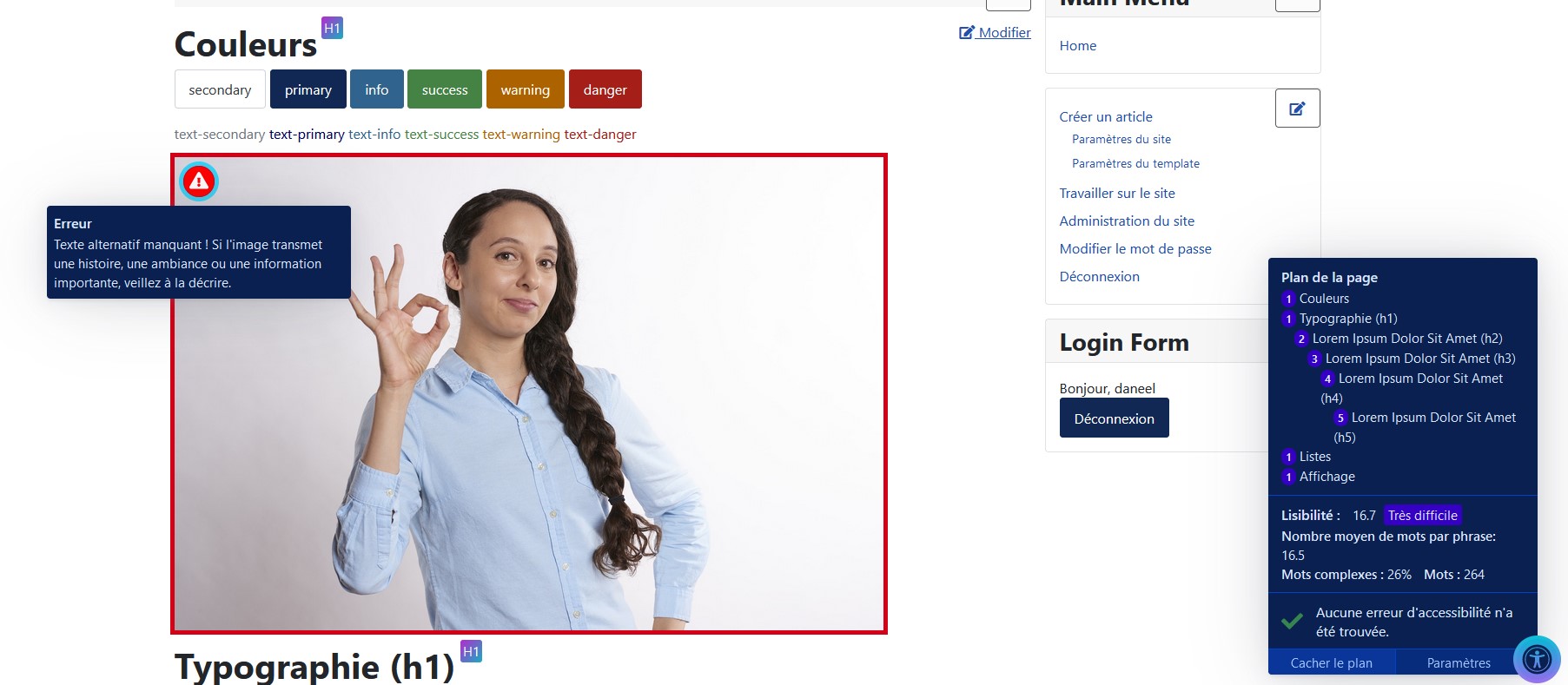
Jooa11y effectue un scan rapide lorsque la page est chargée. Chaque page est contrôlée à environ 50 points. S'il y a des erreurs ou des avertissements, le bouton affiche un badge de notification avec le nombre total de problèmes détectés. Le rouge indique des erreurs, tandis que le jaune indique uniquement des avertissements.

En cliquant sur le bouton d'accessibilité ou la notification sur la page, vous obtiendrez plus d'informations.
Voici un aperçu aussi complet que possible de toutes les notifications.
Vous pouvez diviser les problèmes d'accessibilité en différentes catégories.
- La lisibilité du texte
- Titres et rubriques
- Textes
- Contraste
- Images
- Liens
- Contenu intégré
- Formulaires
- Tableaux
La lisibilité du texte
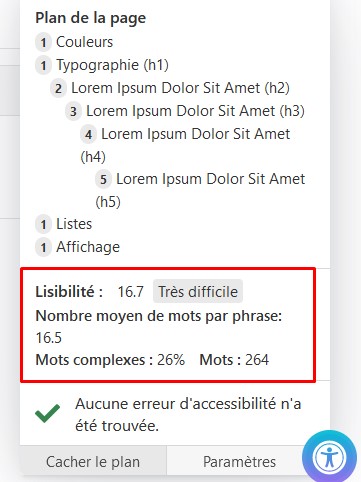
Le plugin Jooa11y vous donne une indication du niveau de lisibilité technique du texte que vous avez saisi. Un bon score de lisibilité indique que votre texte est compréhensible et facile à traiter. Outre la lisibilité technique, le contenu, la structure et la conception du texte sont également importants pour la lisibilité globale. Par conséquent, ce plugin ne garantit pas le niveau de lisibilité exact mais n'est qu'une indication.
Le score de lisibilité est exprimé en :
- Bon
- Assez difficile
- Difficile
- Très difficile
Le score de lisibilité est basé sur le nombre total de mots dans le texte, le nombre moyen de mots par phrase. Et le pourcentage avec des mots complexes.
Le test de lisibilité de Flesch-Kincaid est utilisé.

Conseils pour améliorer le score
- Rédigez les phrases autour de 15 mots en moyenne,
- Évitez les phrases de plus de 25 mots,
- Divisez les longues phrases ou utilisez des puces,
- Évitez les mots complexes ou les mots comportant de nombreuses syllabes.
Titres et rubriques
Pour que la page soit compréhensible, il est important que vous placiez correctement les titres et les en-têtes sur votre site web. Les navigateurs Web, les plugins et les technologies d'assistance peuvent les utiliser pour fournir une navigation dans la page.
Balise Titre vide trouvé !
Il peut arriver que vous mettiez accidentellement une balise titre vide dans votre article, par exemple <h2></h2>. Vous pouvez également l'utiliser pour augmenter la distance entre différents morceaux de texte, mais ce n'est en fait pas la bonne méthode. Supprimez cette ligne ou modifiez le format de la balise titre en texte Normal ou Paragraphe pour résoudre ce problème.
![]()
Intitulé manquant 1
Veillez à ce que chaque page commence par un H1. La rubrique 1 doit être le début du corps principal du contenu et constitue le titre principal décrivant l'objectif général de la page.
Utilisation de balise titre non séquentiel.
Les titres ne doivent jamais sauter de niveaux. Passez donc toujours de H1 à H2 à H3 etc. dans votre texte.
Le titre est trop long !
Les titres doivent être utilisés pour organiser le contenu et transmettre la structure. Ils doivent être courts, informatifs et uniques. Par conséquent, les titres doivent toujours comporter moins de 160 caractères (pas plus d'une phrase).
Textes
Toutes les capitales ont été trouvées.
Certains lecteurs d'écran peuvent interpréter le texte en majuscules comme un acronyme (une abréviation) et liront chaque lettre séparément. En outre, certaines personnes trouvent que les majuscules sont plus difficiles à lire et donnent l'impression de CRIER.
Paragraphe complet en texte gras et italique
Les balises en gras et en italique ont une signification sémantique et ne doivent pas être utilisées pour marquer des paragraphes entiers. Les caractères gras doivent être utilisés pour mettre en évidence les mots et les phrases. L'italique doit être utilisé pour mettre en évidence les noms propres (c'est-à-dire les titres de livres et d'articles), les mots étrangers et les citations. Les citations longues doivent être formatées en guillemets.
Une ligne de texte en gras est utilisée comme titre.
Une ligne de texte en gras peut ressembler à un titre, mais une personne utilisant un lecteur d'écran ne peut pas déterminer s'il est important ou s'il saute au contenu. Le texte en gras ne doit jamais remplacer les rubriques sémantiques.
Veillez à utiliser des listes sémantiques avec des puces ou des chiffres.
Lorsqu'elles utilisent une liste sémantique, les technologies d'assistance peuvent transmettre des informations telles que le nombre total d'éléments et la position relative de chaque élément dans la liste.
Contraste
Ce plugin dispose également d'un outil d'analyse du contraste des couleurs qui affiche les problèmes de contraste des couleurs d'une page selon les directives WCAG 2.1. Le contraste des couleurs fait référence à la façon dont les couleurs claires ou foncées contrastent entre elles sur les écrans, plus particulièrement en ce qui concerne la luminosité relative, en échelle de gris, telle que perçue par l'œil humain.
En ce qui concerne l'accessibilité des sites web, le contraste entre le texte et son arrière-plan est une préoccupation pour les daltoniens et autres malvoyants.
Ce texte ne présente pas un contraste suffisant avec l'arrière-plan.
Le rapport de contraste doit être d'au moins 4,5:1 pour un texte normal et 3:1 pour un texte de grande taille.
Images
Les images doivent avoir des textes Alt qui décrivent l'information ou la fonction que l'image représente. Cela garantit que les images peuvent être utilisées par des personnes souffrant de différents handicaps.

Texte Alternatif manquant !
Si l'image transmet une histoire, une ambiance ou une information importante, veillez à la décrire.
L'image est utilisée comme lien mais il manque le texte Alt !
Assurez-vous que le texte Alt décrit l'endroit où le lien vous mènera.
Extension de fichier trouvée dans le texte Alt.
De même, n'utilisez pas le nom du fichier comme texte Alt. Si l'image transmet une histoire, une ambiance ou une information importante, veillez à la décrire.
Si vous ne souhaitez pas fournir de texte alt, vous pouvez également marquer l'image comme une image décorative. L'image sera ignorée par les technologies d'assistance.
La description du texte Alt d'une image liée est trop longue.
Comme pour les titres (intermédiaires), il n'est pas judicieux d'utiliser des textes trop longs. Pensez à utiliser le titre de la page vers laquelle le lien renvoie comme texte alternatif.
Pensez à utiliser le titre de la page vers laquelle le lien renvoie comme texte Alt.
N'utilisez pas de texte Alt sans signification comme "Cliquez ici", mais assurez-vous que le texte Alt décrit la page de destination. Ou remplacez le texte Alt suivant par quelque chose de plus substantiel.
Le lien image contient à la fois le texte Alt et le texte du lien qui l'entoure.
Cela peut se produire lorsque vous placez un lien près d'une image et que cette image est (involontairement) incluse dans le lien.
Liens
Le texte du lien n'est pas assez descriptif
Le texte du lien doit toujours être clair, unique et significatif. Évitez les mots courants comme "cliquez ici" ou "plus d'informations".
Liens vides (absence de lien url)
Si vous avez (accidentellement) placé un lien sans texte, cela sera également remarqué.
Liens vers les fichiers PDF
Les PDF sont considérés comme du contenu web et doivent également être rendus accessibles. Les PDF présentent souvent des problèmes pour les personnes utilisant des lecteurs d'écran (balises structurelles ou étiquettes de champ manquantes) et pour les personnes souffrant de déficience visuelle (le texte ne rétrécit pas lorsqu'il est agrandi).
- S'il s'agit d'un formulaire, envisagez d'utiliser un formulaire HTML accessible comme alternative,
- S'il s'agit d'un document, envisagez de le convertir en page web.
Lien vers un fichier sans avertissement.
Liens vers un fichier PDF ou un fichier téléchargeable (par exemple, MP3, Zip, Word Doc) sans avertissement. Indiquez le type de fichier dans le texte du lien. Si le fichier est volumineux, pensez à inclure la taille du fichier.
Le lien s'ouvre dans une nouvelle fenêtre/un nouvel onglet sans avertissement.
Cela peut être déstabilisant, en particulier pour les personnes qui ont des difficultés à percevoir le contenu visuel. En outre, il n'est pas toujours bon de contrôler l'expérience d'une personne ou de prendre des décisions à sa place. Indiquez que le lien s'ouvre dans une nouvelle fenêtre dans le texte du lien.
Le lien a un texte identique à celui d'un autre lien, mais il pointe vers une page différente.
Des liens multiples avec le même texte peuvent être source de confusion pour les personnes utilisant des lecteurs d'écran. Pensez à rendre le lien plus descriptif pour le distinguer des autres liens.
Contenu intégré
Le contenu incorporé nécessite un nom accessible qui décrit le contenu.
Comme pour les images et les liens, fournissez un titre unique ou un attribut aria-label à l'élément iframe qui décrit l'objet.
Veillez à ce que toutes les vidéos soient sous-titrées et fournissez une transcription pour les podcasts.
Fournir des sous-titres pour tous les contenus audio et vidéo est un engagement de niveau A. Les sous-titres aident les personnes sourdes ou malentendantes.
Formulaires
Aucun label n'est associée à cette entrée.
Ajoutez un id à cette entrée, et ajoutez un attribut for correspondant au label.
Il y a un identifiant mais pas de label associée à cette entrée.
Ajoute un attribut "for" à ce label correspondant à l'id de cette entrée.
Le label est invisible
Les entrées ont un nom accessible, mais assurez-vous qu'il y a aussi un label visible.
Ne jamais utiliser un bouton de réinitialisation
Le plus gros problème avec un bouton de réinitialisation dans un formulaire est qu'il est cliqué accidentellement et que le visiteur perd alors toutes les informations qu'il a saisies et doit tout recommencer.
La présence de deux boutons au bas d'un formulaire encombre l'interface et empêche les utilisateurs de voir clairement leur prochaine étape. On perd un peu de temps à chercher le bouton inutile et à décider lequel des deux boutons est le bon.
Si les utilisateurs souhaitent modifier leurs entrées, il est préférable qu'ils modifient les informations à la main.
Tableaux
L'utilisation de tableaux est une chose que je déconseille toujours, mais parfois vous ne pouvez pas éviter de les utiliser. Veillez à utiliser correctement les éléments <th>, afin de faire apparaître clairement les informations contenues dans le tableau.
En-tête de tableau vide trouvé !
Les en-têtes de tableau ne doivent jamais être vides. Il est important d'indiquer les titres des lignes et/ou des colonnes afin de faire ressortir leur relation. Ces informations fournissent un contexte pour les personnes utilisant des technologies d'assistance. Veuillez noter que les tableaux ne doivent être utilisés que pour des données de type tableau.
Titres de tableaux manquants !
Les tableaux accessibles nécessitent un formatage HTML qui donne des titres aux cellules et des cellules de données qui définissent leur relation. Ces informations fournissent un contexte pour les personnes utilisant des technologies d'assistance. Les tableaux ne doivent être utilisés que pour des données de type tableau.
Les titres tels que Heading 2 ou Heading 3 ne peuvent pas être utilisés dans les tableaux HTML.
Indiquez plutôt les titres des tableaux en utilisant l'élément th.

