
In this article, Marc Dechèvre shows us how to customize the Results Page of Smart Search, using images, custom fields and a new layout.
1. Introduction
This article was presented at the February "Joomla NXT" session coordonated by Techjoomla
Too lazy to read? Feel free to see the video (59:09) :)
2. The goal of this presentation
At this end of this session we will be able to have such a Smart Search Results Page where
- Intro Image is displayed for each Article
- a Custom Field is displayed using its Options
- a Custom Field is displayed by forcing an Alternate Layout (in this case a carousel for a CF of Type Subform)
- the Results are displayed as Cards (and not as a simple Unordered List)

3. J4.1 new features
3.1. The big new features
The big announcements around J4.1 typically focus on the “big features” like
- Task Scheduler
- Child Templates
- Accessibility Checker
- Syntax Highlighting in TinyMCE
- Inline Help
Sources:
- https://www.joomla.org/announcements/release-news/5855-joomla-4–1–0-stable-new-standards-in-accessible-website-design.html
- https://domorewithcore.com/new-in-joomla-4–1
3.2. Note the new path for the “template media folders”
If you either use
- a custom CSS file
- an Override or an Alternate Layout
- either in your original Template
- or within a Child Template the following will interest you
As you might know, with the introduction of Child Templates in J4.1 the path to the “template media folders” (css, images, js and scss) changes
- from
templates/cassiopeia/in J4.0 - to
media/templates/site/cassiopeia/in J4.1
for Cassiopeia (and similarly for all Templates which are or will be compatible with Child Templates).
Good to know: if you created for example a templates/cassiopeia/css/user.css in J4.0, once you update to J4.1 the file will be automagically moved to media/templates/site/cassiopeia/css/user.css.
So you don’t have to worry about this, Joomla (Dimitris Grammatikogiannis in the present case) got you covered ?
3.3. More discrete features – but nonetheless super interesting
But there are also more discrete features… like Adding Images in the Smart Search Results Pages
See for example the section “Images in search results” of this nice overview of the new features of J4.1 made by Jeroen Moolenschot
- original version in NL: https://www.joomill.nl/blog/wat-is-nieuw-in-joomla-4–1
- translation in FR: https://www.joomla.fr/actualites/quoi-de-neuf-dans-joomla-4–1
- automatic translation in EN: https://www-joomill-nl.translate.goog/blog/wat-is-nieuw-in-joomla-4–1?_x_tr_sl=nl&_x_tr_tl=en&_x_tr_hl=fr&_x_tr_pto=wapp
We owe this new feature to Sakis Terzis aka Blue-Coder and I am very grateful to him!
4. Adding the Intro Image in the Smart Search Results Pages
Did you know that you can customize independently the Layout for Articles, Contacts etc in the Smart Search Results Pages (com_finder)?
See in the Official Documentation how to achieve this:
https://docs.joomla.org/Customising_the_Smart_Search_results_page
Note: most of my J3 websites were using com_search (classical search) and not com_finder (smart search) so I was not aware of it but the feature was already there in Joomla 3!
4.1. Requires an override in J4.0
On 17 December 2021, Sakis published a very interesting article about how to add Intro/Full Images to the Smart Search Results Pages:
https://blue-coder.com/help/blog/customizing-search-results
The ready-to-use default_article.php can be found on https://github.com/bluecoderr/default_article/blob/main/html/com_finder/search/default_article.php
4.2. Now out of the box with J4.1
Good news, Sakis made this a feature for J4.1. So there is now an option to display the Images natively in the Smart Search Results Pages, without even the need for an override
Source: https://twitter.com/thebluecoder/status/1472925846059032581 on 20 December 2021
See https://github.com/joomla/joomla-cms/pull/35612
Go to Components > Smart Search > [ any of the sub-menu items ] > Options button
There are 3 new Options:
- Result Image (Hide | Show)
- Image Class (whatever class you like. Try for example
float-startif you are using Casssiopeia in order to have a “float left” on LTR and a “float right” on RTL) - Linked Image (No | Yes)
For a more detailed explanation, see this new blog post publised by Sakis on 18 February 2022: https://blue-coder.com/help/blog/showing-images-in-the-search-results-in-joomla-4-1-and-above


5. Sorting/Ordering in the Smart Search Results Pages
5.1. In the back-end
Go to the Menu Item of Type Smart Search > Advanced Tab
There you have the last 2 options being
Sort Field(Use Global | Relevance | Title | Date | List Price*)Sort Direction(Use Global | Descending | Ascending)
*: I have no clue of what List Price is. Apparently it has been there for ages in Smart Search. If you know what it does just tell me ?


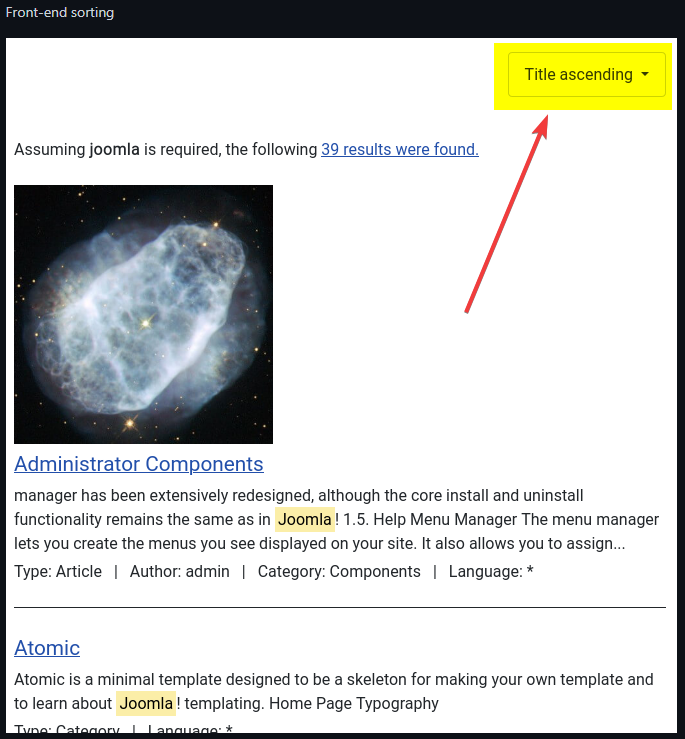
5.2. In the front-end
[ Note: unfortunately this feature is not merged yet ]
This feature by Sakis adds a user defined sorting/ordering capability to the front-end of the Smart Search Results Pages, by adding a sorting drop-down above the results.
See https://github.com/joomla/joomla-cms/pull/35993


6. Changing the Layout of the Smart Search Results Pages
Let’s suppose you want to change the default Layout of the Smart Search Results Pages to have, say, Cards instead of an Unordered List (<ol><li>).
Of course you could play with PHP and make an Override of the view.
But don’t forget that the (Smart) Search does return not only Articles but also
- Categories
- Contacts
- Newsfeeds
- Weblinks
- (and the items of any compatible third-party extension)
So the easiest way to change our Layout to get Cards is simply to play with CSS (using for example CSS Grid).
Add the following to media/templates/site/cassiopeia/css/user.css:
Of course, if for example you want to switch the Image with the Title then you can simply edit your PHP override and move the corresponding bits of code.
7. Adding Custom Fields in the Smart Search Results Pages
What about having also Custom Fields directly on the Smart Search Results Page?
7.1. Make an Override
As mentioned above, we follow the instructions explained in https://docs.joomla.org/Customising_the_Smart_Search_results_page
With other words, in practice:
- Copy the content of
components/com_finder/tmpl/search/default_result.php - Create a new file called
/[template]/html/com_finder/search/default_article.php
which will then override the Joomla default’s view in the Smart Search Results Pages but only for Articles
and where[template]is for examplecassiopeia - Paste the content
Given the fact that we call this file default_article.php this override will trigger only for Articles.
Note: for a longer version with screenshots see https://blue-coder.com/help/blog/customizing-search-results
7.2. Adding Custom Fields
7.2.1. Making Custom Fields available in our override
By default Custom Fields are not loaded on the Smart Search Results Pages.
With the help of Alexandre ELISÉ (another “Super Joomler”) I could improve on Sakis’ tutorial to manage to add Custom Fields to the Smart Search Results Pages ?
At the beginning of our override /[template]/html/com_finder/search/default_article.php, (right) after defined('_JEXEC') or die; add
7.2.2. Displaying the Rawvalue of a Custom Field
Let’s suppose we have a Custom Field of Type URL having ID 10.
In the override simply paste the following line where you want to display the Custom Field (in my example, right after <li class="result__item">)
7.2.3. Displaying the Value of a Custom Field
Typically in Joomla
->rawvaluedisplays the raw value of a CF, namely litteraly what is written in the database (in this case a simple url. In the case of a video, the url of the video)->valuedisplays the value of a CF, namely the “rendering” (in this case, a real hyperlink with the url. In the case of a video, the real video player)
->value works automagically in an Article override for example
But in the context of Smart Search, this is not the case. With other words ->value just gives the same as ->rawvalue
How to overcome that? Simply by using the FieldsHelper:
Not only will the CF be rendered correctly but all he Options you have configured in the CF itself will trigger. Examples:
- showing (or not) the label
- render classes, value classes, …
More information about FieldsHelper: https://www.joomill-extensions.com/extensions/custom-fields-plugins/documentation/render-custom-fields-manually
7.2.4. Forcing an Alternate Layout when displaying the Value of a Custom Field
Now let’s suppose you have created and assigned an Alternate Layout to a Custom Field.
Then you will notice that the Alternate Layout is not triggered when using the line of code above.
Let’s take the example of our last presentation https://slides.woluweb.be/cf-subform/cf-subform.html where we created a Custom Field of Type Subform displaying
- as “bullet points” (unordered list) by default
- as a real carousel by creating and assigning an Alternate Layout
If you want to force an Alternate Layout (in this example london.php) for a CF then simply use the following code:
See the result on the animated gif hereafter: even our Carousel is now directly displayed on the Smart Search Results Pages!
7.2.5. Special case – only if you added a unique ID to a CF Alternate Layout
When giving examples about Custom Field of Type Subform on https://slides.woluweb.be/cf-subform/cf-subform we showed several possible Alternate Layouts allowing to have several Carousels on the same page:
https://github.com/woluweb/Custom-Field-of-Type-Subform
Don’t use the “advanced” Alternate Layout which injects the Article ID from/templates/cassiopeia/html/layouts/com_fields/fields/render.php
into/templates/cassiopeia/html/layouts/com_fields/field/______.php
… bc the first file won’t be called here in the context of Smart Search so the Article ID would not be injected automatically in the Alternate Layout
https://github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step4-my-carousel-article-and-blog-views-with-article-id.php
You should rather use the following (or a fork of it), based on a hash of the rawvalue of the CF of Type Subform and do not require extra file(s)
https://github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step3-my-carousel-article-and-blog-views.php
8. The ultimate step – a Filtering solution in the Smart Search Results Pages
There are different Filter extensions in Joomla (see https://magazine.joomla.org/all-issues/august-2021/custom-fields-episode-6-make-more-with-extensions > section “Filters and Custom Fields”).
But afaik there is only 1 filtering solution being integrated with the J4 Smart Search (which makes it very powerful): JFilters, developed by Sakis
JFilters allows to filter your content using
- Custom Fields
- Categories
- Tags
It is also SEO-friendly.


For more information, see
- the official website: https://blue-coder.com/jfilters
- the demo site: https://demo.blue-coder.com/leisure/films/movies
- the live presentation made for Tim Davis @basicjoomla: https://www.youtube.com/watch?v=PvoebNVv07o
9. Beyond Smart Search
I have no personal experience with the following tools but for websites with huge traffic on search for example or with advanced needs, I would also like to mention
- https://www.joomlageek.com/product/component-geek-elasticsearch
this extension by JoomlaGeek allows to connect to an ElasticSearch server and so to delegate the search to an external server
you can find servers running ElasticSearch as from € 0 - https://extensions.joomla.org/extension/xt-search-for-algolia/
this extension by Extly connects your website with Algolia. Algolia is available for free to open-source solutions, which is the case for the JED (Joomla Extensions Directory)

