
Open any website - where do you look first? In most cases you will first see a beautiful photo or graphic and with the next glance you will look for a menu with links to more pages.
Navigate through your site
A menu is a navigation where the user can choose where to go next. Navigation is one of the key elements for the user experience and accessibility of a site. The clearer, simpler and better structured your navigation, the better the user's experience when surfing through your site.
Creating a Menu in Joomla takes three steps:
- Planning: which Navigation system(s) will you need on your site (and for which user groups)?
- Implementing: build the navigation structure in Joomla Backend - Menus and Menu Items.
- Presenting: bring the Menu Modules into your template.
Planning first
Make the structure clear and simple. A user should be able to reach every page via two clicks maximum. Navigations with a deep structure belong to the past – on mobile devices they are bad. Before you implement a website you should always make a concept, independent of the CMS. You can plan your navigation structure using pencil and paper or any other tool you like for this purpose.
Which kinds of menus can you have?
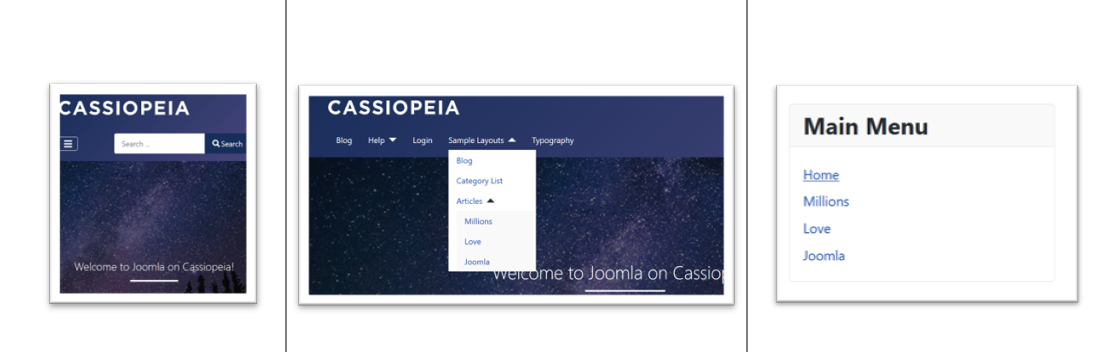
Most common on modern websites is a horizontal menu on top of the page like in Joomla 4’s Cassiopeia template. These can be expanded or collapsed. Expanded means that all menu items are visible, collapsed means that only a button is visible, in most cases it is the famous “Hamburger Icon”. But Menus can as well be presented as vertical menus, in general in the side bars of menus.
A menu can be flat (only one level of menu items) or can have more than one level of menu items. These levels can be always visible or they can be collapsed and expanded in a dropdown menu.
Menus on Cassiopeia: horizontal, collapsed, expanded with dropdown, vertical
Hands on Code!
After the planning phase you can start the implementation.
In the first step you will work in the “Menus” area of the Joomla backend.
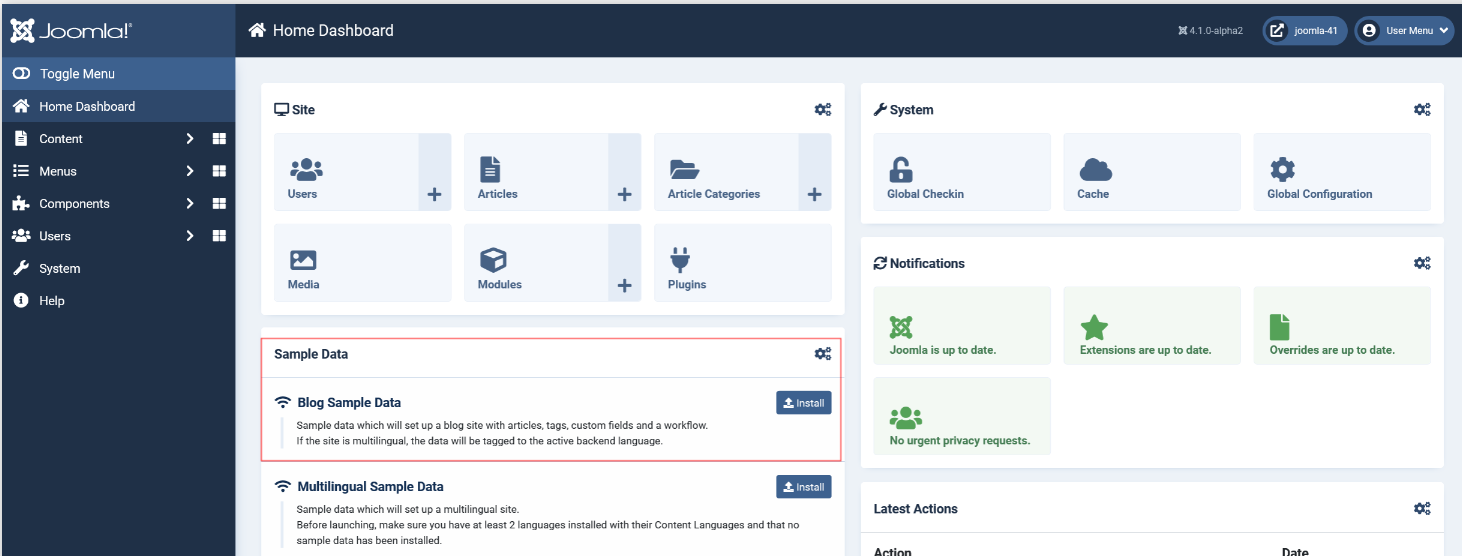
If you have a new installation: install the Blog Sample Data. This will make it easier for you to follow me on the voyage through the menu workflow.
Install Blog Sample Data if you need examples
Menus
Where can I work on menus?
In the left sidebar of the backend you find a block for Menus. If you have installed sample data, you will already have some menus preinstalled.
You can open one of these menus by clicking on the title or add a new one with the menu button on top.
Menus overview
A menu is a collection of links, we call them menu items. In the Screen above, you see the list of menus
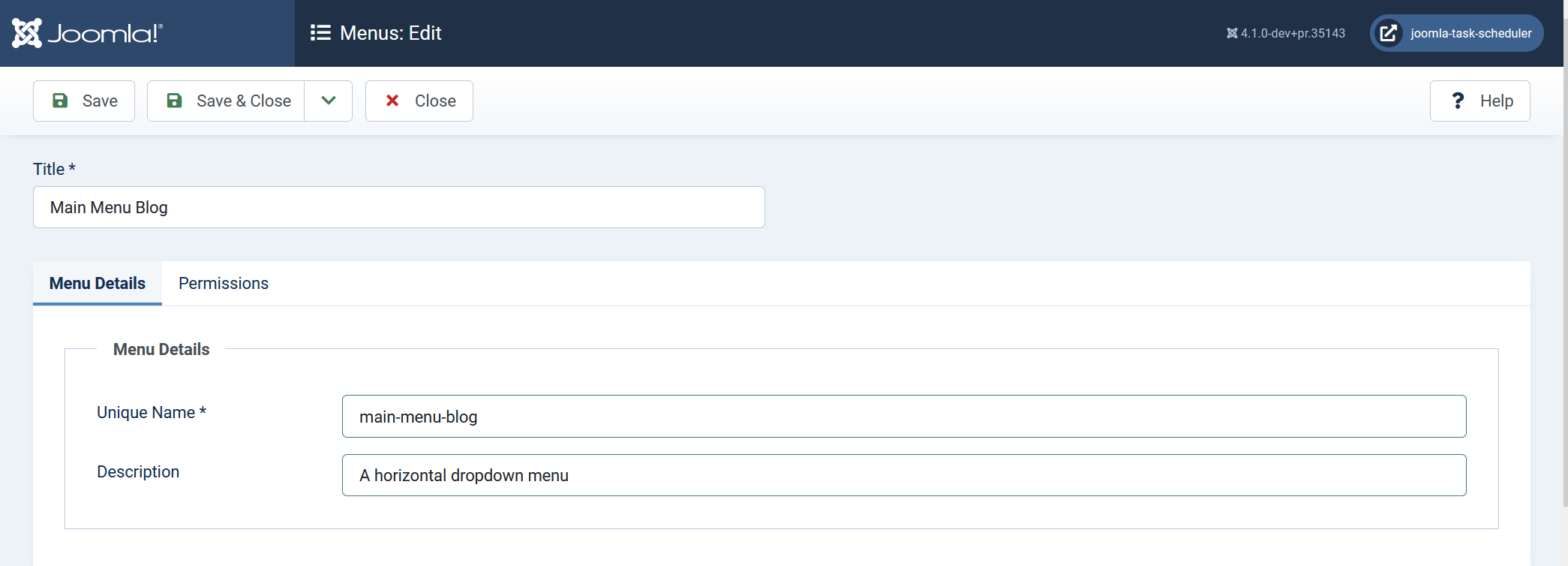
How can I create or edit a Menu?
Open a menu by clicking on the title or click on the “New” button to build a new one. You will have at least one menu on your site, but (unlike in other content management systems) you can have multiple menus as well. In the third step, when you place the menus in modules on the site, you can decide which menu appears on which page and on which position on the page, and you can define which user group can change (or even see) this menu.
There is not much input needed. A name and a unique name (only for technical purposes), a description if you want, and you can give access rights for user groups if needed – that’s all.
Menu items
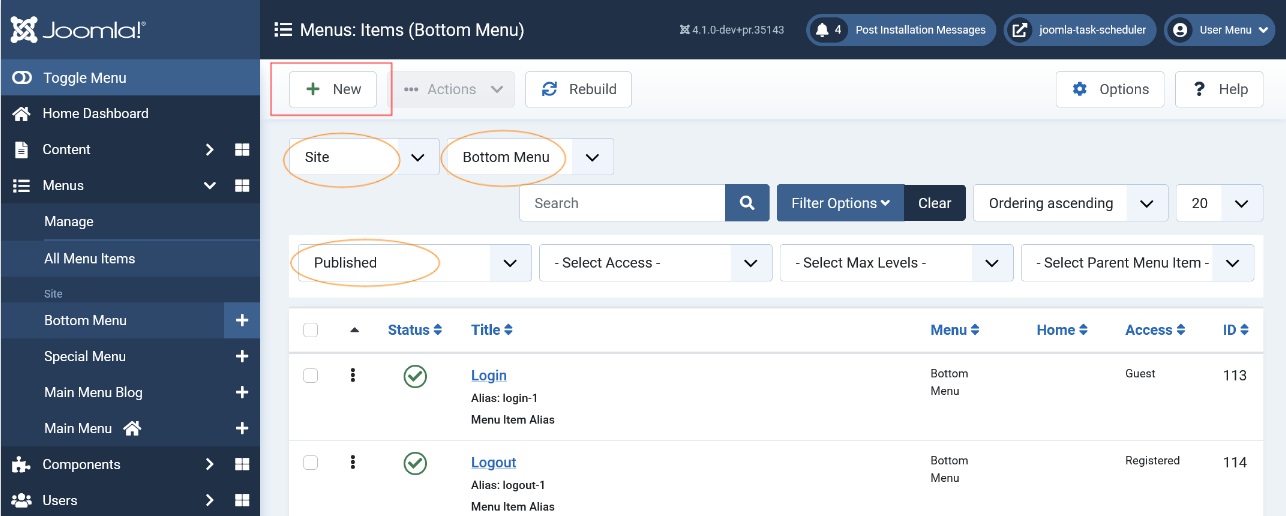
After you have created your menu, it’s time to create the menu items: the links to your pages. For adding items to a menu, you have many opportunities, as you see on the Menu overview above.
No matter which way you are coming, you will see the overview of menu items. Here we see published Items of the site (not the administrator interface), the bottom menu. Click the “New” button on top for adding a new menu item or click the title for editing an existing item.
Menu items overview for the bottom benu
What is a menu item?
Each menu item has a title and addresses a specific page on your site, this can be an article, a blog, a contact, a login form – the Menu Item Type.
There are many different types of pages. A few examples? A link can lead to:
- A single article
- A category blog (multiple articles from a category) in many different varieties
- A contact form or a list of contact
- An external site
- A list of tags
After defining the type, only a few more clicks are needed: the Menu Item must be connected to a menu and, as this is a tree structure, the parent item must be specified. By default it is set to the root item of the menu.
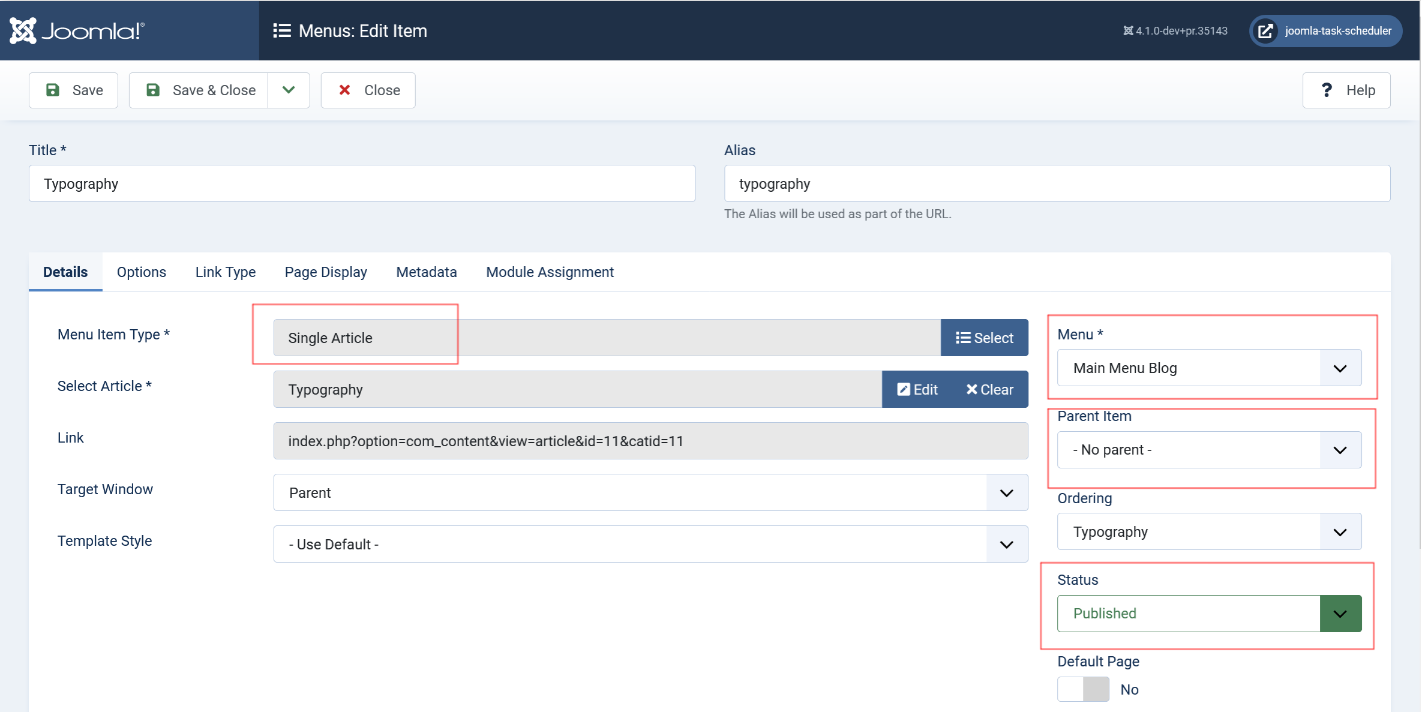
On the screen you see one of the most used menu items: to a single article page. Here the system needs a specification of the article and gives you the opportunity to create the article right here. The link will be added to the first level of the main menu top (root) and is visible to everyone (public).
Define a menu item
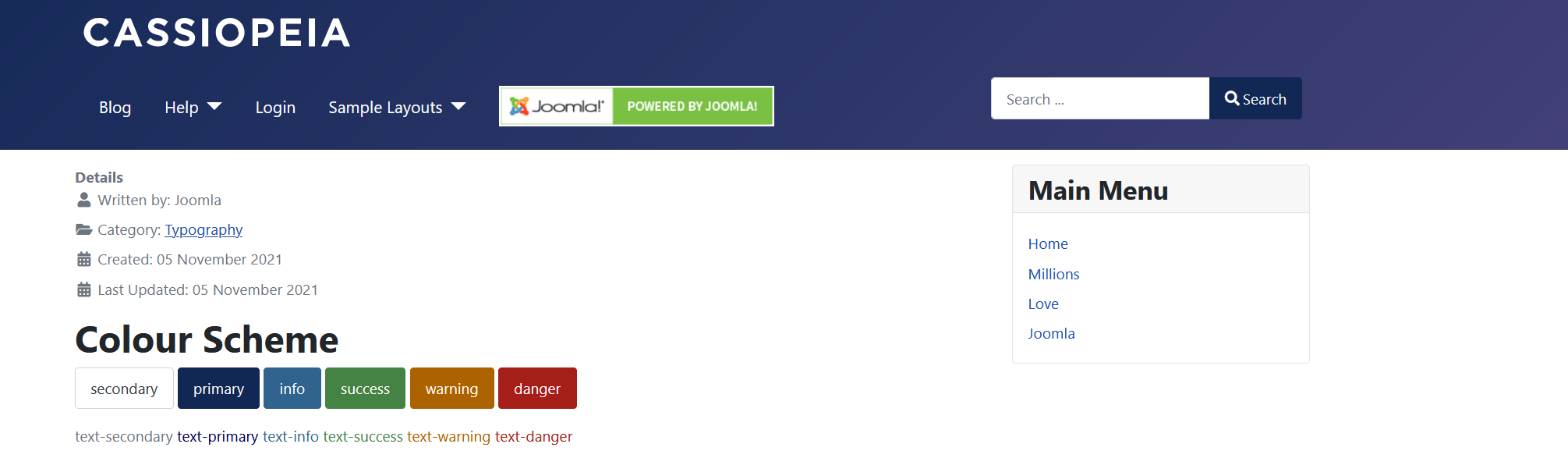
The menu item will appear in the frontend
Countless possibilities with settings
Every menu item can be defined individually. Every setting in the menu item will override the settings of the respective page.
There are many possibilities:
- Give the page another appearance with an own template style
- Show details for articles or hide them, show or hide titles and links
- Allow only registered users or a special user group to see the link
- Add an image to the link or use an image as a link.
And many more.
See the tabs in the Menu Item Screen. Every Tab contains parameters that control the appearance of your menu item itself and the appearance of the page opened by the link. These parameters are predefined by Joomla and your global settings, you don’t need to do anything if the default settings match your needs, but you can. Settings are grouped in tabs:
- Details: defines the target of your menu item
- Options: define the appearance of the target page
- Link Type: defines the appearance of the link in the menu
- Metadata: let you improve your link for Search engines (SEO)
- Module Assignment: informs you which modules of your application will be visible when the user clicks this menu item
A small example of what option parameters can do:
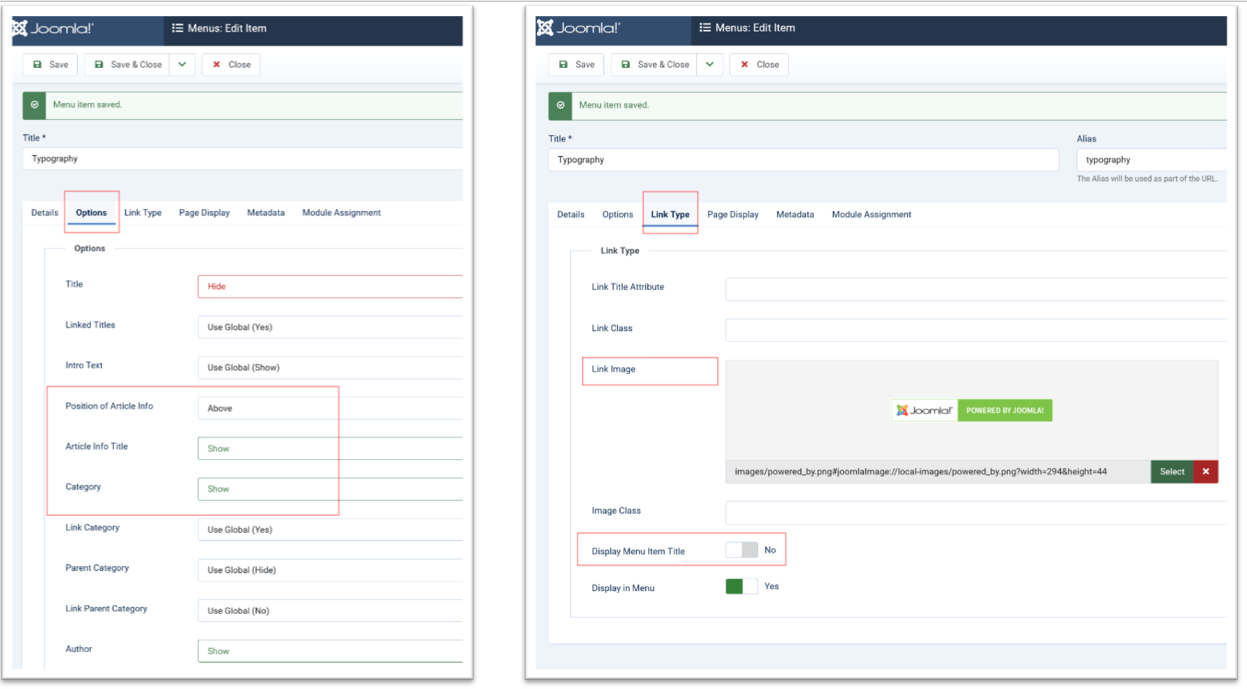
Maybe you want to change the menu item itself and show an image instead of a text? Have a look at the parameters in Link Type. Here you can also hide a menu item so that it is not displayed in the menu. A good feature for search engine optimization.
For this special article we want to change the options (in the option tab): contrary to global settings of the articles, we want to show the title and category only on this page.
An image as menu Item and details over the article
The Presentation - Modules
Now let’s present your menus on the site. A horizontal menu bar in the header area is a de-facto-standard for modern websites. Show it sticky, on top and expanded or collapsed by default. You can have menus in sidebars as well, and very often we find additional menus in the footer – from simple legal menu items to huge multi column sitemaps.
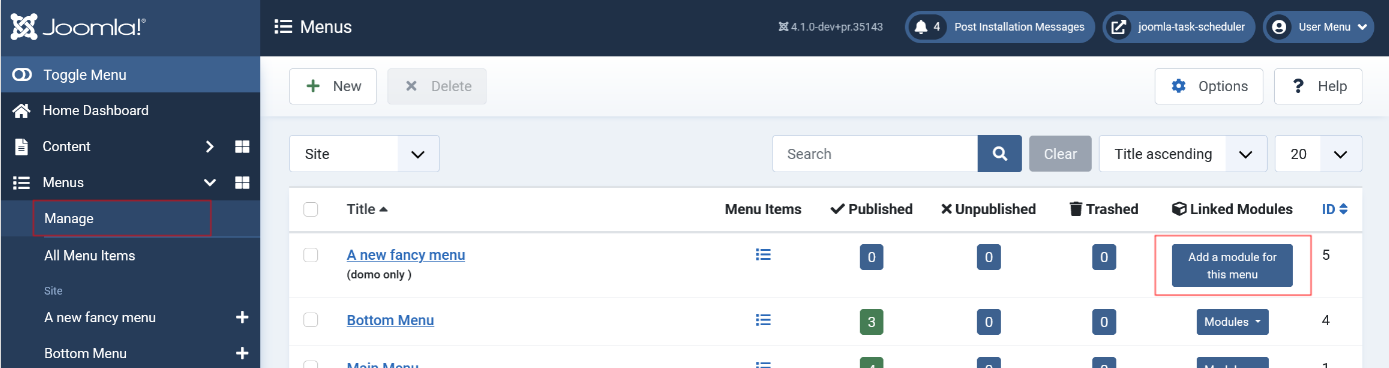
Building blocks of your site are modules. The first step is defining a new module of type menu (in Extensions – Modules) and placing it into a position of the template. The easiest way to do that is the button module on your menu overview.
Let Joomla make the menu module for you
Should it be a vertical or a horizontal menu? With your own overrides and styles as inherited from your template?
In the Tab Menu Assignment you can define on which pages the menu is displayed or hidden. For example, if you have a site for sports events, the menu for football ranking is not useful on the darts page and vice versa.
Advanced settings for menu modules
You can make your menu vertical or horizontal. Technically, the menu is an unordered list (<ul>). As Joomla 4 is based on Bootstrap 5, The class “flex-column” does the trick to make the menu vertical. By default, menus are horizontal.
Screen 8: Choose your menu appearance: vertical or horizontal with dropdown
Our default template Cassiopeia comes with an accessible horizontal dropdown menu on top of the site. Use this if you have more than one level in your structure of menu items.
Now we have prepared a playground. You know how to bring menus on your site. The more you play with this, the more you will understand the magic and the countless opportunities with menus in Joomla. Go ahead and explore!
Find more about Cassiopeia here: https://magazine.joomla.org/all-issues/january-2021/joomla-4-cassiopeia-template