Continuing our series introducing new features you’ll find in Joomla 4, this month we look at the improved email template system that allows you to override system email messages, as well as creating HTML templates on your site.
In the past, you needed to modify system emails in Joomla 3 by creating a custom language override, and were limited to having the emails going out as plain text unless you installed an extension to manage the messaging.
In Joomla 4, the new Mail Templates component allows you to more easily update your system email messages, and also adds HTML formatting to allow you to make your emails look far more professional and attention grabbing.
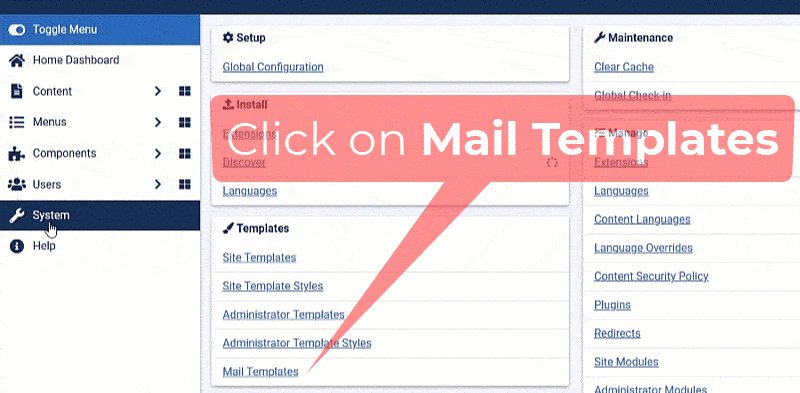
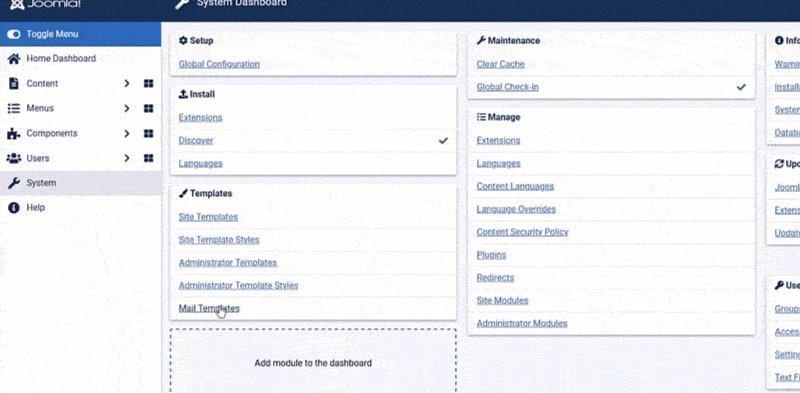
You can access the new Mail Templates component as a Super Administrator by going to System > Mail Templates when logged into the Joomla 4 administrator dashboard.
At the time of writing, Joomla 4 has 25 Mail Templates that you can customize by editing the wording, look, feel, translation and formatting to suit your site’s needs. Personally I’d not worry much about modifying ones only for administrators, such as the User Actions Log email, and concentrate more on branding emails that customers will receive when interacting with your website.
Obviously, in a magazine article we can’t cover all 25, so I’m going to cover the basic functionality of the component, and you can experiment with it more when configuring your Joomla 4 site. For detailed information on using the Mail Templates component, see the Documentation section in the Further Reading at the end of this article.
Planning
Typically the HTML emails will all follow the same pattern - an email template that might have your company logo, background formatting and contact information, all laid out with an area for the content to be inserted.
Unfortunately, not all email browsers treat HTML the same way, and so as you build your base template, take the time to know what will and won’t work. According to Litmus Email Analytics in January 2021, here’s some things to consider in your design process:
- Responsive design in email is important, with 37% of emails opened on iPhones.
- 30% of users use Gmail as their email provider, so be sure to check how your email will look in Gmail, as it strips off backgrounds and some other formatting when displaying in webmail.
- DIVs are great for formatting web pages, but Outlook, still used by 8% of users still has a quirky rendering system, so work out how to use tables as a fallback in your HTML.
- Images will need to be hosted on your website, and in the HTML code will need to have absolute links, otherwise relative links will break the images in the email. Note that this is often an overlooked setting in Joomla’s editor configuration, and you might find that it strips off the absolute URL sometimes when the template is saved.
Litmus have an excellent step by step guide on coding responsive emails from scratch. You can also use the functionality of extensions like Acymailing, or third party email services like MailChimp to create your own custom template, and export it to then use in the Joomla 4 Mail Templates component.
Once you have a HTML template worked out, you can then add the general template into the HTML Body in the template and then copy the body text from the plain text email into the content area of your HTML template.
Modifying templates
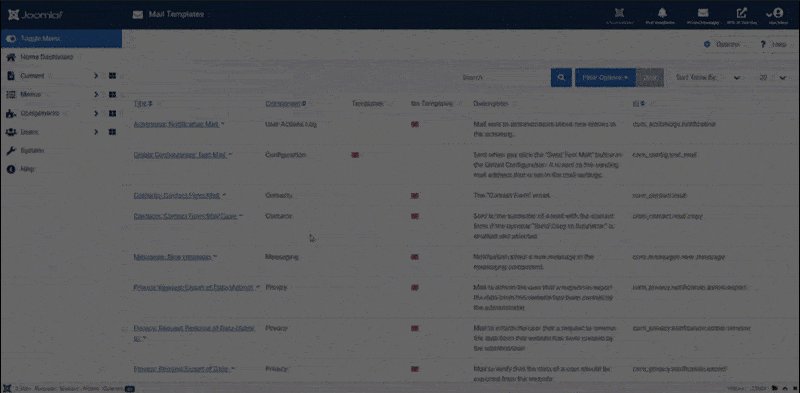
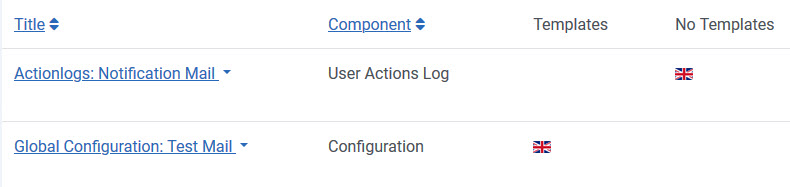
When you first open the Mail Templates component, you’ll see that there’s a few things to note:
- The clickable title for the mail template will let you edit the template.
- Component column indicates which component it’s used by.
- The flags in the templates and no templates columns indicate which languages the templates have been made available. On a multi-language site you would have a flag indicating each template that had been created, or under “No Templates” for each language pack installed.
- If you only have flags in the No Templates column, that means the system is currently using the default template from the language file, and does not have a custom template.
Next, click on the title of an existing template to open the editor.
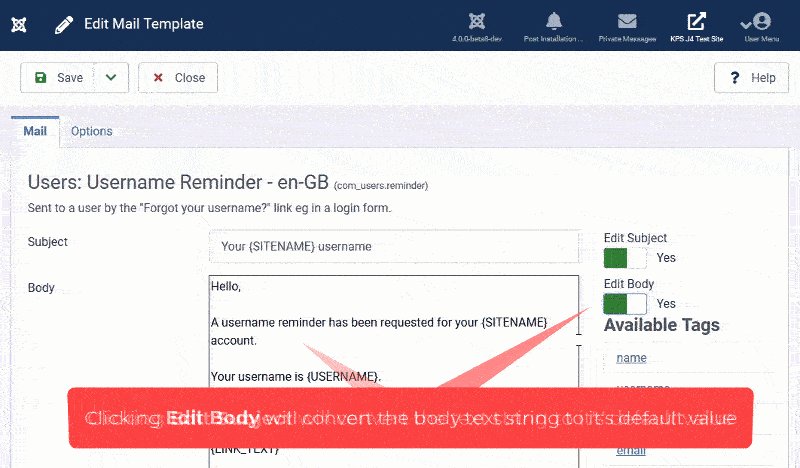
You’ll initially see language strings displayed. These are the default email strings, with there being one for the subject line, and another for the body text of the email.
Clicking on the Edit Subject switch or the Edit Body switch will convert the locked field showing the language string into the value of the language string. From there you can customise the text that is shown in the field.
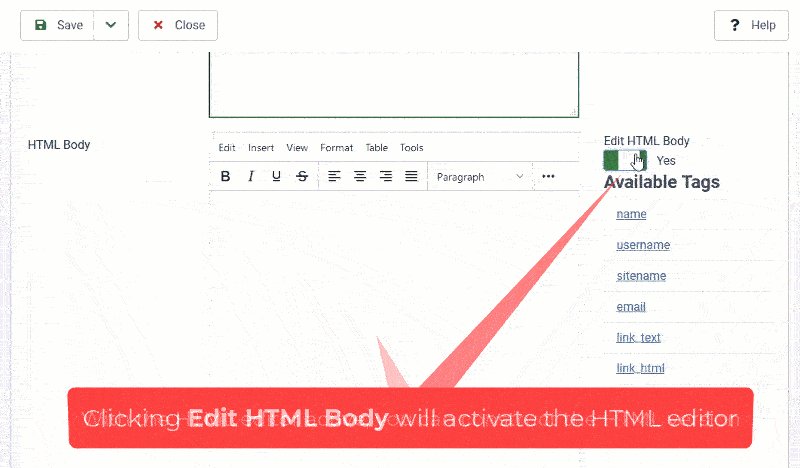
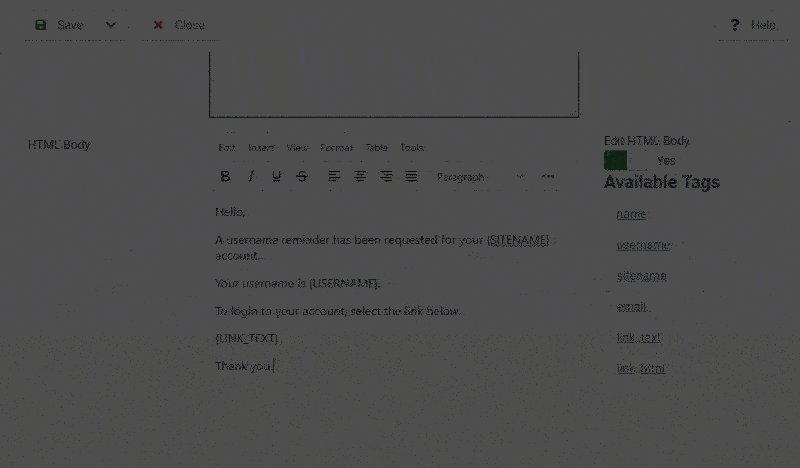
Scrolling down the page, you then click the Edit HTML Body switch in order to activate the HTML editor for the template.
If you’ve got your own template ready, you can switch the editor to HTML view and paste in your code first, before switching back to the HTML editor. You would then copy the default text from the plain text version and paste it into the content area on your HTML template.
You’ll see a number of tags in the default text, as well as shown below the Edit HTML Body switch. These will be replaced when the email is sent with values created by the component triggering the email.
After you’re happy with your changes, click Save and Close, and you’re mail template changes will be active.
From there, test the new template by triggering the selected email through the function it applies to, and then adjust further as needed.
Multi-Language Templates
Before you can create templates for other languages, you’ll first need to install additional language packs for Joomla 4. You would then repeat the same process for each language’s mail templates.
We’ll be covering more on translation and localisation in an upcoming edition of Joomla Community Magazine, so be sure to subscribe to the magazine newsletter to be sure to know when the next edition of the magazine has been published.
Further Reading
Blogs
A number of Joomla blogs covered how to use the new HTML Mail Templates at the end of 2020:
- Joomlart: August 2020 - Joomla 4 new feature: EMail Templates override with the all-new UI
- Joomla Beginner: September 2020 - How to Customise eMail Templates in Joomla 4
- Joomlashack: November 2020 - You can customize your site’s emails in Joomla 4
- DJ Extensions: November 2020 - EMail Templates in Joomla 4
The Joomla Documentation team is always ready to welcome new contributors to improve and translate documentation. The Mail Template help pages at the moment are among those needing more local translations. You can get started contributing to Joomla’s documentation here.
- https://docs.joomla.org/Help4.x:Mail_Templates
- https://docs.joomla.org/Help4.x:Mail_Template:_Edit
- https://docs.joomla.org/Help4.x:Mail_Templates:_Options
Email Creation Resources
- Hubspot - The Simple Guide to Creating an HTML Email https://blog.hubspot.com/marketing/html-email
Karla Cook’s guide on more features to consider when writing HTML emails extends on what I’ve included from experience above, and includes a number of links to HTML templates you can use to create your own base template for your system messages. - Campaign Monitor - The Ultimate Guide to CSS https://www.campaignmonitor.com/css/
Designing websites for a handful of browsers is easy compared to diagnosing and troubleshooting how your emails look across countless mail clients. This excellent guide from Campaign Monitor outlines which CSS is going to give you headaches as you construct your HTML templates.
Email Testing Tools
- Mail Tester - https://mail-tester.com
Mail Tester is a great tool for testing the Spammyness of your Emails, and makes sure your emails are going to deliver more reliably. - MX Toolbox - https://mxtoolbox.com
When you have issues with email deliverability, MX Toolbox gives you a range of tools to check everything from your MX, A and SPF records through to checking if your mail server has been blacklisted due to spam.
If you have more email creation resources, please share them in the comments below. I look forward to seeing the exciting range of HTML Email Templates people implement for Joomla 4.