
Did you ever make changes to your template file(s), only to discover that everything you changed was gone with the next update? Then we have good news for you: starting with Joomla 4.1, this has become history! With the option to create child templates added to the core, you can make changes that last. This article explains how it works.
Back in August 2020, it was hoped that child templates would make it into Joomla 4.0
The discussion and development are best followed on Github
https://github.com/joomla/joomla-cms/pull/30192
The thread is fascinating as it shows the previous idea and the evolution of the concept.
The concept was there, but the user interface (UI) was missing so a reworking was undertaken by Dimitris Grammatikogiannis and the revised attempt made it fully into 4.1 as child templates.
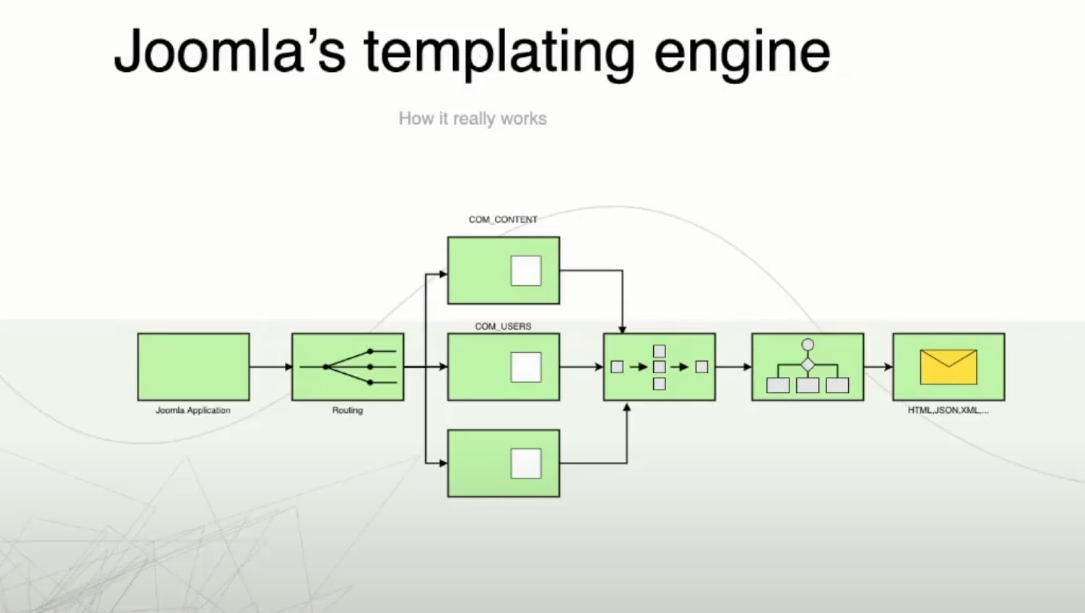
Joomla Templating engine
An overview of how a templating engine works might be in order.
This is very simplified so do take that into account.
The process starts with the request to a website page.
Once the requests reach the server via the URL through the resolved DNS, the server has to see if there are static files to serve or if there are not, then the PHP on the server jumps into action instructing the Joomla CMS to fulfil the request
Joomla has a life cycle and as it executes portions of the code it will eventually come to the router. At the router, Joomla will ask all the components if they have what is required to fulfil the request. If any component steps forward and says it can, then the request works through the Model View Controller layers of the component (MVC)
First, the controller kicks in and loads the model which will fetch the data from the databases, next it's fed to the view which is the templating area of the component.
It will concatenate all the data structures supplied from the model into an HTML structure. 
Next, it will wake the site's template and the template will go through replacing all the jdoc:include tags.
This is where the modules and other parts of the page are constructed. As the jdoc:include tags are read they boot the modules they come across such as mod_menu and the individual modules will then evaluate what they should and add that to the information the template is assembling.
Once it's all done, the resulting HTML is delivered to the browser and the browser renders the page for you to see.
Simple!
Step forward child templates
The concept behind child templates is to use a single XML file to get over the issue that blights editing current templates: that any editing of a template will be lost when the template is updated.
A child template is a template with only one file, the templateDetails.xml. Children must have a parent template; they cannot exist without a referring parent.
There have been some changes in the main template files to allow this to happen. In the Cassiopeia template you will see in its XML file some new inclusions.
One of the most noticeable is:
<inheritable>1</inheritable>
And this is significant because this is the place where the parent template states it can have children.
If only life were that simple!
Another important change is the media destination.
<media destination = “templates/site/cassiopeia” folder=”media”>
This defines where the media folder for the template should be located.
Why this media folder change to the template's XML definition?
To some extent, it's to help clear up historic inconsistencies.
All other packages in Joomla store their static assets in the media folder.
Templates have been the only exception to this rule.
Several template clubs and template builders have already stated they will move their template assets away from storing them in the template or any other destination to the standard Joomla, being in /media.
So from now on the standard is: /media/templates/[administrator or site]/yourtemplate
In the child, you can specify where you keep your files in the XML
Let’s illustrate this with an example.
<media folder="media" destination="templates/site/cassiopeia_phils">
<folder>css</folder>
<folder>js</folder>
<folder>images</folder>
</media>
<inheritable>0</inheritable>
<parent>cassiopeia</parent>
</extension>
Ways to use child templates
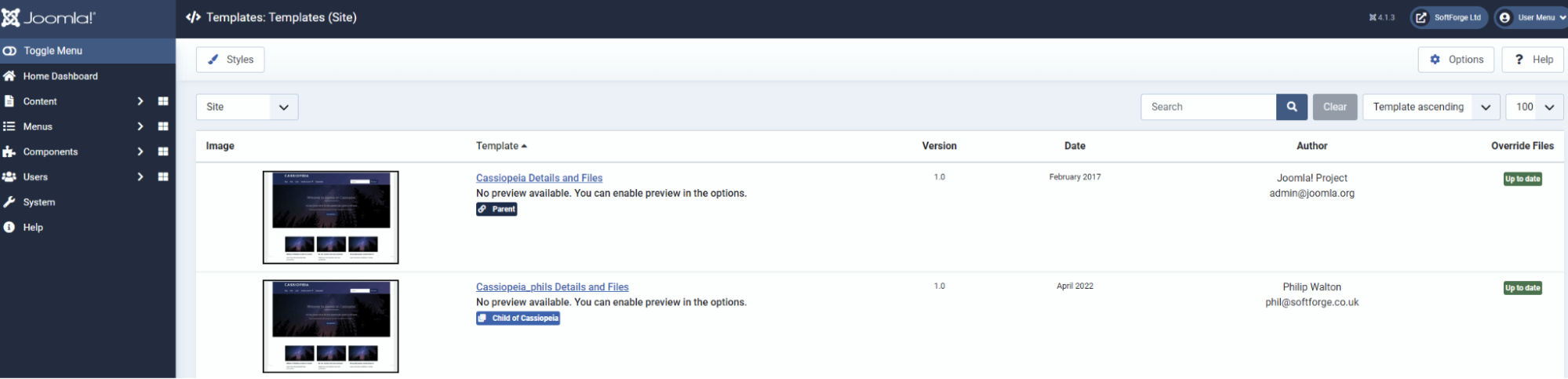
You can find the place to create child templates in your template area: Administrator ->system->templates->site templates.

Select the parent template that you wish to create the child from.

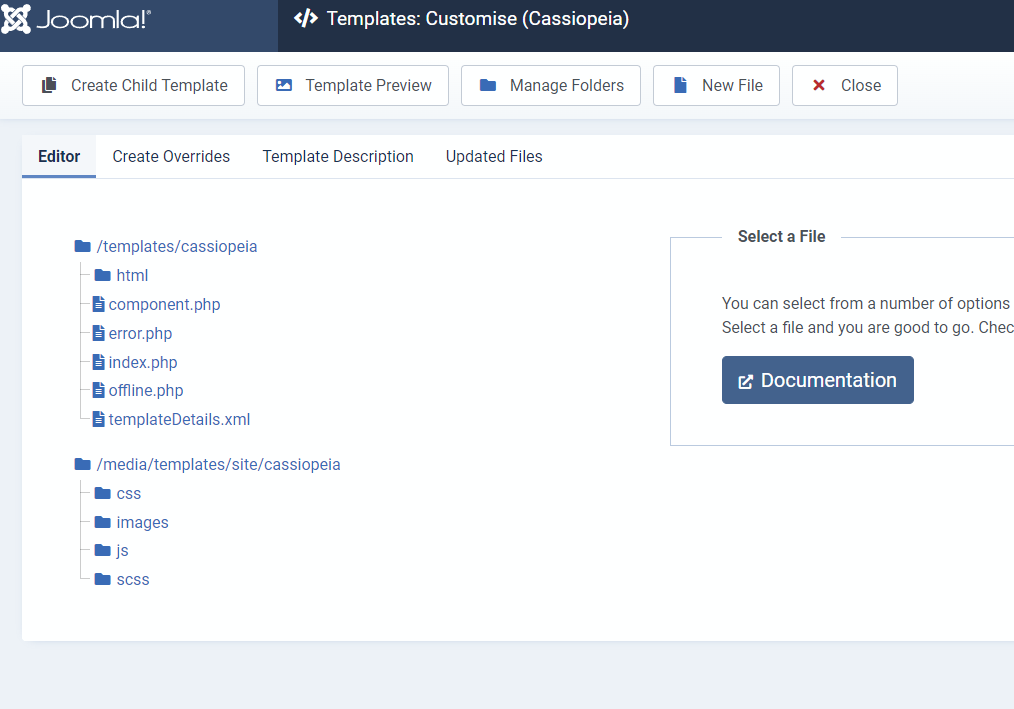
Now we have the ability to start making changes.
Say for example you want to create an override for the user.css file.
The way to do this was by forking all the files in the template, creating a copy of our main template, and then making that the default template. We would then go in and edit the one file we wanted to edit.
This is a lot of files duplicated just to make one change.
If we use a child template, the child template is a single file and then we would add the specific file we want to edit, that's just 2 files, a lot easier to navigate and maintain.
We could for example make a new index file of the main Cassiopeia template and then simply edit that to change the order of the output, add new areas and really change the page.
The difference? Instead of making a duplication of all your template folders and files, you only need to duplicate the one file you need to edit.
So simple!
If you want to add a new module position, again it's very easy, we just copy the templateDetails.xml file and add the new position.
<position>My new Position</position>
Then we can straight away use that position with modules allowing a quick and easy way to extend the template’s module positions.
We can add additional fields into the templateDetails.xml and on saving the file the extra fields become available.
One place for all your assets
We already touched on the change in the parent template's storage of static files.
/media
With child templates, all the assets are in the media folder. What do we mean by assets?
Assets are things that are used to change the look and feel of the template:
- css
- Javascript
- Images
- Fonts
- Icons

By including your assets in your child template you can easily offer up different javascript, css, images, fonts and icons in the child template without overwriting the parent files!
Is it possible to export child templates?
Yes, you can. There is no export feature yet but all that's needed is a zip file of the files from your template and you can then import them to another site.
The files and folders needed are:
Files:
templateDetails.xml
index.php
Folder:
media
In the media folder you’ll find the specific media files for that child template.
If you are going to import the child template into the same site to quickly spin up a new one, you will need to change the child template's name and media destination in the xml file.
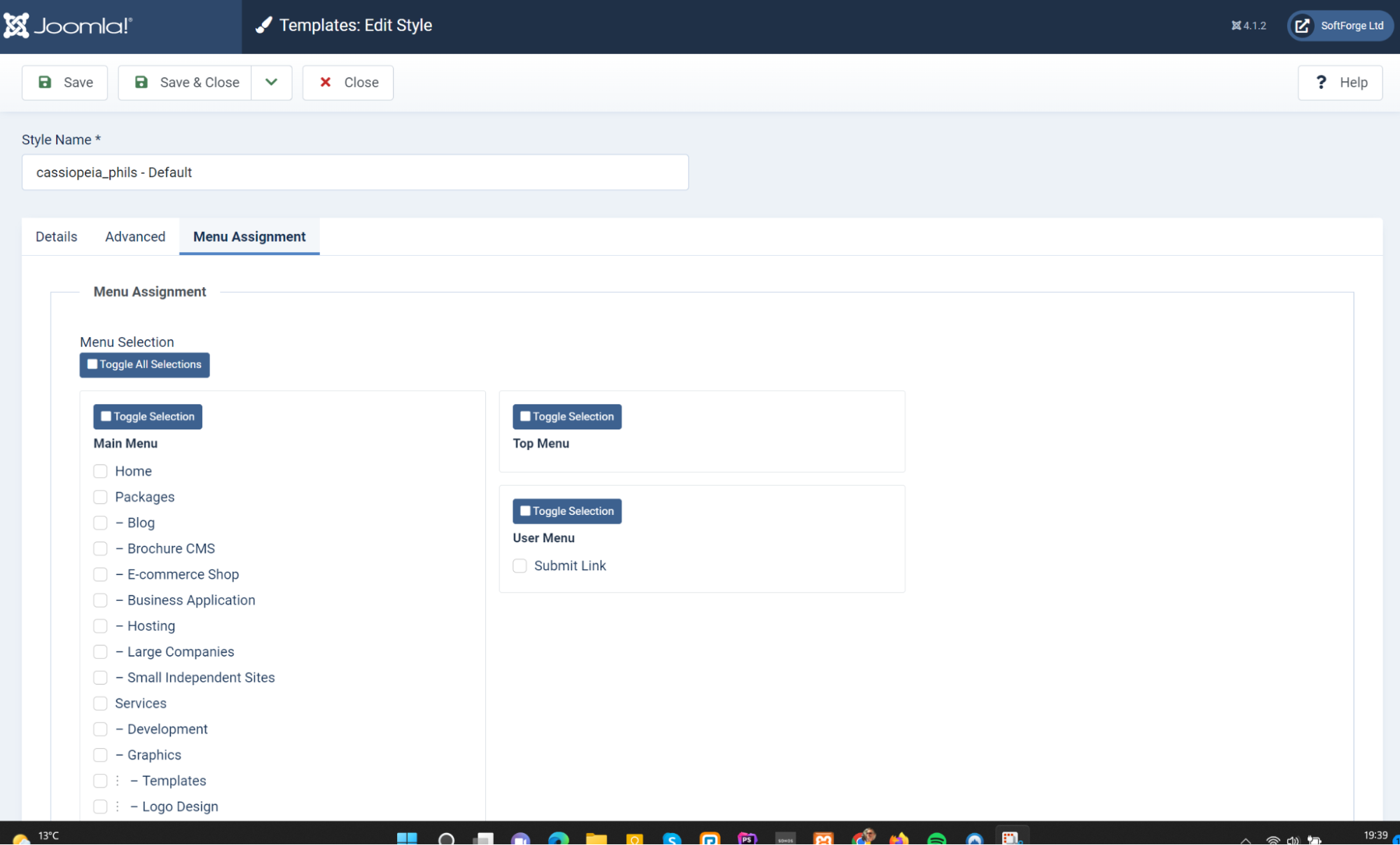
How do you assign the different child templates to your site?
It is the same as when using multiple templates: you simply head over to the menu assignment tab in your child template.
In the administrator, area go to
System -> Site -> Site Template Styles
Pick the template style that is the child template you want to assign and then select the third tab “Menu Assignment”. There you can select which menu items will use your child template.

Overrides Vs Child templates
A good question is when is an override best and when is a child template best?
First, what is an override?
An override is a file you can create and store in the HTML folder of your template which allows you to provide your own layout for a component or module.
So far so good, but often a template will ship with overrides of core Joomla components within the template so that the template can make a different layout to the standard Joomla template. If you then want to change the way the template override looks you would need to edit the template files directly, that's not a good idea. With an update, your work could be overwritten.
This is the beauty of child templates: whether there are custom overrides in your template or you want to add your own spin on the layout of a component you can use child templates and be confident that you are in charge when the component and the template are updated.
A demonstration of child templates
At a recent Joomla London User Group meeting, Dimitris Grammatikogiannis did an excellent talk on child templates. If you want to try the concept out then it would be wise to watch the video before you adopt child templates into your Joomla coding toolkit.

