
Dans l'épisode précédent Champs personnalisés - Épisode 7 Partie 1 : un champ personnalisé pour les gouverner tous, nous avons présenté le nouveau type de champ personnalisé introduit avec Joomla4, à savoir le - sous formulaire .
En pratique, nous avons même construit un complet carrousel disponible pour n'importe quel article en utilisant un seul champ personnalisé ?.
Aucune extension n'a été nécessaire, nous n'avons utilisé que la puissance du noyau Joomla. En particulier, une seule fonctionnalité était nécessaire : la mise en page alternative .
En d'autres termes, tout ce qu'il vous faut maintenant pour avoir le même Carrousel est de copier-coller 1 fichier dans le bon dossier de votre site web ?.
Un petit repo Github rassemblant toutes ces mises en page alternatives
Pour rendre ce copier-coller encore plus facile , nous avons créé un référentiel Github rassemblant toutes ces mises en page / remplacements alternatifs :
Plusieurs avantages de ce petit repo Github :
- tu as la coloration syntaxique
(les<code>dans le Magazine n'est en effet affiché qu'en noir et blanc pour le moment) - vous pouvez facilement le forker pour adapter les mises en page alternatives à vos besoins
- et enfin, vous pouvez faire des suggestions d'amélioration ?
Affichage du carrousel uniquement dans la vue d'article
Voir le code détaillé sur github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step2-my-carousel-article-view-only.php
Par défaut (sauf si votre modèle ne le prévoit pas bien sûr), Joomla affiche les champs personnalisés à la fois
- sur la vue d'article
- et sur la vue Blog
Cependant, dans de nombreux cas, les utilisateurs ne veulent pas nécessairement (tous) les champs personnalisés dans la vue Blog.
Ma solution de contournement simple consistait parfois à les masquer avec CSS (avec un simple {afficher : aucun} ).
C'est suffisant lorsque les champs personnalisés concernés ne sont que du texte ou des nombres, mais s'il s'agit d'images, de vidéos ou de cartes, par exemple, pour des raisons de performances évidentes, vous ne souhaitez pas les charger puis les masquer .
Donc, comme nous l'avons vu dans l'épisode précédent, tout ce qu'il faut si vous souhaitez restreindre dans quelle vue vous souhaitez afficher un champ personnalisé est d'ajouter les 2 lignes suivantes dans votre disposition alternative / remplacement :
$view = $app->input->getCMD('view', '');
if ('article' !== $view) { return; }ce qui signifie simplement que si la vue n'est pas une vue d'article, le reste du code sera ignoré ( return;)
Pour rappel, nous avons donné au Carousel Container l'identifiant suivant
$carouselContainerId = 'carousel-field'. $field->id; ce qui signifie en pratique que tous les carrousels auraient le (même) conteneur suivant
<div id="carousel-field4">où 4est l'ID de notre Champ personnalisé sous-formulaire de type .
Affichage du carrousel également dans la vue Blog
Pour afficher le Carrousel sur toutes les Vues, il suffit de désactiver la ligne suivante que nous avions initialement ajoutée pour restreindre le Carrousel à la Vue Article (autrement dit, nous ajoutons //pour transformer la ligne en commentaire)
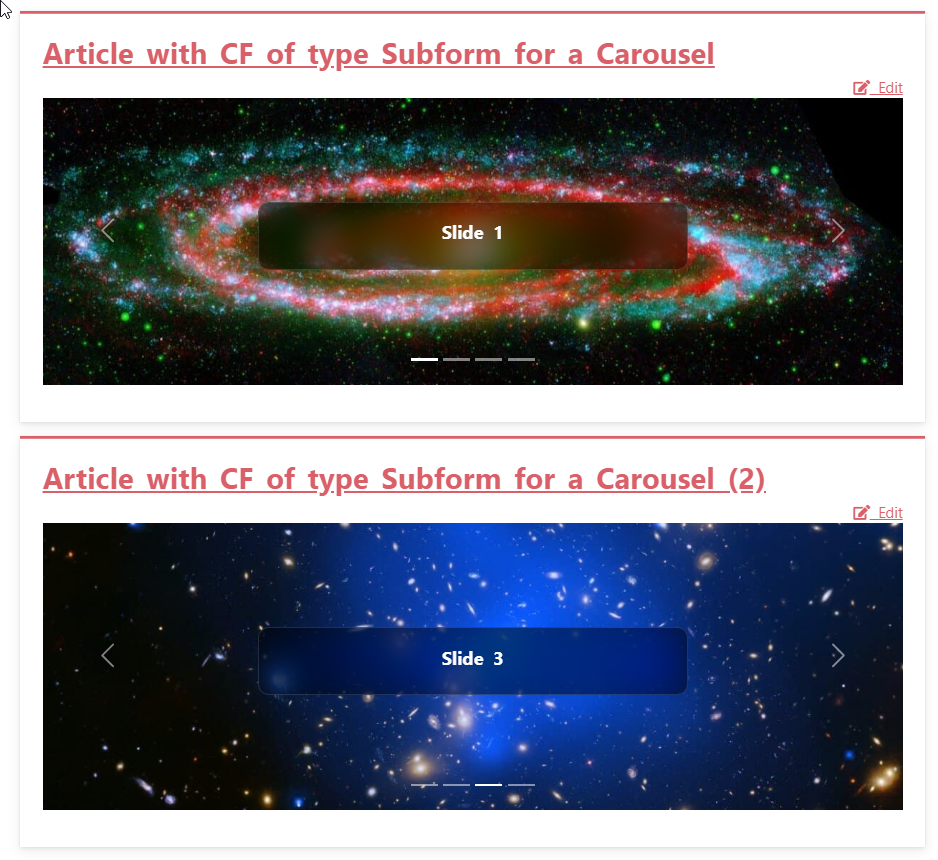
// if ('article' !== $view) { return; }Si nous affichons le carrousel (étant notre sous-formulaire de type champ personnalisé) sur une vue de blog, nous obtiendrons plusieurs carrousels sur la même page.
Toujours par définition, chaque conteneur Carousel devrait avoir un identifiant unique car sinon nous aurions des problèmes de javascript (lorsqu'un visiteur clique sur un bouton Suivant/Précédent, le code javascript doit savoir à quel Carousel.it s'applique).
Alors la question est : comment obtenir un ID unique pour chaque conteneur Carousel, sachant que le Champ Personnalisé en tant que tel est totalement agnostique du Contexte (autrement dit, nous n'avons pas accès à l'ID de l'Article pour le rendre facilement unique) ?
Remarque : un identifiant de conteneur ne doit pas commencer par un chiffre.
Voici une capture d'écran de ce que nous obtiendrons :

Solution 1 - avoir un identifiant unique pour le champ personnalisé en utilisant simplement le hachage de sa valeur brute
Voir le code détaillé sur github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step3-my-carousel-article-and-blog-views.php
Cette solution ne nécessite que la disposition alternative actuelle : nous créons simplement un hachage MD5 basé sur l'ensemble $rawvalue.
Ainsi même 2 articles ayant quasiment le même carrousel (mêmes images par exemple mais une petite différence dans le texte ou dans le nombre d'images) auront un hachage différent.
Il s'agit d'une solution pragmatique qui devrait couvrir plus de 99% des cas.
Donnons maintenant au Carousel Container l'ID suivant
$carouselContainerId = 'carousel-field'. $field->id . '-'. md5($rawvalue, false);En pratique, chaque article aurait alors un conteneur unique similaire au suivant, à la fois dans la vue Article et dans la vue Blog
<div id="carousel-field4-e714c3f5e913f8521b854c432145770b">où e714c3f5e913f8521b854c432145770best le hachage de la valeur brute de notre sous-formulaire Champ personnalisé de type.
Solution 2 - avoir un identifiant unique pour le champ personnalisé en obtenant l'ID d'article correspondant
Voir le code détaillé sur github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step4-my-carousel-article-and-blog-views-with-article-id.php
Oh, n'avons-nous pas dit que l'ID d'article n'était pas disponible dans notre mise en page alternative ? Oui en effet... mais on arrive ici à trouver un moyen propre de le rendre disponible ?.
À côté de notre disposition alternative actuelle, nous créons un remplacement de
components/com_fields/layouts/fields/render.phpdans
/templates/[template]/html/layouts/com_fields/fieldsComme déjà expliqué en détail dans l' épisode précédent un Override peut être fait
- soit manuellement (via FTP par exemple)
- ou simplement via le back-end de Joomla
Dans ce dépassement, nous allons changer
$content = FieldsHelper::render($context, 'field.' . $layout, array('field' => $field));dans
$content = FieldsHelper::render($context, 'field.' . $layout, array('itemid' => $item->id, 'field' => $field));Avec autres termes, dans le champ « de mise page » nous faisons l'ID d'article (l'article ID dans ce cas) disponible dans la « mise page sur terrain ».
Veuillez trouver le fichier render.php adapté sur https://github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/render.php
Nous pouvons donc maintenant définir l'ID du conteneur comme suit
$carouselContainerId = 'carousel-field'. $field->id . '-'. $displayData['itemid'];En pratique, un article donné aurait alors le conteneur suivant, à la fois dans la vue de l'article et dans la vue du blog
<div id="carousel-field4-41">où 41est l'ID de l'article concerné.
Disposition alternative remaniée (pour les utilisateurs plus avancés)
Si vous souhaitez une version refactorisée du code de la Solution 1 qui est probablement plus facile à personnaliser si vous êtes un utilisateur plus avancé, la voici :
github.com/woluweb/Custom-Field-of-Type-Subform/blob/main/step5-my-carousel.php
Ma conclusion et votre défi
Au cours des 3 dernières années, j'ai écrit pour le Joomla Community Magazine 9 articles sur les champs personnalisés.
Alors maintenant, j'ai probablement dit ici tout ce que je sais sur les champs personnalisés ?
À ce stade, ce qui me rendrait super heureux serait d'avoir un 10e et dernier article rassemblant autant d'exemples que possible de champs personnalisés en action.
Donc votre défi - si vous acceptez - est de partager avec la communauté ce que vous avez déjà construit avec des champs personnalisés!
Il vous suffit de m'envoyer (
- le lien vers la page où les champs personnalisés sont utilisés
- une ou plusieurs captures d'écran (back-end et/ou front-end)
- quelques mots/lignes de description de ce que vous avez accompli, comment, ...
- et si vous le souhaitez vous pouvez également partager le code de vos Overrides/Alternate Layouts (par exemple via gist.github.com ou github.com )
Cela donnerait certainement encore plus d'inspiration à tous les fans de Joomla ?.
Merci d'avance!

