Vous n'avez pas de logo et il n'y a pas de texte qui s'adapte à la place du logo sur votre site Web. Au lieu de cela, vous souhaitez afficher une bannière en haut de votre site Web Joomla. Votre menu devrait apparaître sous cette bannière. Le logo ou le texte alternatif ne doit pas être visible du tout. Vous préféreriez que votre site Web ressemble exactement à celui que vous avez créé avec Joomla 3 et Protostar. Comment cela peut-il être fait avec Cassiopée ?
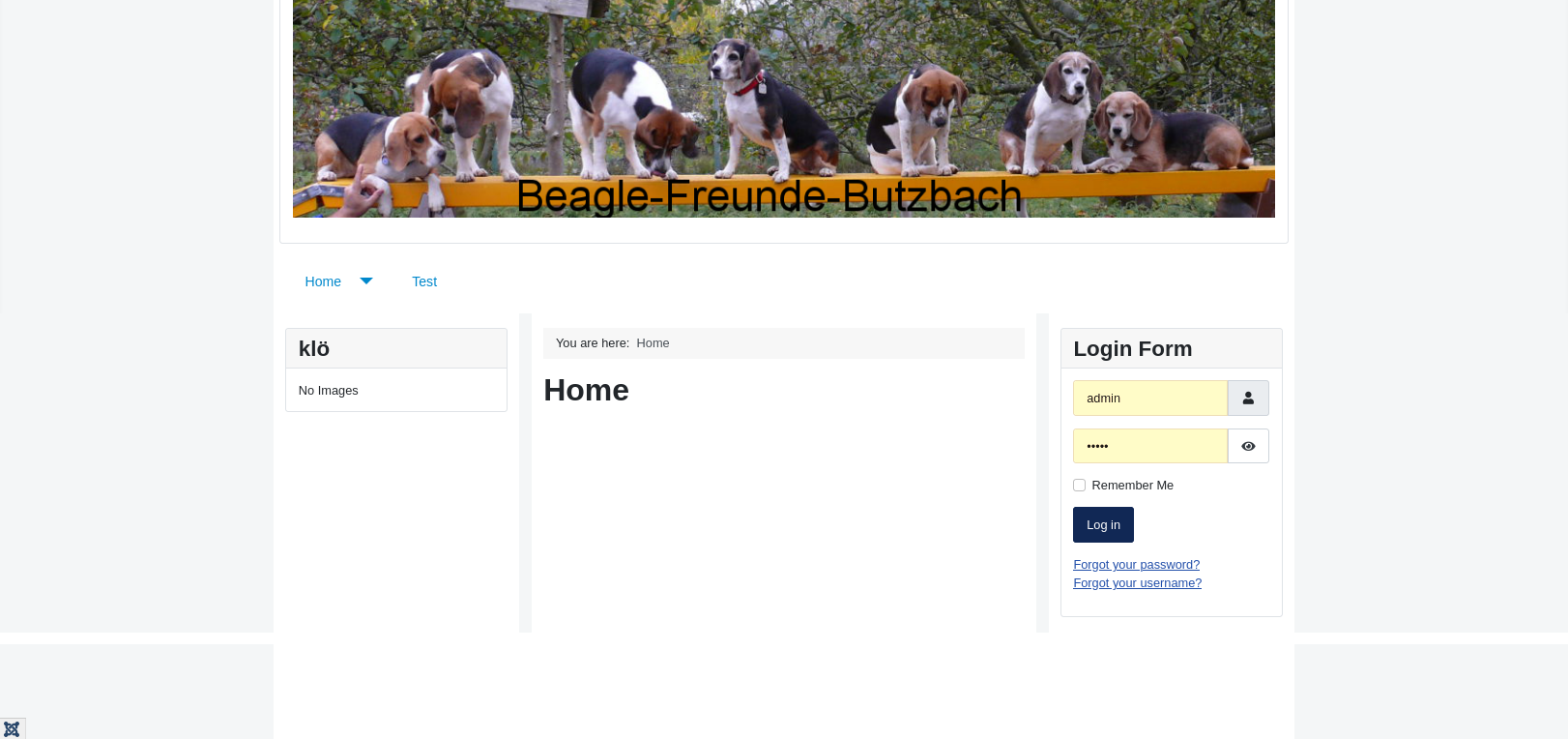
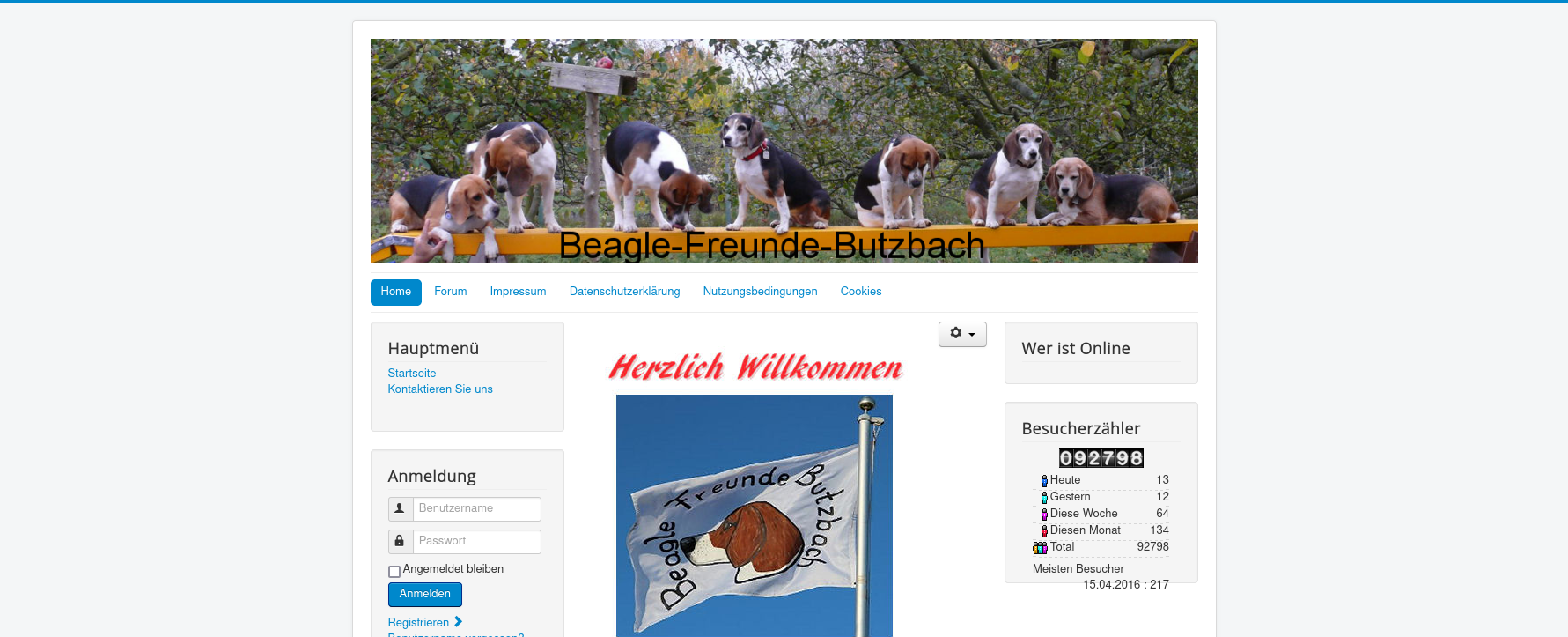
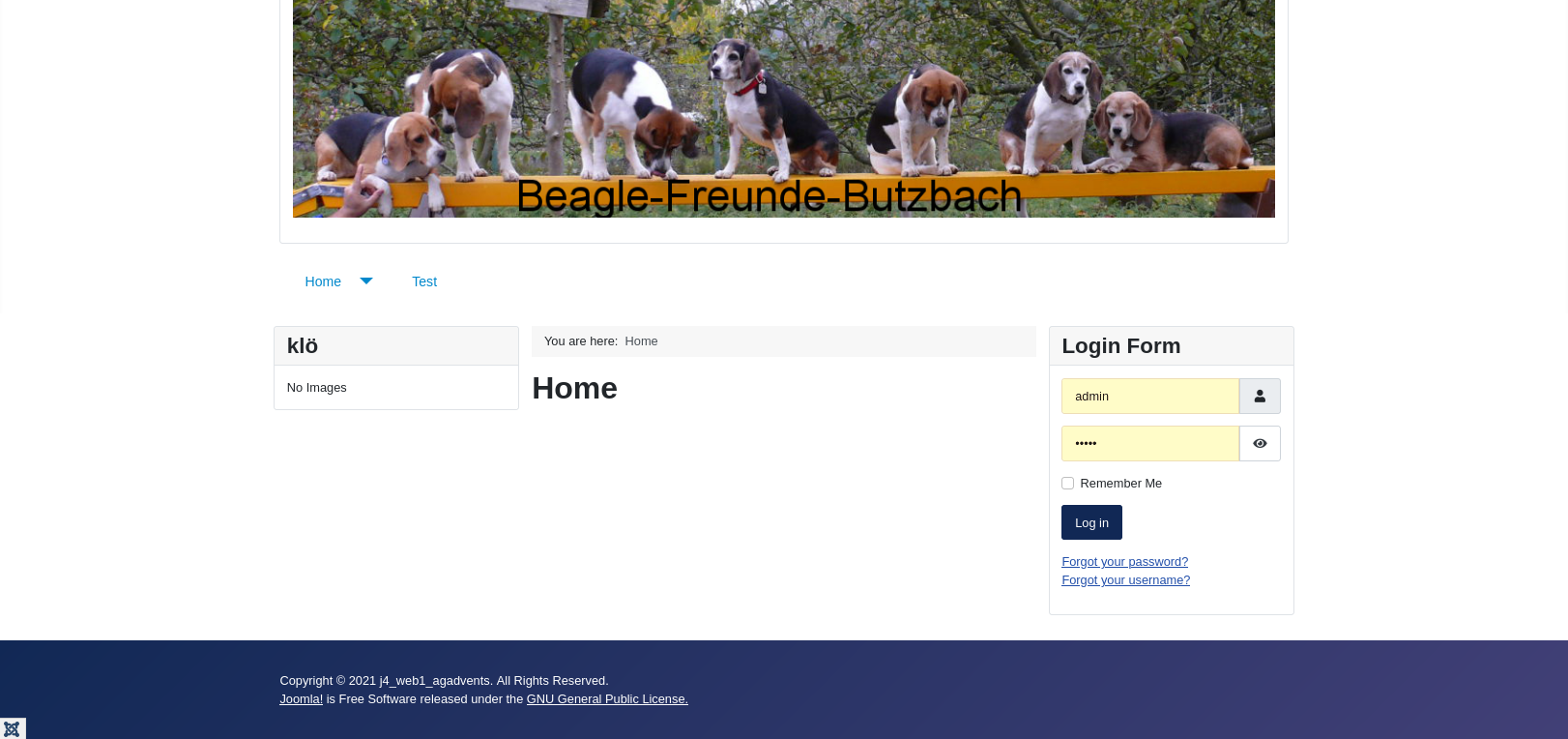
Voici à quoi cela devrait ressembler :

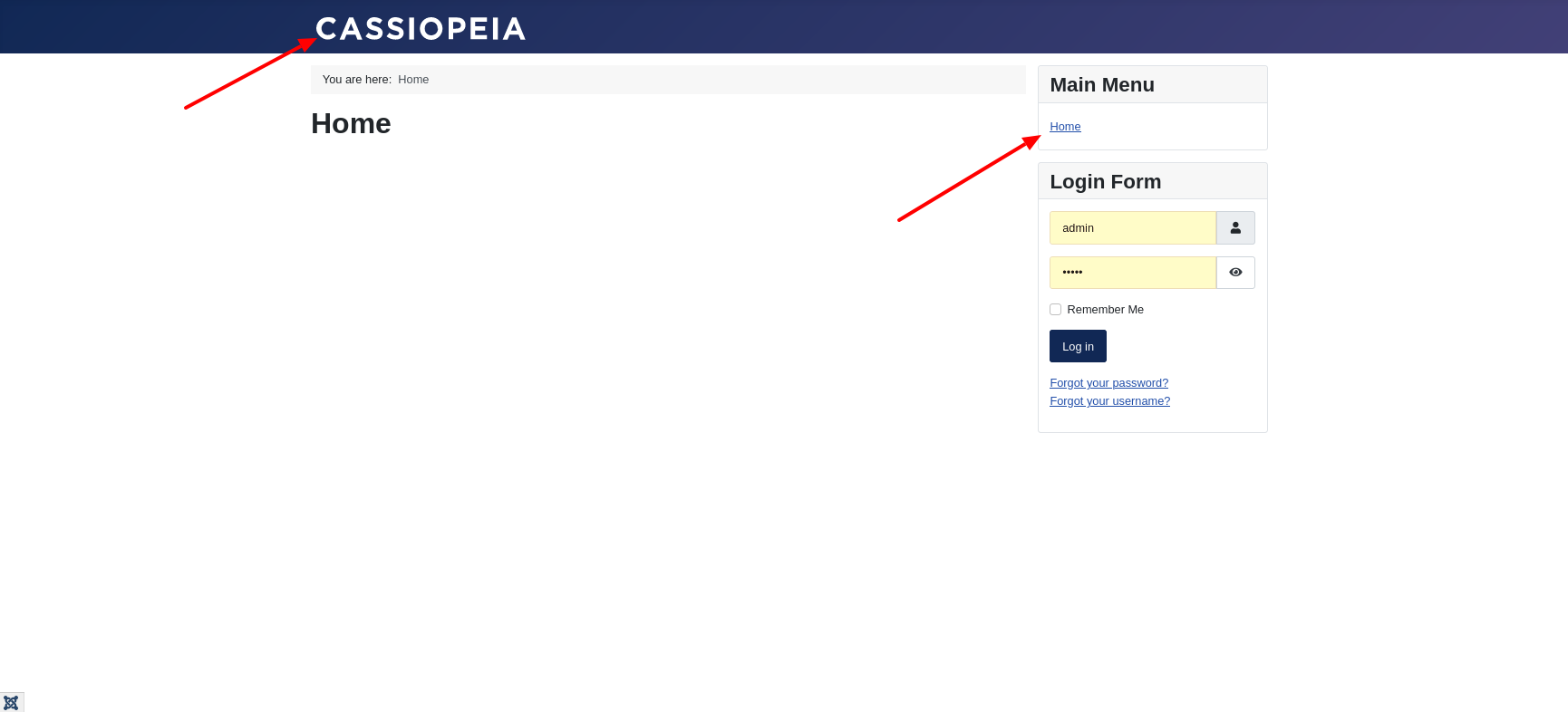
Le front-end d'une nouvelle installation de Joomla 4 ressemble à Cassiopeia, comme vous pouvez le voir sur l'image suivante. En haut se trouve la zone qui contient la marque ou l'image de marque.
- Sans modifications définies par l'utilisateur, le titre défini dans les options du modèle est affiché ici. S'il n'y a pas encore de titre, le nom du modèle est la position de repli. C'est pourquoi Cassiopée apparaît en haut de l'image.
- Le menu est situé dans la barre latérale droite.

La navigation horizontalement et dans la zone en haut
Tout d'abord, nous déplaçons la navigation vers le haut et l'affichons horizontalement.
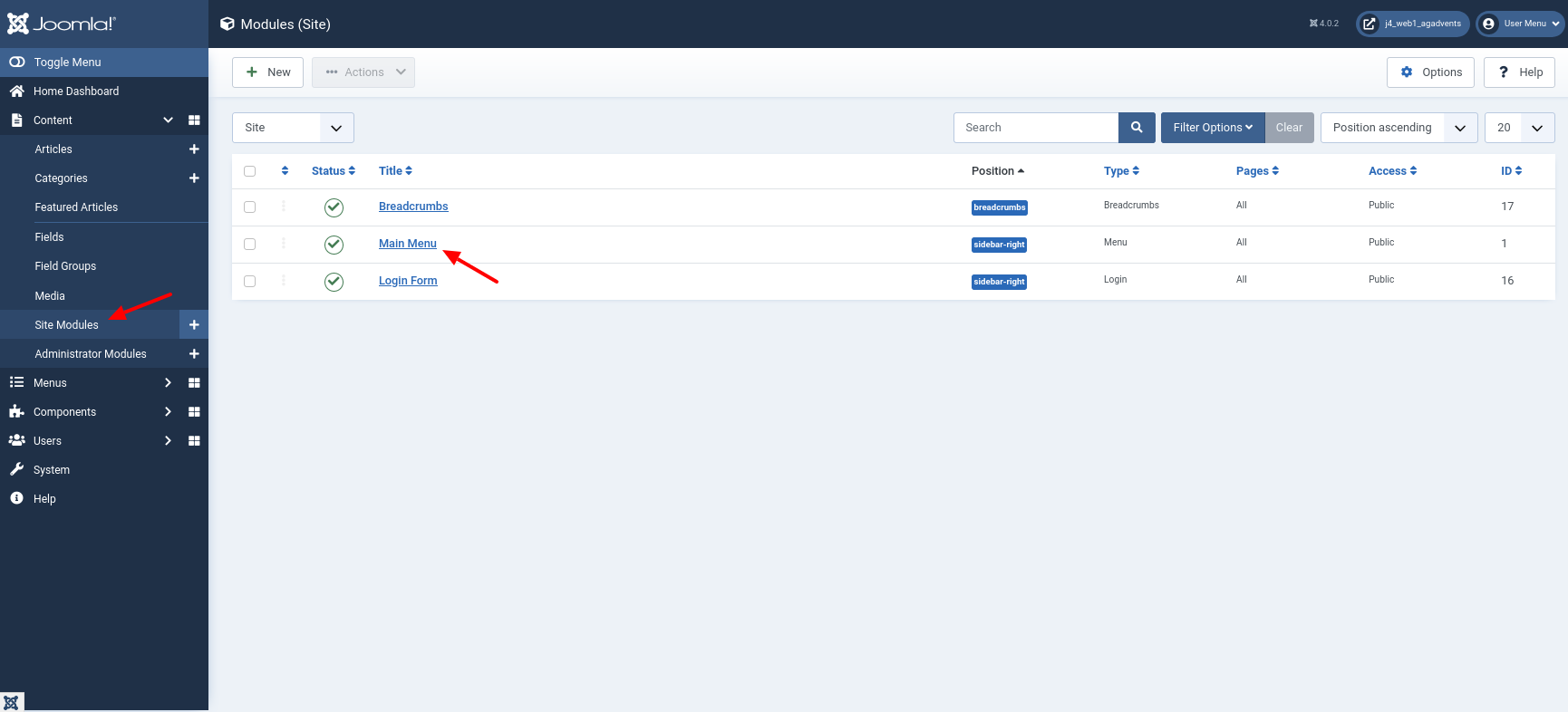
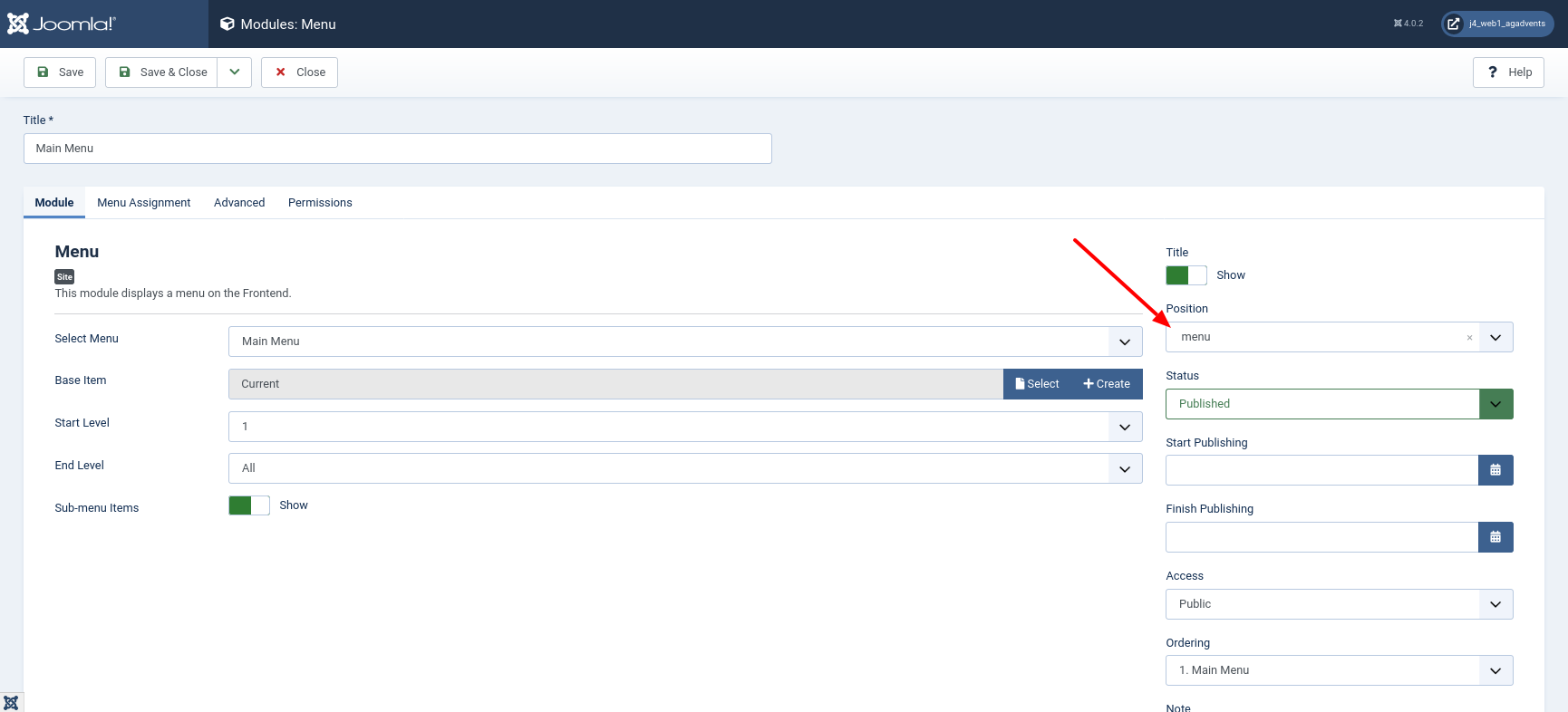
Pour cela, ouvrez le module dans lequel la navigation est implémentée via la navigation de page de gauche 'Contenu | Modules de site' dans le backend. Dans une nouvelle installation, il s'agit du « Menu principal ».

Tout d'abord, assurez-vous que la position "menu" est sélectionné.

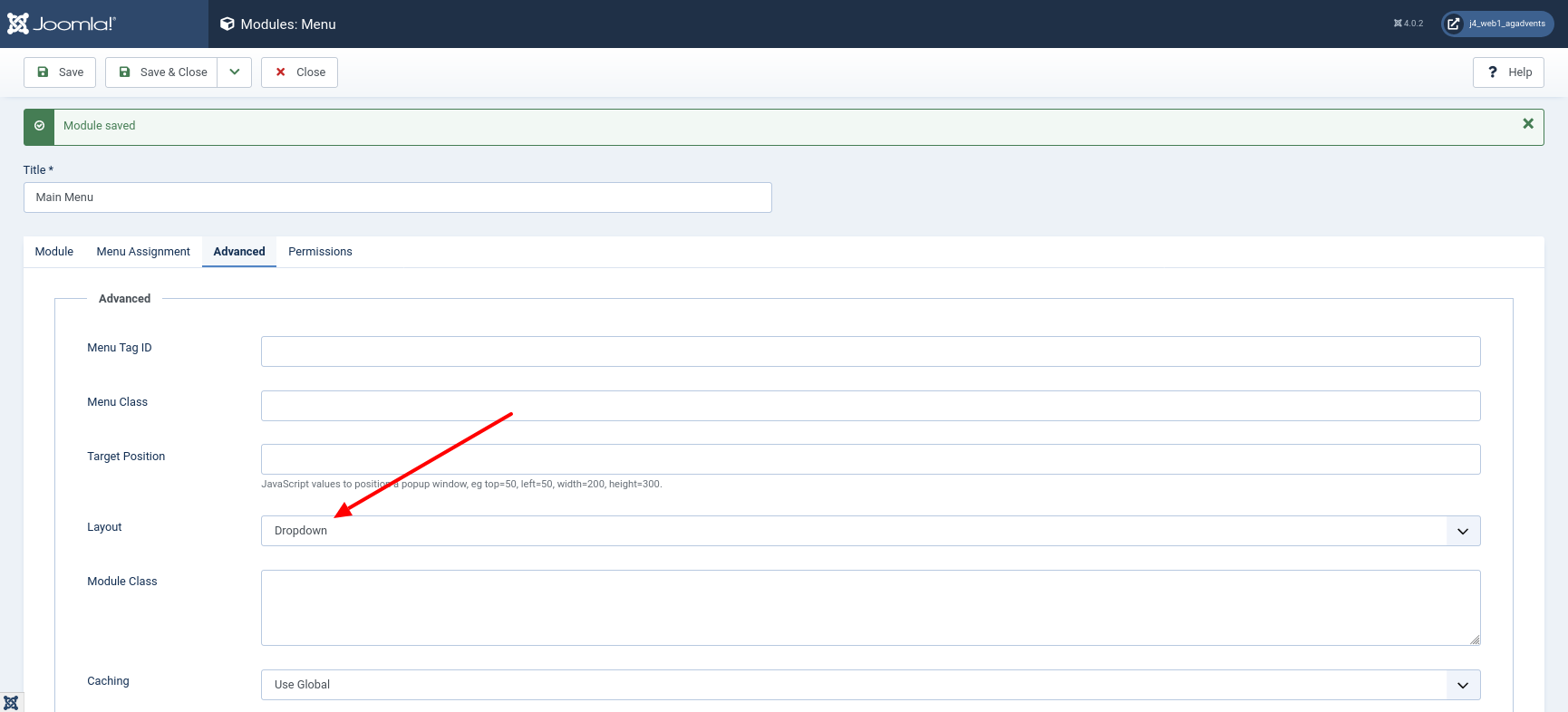
Sélectionnez ensuite la mise en page correcte dans l'onglet « Avancé ». Si vous souhaitez que la navigation passe à un Hamburger menu lorsque la largeur de l'écran est réduite, sélectionnez « Liste déroulante pliable ». Si vous souhaitez toujours afficher les éléments de menu sous forme de texte lorsque la largeur de l'écran est faible, sélectionnez Dropdown.

Des informations générales sur les mises en page « » et « Déroulante » peuvent être trouvées dans Liste déroulante pliable PR 33978
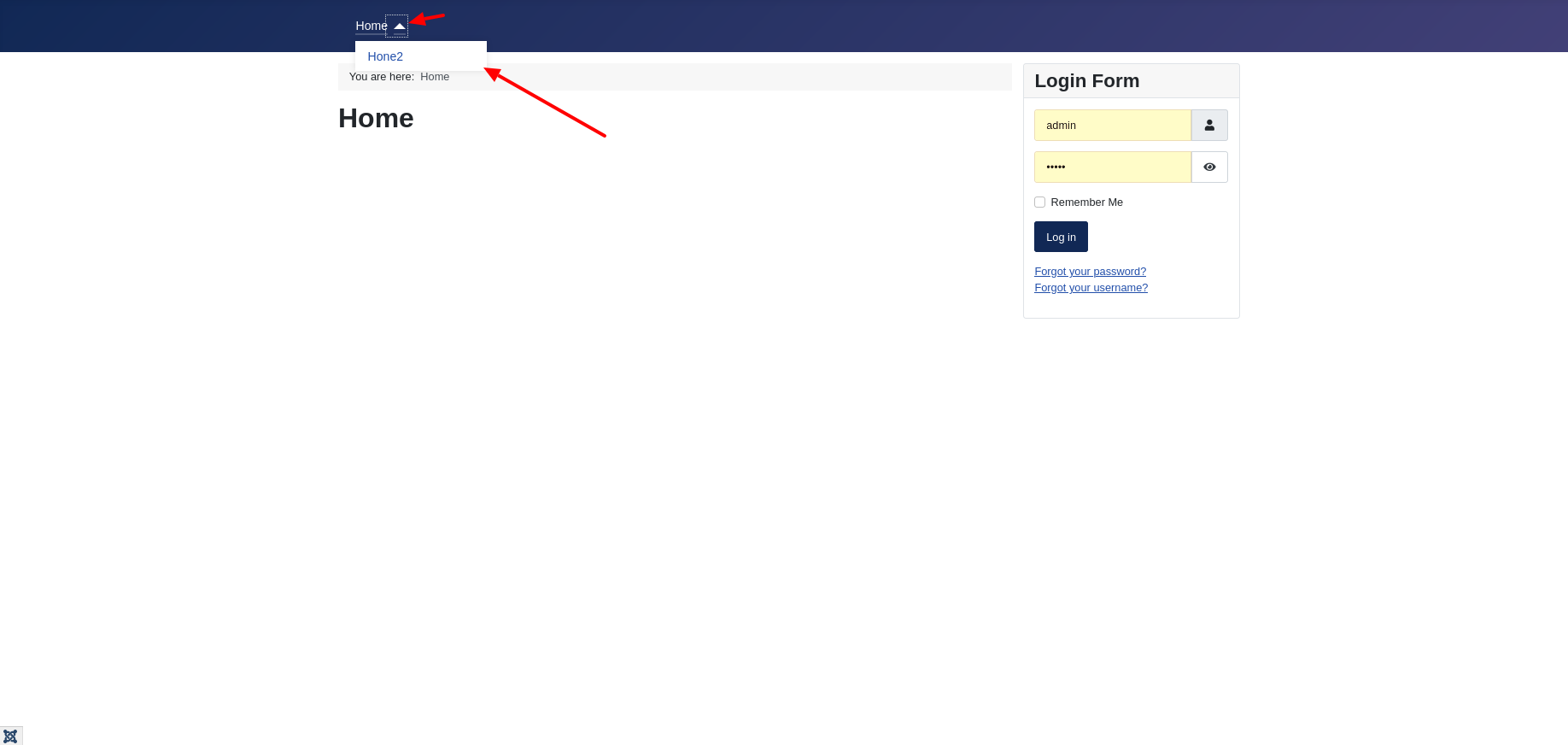
Maintenant, regardez le résultat dans le front-end. Le menu est maintenant en haut de l'écran et vous pouvez ouvrir les éléments du sous-menu en cliquant sur un petit triangle s'ils sont disponibles.

Rendre le logo invisible
Le texte Cassiopée dans la zone supérieure est toujours ennuyeux. Cela peut être remplacé par une image ou un autre texte via les options de modèle dans le backend. Cependant, le remplacement n'est pas affiché sur toute la largeur et n'est donc pas une alternative à une bannière.
Pourquoi le logo n'est-il pas une alternative à une image de bannière ?
Le logo, ou le texte alternatif, n'est pas affiché sur toute la largeur car cet élément est intégré à l'élément Boostrap 5 navbar-brand. Voyez par vous-même et jetez un œil au fichier index.php.
<?php if ($this->params->get('brand', 1)) : ?>
<div class="grid-child">
<div class="navbar-brand">
<a class="brand-logo" href="<?php echo $this->baseurl; ?>/">
<?php echo $logo; ?>
</a>
<?php if ($this->params->get('siteDescription')) : ?>
<div class="site-description"><?php echo htmlspecialchars($this->params->get('siteDescription')); ?></div>
<?php endif; ?>
</div>
</div>
<?php endif; ?>
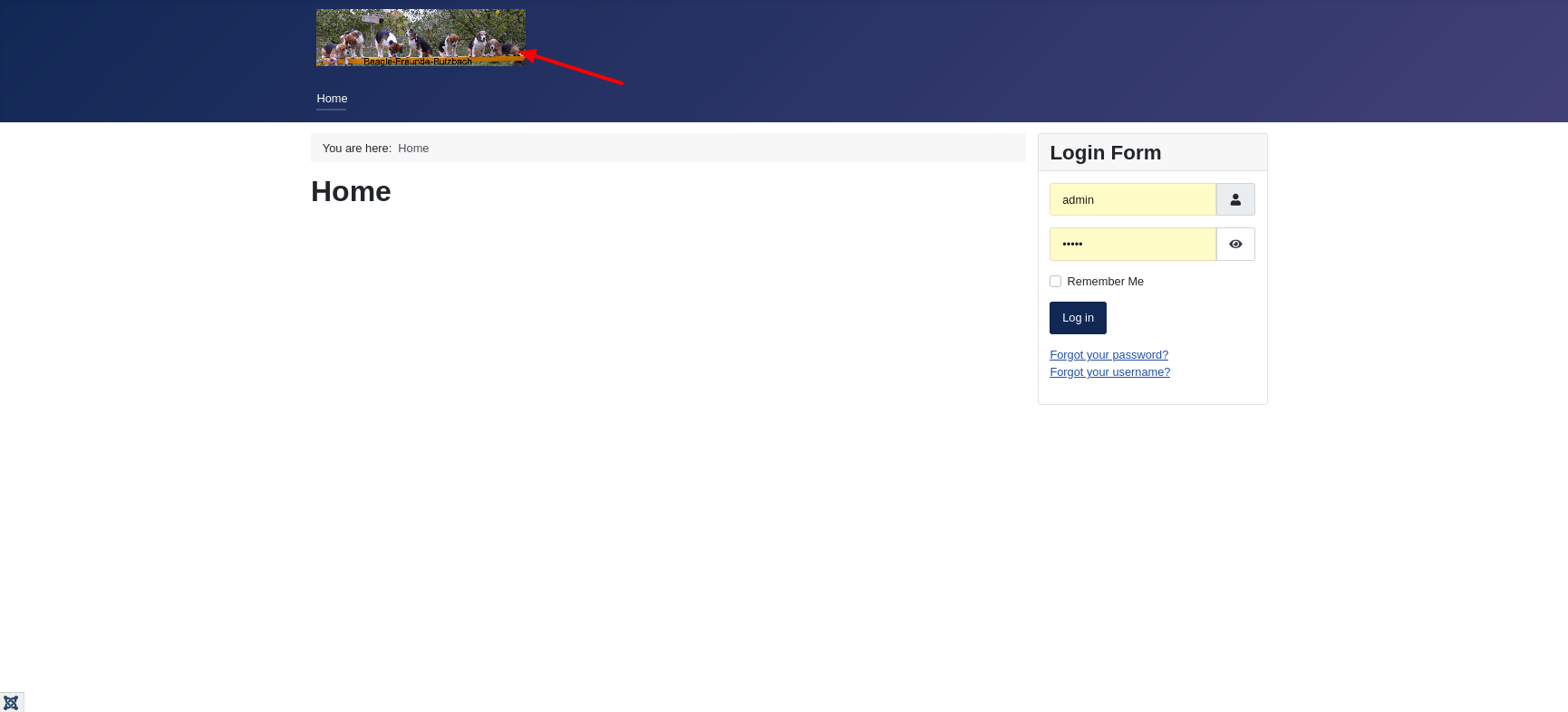
L'image suivante vous montre à quoi cela ressemblerait si vous téléchargiez votre image de bannière en tant qu'image de logo.

Les barres de navigation Bootstrap 5 sont livrées avec des fonctionnalités intégrées pour de nombreux sous-composants. Le projet Joomla utilise certains éléments Bootstrap 5 pré-construits dans les modèles frontend et backend. Si vous souhaitez jeter un œil aux fonctions offertes par la barre de navigation Bootstrap 5, vous trouverez un premier point de départ dans la documentation Bootstrap getbootstrap.com/docs/5.0/components/navbar/ .
Masquer la zone du logo dans Cassiopée
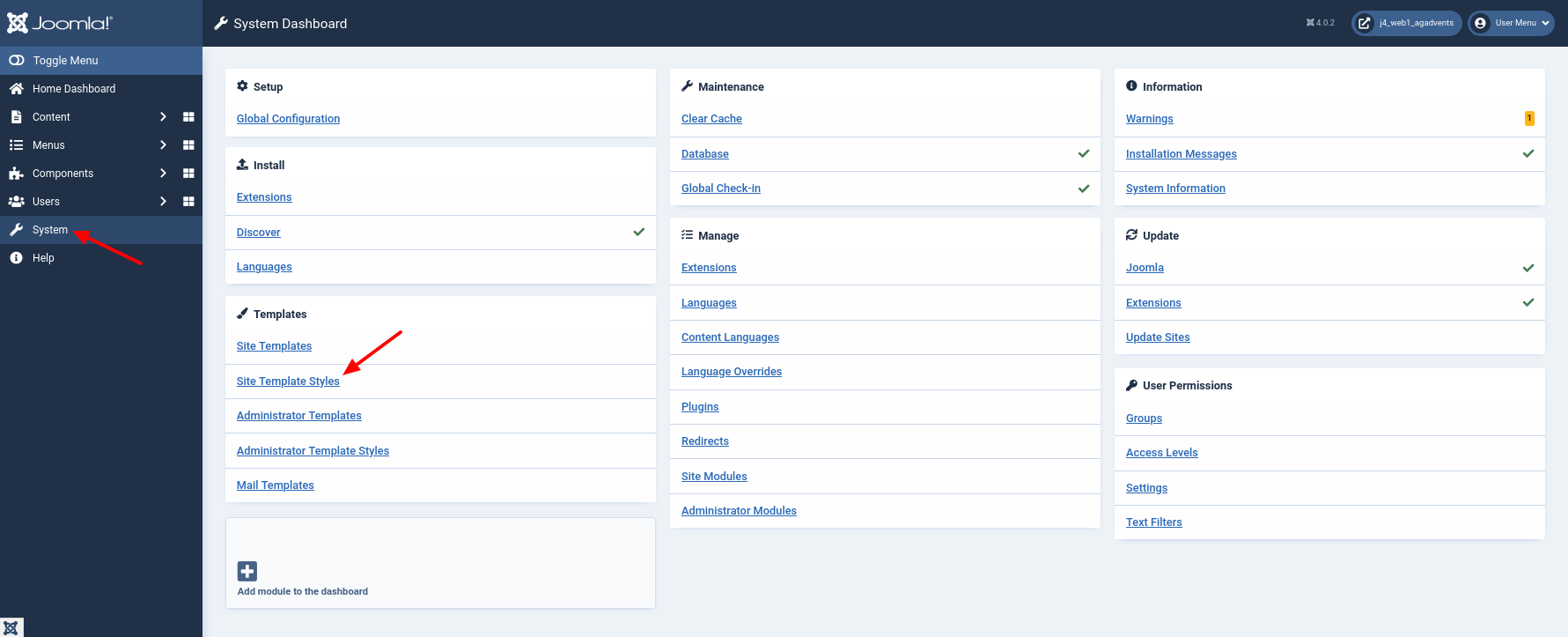
Nous n'avons pas besoin de la barre de navigation bootstrap et désactivons donc le logo et le texte du titre. Pour ce faire, accédez au « Style de modèle de site ».

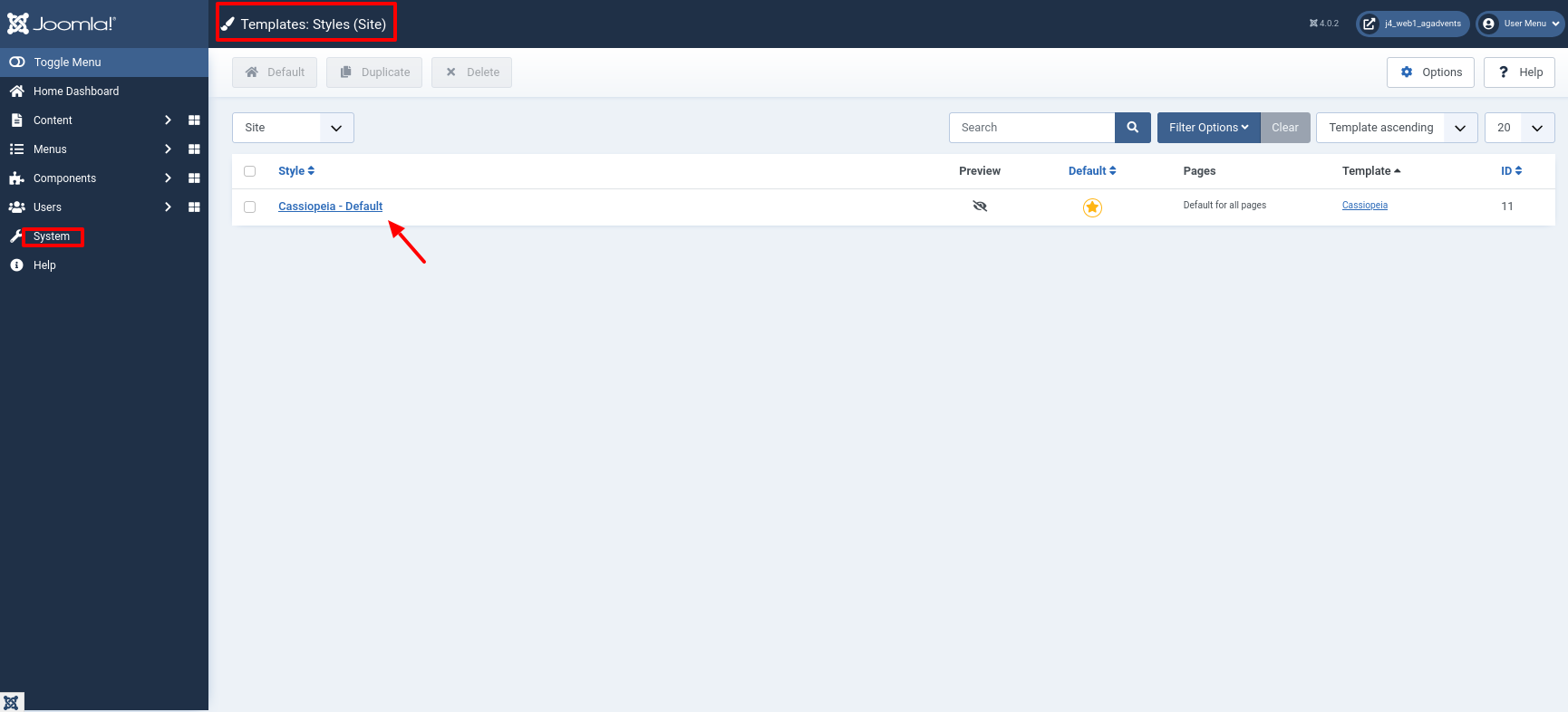
Sélectionnez le style Cassiopeia - Default.

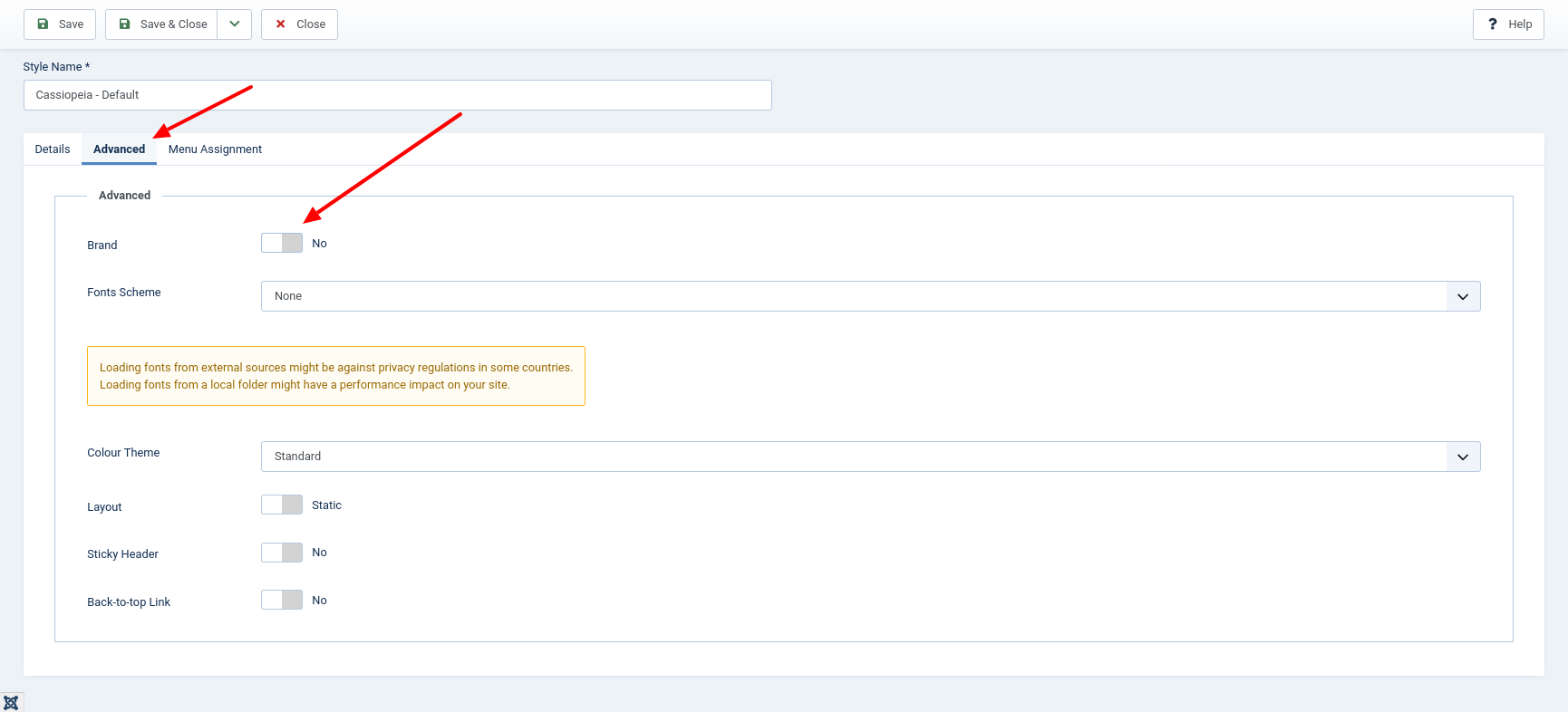
et définissez l'option Brandà No.

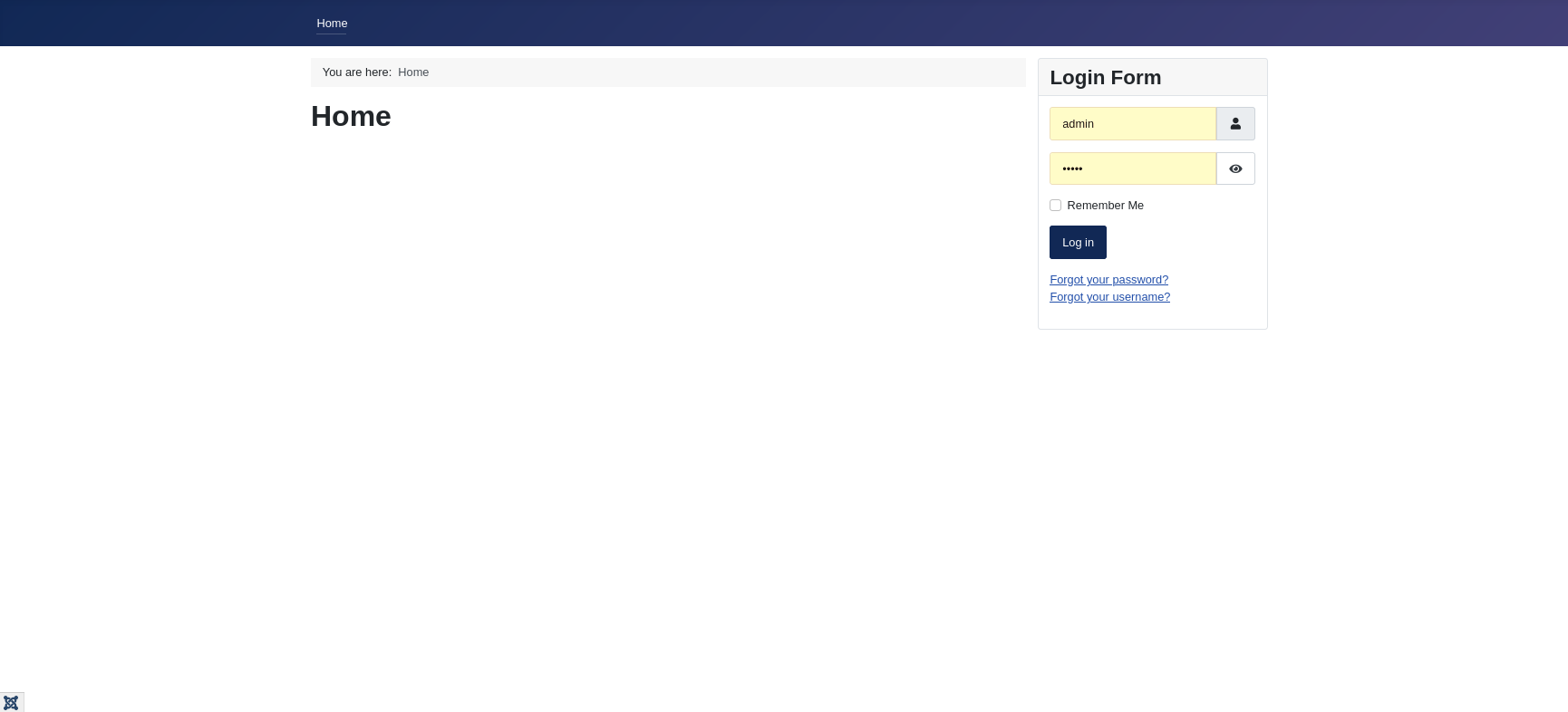
Assurez-vous que le mot 'Cassiopeia' n'est plus affiché dans le frontend.

Afficher la bannière
Maintenant, la bannière est toujours manquante. Si nous voulons montrer cela, il est obligatoire que nous le créions d'abord. Dans Joomla, il y a plusieurs possibilités. Je choisis un module de type Custom.
Créer une bannière
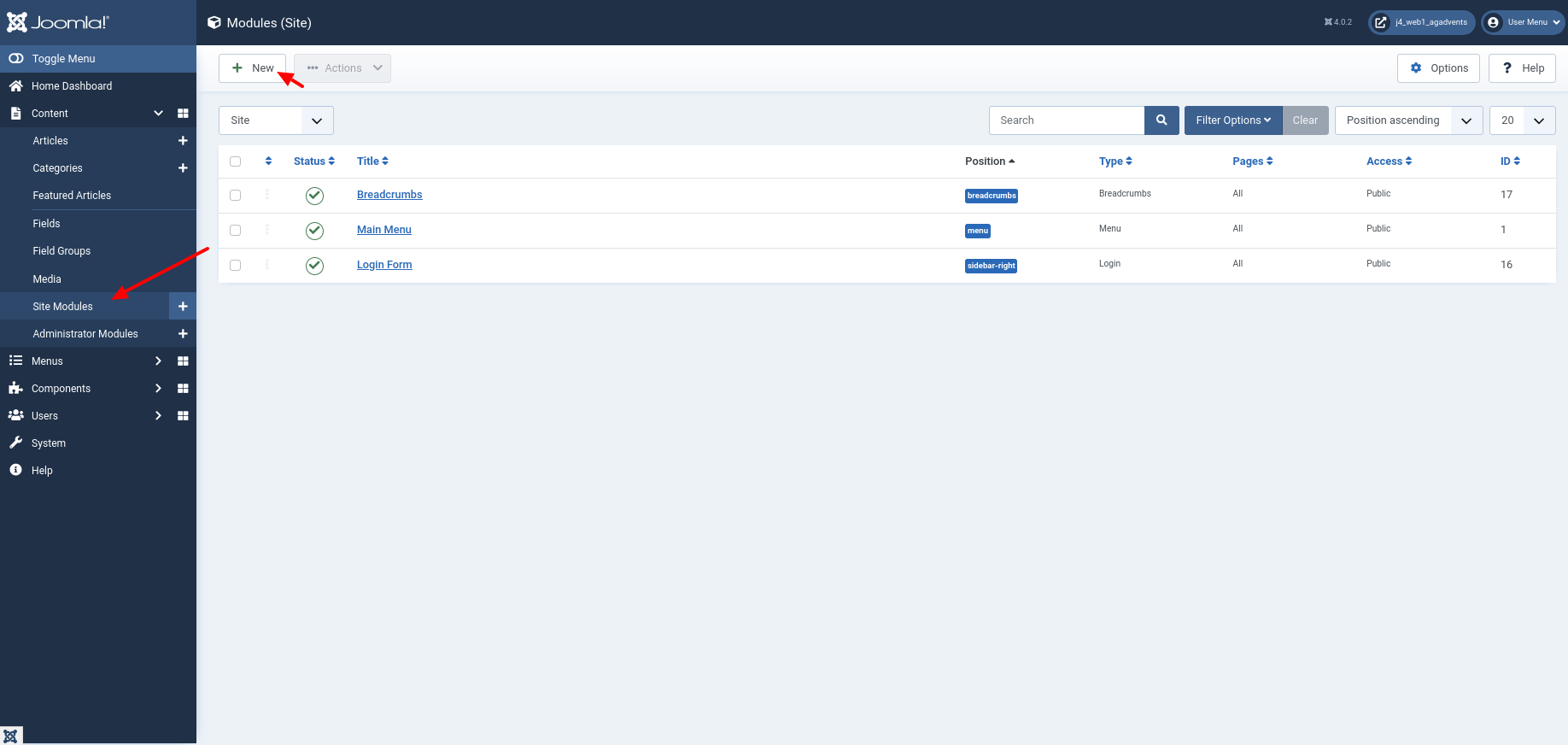
Via le menu 'Contenu | Module du site' J'ouvre le gestionnaire de modules.

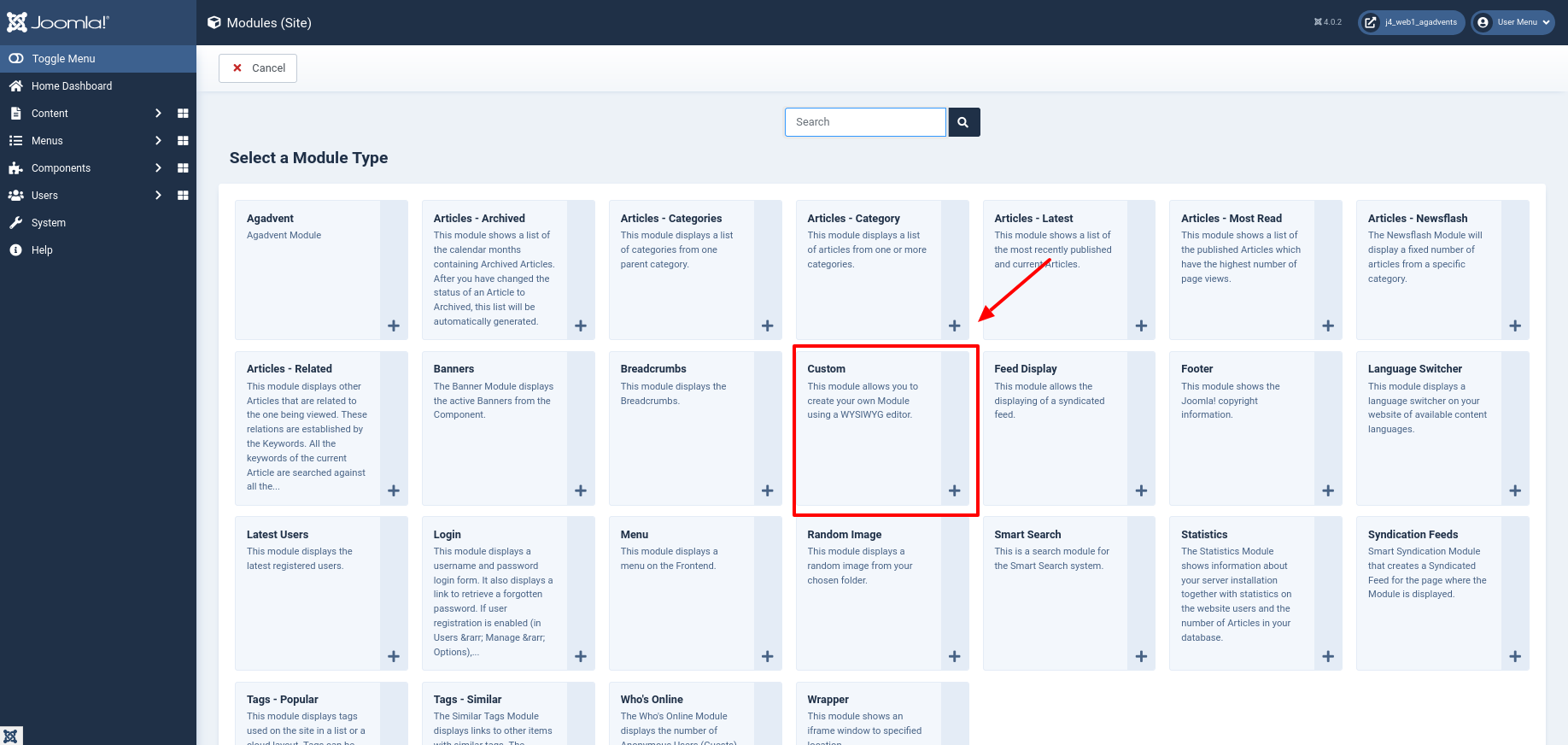
Un clic sur le NewLe bouton répertorie la sélection de module, dans laquelle Custom se trouve au milieu, et je clique également pour ouvrir la boîte de dialogue de création d'un module personnalisé.

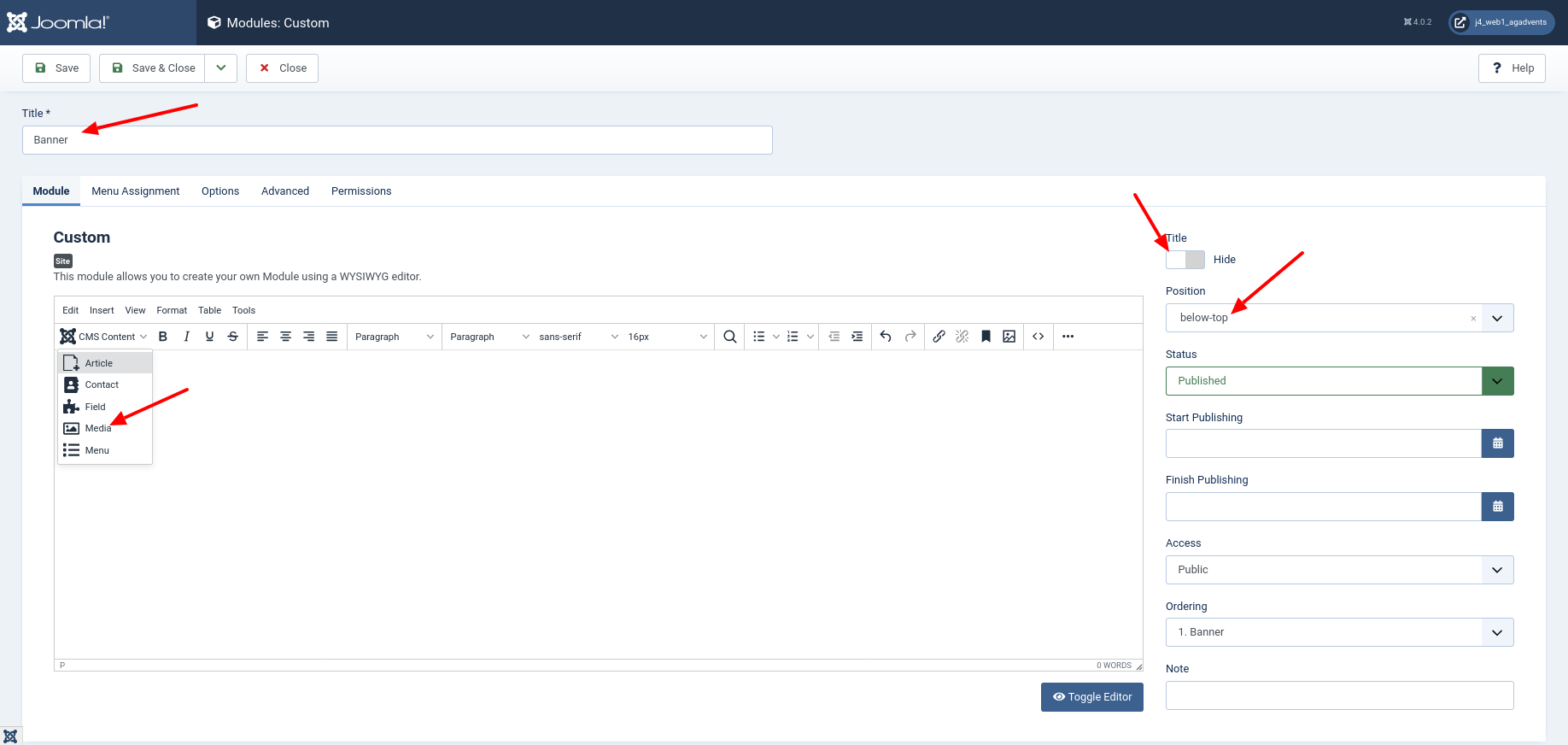
Je nomme le module Banner pour pouvoir l'affecter facilement plus tard. Cependant, je souhaite afficher l'image de la bannière sans titre. Par conséquent, je désactive cet affichage dans la zone de droite. Avec l'aide de l'éditeur Tiny MCE, Joomla me permet d'ouvrir facilement le gestionnaire de médias et de sélectionner une image à afficher. En tant que position, je choisis « en dessous du sommet ».

Quelques mots sur les postes : Les postes
below-topettopbarsont là pour afficher du contenu au-dessus de la zone de marque et du menu de navigation. Contrairement à la position 'topbar', qui utilise la taille plein écran à tout moment, 'under-top' ne remplit que le conteneur. Si vous avez choisi l'option de mise en page 'fluide' pour votre modèle, la différence n'est pas grande. Avec lestaticréglage, la différence est immédiatement perceptible sur les grands écrans. D'ailleurs,below-topettopbaront été intégrés dans Joomla 4 peu de temps avant la fin via PR 31731 [^github.com/joomla/joomla-cms/pull/31731] et 33751 [^github.com/joomla/joomla-cms/pull/33751]. Vous vous demandez pourquoi j'ai décidé de ne pas utiliser la position « bannière » ? L'intention était que la bannière soit affichée au-dessus de la navigation. La position « bannière » affiche la bannière sous la zone de navigation et de marque.
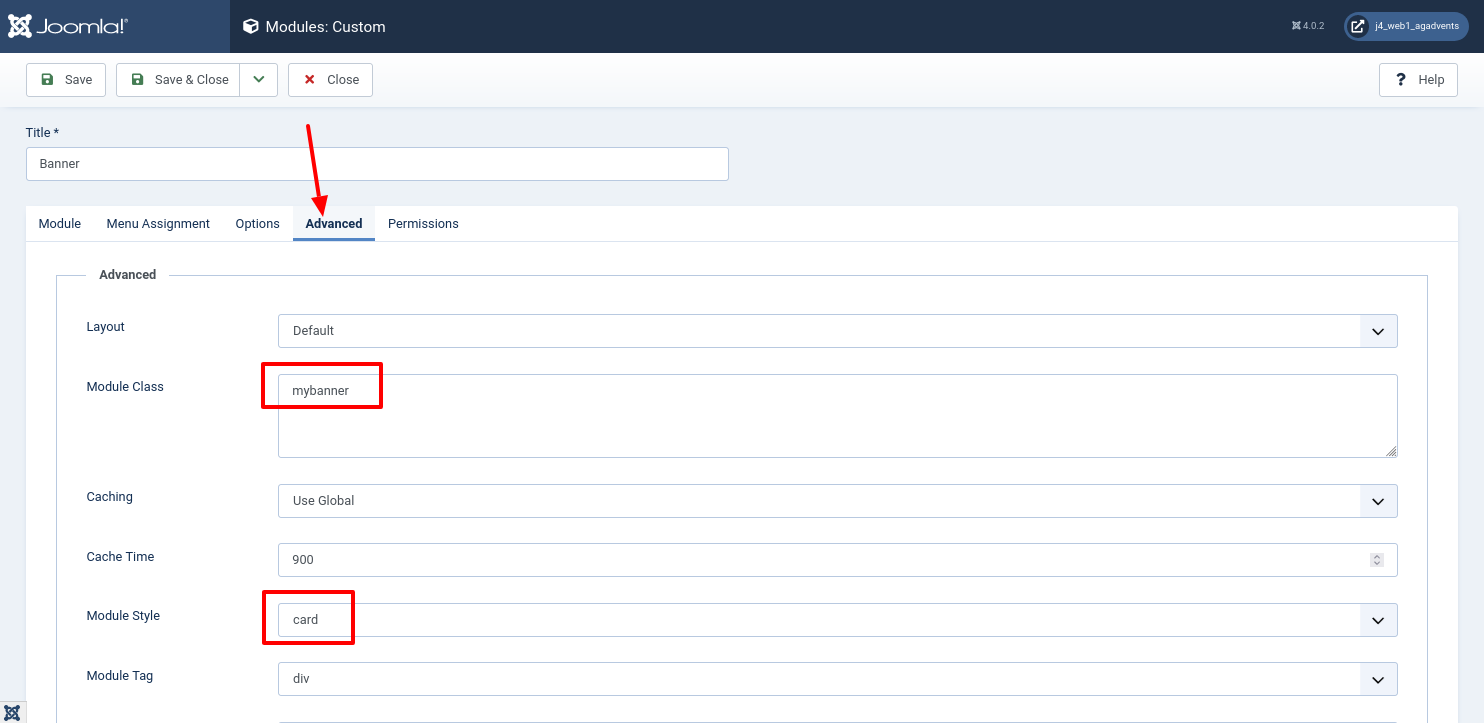
Dans l'onglet Avancé, nous préparons le style. Comme classe de module, j'ajoute mybanneret j'ai mis comme module Chrome cardpour que la classe soit rendue.
Si vous vous demandez pourquoi la classe de module n'est utilisée qu'après avoir défini un chrome de module, lisez la discussion dans le numéro 30822 [ https://github.com/joomla/joomla-cms/issues/30822 ].

Insérer une image de bannière
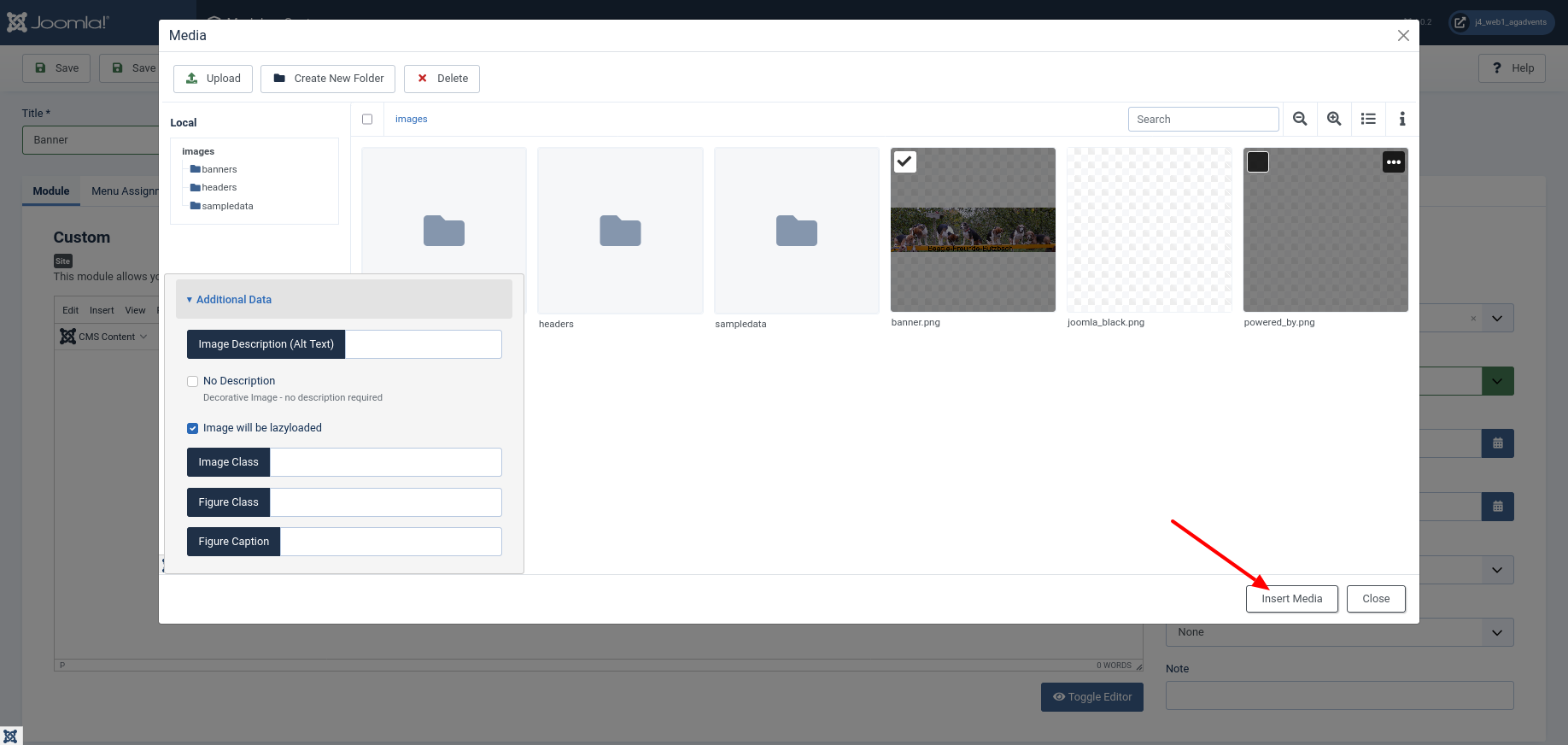
Dans le Media Manager, j'ai la possibilité de télécharger une image, de la modifier et de la sélectionner à la fin via le bouton 'Insérer un média'.

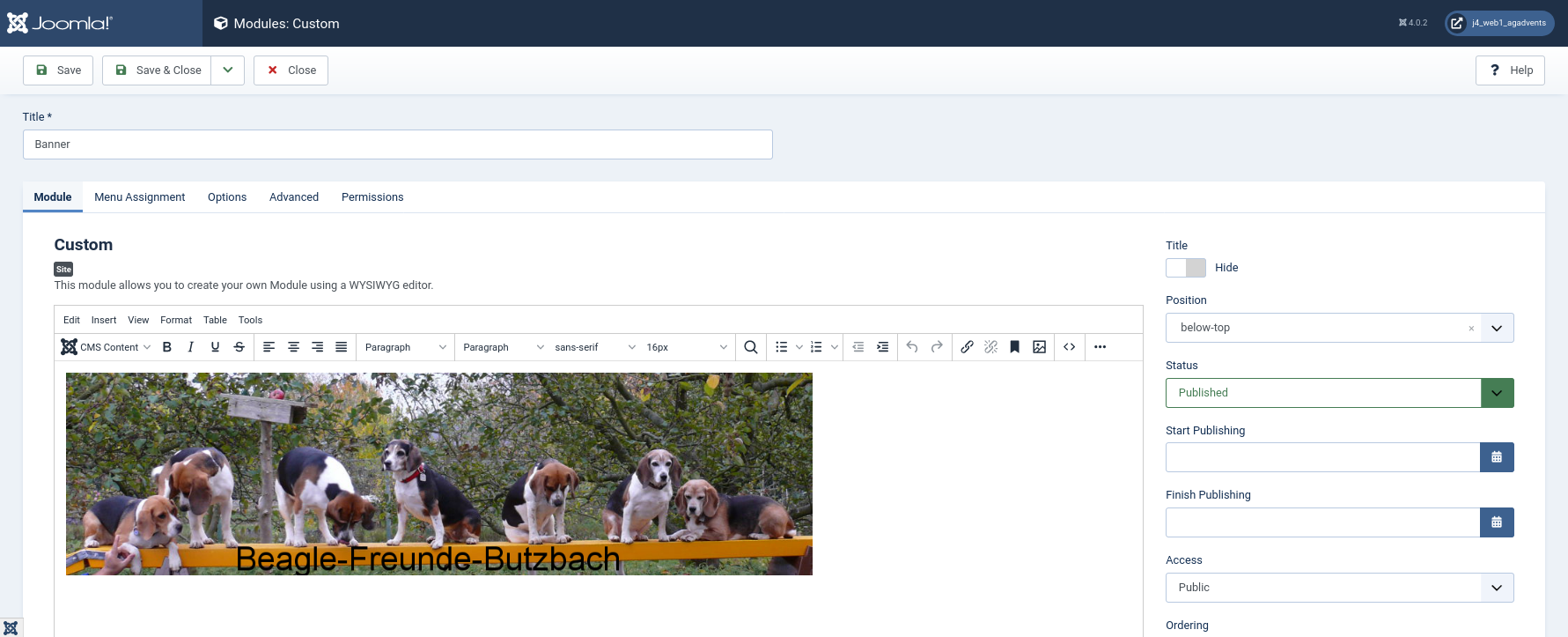
En conséquence, je vois l'image dans l'éditeur.

Style banner
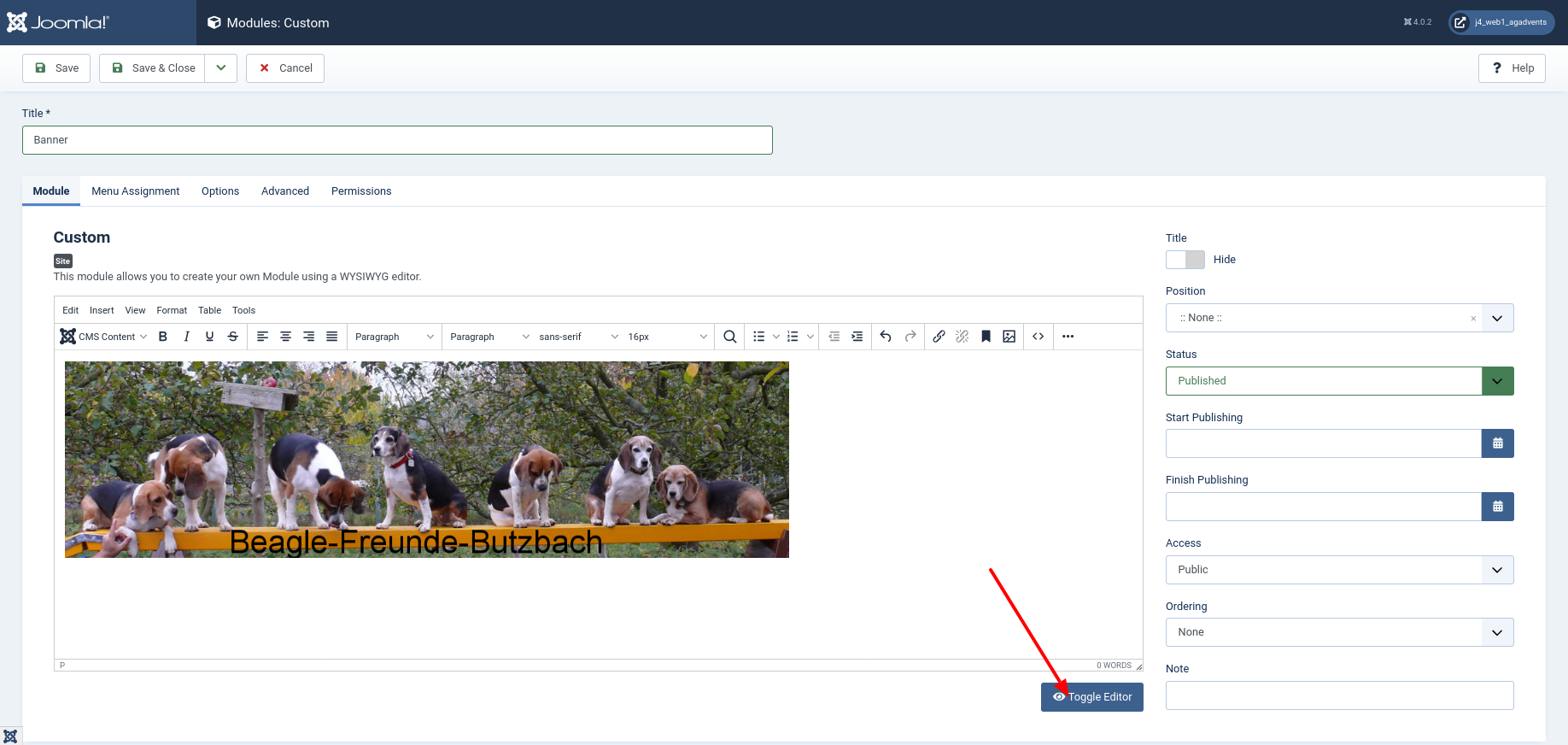
Il est important pour moi que l'image remplisse la largeur du conteneur à n'importe quelle taille d'affichage. Par conséquent, j'ajoute des styles CSS qui rendent cela possible. Pour ce faire, je bascule dans la vue code de l'éditeur via le bouton 'Toggle Editor'.

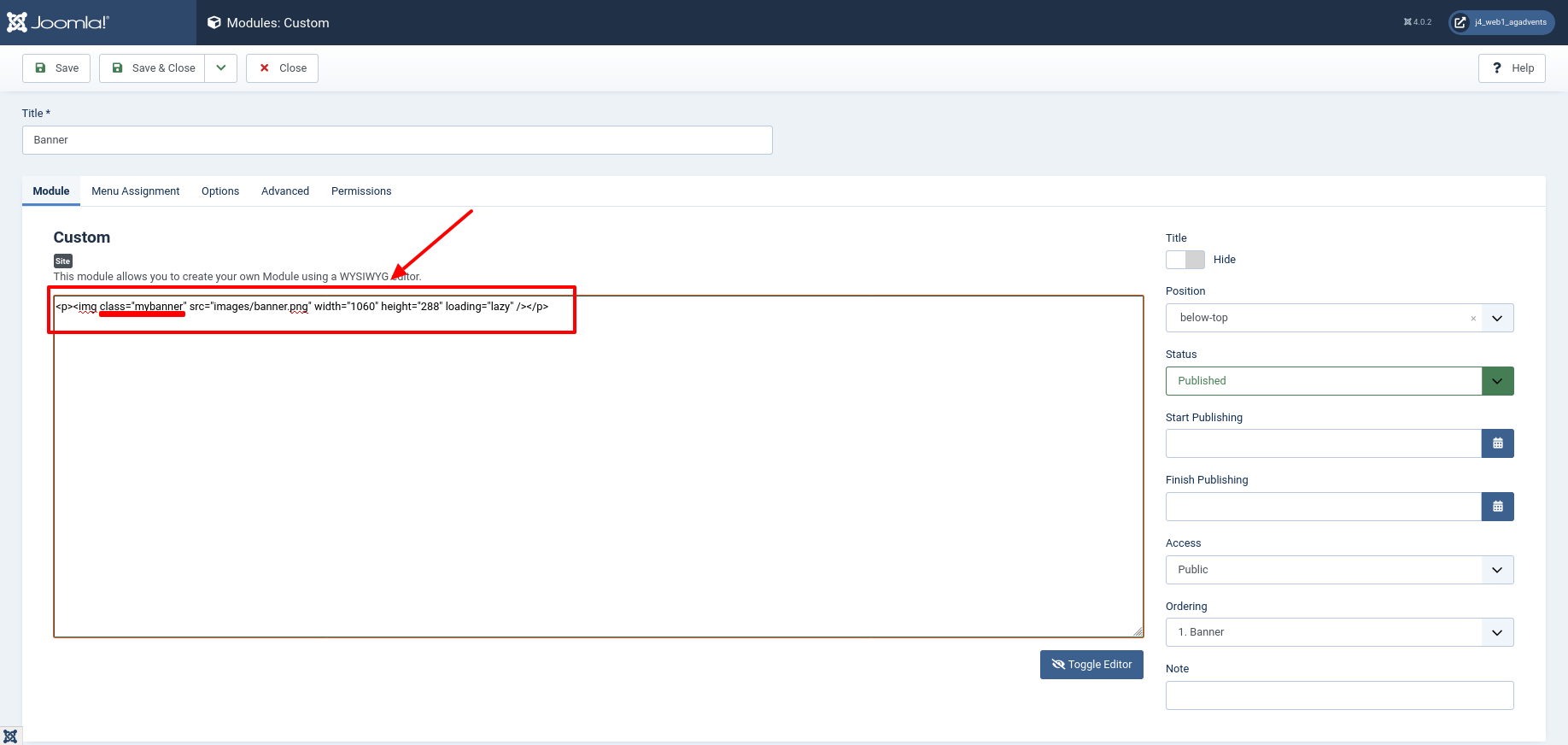
Dans la vue code, j'ajoute la classe mybannerau HTML- -élément et cliquez sur le bouton
Save and Closedans la barre d'outils pour enregistrer. Le code complet ressemble à ceci :
<p><img class="mybanner" src="images/astrid/banner.png" width="1060" height="288" loading="lazy" /></p>
L'image suivante montre comment et où j'ajoute le code via le backend Joomla.

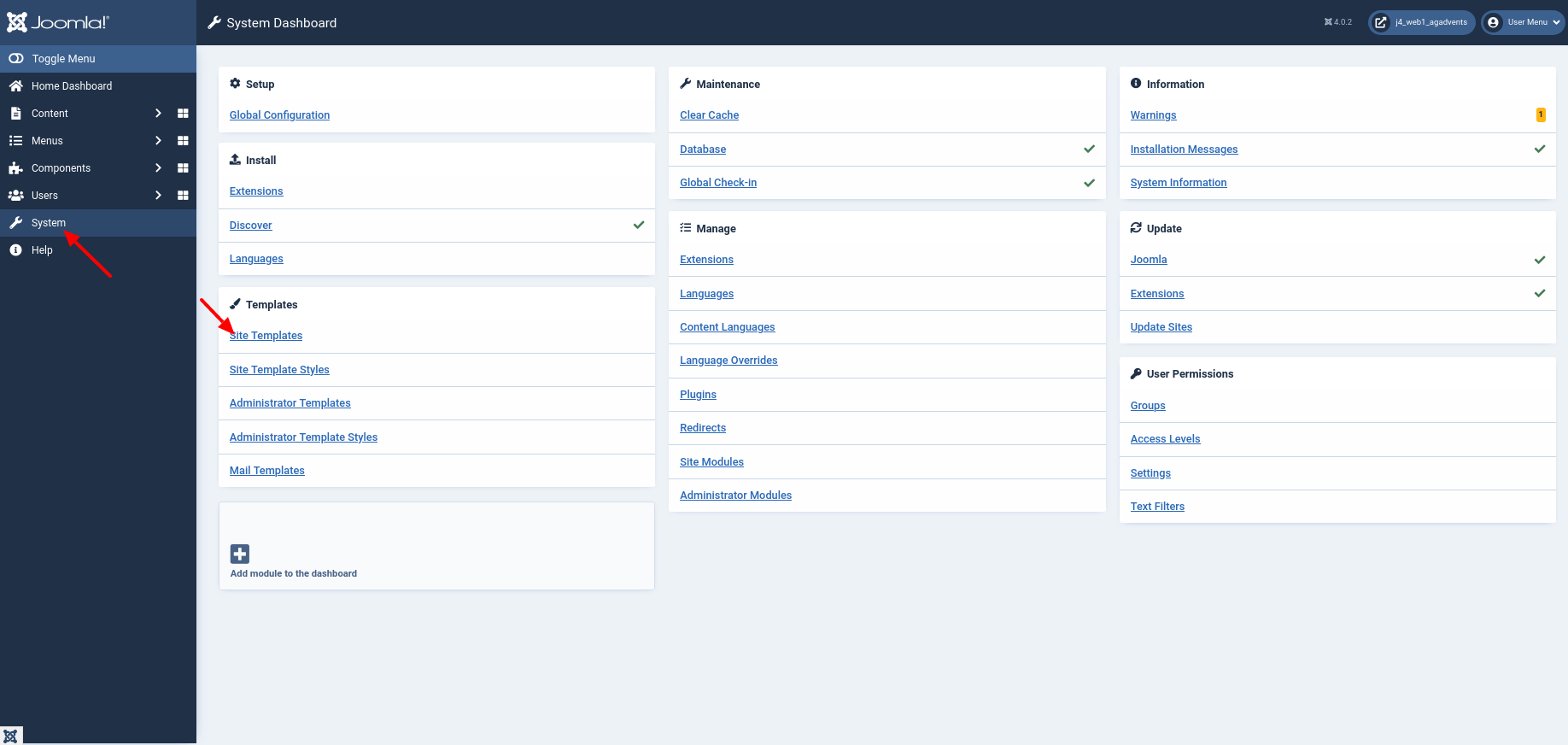
Enfin, je passe au gestionnaire de modèles pour remplir la classe CSS 'mybanner' avec des styles CSS. Pour ce faire, j'ouvre la vue 'Système | Modèles de site' via la navigation de gauche.

Je sélectionne le modèle Cassiopeia en cliquant sur « Détails et fichiers Cassiopeia ».
Ajouter une classe personnalisée de module
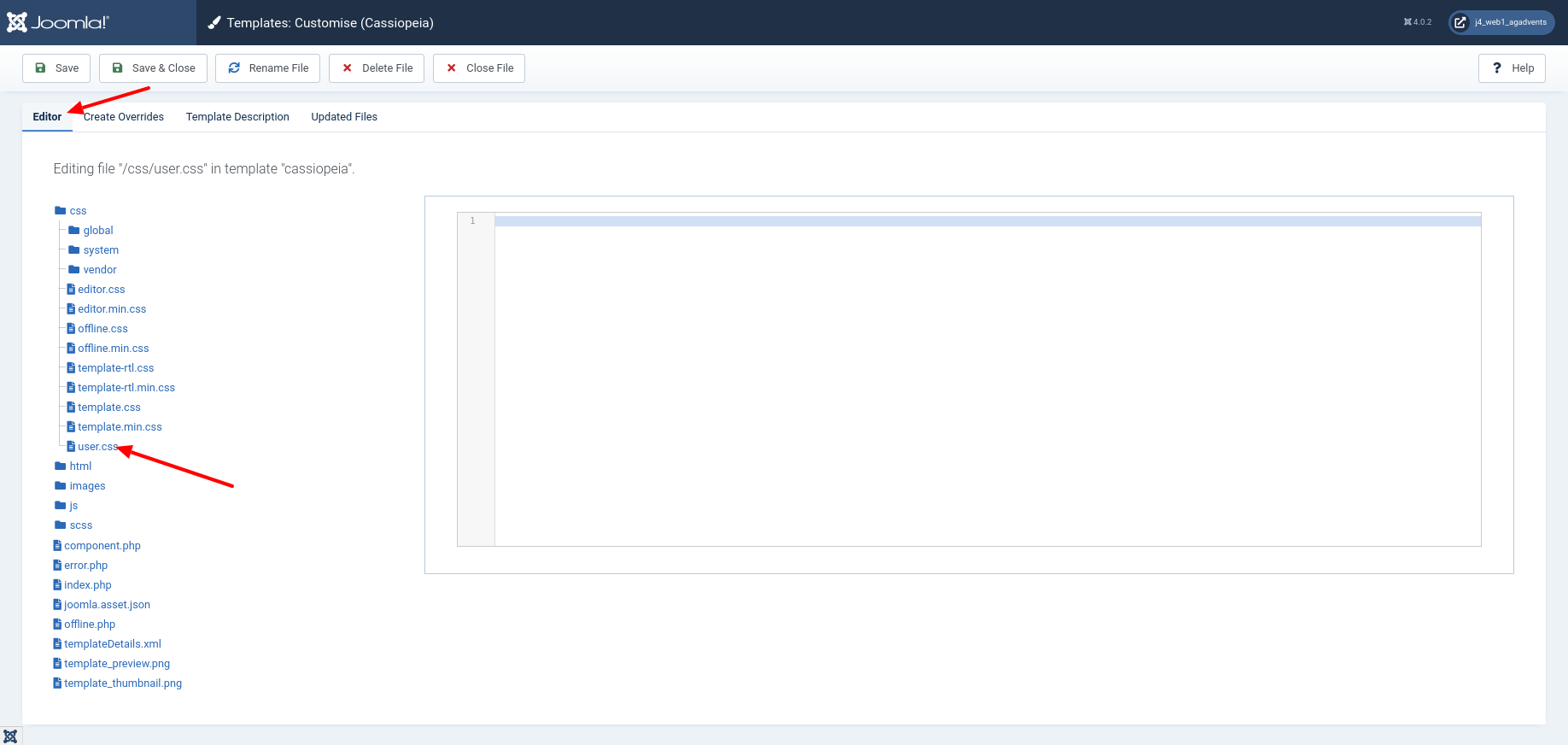
Dans l'onglet EditorJe vérifie d'abord s'il existe déjà un fichier nommé user.cssdans l'annuaire css. Pour rappel, user.cssest le fichier fourni pour implémenter des styles CSS personnalisés dans Joomla. Ce fichier n'est pas modifié lors d'une mise à jour.

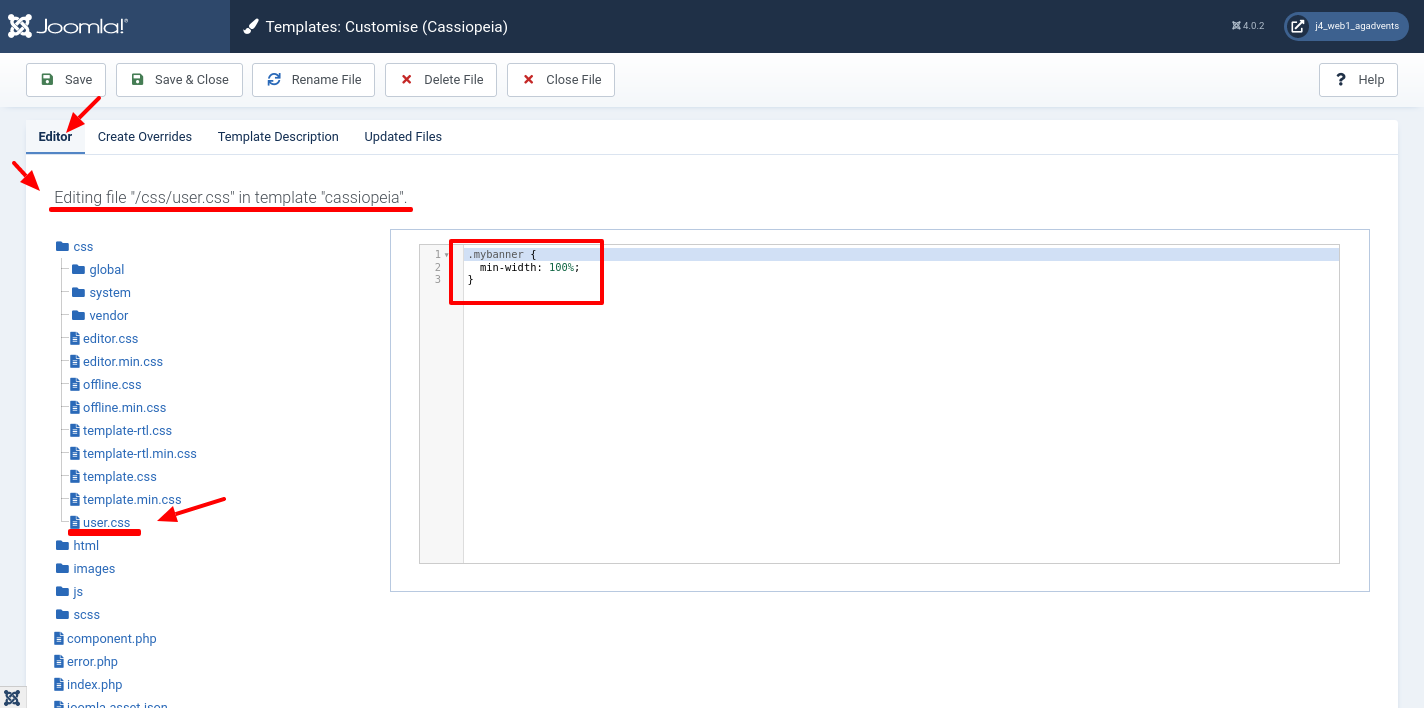
J'ajoute l'extrait de code suivant à la fin du user.cssdéposer. J'utilise ceci pour définir la largeur minimale de l'image de la bannière. Je choisis 100% pour que l'image utilise toujours toute la largeur de l'élément dans lequel elle est insérée.
Pourquoi utiliser l'appareil
%et pasvw, que l'on peut trouver ailleurs dans le fichier CSS de Cassiopée ? Les dimensions de la fenêtrevw (viewport width)etvh (viewport height)permet de définir des dimensions par rapport au tout premier bloc enveloppant. Pour les vues sur présentoirs, ce bloc est identique aux dimensions de l'affichage. Par rapport à100 %,100 vwredimensionne l'image sur toute la largeur de l'écran. Comme j'utilise la mise en page statique, l'image ne commence pas toujours tout à droite. La largeur plein écran serait donc erronée à ce stade. Les informations sur les unités possibles dans CSS ont été résumées par le W3C [^w3.org/Style/Examples/007/units.en.html].
Le framework Bootstrap, qui est utilisé dans Cassiopeia, prend en charge la largeur maximale de l'image de la bannière. Par défaut, une image ne prend jamais plus de 100 % de la largeur de l'écran. Plus précisément, j'insère l'extrait de code ci-dessous.
.mybanner {
min-width: 100%;
}
L'image suivante montre comment et où j'ajoute le code via Joomla Backend.

Changer les couleurs
Si vous aimez le violet dans le modèle Cassiopée, l'affichage actuel peut déjà vous convenir. Dans la plupart des cas, il existe une autre couleur qui devrait être la couleur principale du site Web. Par conséquent, nous recolorons les éléments.
Tout d'abord, nous colorons l'arrière-plan du 'container-header' en blanc. Parce que le violet est techniquement une image, la ligne background-image: none;est important! La police blanche sur fond blanc n'est pas lisible, nous changeons donc la couleur de la police dans .mod-menupassant par color: #0088cc;.
.container-header {
background-color: white;
background-image: none;
}
.container-header .mod-menu {
colour: #0088cc;
}
Lorsque vous survolez avec la souris, l'arrière-plan d'un élément de menu doit apparaître en gris. Nous pouvons le faire avec background-color: #eee;pour le lien de l'élément de menu .container-header .mod-menu a. Pour rendre l'arrière-plan plus lâche, nous ajoutons un rembourrage intérieur padding: 3px 15px;et arrondir les angles via border-radius: 0 0 6px 6px;. Le texte doit également être coloré en bleu dans le lien color: #0088cc;.
.container-header .mod-menu a {
-webkit-border-radius: 0 0 6px 6px;
-moz-border-radius: 0 0 6px 6px;
border-radius: 0 0 6px 6px;
padding: 3px 15px;
colour: #0088cc;
}
.container-header .mod-menu a:hover {
background-color: #eee;
}
Enfin, nous nous occupons de la carte des hamburgers. C'est blanc dans Cassiopée. Étant donné que l'arrière-plan de la zone d'en-tête de notre site Web est désormais blanc, nous le colorons en bleu pour correspondre à la police. Le menu hamburger est situé dans l'élément .container-header .navbar-toggler. Nous colorons les trois traits gras avec color: #0088cc;et la ligne border: 1px solid #0088cc;est utilisé pour la frontière.
.container-header .navbar-toggler {
color: #0088cc;
border: 1px solid #0088cc;
}
Dans ce qui suit, je vais résumer le code dans le fichier user.css.
/* Banner Image */
.mybanner {
min-width: 100%;
}
/* Menu */
/* Override the lila background with white */
.container-header {
background-color: white;
background-image: none;
}
/* Text should now be blue */
.container-header .mod-menu {
color: #0088cc;
}
/* We add padding and radius so that on hover there is a nice background */
.container-header .mod-menu a {
-webkit-border-radius: 0 0 6px 6px;
-moz-border-radius: 0 0 6px 6px;
border-radius: 0 0 6px 6px;
padding: 3px 15px;
color: #0088cc;
}
/* On hover there should be a gray background*/
.container-header .mod-menu a:hover {
background-color: #eee;
}
/* We need to change the color of the Hamburger Menu because white on white is not good */
.container-header .navbar-toggler {
color: #0088cc;
border: 1px solid #0088cc;
}
En conséquence, nous voyons maintenant un site Web avec des couleurs neutres.

Donner un cadre au site Web
Avec le modèle standard Protostar dans Joomla 3, il était possible d'afficher du contenu avec une largeur fixe dans un conteneur de telle sorte que tout soit entouré d'une bordure. A Cassiopée, cette frontière n'apparaît pas sans suite. Nous pouvons créer un effet similaire avec une solution de contournement. Pour ce faire, nous colorons tous les éléments d'arrière-plan en gris background-color: #f4f6f7;et donner aux éléments contenant du contenu un fond blanc background-color: white;et un espace intérieur padding: 3px 15px;.
...
.site-grid {
background-color: #f4f6f7;
}
.header {
background-color: #f4f6f7;
}
.grid-child {
padding: 3px 15px;
background-color: white;
}
.footer {
background-color: #f4f6f7;
background-image: none;
}