
Avez-vous déjà apporté des modifications à vos fichiers de modèle, pour découvrir que tout ce que vous avez modifié a disparu avec la prochaine mise à jour ? Alors nous avons de bonnes nouvelles pour vous : à partir de Joomla 4.1, c'est devenu l'histoire ! Avec la possibilité de créer des modèles enfants ajoutés au noyau, vous pouvez apporter des modifications qui durent. Cet article explique comment cela fonctionne.
En août 2020, on espérait que les modèles enfants seraient intégrés à Joomla 4.0
La discussion et le développement sont mieux suivis sur Github
https://github.com/joomla/joomla-cms/pull/30192
Le fil est fascinant car il montre l'idée précédente et l'évolution du concept.
Le concept était là, mais l'interface utilisateur (UI) manquait, donc une refonte a été entreprise par Dimitris Grammatikogiannis et la tentative révisée l'a entièrement transformé en 4.1 en tant que modèles enfants.
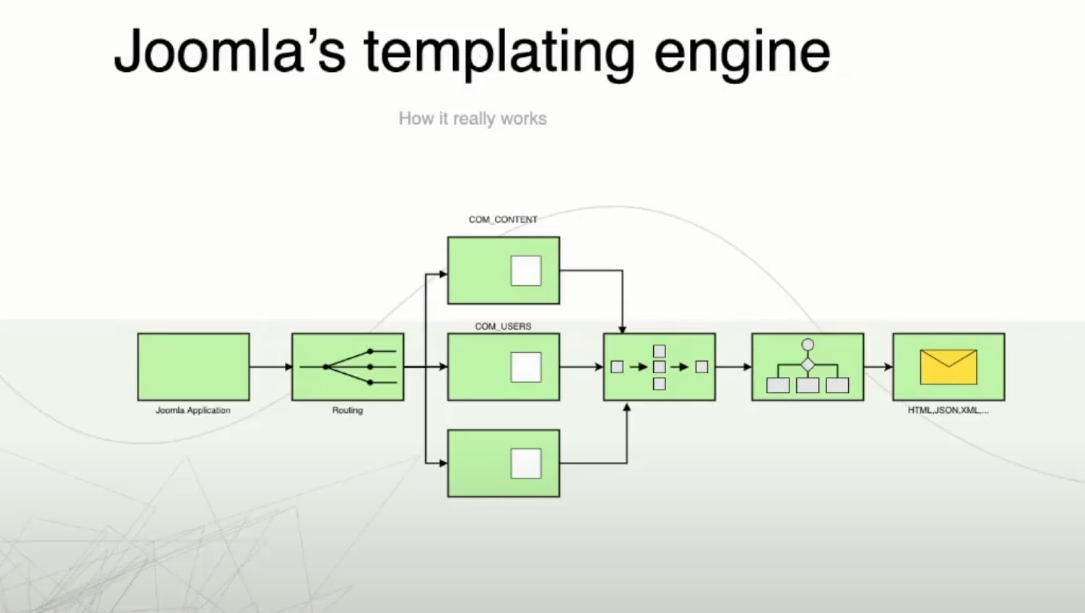
Moteur de template Joomla
Un aperçu du fonctionnement d'un moteur de templates pourrait être utile.
Ceci est très simplifié, alors tenez-en compte. 
Le processus commence par la demande d'une page de site Web.
Une fois que les requêtes atteignent le serveur via l'URL via le DNS résolu, le serveur doit voir s'il y a des fichiers statiques à servir ou s'il n'y en a pas, alors le PHP sur le serveur passe à l'action en demandant au CMS Joomla de répondre à la requête.
Joomla a un cycle de vie et au fur et à mesure qu'il exécute des parties du code, il finira par arriver au routeur. Au routeur, Joomla demandera à tous les composants s'ils ont ce qui est nécessaire pour répondre à la demande. Si un composant avance et dit qu'il peut, alors la demande fonctionne à travers les couches Model View Controller du composant (MVC)
Tout d'abord, le contrôleur démarre et charge le modèle qui récupérera les données des bases de données, puis il alimente la vue qui est la zone de modélisation du composant.
Il concaténera toutes les structures de données fournies par le modèle dans une structure HTML. 
Ensuite, il réveillera le modèle du site et le modèle remplacera toutes les balises jdoc:include.
C'est là que les modules et les autres parties de la page sont construits. Au fur et à mesure que les balises jdoc:include sont lues, elles démarrent les modules qu'elles rencontrent, tels que mod_menu, et les modules individuels évalueront ensuite ce qu'ils devraient et ajouteront cela aux informations que le modèle assemble.
Une fois que tout est fait, le HTML résultant est livré au navigateur et le navigateur affiche la page pour que vous puissiez la voir.
Simple!
Avancer les modèles enfants
Le concept derrière les modèles enfants est d'utiliser un seul fichier XML pour surmonter le problème qui entrave l'édition des modèles actuels : que toute modification d'un modèle sera perdue lorsque le modèle est mis à jour.
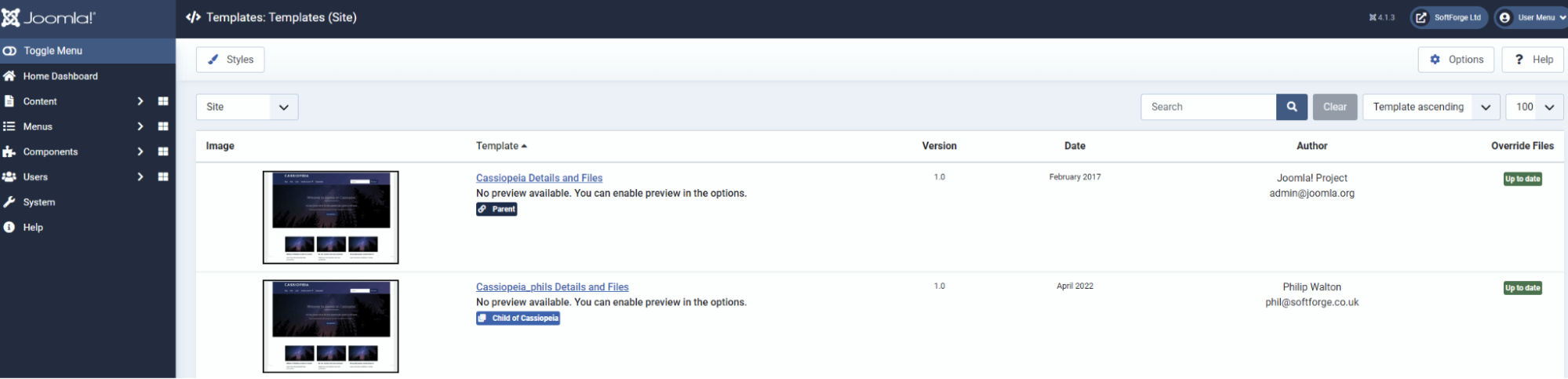
Un modèle enfant est un modèle avec un seul fichier, le templateDetails.xml. Les enfants doivent avoir un modèle parent ; ils ne peuvent pas exister sans un parent référent.
Il y a eu quelques changements dans les fichiers de modèles principaux pour permettre que cela se produise. Dans le modèle Cassiopeia, vous verrez dans son fichier XML quelques nouvelles inclusions.
L'un des plus notables est:
<inheritable>1</inheritable>
Et c'est important car c'est l'endroit où le modèle parent indique qu'il peut avoir des enfants.
Si seulement la vie était si simple!
Un autre changement important est la destination des médias.
<destination multimédia = "templates/site/cassiopeia" dossier = "média">
Cela définit où le dossier multimédia du modèle doit être situé.
Pourquoi ce dossier multimédia a-t-il été remplacé par la définition XML du modèle ?
Dans une certaine mesure, c'est pour aider à éclaircir les incohérences historiques.
Tous les autres packages de Joomla stockent leurs actifs statiques dans le dossier multimédia.
Les modèles ont été la seule exception à cette règle.
Plusieurs clubs de templates et constructeurs de templates ont déjà déclaré qu'ils déplaceraient leurs actifs de template loin de les stocker dans le template ou toute autre destination vers le Joomla standard, étant dans /media.
Donc à partir de maintenant la norme est : /media/templates/[administrator or site]/yourtemplate
Dans l'enfant, vous pouvez spécifier où vous conservez vos fichiers dans le XML
Illustrons cela par un exemple.
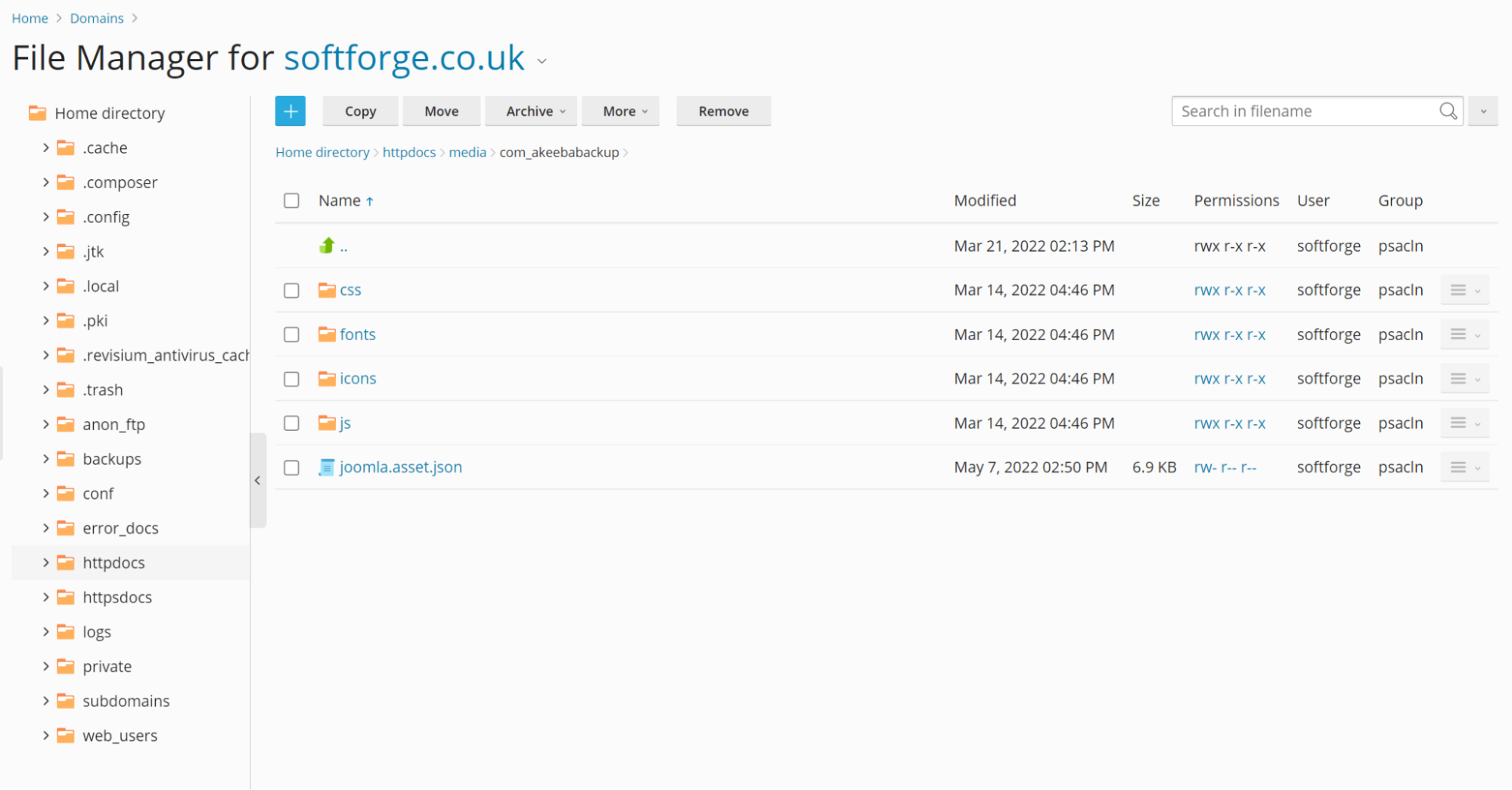
<media folder="media" destination="templates/site/cassiopeia_phils">
<dossier>css</dossier>
<dossier>js</dossier>
<dossier>images</dossier>
</media>
<inheritable>0</inheritable>
<parent>cassiopée</parent>
</extension>
Façons d'utiliser les modèles enfants
Vous pouvez trouver l'endroit pour créer des modèles enfants dans votre zone de modèles : Administrateur ->système->modèles->modèles de site.

Sélectionnez le modèle parent à partir duquel vous souhaitez créer l'enfant.

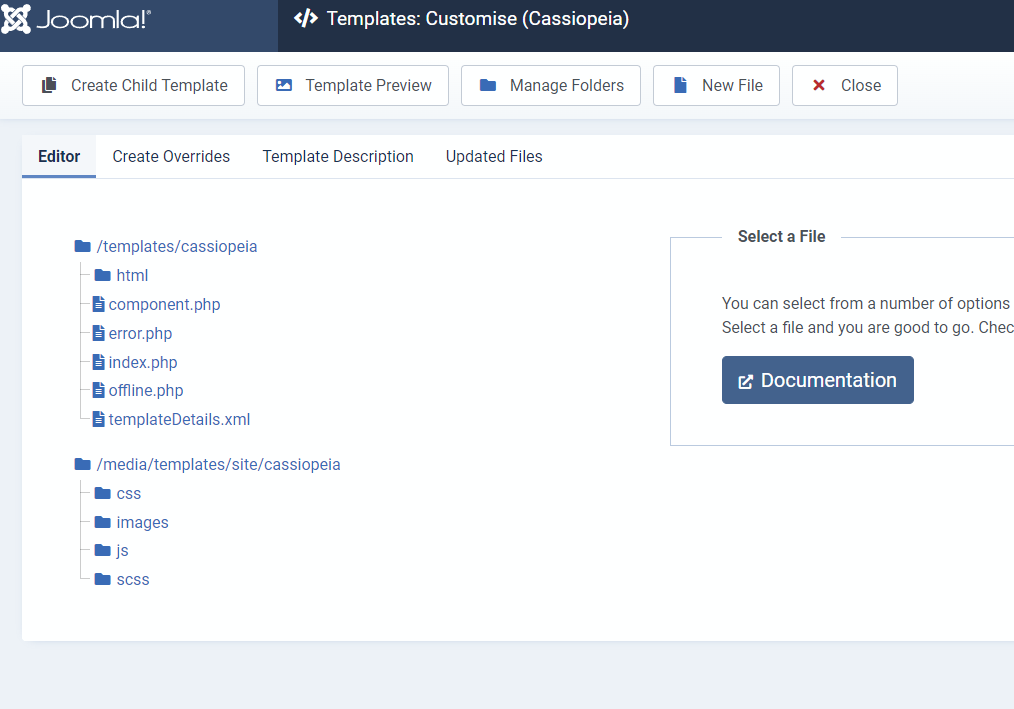
Nous avons maintenant la possibilité de commencer à apporter des modifications.
Supposons, par exemple, que vous souhaitiez créer un remplacement pour le fichier user.css.
La façon de procéder consistait à forker tous les fichiers du modèle, à créer une copie de notre modèle principal, puis à en faire le modèle par défaut. Nous entrions ensuite et éditions le seul fichier que nous voulions éditer.
C'est beaucoup de fichiers dupliqués juste pour faire un changement.
Si nous utilisons un modèle enfant, le modèle enfant est un fichier unique, puis nous ajouterons le fichier spécifique que nous voulons modifier, c'est juste 2 fichiers, beaucoup plus faciles à naviguer et à entretenir.
Nous pourrions par exemple créer un nouveau fichier d'index du modèle principal de Cassiopeia, puis simplement le modifier pour modifier l'ordre de sortie, ajouter de nouvelles zones et vraiment changer la page.
La différence? Au lieu de faire une duplication de tous vos dossiers et fichiers de modèles, il vous suffit de dupliquer le fichier que vous devez modifier.
Si simple!
Si vous souhaitez ajouter une nouvelle position de module, encore une fois c'est très simple, nous copions simplement le fichier templateDetails.xml et ajoutons la nouvelle position.
<position>Mon nouveau poste</position>
Ensuite, nous pouvons immédiatement utiliser cette position avec des modules, ce qui permet d'étendre rapidement et facilement les positions des modules du modèle.
Nous pouvons ajouter des champs supplémentaires dans le templateDetails.xml et lors de l'enregistrement du fichier, les champs supplémentaires deviennent disponibles.
Un seul endroit pour tous vos actifs
Nous avons déjà abordé la modification du stockage des fichiers statiques du modèle parent.
/media
Avec les modèles enfants, tous les actifs se trouvent dans le dossier multimédia. Qu'entend-on par actifs ?
Les actifs sont des éléments utilisés pour modifier l'apparence du modèle :
- CSS
- Javascript
- Images
- Polices
- Icônes

En incluant vos actifs dans votre modèle enfant, vous pouvez facilement proposer différents javascript, css, images, polices et icônes dans le modèle enfant sans écraser les fichiers parents !
Est-il possible d'exporter des modèles enfants ?
Oui, vous pouvez. Il n'y a pas encore de fonctionnalité d'exportation, mais tout ce dont vous avez besoin est un fichier zip des fichiers de votre modèle et vous pouvez ensuite les importer sur un autre site.
Les fichiers et dossiers nécessaires sont :
Des dossiers:
templateDetails.xml
index.php
Dossier:
media
Dans le dossier multimédia, vous trouverez les fichiers multimédias spécifiques à ce modèle enfant.
Si vous envisagez d'importer le modèle enfant dans le même site pour en créer rapidement un nouveau, vous devrez modifier le nom du modèle enfant et la destination du média dans le fichier xml.
Comment attribuez-vous les différents modèles enfants à votre site ?
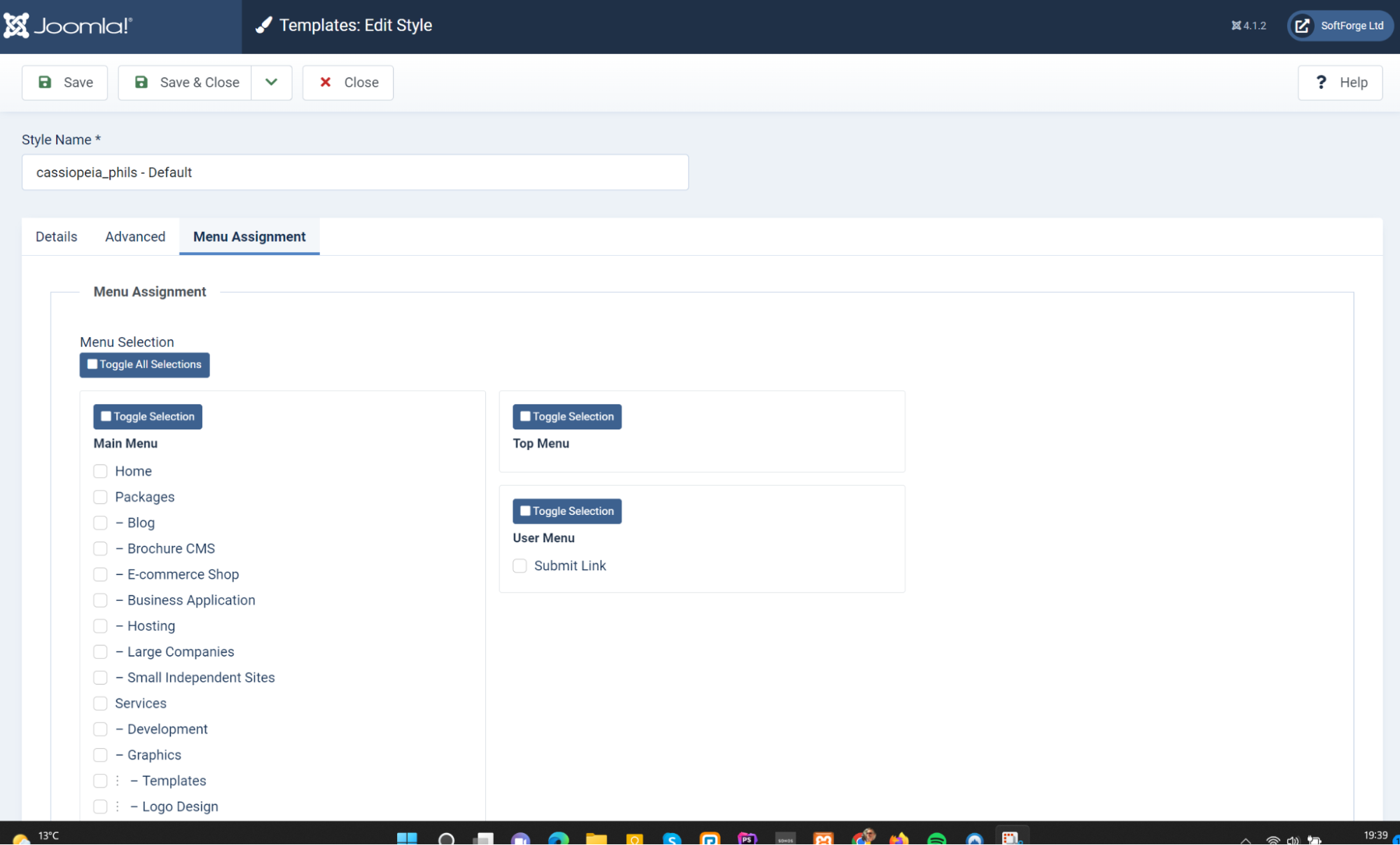
C'est la même chose que lorsque vous utilisez plusieurs modèles : vous vous dirigez simplement vers l'onglet d'affectation de menu dans votre modèle enfant.
Dans l'administrateur, allez dans la zone
Système -> Site -> Styles de modèle de site
Choisissez le style de modèle qui est le modèle enfant que vous souhaitez attribuer, puis sélectionnez le troisième onglet « Affectation de menu ». Là, vous pouvez sélectionner les éléments de menu qui utiliseront votre modèle enfant.

Remplace les modèles Vs Child
Une bonne question est de savoir quand est-ce qu'un remplacement est le meilleur et quand est-ce qu'un modèle enfant est le meilleur ?
Tout d'abord, qu'est-ce qu'un dépassement ?
Un remplacement est un fichier que vous pouvez créer et stocker dans le dossier HTML de votre modèle qui vous permet de fournir votre propre mise en page pour un composant ou un module.
Jusqu'ici tout va bien, mais souvent un modèle sera livré avec des remplacements des composants de base de Joomla dans le modèle afin que le modèle puisse faire une mise en page différente du modèle Joomla standard. Si vous souhaitez ensuite modifier l'apparence du remplacement de modèle, vous devrez modifier directement les fichiers de modèle, ce n'est pas une bonne idée. Avec une mise à jour, votre travail pourrait être écrasé.
C'est la beauté des modèles enfants : qu'il y ait des remplacements personnalisés dans votre modèle ou que vous souhaitiez ajouter votre propre touche à la disposition d'un composant, vous pouvez utiliser des modèles enfants et être sûr que vous êtes responsable lorsque le composant et le modèle sont actualisé.
Une démonstration de modèles enfants
Lors d'une récente réunion du groupe d'utilisateurs de Joomla à Londres, Dimitris Grammatikogiannis a fait une excellente présentation sur les modèles enfants. Si vous voulez essayer le concept, il serait sage de regarder la vidéo avant d'adopter des modèles enfants dans votre boîte à outils de codage Joomla.

