Une fois votre site Web Joomla installé, vous êtes prêt à créer votre premier contenu. Joomla a d'innombrables possibilités pour créer de beaux articles et de nombreuses façons de présenter votre contenu. C'est génial si vous savez comment les utiliser, mais cela peut être un peu écrasant si vous ne le faites pas. Cet article vous montre comment ajouter votre premier article et vous guide à travers certaines des possibilités qui s'offrent à vous.
Où puis-je ajouter des articles ?
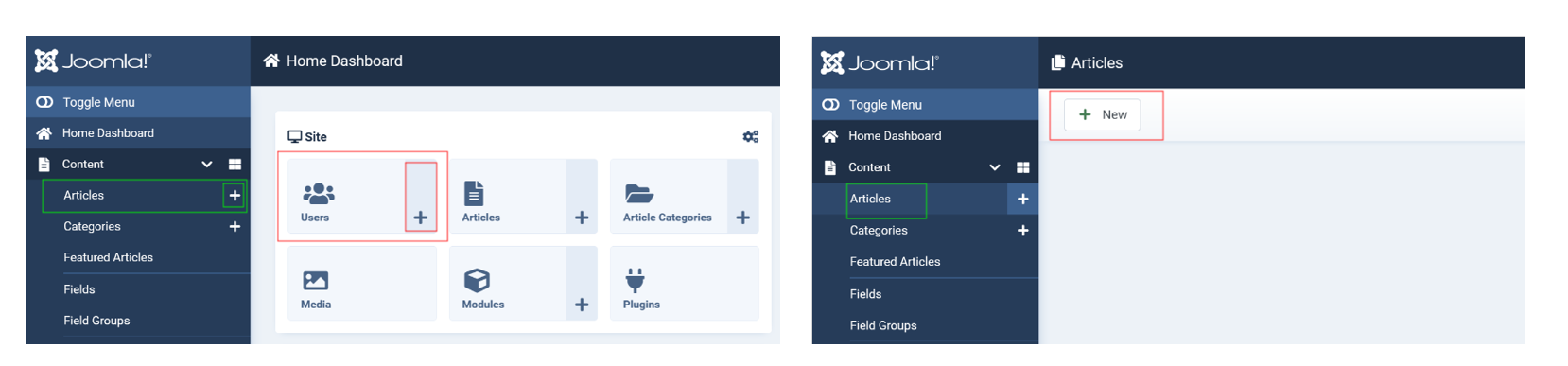
Le moyen le plus simple et le plus évident est le bouton « + » dans l'élément de menu de gauche ou dans le tableau de bord ou le bouton « Nouveau » dans la liste des articles.

Une fois que vous avez cliqué sur le bouton, vous pouvez créer votre article.
Qu'y a-t-il dans la vue d'édition d'article ?
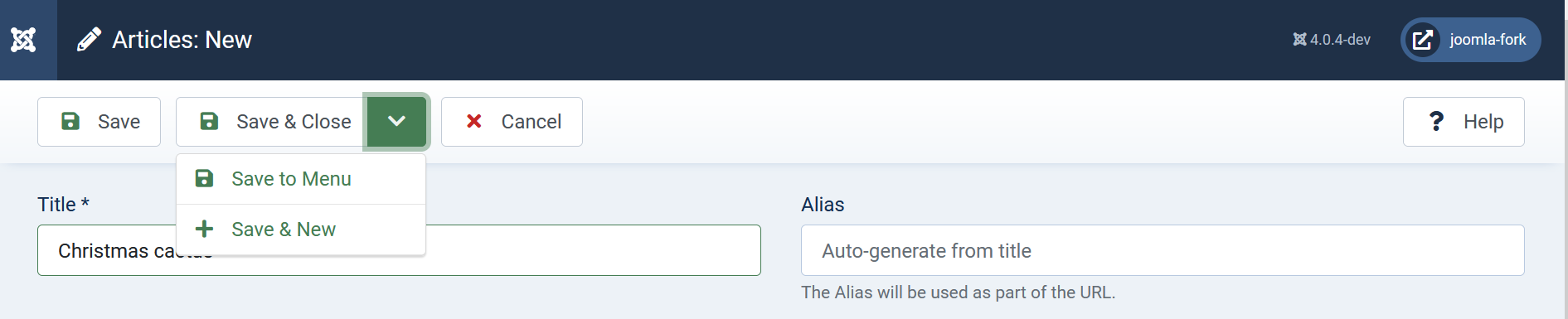
D'abord une barre supérieure avec des actions : c'est ce que vous pouvez faire avec votre article.
Astuce : enregistrer votre travail de temps en temps avec le bouton Enregistrer est une bonne idée !
Astuce : regardez à droite : chaque écran de Joomla a un bouton d'aide. Essayez-le !
Le Titre est le nom de votre article - choisissez-le avec soin : significatif et pas trop long. Si vous avez des centaines d'articles, vous comprendrez cette recommandation. À côté du titre se trouve le champ d'alias, vous pouvez laisser Joomla le générer pour vous. Il fera partie de l'URL.
Screen: Top bar of an edit form.
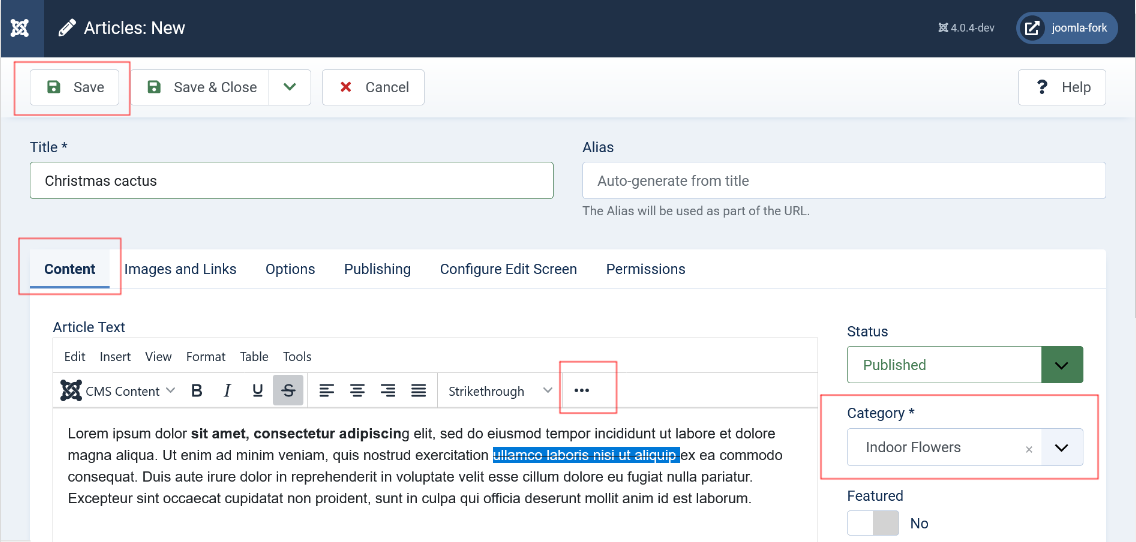
Un formulaire d'article comporte plusieurs onglets. Leur nombre peut varier, selon les paramètres de votre site. Commençons par le premier - le contenu. Peut-être que vous n'avez pas du tout besoin d'ouvrir les autres onglets - Joomla a des paramètres par défaut qui conviennent au démarrage.
Écran : Écrivez un article
Tout d'abord, choisissez une catégorie à laquelle appartient l'article. Je recommande de lire sur les catégories dans cet article. Les autres paramètres ne sont pas pertinents pour le moment. Vous pouvez maintenant écrire votre texte dans le grand champ de texte.
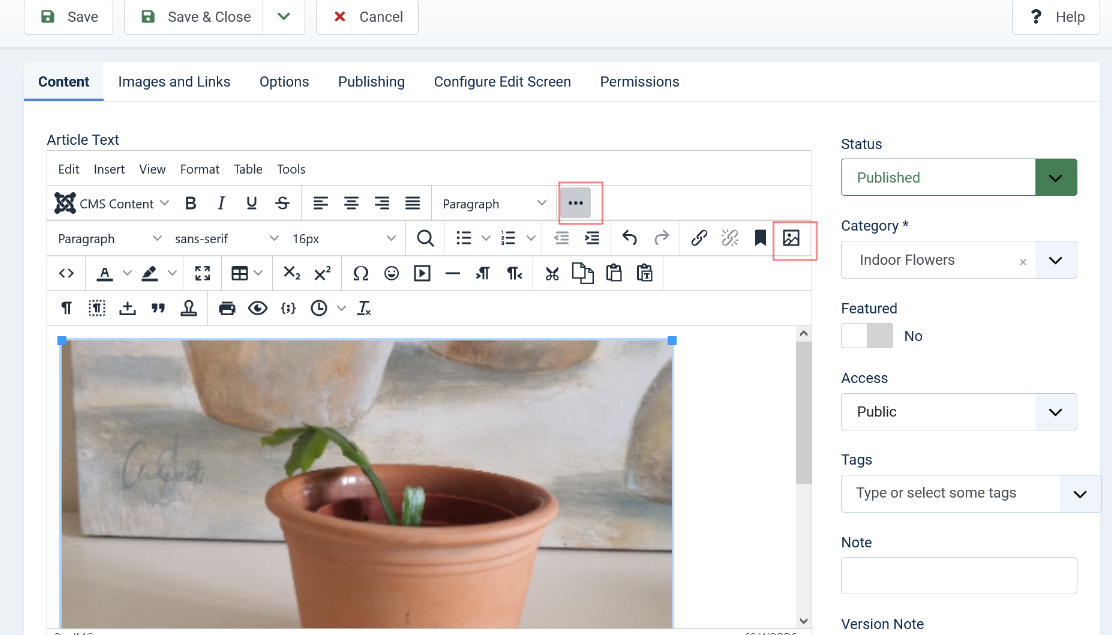
L'éditeur est par défaut l'éditeur TinyMCE. Vous pouvez mettre en forme votre texte comme vous le savez dans Word. Si vous êtes habitué à Joomla 3 et que vous avez l'impression que certains boutons manquent, cliquez sur le mini menu (trois points) dans la ligne de menu des boutons.
Branchez d'autres contenus
Notre article est plutôt inintéressant jusqu'à présent et nous voulons le pimenter.
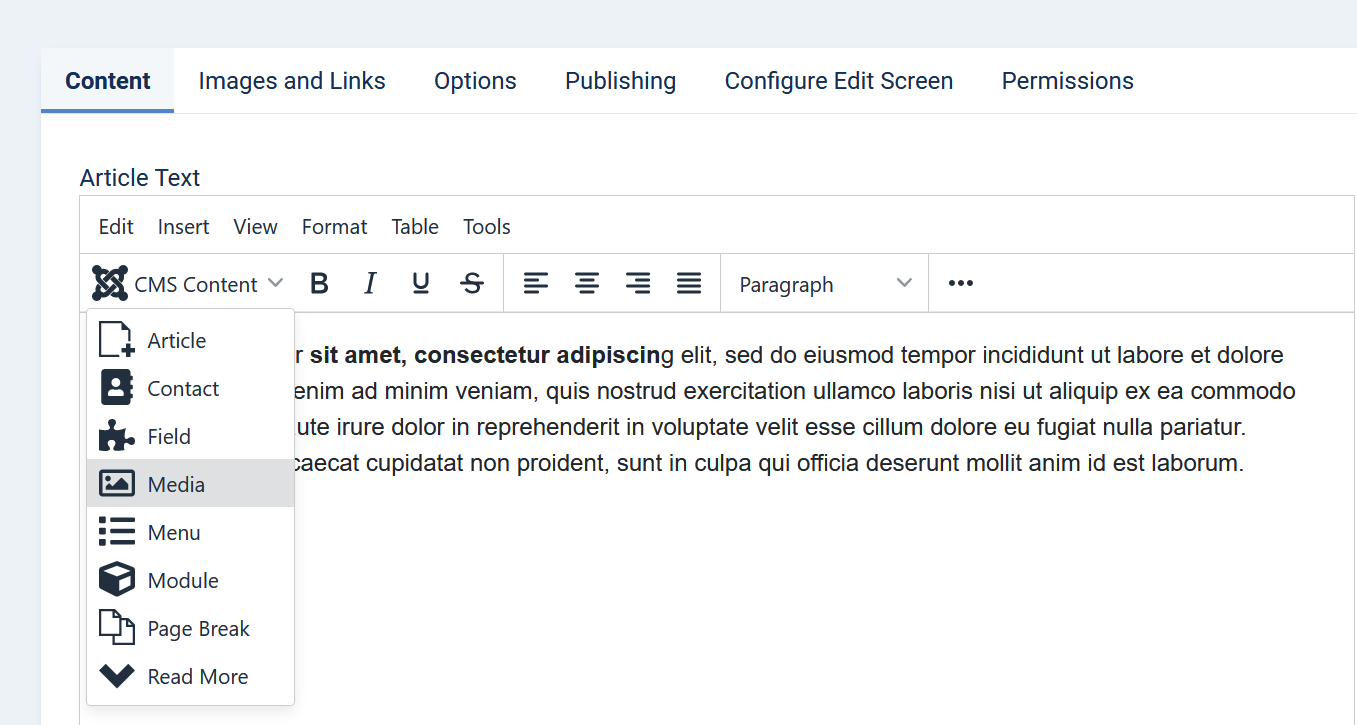
Pour cela, vous pouvez utiliser le bouton pour le contenu CMS. C'est un sac miracle. Il vous permet de brancher différents contenus sur votre site : par exemple des images, des liens vers d'autres articles, des modules, etc. Essayez-le !
Ici, nous ajoutons une image.
Placez le curseur à l'endroit où vous souhaitez que l'image apparaisse et ajoutez votre bouton d'image « Insérer un média » à votre article.
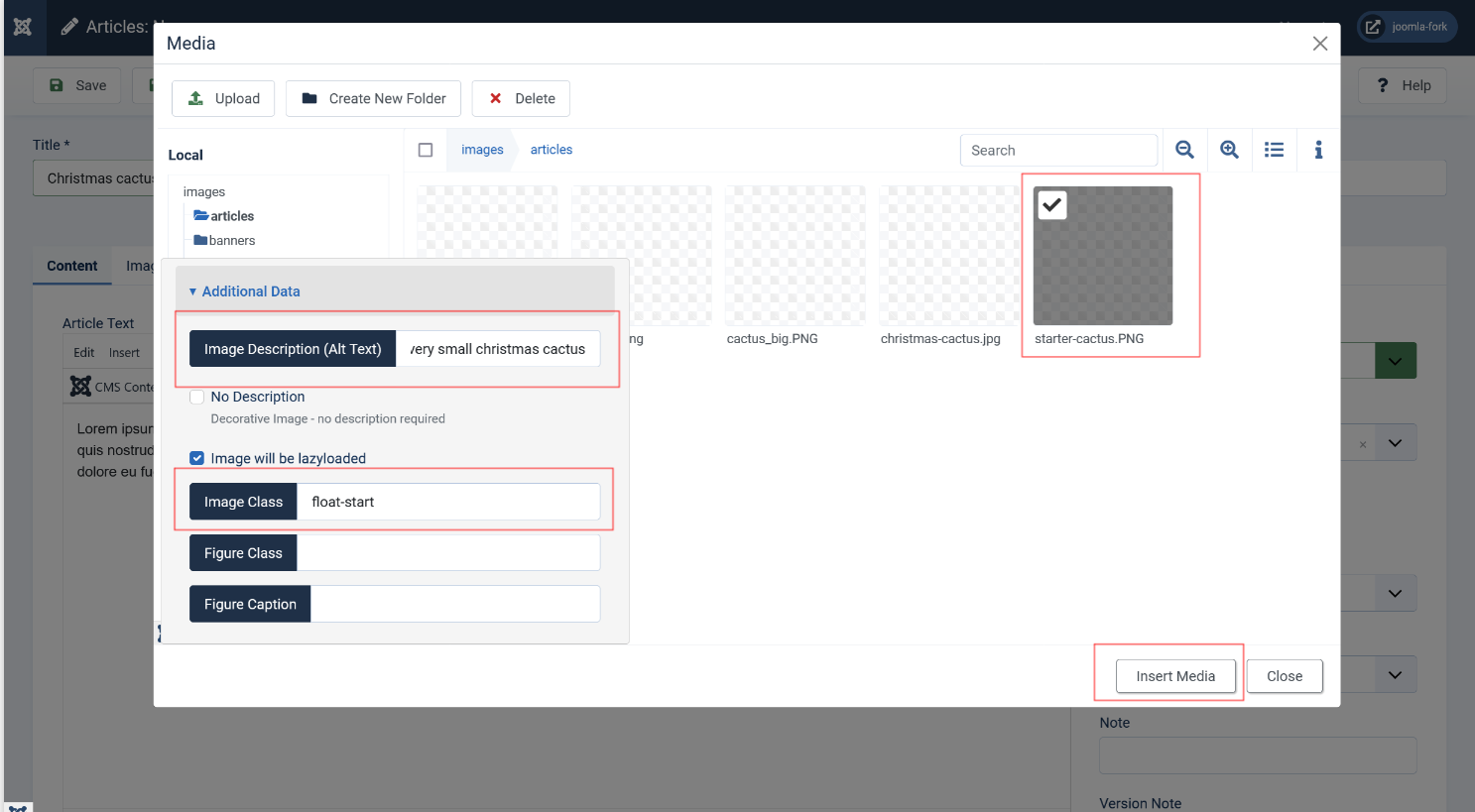
Écran : Insérer une image
Nous supposons que l'image est déjà dans votre dossier d'images et vous pouvez simplement la sélectionner. N'oubliez pas le descriptif ! C'est important pour l'accessibilité - mais c'est une autre histoire.
Nous voulons avoir l'image avec la classe « float-start » (cela veut dire : elle est tirée vers la gauche). Insérez maintenant l'image en cliquant sur le bouton « Insérer un média ».
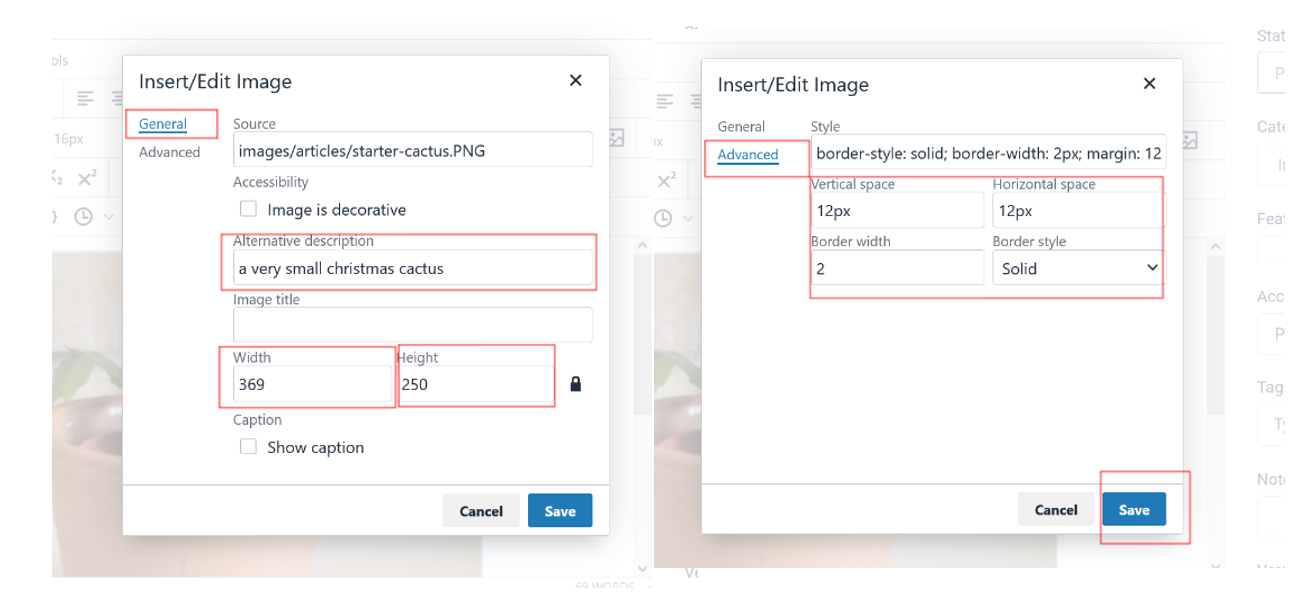
Et nous avons ici - oups ! Ce n'est pas ce à quoi je m'attendais ! L'image est trop grande. Aucun problème. Marquez l'image en cliquant dessus et activez le bouton image dans l'éditeur. Vous obtenez un petit formulaire avec deux onglets : Général et Avancé.
Dans l'onglet Général, vous pouvez définir une largeur et une hauteur. Dans l'onglet Avancé, vous pouvez ajouter une bordure à votre image et ajouter une marge pour l'éloigner du texte. Il suffit de l'enregistrer et de voir le résultat. Sachez que l'article que vous voyez dans le formulaire n'est pas ce que l'utilisateur verra sur votre site.
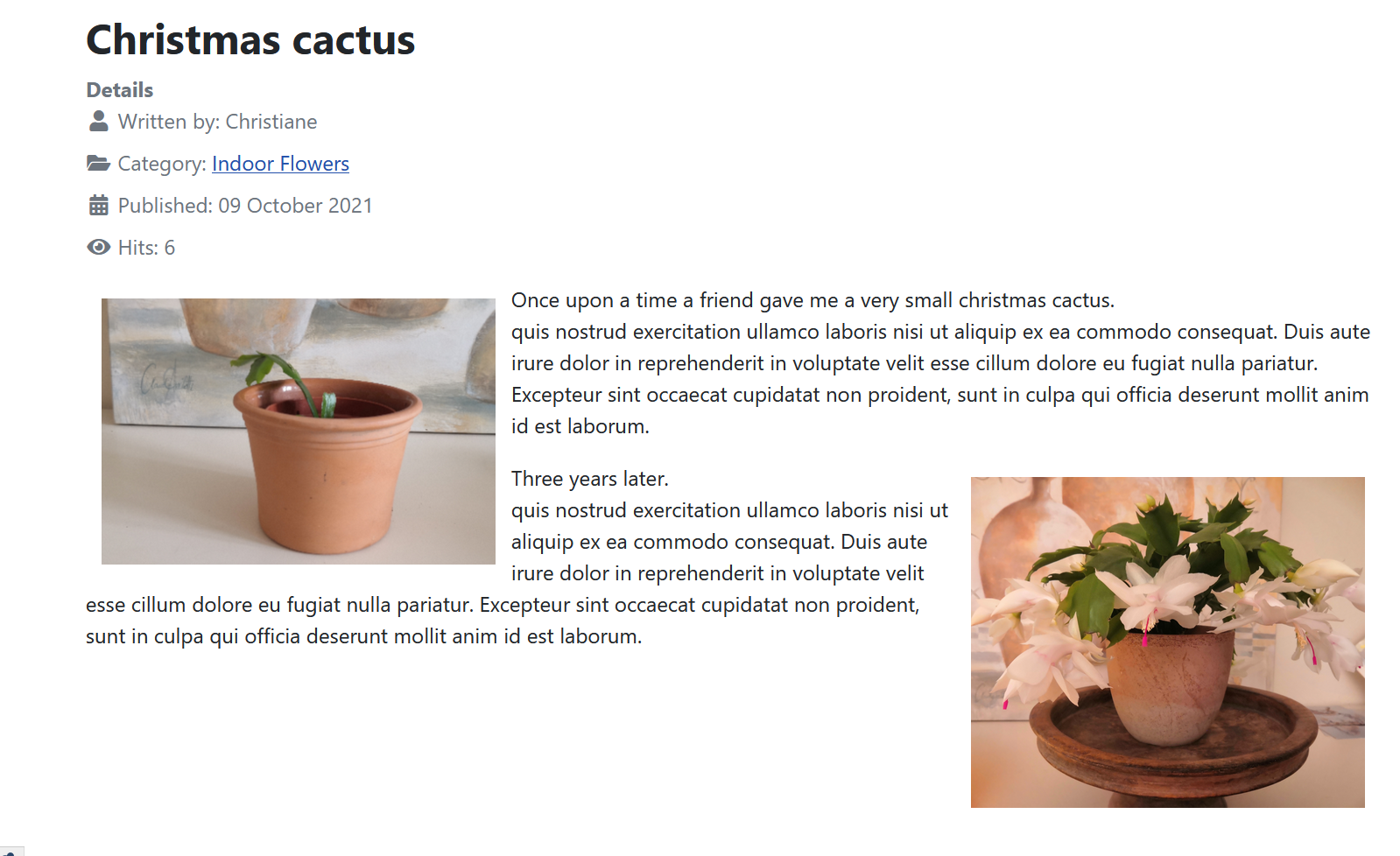
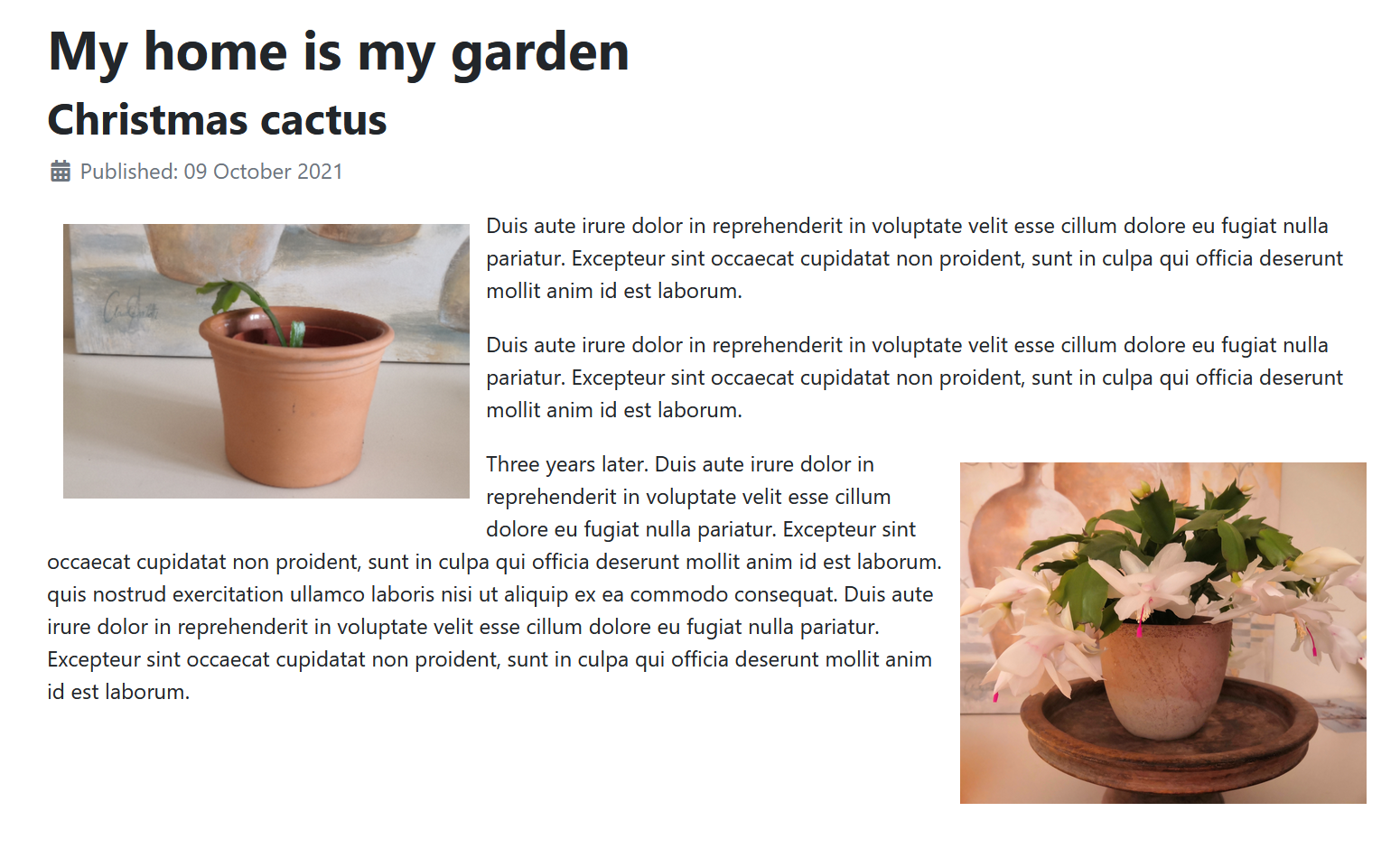
Le bouton Aperçu dans la barre de boutons vous permet de voir à quoi ressemblera votre article dans le frontend (remarque : votre aperçu peut varier en fonction du modèle de votre site).
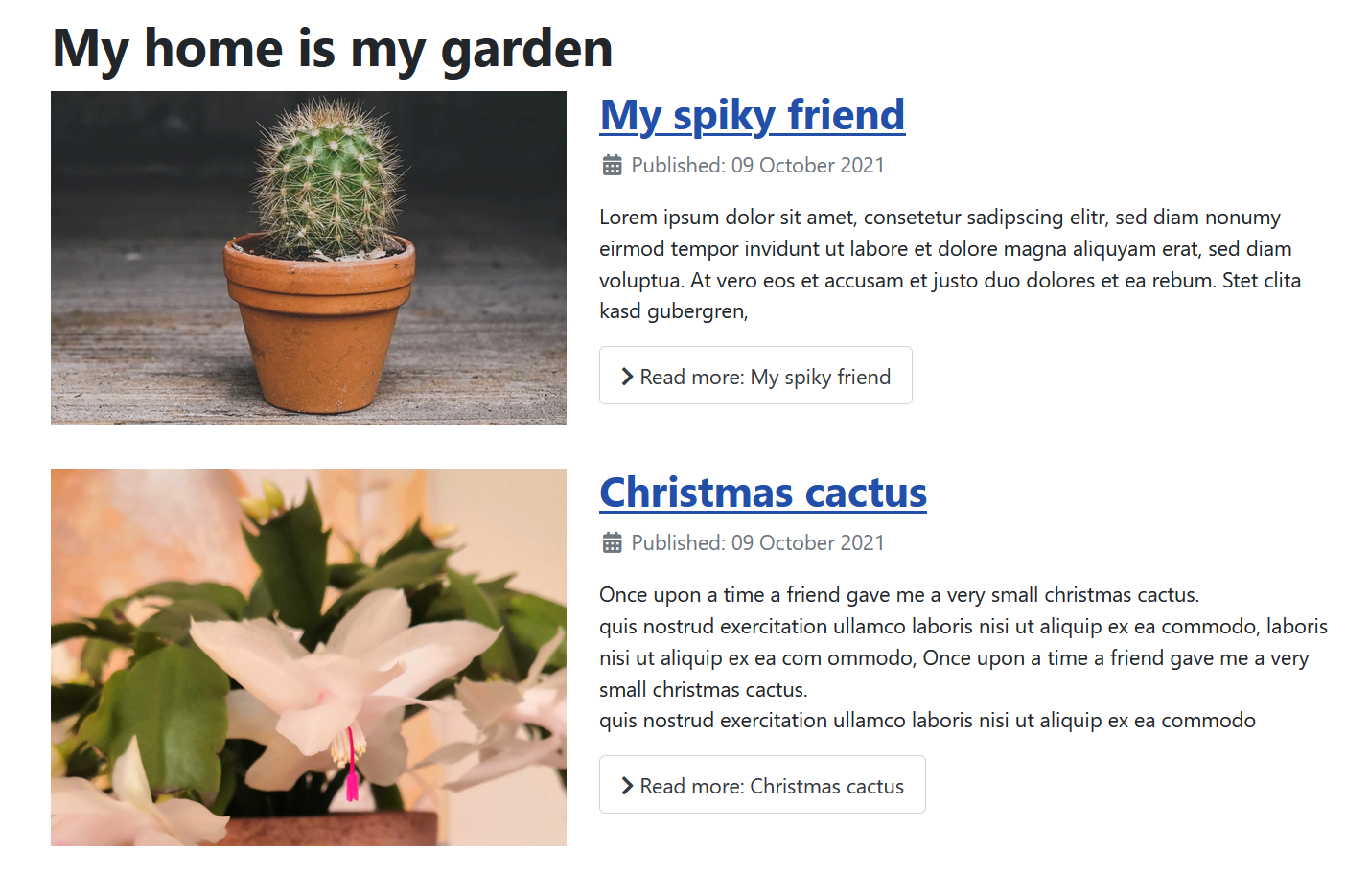
C'est déjà très bien, mais mon article fera partie d'une mise en page de blog sur mes plantes d'intérieur, une page avec plusieurs articles dessus.
Comment préparer l'article pour une mise en page de blog ?
Une mise en page de blog signifie qu'un court teaser de votre article apparaît dans un aperçu du blog et qu'un bouton « lire la suite » ouvre l'article complet. Le teaser est appelé « introtexte ».
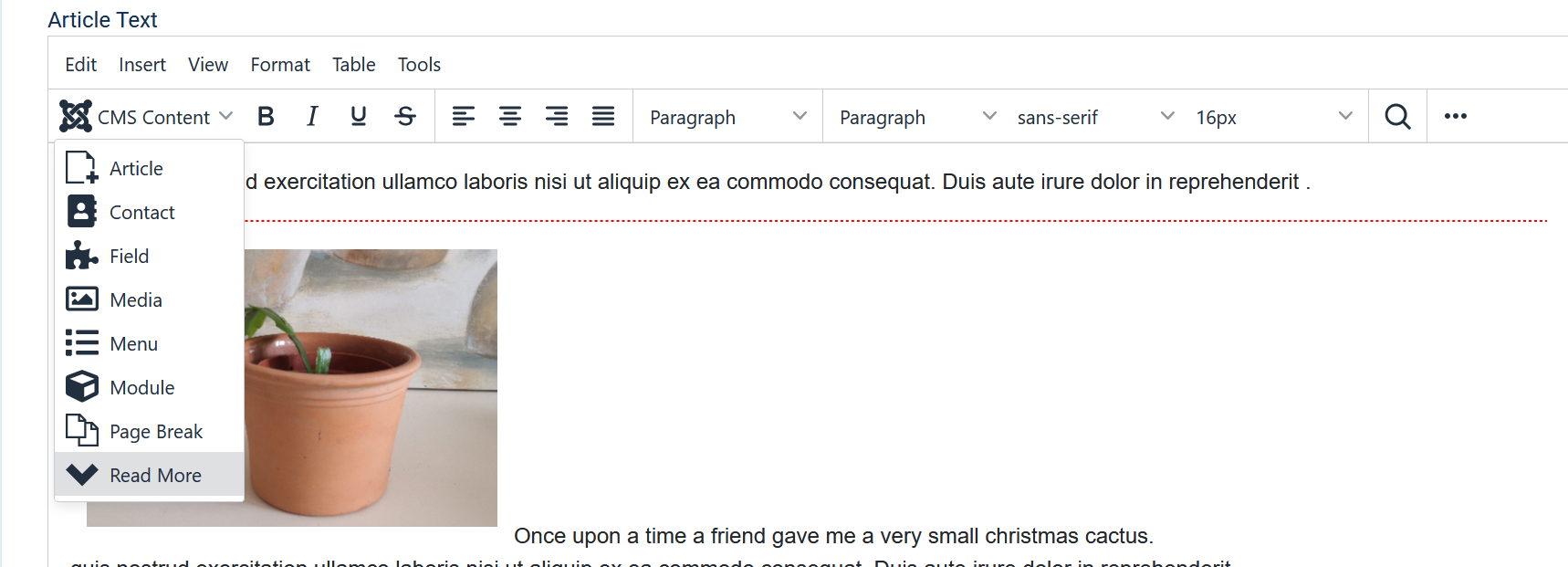
Pour séparer votre article en un texte d'introduction et un texte intégral, placez le curseur à l'endroit où vous souhaitez séparer votre texte et cliquez sur le bouton « Lire la suite ». La ligne rouge indique où votre texte est séparé.
Écran : ajoutez un texte d'introduction et une balise Lire la suite.
Astuce : faites d'abord un saut de ligne, ne le placez pas au milieu d'un texte !
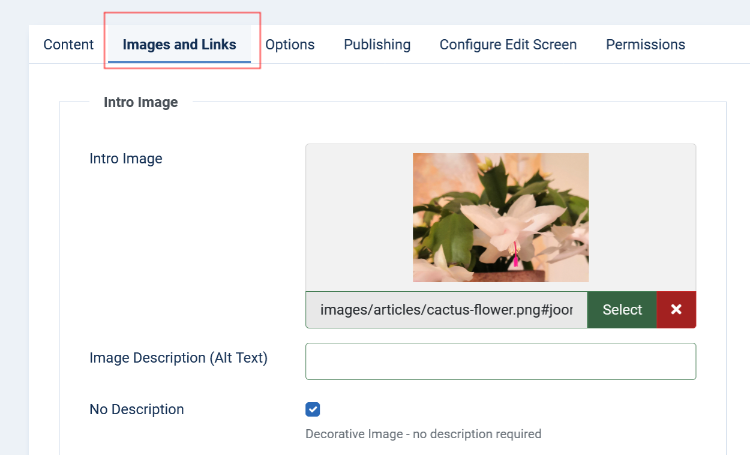
Dans les mises en page de blog, en général, les petites images attirent l'attention du lecteur et font partie de mises en page standardisées. À cette fin, la meilleure pratique consiste à utiliser l'image d'introduction dans l'onglet Images et liens.
Sélectionnez votre petite image ici.
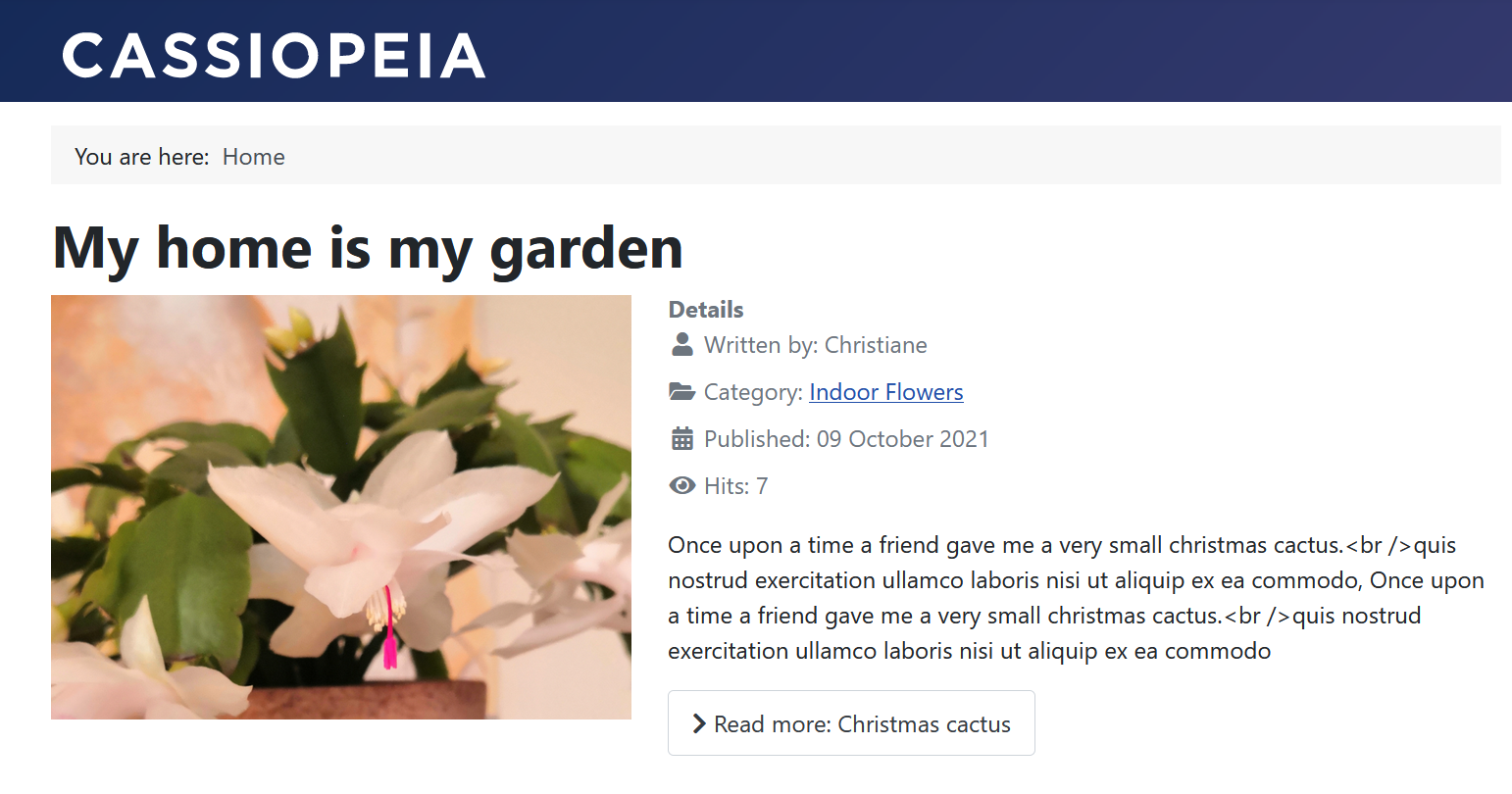
Enregistrez l'article. Vous pouvez maintenant voir le résultat dans la mise en page de votre blog.
Cela semble beaucoup mieux, mais pas encore parfait. La section des détails contient des choses que je ne veux pas vraiment montrer !
Comment se débarrasser des "Détails"
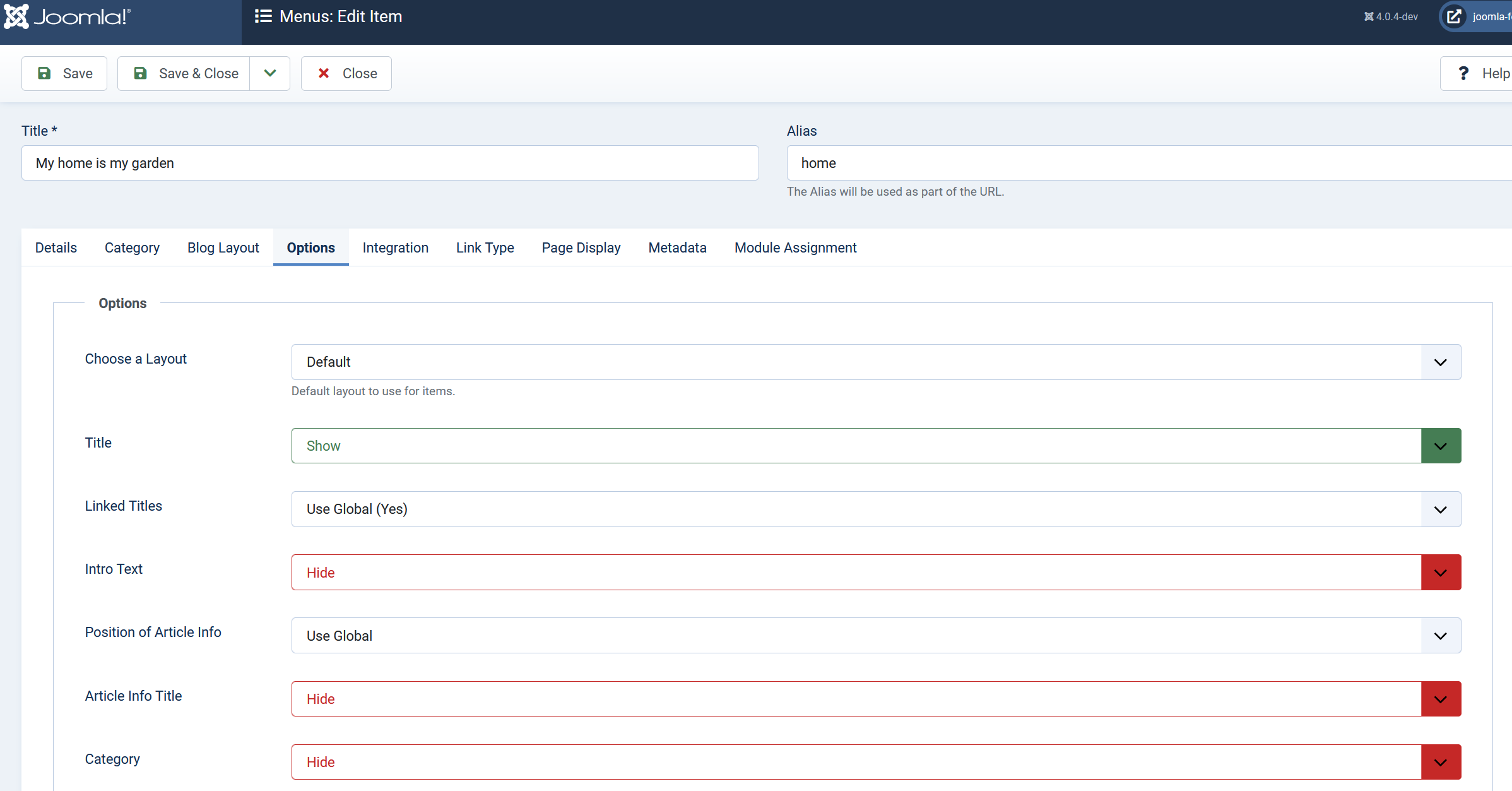
Ici, il faut s'éloigner un peu. La manière dont les articles et les blogs sont affichés est contrôlée via des options.
L'utilisateur accède à un blog via un lien dans la navigation, et les options de ce lien sont responsables de cette mise en page.
Vous pouvez en savoir plus sur les éléments de menu dans l'un de nos prochains articles Explore the Core (ou si vous ne pouvez pas attendre, dans cet article sur les menus dans Joomla 3 - pour Joomla 4, cela fonctionne à peu près de la même manière). Ici, je vous montre où vous pouvez masquer les détails - faites défiler cette page vers le bas et cachez tout ce que vous ne voulez pas voir. Ce que vous choisissez ici s'applique à tous les articles affichés via cet élément de menu.
Si vous souhaitez modifier ce site à l'échelle du site, vous pouvez le faire en allant dans la liste des articles et en cliquant sur le bouton Options dans le coin supérieur droit.
Astuce : la règle de paramétrage des éléments de menu. Ainsi, si vous définissez quelque chose à « masquer » dans les options de l'article et à « afficher » dans les paramètres du menu, il sera affiché pour tout le contenu auquel l'élément de menu s'applique.
Nous l'avons fait!
Le teaser a l'air bien maintenant
Cliquez sur le bouton « Lire la suite » et consultez le texte intégral :
Puis-je avoir plus d'exemples, s'il vous plaît?
Si vous êtes nouveau sur Joomla, vous pouvez laisser Joomla ajouter des exemples de contenu à votre site. De cette façon, vous avez quelques articles et pouvez jouer avec toutes les options et tous les paramètres.
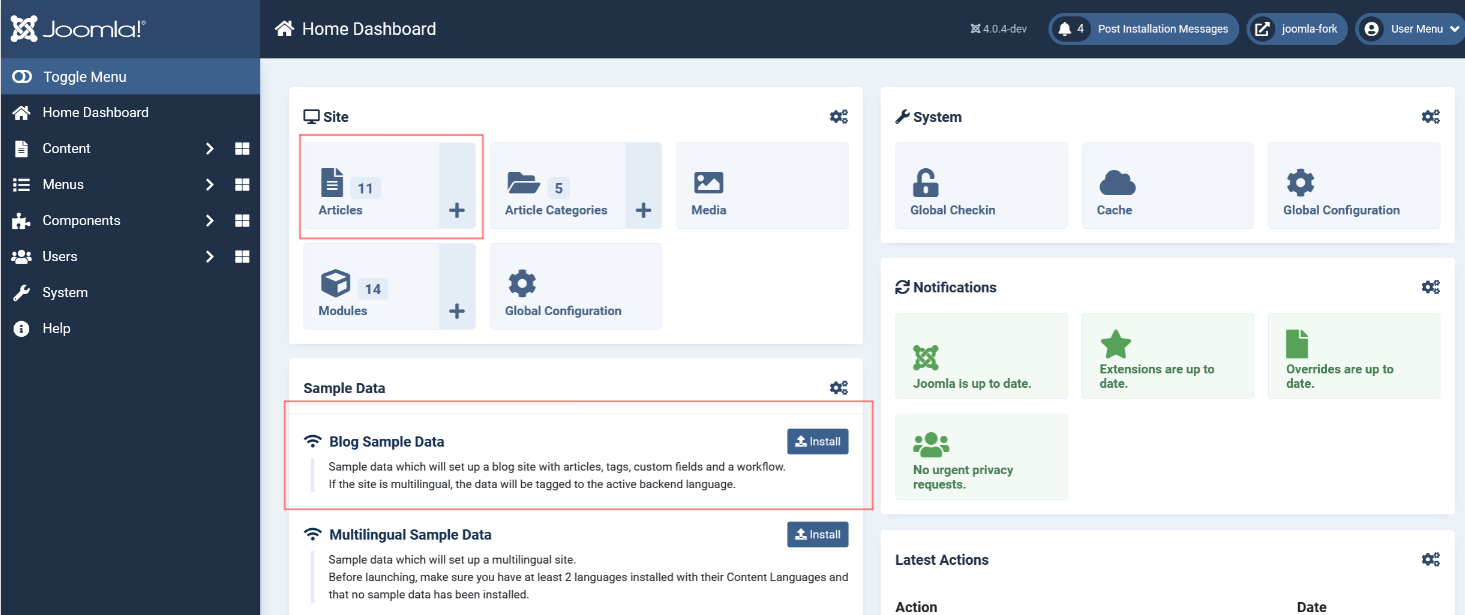
Sur le tableau de bord, vous trouverez un bouton pour installer Blog Sample Data - voir la capture d'écran suivante. Cela ajoutera des balises, des champs, des catégories, des articles, des modules et un exemple de flux de travail à votre site.
Dans mon tableau de bord, j'ai modifié les icônes rapides pour qu'elles affichent le nombre d'articles et de catégories. Si vous voulez savoir comment j'ai fait cela, je vous recommande de lire l'article pour changer les icônes rapides et la personnalisation des tableaux de bord ici.
Écran : des exemples de données sont installés et le nombre d'éléments est activé sur les icônes rapides
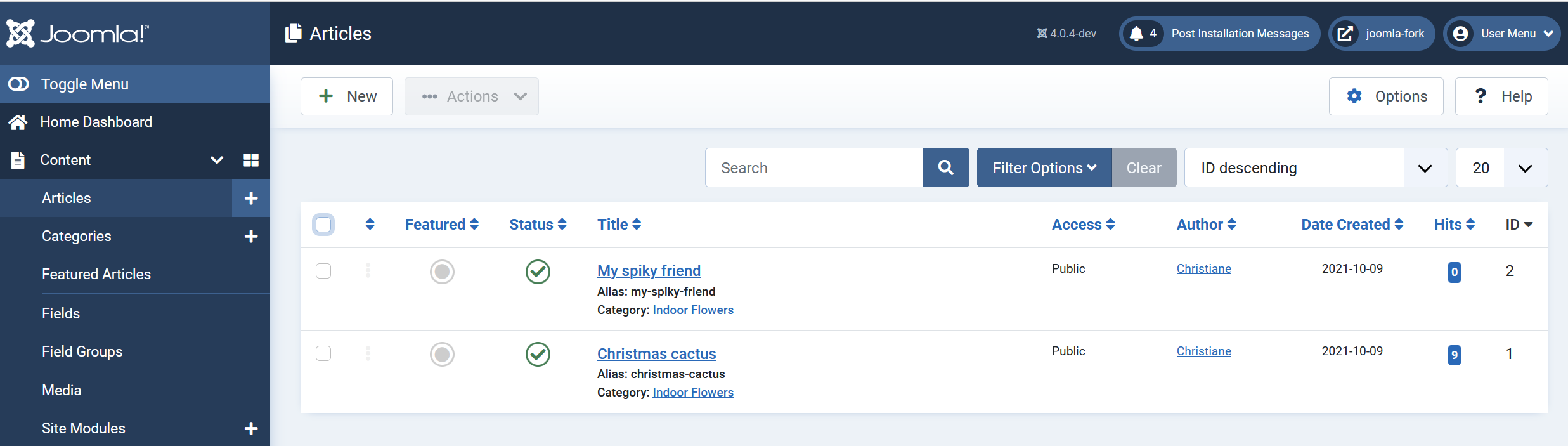
Où trouver mes articles ?
Cliquez sur le bouton Articles ci-dessus et vous le verrez. Ici tu peux
- Masquer ou publier un article ? Cliquez sur le bouton d'état correspondant.
- Modifier l'article ? Cliquez sur le titre.
- Opérer sur plusieurs articles ? Cochez les cases, puis sélectionnez une action dans le menu du haut.
- Vous voulez voir la catégorie ? Cliquez sur le nom de la catégorie sous l'article.
- Et beaucoup plus…
How do I filter articles?
Les grands sites contiennent des centaines et des milliers d'articles. Si vous voulez trouver des articles spécifiques, vous pouvez le rechercher avec une chaîne de recherche (c'est-à-dire "cactus") - ou vous pouvez utiliser un filtre. Vous pouvez également trier toutes sortes de commandes, telles que la date de publication, le titre, les visites et même l'auteur.