
Ouvrez n'importe quel site Web - où regardez-vous en premier ? Dans la plupart des cas, vous verrez d'abord une belle photo ou un beau graphique et au prochain coup d'œil, vous chercherez un menu avec des liens vers d'autres pages.
Naviguez sur votre site
Un menu est une navigation où l'utilisateur peut choisir où aller ensuite. La navigation est l'un des éléments clés de l'expérience utilisateur et de l'accessibilité d'un site. Plus votre navigation est claire, simple et structurée, meilleure est l'expérience de l'utilisateur lorsqu'il navigue sur votre site.
La création d'un menu dans Joomla se déroule en trois étapes :
- Planning : de quel(s) système(s) de navigation aurez-vous besoin sur votre site (et pour quels groupes d'utilisateurs) ?
- Implémentation : construire la structure de navigation dans Joomla Backend - Menus et éléments de menu.
- Présentation : introduisez les modules de menu dans votre modèle.
La planification d'abord
Rendre la structure claire et simple. Un utilisateur doit pouvoir accéder à chaque page en deux clics maximum. Les navigations avec une structure profonde appartiennent au passé - sur les appareils mobiles, elles sont mauvaises. Avant de mettre en œuvre un site Web, vous devez toujours créer un concept indépendant du CMS. Vous pouvez planifier votre structure de navigation en utilisant un crayon et du papier ou tout autre outil que vous aimez à cet effet.
Quels types de menus pouvez-vous avoir ?
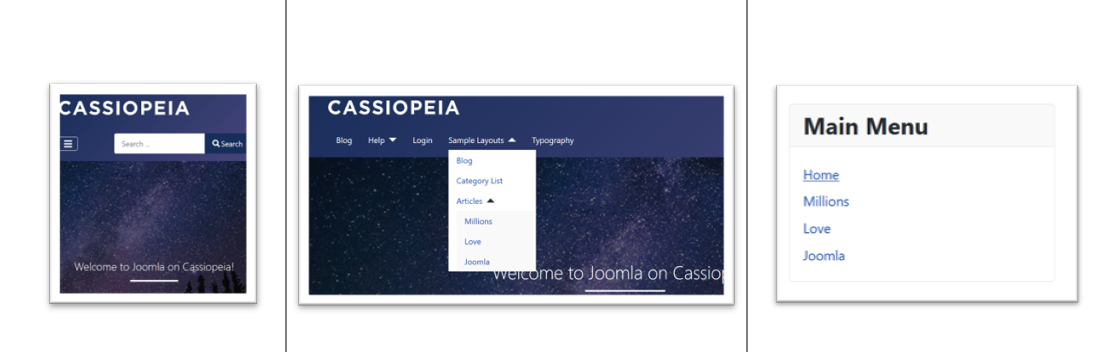
Le plus courant sur les sites Web modernes est un menu horizontal en haut de la page, comme dans le modèle Cassiopeia de Joomla 4. Ceux-ci peuvent être développés ou réduits. Développé signifie que tous les éléments du menu sont visibles, réduit signifie que seul un bouton est visible, dans la plupart des cas, il s'agit de la célèbre « Icône Hamburger ». Mais les Menus peuvent aussi bien être présentés comme des menus verticaux, en général dans les barres latérales des menus.
Un menu peut être plat (un seul niveau d'éléments de menu) ou peut avoir plusieurs niveaux d'éléments de menu. Ces niveaux peuvent être toujours visibles ou ils peuvent être réduits et développés dans un menu déroulant.
Menus sur Cassiopée : horizontal, réduit, développé avec liste déroulante, vertical
Code pratique !
Après la phase de planification, vous pouvez commencer la mise en œuvre.
Dans la première étape, vous travaillerez dans la zone "Menus" du backend Joomla.
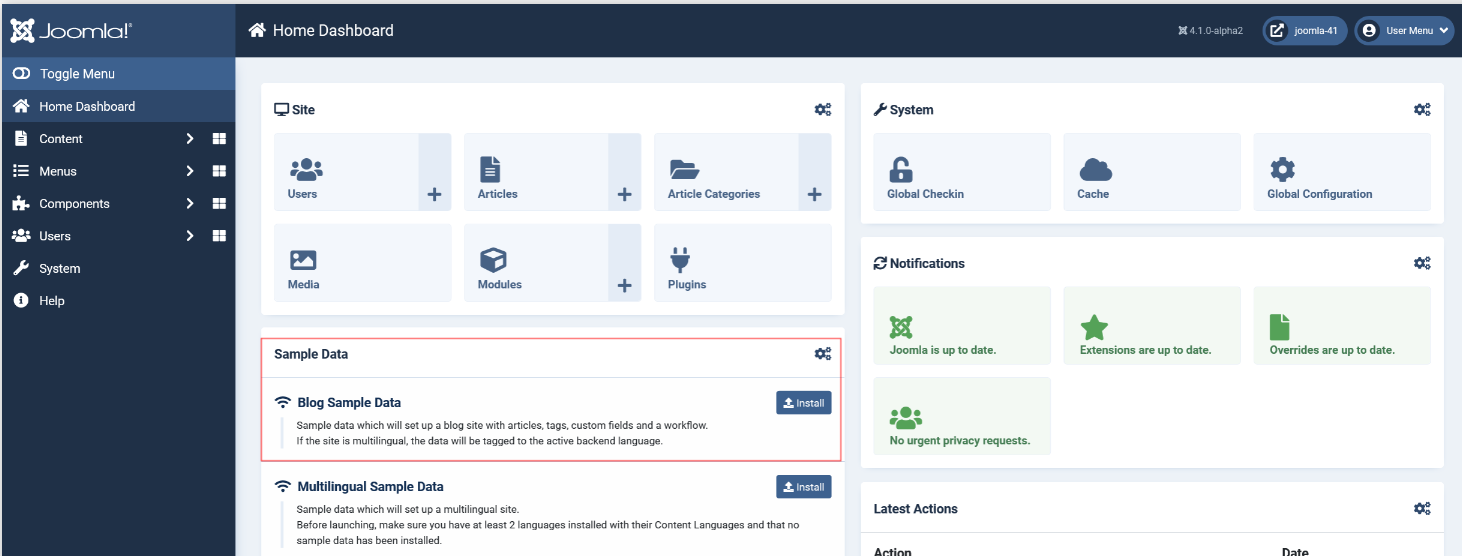
Si vous avez une nouvelle installation : installez le Blog Sample Data. Cela vous permettra de me suivre plus facilement pendant le voyage à travers le flux de travail du menu.
Installez Blog Sample Data si vous avez besoin d'exemples
Menus
Où puis-je travailler sur les menus ?
Dans la barre latérale gauche du backend, vous trouverez un bloc pour les menus. Si vous avez installé des exemples de données, certains menus sont déjà préinstallés.
Vous pouvez ouvrir l'un de ces menus en cliquant sur le titre ou en ajouter un nouveau avec le bouton de menu en haut.
Aperçu des menus
Un menu est un ensemble de liens, nous les appelons éléments de menu. Dans l'écran ci-dessus, vous voyez la liste des menus
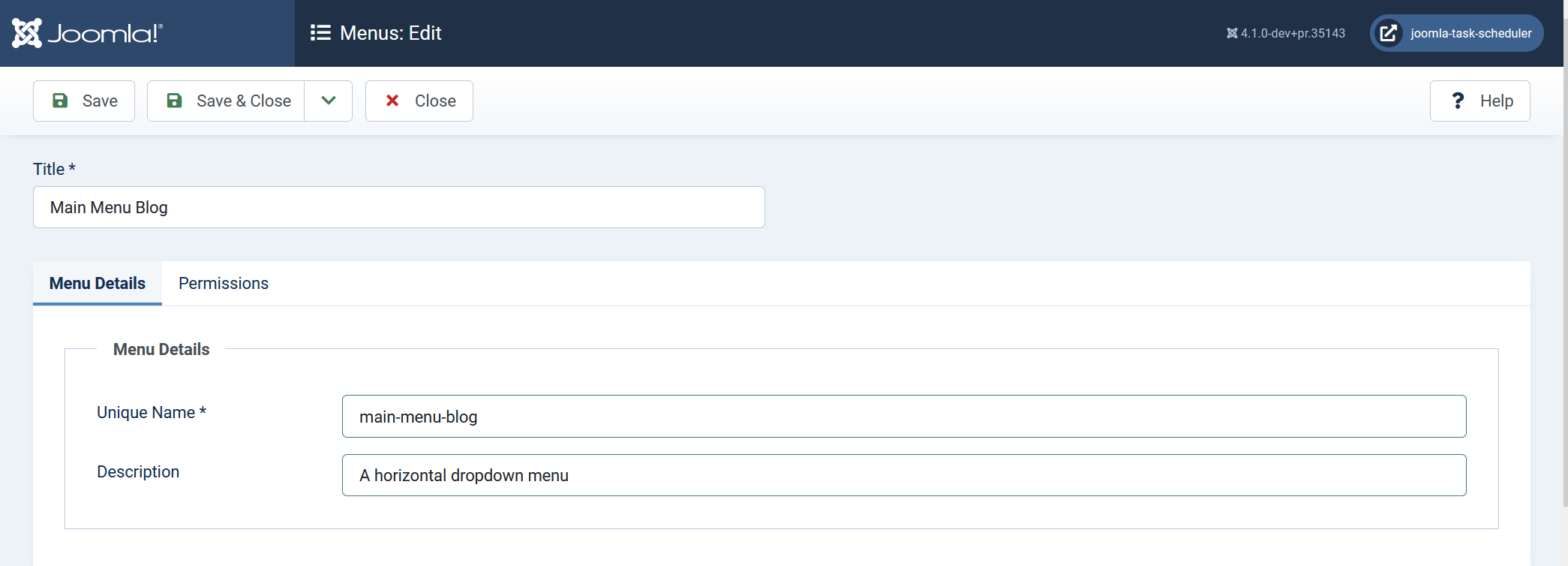
Comment puis-je créer ou modifier un menu ?
Ouvrez un menu en cliquant sur le titre ou cliquez sur le bouton "Nouveau" pour en créer un nouveau. Vous aurez au moins un menu sur votre site, mais (contrairement à d'autres systèmes de gestion de contenu), vous pouvez également avoir plusieurs menus. Dans la troisième étape, lorsque vous placez les menus en modules sur le site, vous pouvez décider quel menu apparaît sur quelle page et à quelle position sur la page, et vous pouvez définir quel groupe d'utilisateurs peut modifier (voire voir) ce menu.
Il n'y a pas beaucoup d'entrée nécessaire. Un nom et un nom unique (uniquement à des fins techniques), une description si vous le souhaitez, et vous pouvez donner des droits d'accès aux groupes d'utilisateurs si besoin est, c'est tout.
Éléments de menu
Après avoir créé votre menu, il est temps de créer les éléments de menu : les liens vers vos pages. Pour ajouter des éléments à un menu, vous avez de nombreuses opportunités, comme vous le voyez dans l'aperçu du menu ci-dessus.
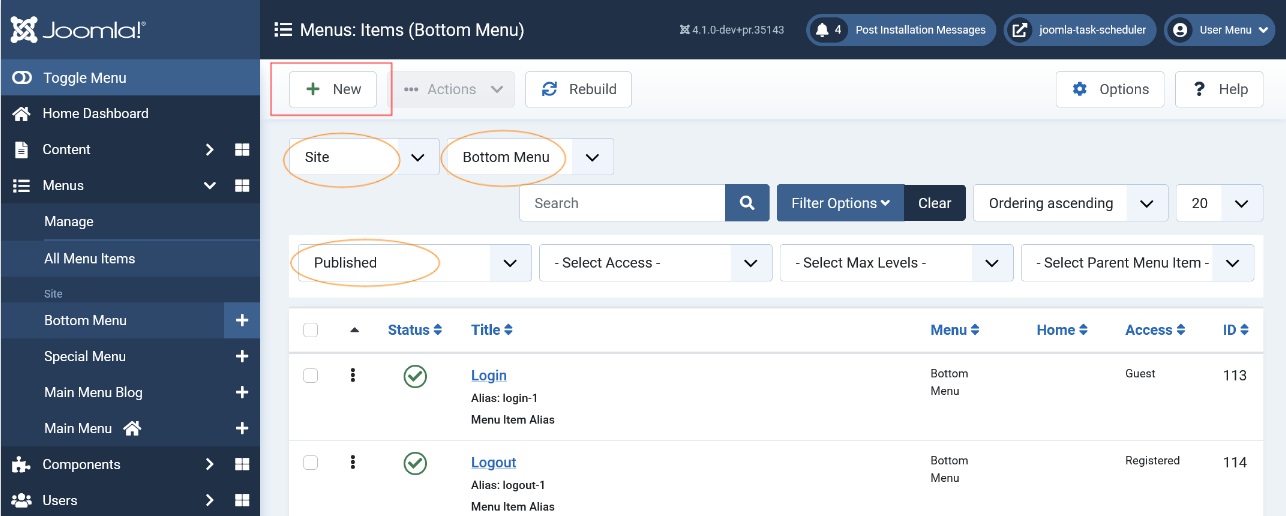
Quelle que soit la façon dont vous venez, vous verrez l'aperçu des éléments de menu. Ici, nous voyons les éléments publiés du site (pas l'interface administrateur), le menu du bas. Cliquez sur le bouton "Nouveau" en haut pour ajouter un nouvel élément de menu ou cliquez sur le titre pour modifier un élément existant.
Aperçu des éléments de menu pour le menu du bas
Qu'est-ce qu'un élément de menu ?
Chaque élément de menu a un titre et adresse une page spécifique de votre site, cela peut être un article, un blog, un contact, un formulaire de connexion - le type d'élément de menu.
Il existe de nombreux types de pages. Quelques exemples ? Un lien peut conduire à :
- A single article
- Un blog de catégorie (plusieurs articles d'une catégorie) dans de nombreuses variétés différentes
- Un formulaire de contact ou une liste de contact
- Un site externe
- Une liste de balises
Après avoir défini le type, il ne reste plus que quelques clics : l'élément de menu doit être connecté à un menu et, comme il s'agit d'une arborescence, l' élément parent doit être spécifié. Par défaut, il est défini sur l'élément racine du menu.
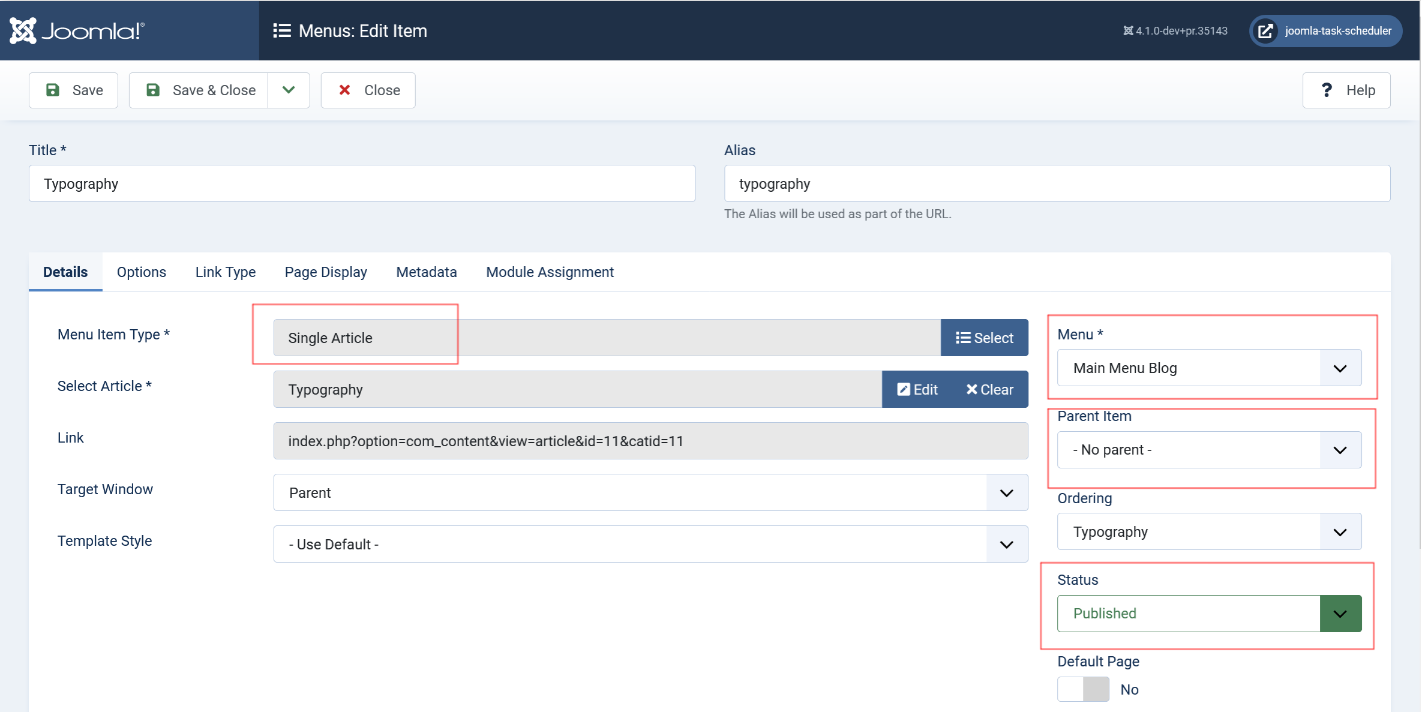
Sur l'écran, vous voyez l'un des éléments de menu les plus utilisés : vers une seule page d'article. Ici, le système a besoin d'une spécification de l'article et vous donne la possibilité de créer l'article ici même. Le lien sera ajouté au premier niveau de la partie supérieure du menu principal (root) et est visible par tous (public).
Définir un élément de menu
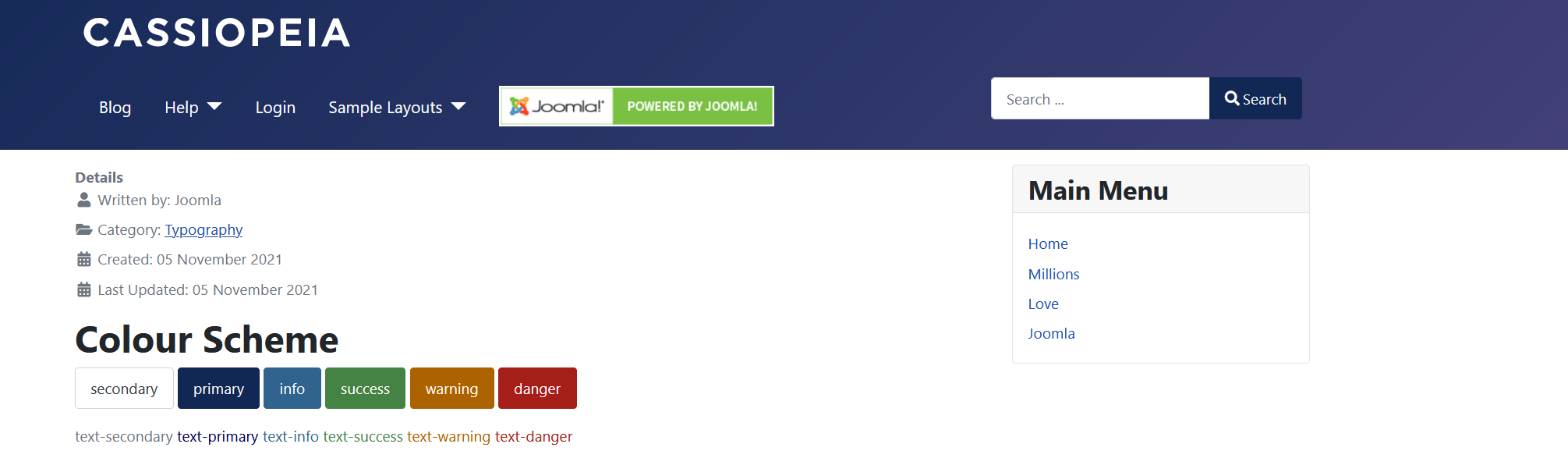
L'élément de menu apparaîtra dans le frontend
D'innombrables possibilités avec les paramètres
Chaque élément de menu peut être défini individuellement. Chaque paramètre de l'élément de menu remplacera les paramètres de la page respective.
Il existe de nombreuses possibilités :
- Donner à la page une autre apparence avec son propre style de modèle
- Afficher les détails des articles ou les masquer, afficher ou masquer les titres et les liens
- Autoriser uniquement les utilisateurs enregistrés ou un groupe d'utilisateurs spécial à voir le lien
- Ajoutez une image au lien ou utilisez une image comme lien.
Et beaucoup plus.
Voir les onglets dans l'écran des éléments de menu. Chaque onglet contient des paramètres qui contrôlent l'apparence de votre élément de menu lui-même et l'apparence de la page ouverte par le lien. Ces paramètres sont prédéfinis par Joomla et vos paramètres globaux, vous n'avez rien à faire si les paramètres par défaut correspondent à vos besoins, mais vous pouvez. Les paramètres sont regroupés dans des onglets :
- Détails : définit la cible de votre élément de menu
- Options : définir l'apparence de la page cible
- Type de lien : définit l'apparence du lien dans le menu
- Métadonnées : permettez-vous d'améliorer votre lien pour les moteurs de recherche (SEO)
- Affectation de module : vous informe quels modules de votre application seront visibles lorsque l'utilisateur cliquera sur cet élément de menu
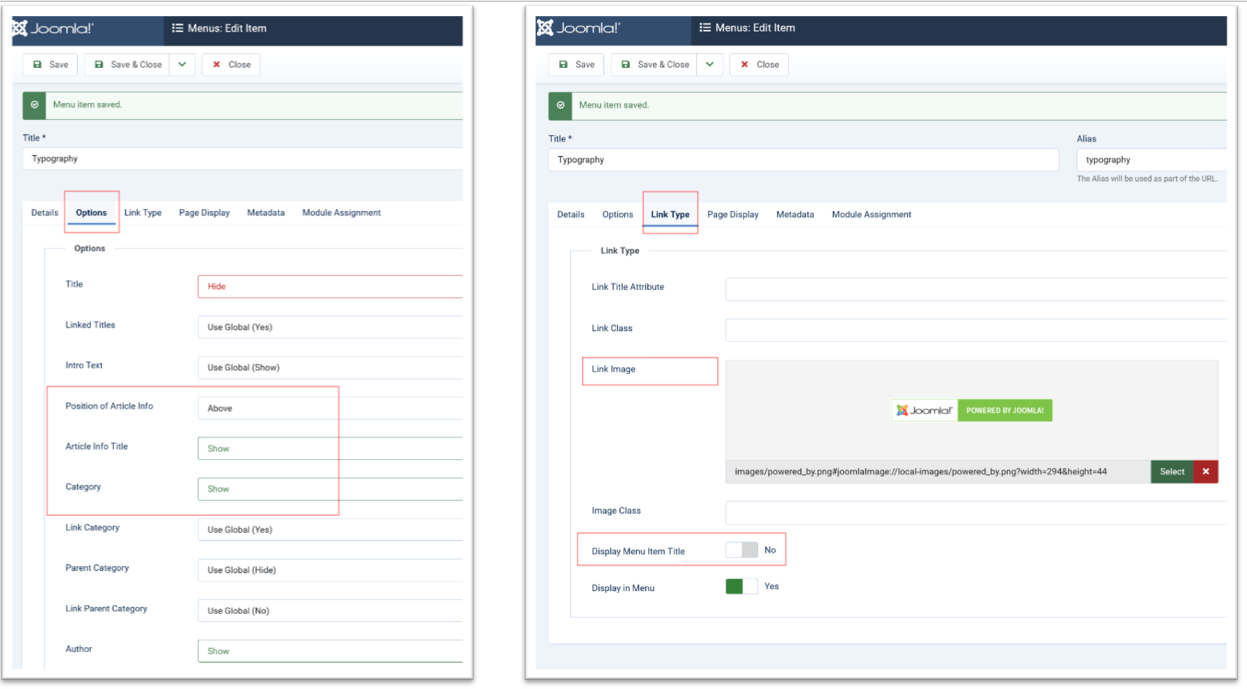
Un petit exemple de ce que les paramètres d'option peuvent faire :
Peut-être que vous voulez changer l'élément de menu lui-même et afficher une image au lieu d'un texte ? Jetez un œil aux paramètres dans Type de lien. Ici, vous pouvez également masquer un élément de menu afin qu'il ne s'affiche pas dans le menu. Une bonne fonctionnalité pour l'optimisation des moteurs de recherche.
Pour cet article spécial, nous souhaitons modifier les options (dans l'onglet option) : contrairement aux paramètres globaux des articles, nous souhaitons afficher le titre et la catégorie uniquement sur cette page.
Une image comme élément de menu et des détails sur l'article
La Présentation - Modules
Présentons maintenant vos menus sur le site. Une barre de menu horizontale dans la zone d'en-tête est une norme de facto pour les sites Web modernes. Affichez-le collant, en haut et développé ou réduit par défaut. Vous pouvez également avoir des menus dans les barres latérales, et très souvent, nous trouvons des menus supplémentaires dans le pied de page - des simples éléments de menu légaux aux énormes plans de site multi-colonnes.
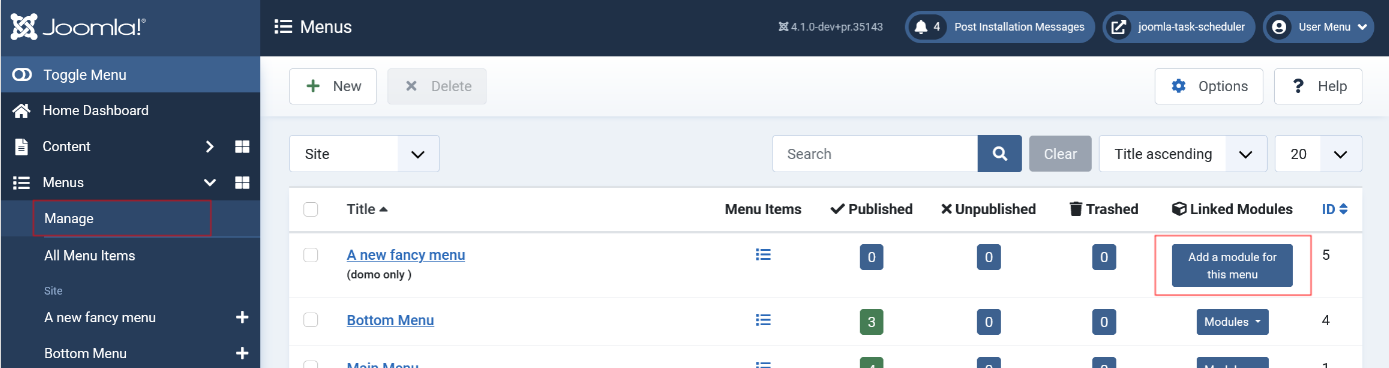
Les blocs de construction de votre site sont des modules. La première étape consiste à définir un nouveau module de type menu (dans Extensions – Modules) et à le placer dans une position du modèle. Le moyen le plus simple de le faire est le module de boutons sur votre aperçu du menu.
Laissez Joomla créer le module de menu pour vous
Doit-il s'agir d'un menu vertical ou horizontal ? Avec vos propres remplacements et styles hérités de votre modèle ?
Dans l'affectation du menu à onglets, vous pouvez définir sur quelles pages le menu est affiché ou masqué. Par exemple, si vous avez un site d'événements sportifs, le menu pour le classement du football n'est pas utile sur la page des fléchettes et vice versa.
Paramètres avancés pour les modules de menu
Vous pouvez rendre votre menu vertical ou horizontal. Techniquement, le menu est une liste non ordonnée (<ul>). Comme Joomla 4 est basé sur Bootstrap 5, la classe "flex-column" fait l'affaire pour rendre le menu vertical. Par défaut, les menus sont horizontaux.
Écran 8 : Choisissez l'apparence de votre menu : vertical ou horizontal avec liste déroulante
Notre modèle par défaut Cassiopeia est livré avec un menu déroulant horizontal accessible en haut du site. Utilisez-le si vous avez plusieurs niveaux dans votre structure d'éléments de menu.
Maintenant, nous avons préparé une aire de jeux. Vous savez apporter des menus sur votre site. Plus vous jouerez avec cela, plus vous comprendrez la magie et les innombrables possibilités des menus dans Joomla. Allez-y et explorez!
En savoir plus sur Cassiopeia ici : https://magazine.joomla.org/all-issues/january-2021/joomla-4-cassiopeia-template