Poursuivant notre série présentant les nouvelles fonctionnalités que vous trouverez dans Joomla 4, ce mois-ci, nous examinons le système de modèles de courrier électronique amélioré qui vous permet de remplacer les messages électroniques du système, ainsi que de créer des modèles HTML sur votre site.
Dans le passé, vous deviez modifier les e-mails système dans Joomla 3 en créant un remplacement de langue personnalisé et vous vous limitiez à envoyer les e-mails en texte brut, sauf si vous avez installé une extension pour gérer la messagerie.
Dans Joomla 4, le nouveau composant Modèles de courrier vous permet de mettre à jour plus facilement les messages électroniques de votre système et ajoute également un formatage HTML pour vous permettre de donner à vos courriers électroniques un aspect beaucoup plus professionnel et accrocheur.
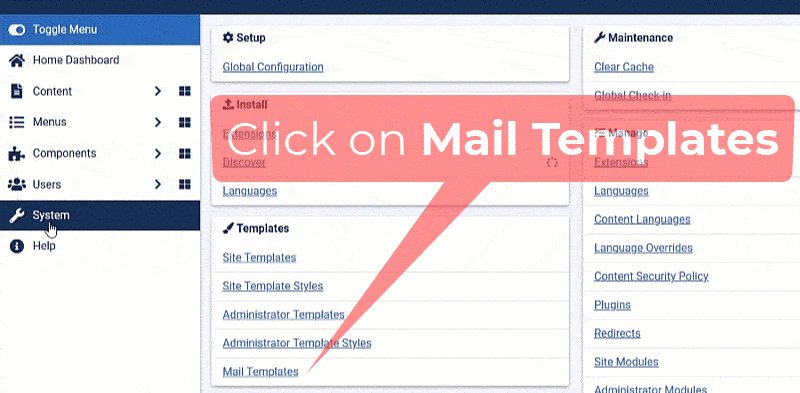
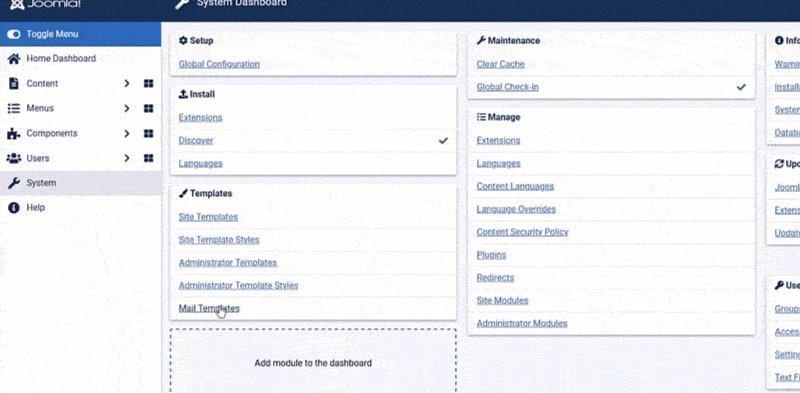
Vous pouvez accéder au nouveau composant Modèles de courrier en tant que super administrateur en accédant à Système > Modèles de courrier lorsque vous êtes connecté au tableau de bord de l'administrateur Joomla 4.
Au moment de la rédaction, Joomla 4 propose 25 modèles de courrier que vous pouvez personnaliser en modifiant le libellé, l'apparence, la traduction et la mise en forme pour répondre aux besoins de votre site. Personnellement, je ne m'inquiéterais pas beaucoup de modifier ceux uniquement pour les administrateurs, tels que l'e-mail du journal des actions de l'utilisateur, et je me concentrerais davantage sur les e-mails de marque que les clients recevront lorsqu'ils interagissent avec votre site Web.
Évidemment, dans un article de magazine, nous ne pouvons pas couvrir les 25, je vais donc couvrir les fonctionnalités de base du composant, et vous pouvez l'expérimenter davantage lors de la configuration de votre site Joomla 4. Pour plus d'informations sur l'utilisation du composant Modèles de courrier, consultez la Documentation section dans la section Lectures complémentaires à la fin de cet article.
Planification
En règle générale, les e-mails HTML suivront tous le même modèle - un modèle d'e-mail pouvant comporter le logo de votre entreprise, un formatage d'arrière-plan et des informations de contact, le tout disposé avec une zone pour le contenu à insérer.
Malheureusement, tous les navigateurs de messagerie ne traitent pas le HTML de la même manière. Ainsi, lorsque vous créez votre modèle de base, prenez le temps de savoir ce qui fonctionnera et ce qui ne fonctionnera pas. Selon Litmus Email Analytics en janvier 2021, voici quelques éléments à prendre en compte dans votre processus de conception :
- La conception réactive dans les e-mails est importante, avec 37% des e-mails ouverts sur iPhone.
- 30% des utilisateurs utilisent Gmail comme fournisseur de messagerie, alors assurez-vous de vérifier à quoi ressemblera votre e-mail dans Gmail, car il supprime les arrière-plans et certains autres formats lors de l'affichage dans la messagerie Web.
- Les DIV sont parfaits pour formater les pages Web, mais Outlook, toujours utilisé par 8% des utilisateurs, a toujours un système de rendu original, alors découvrez comment utiliser les tableaux comme solution de secours dans votre code HTML.
- Les images devront être hébergées sur votre site Web, et dans le code HTML devront avoir des liens absolus, sinon les liens relatifs casseront les images dans l'e-mail. Notez qu'il s'agit souvent d'un paramètre négligé dans la configuration de l'éditeur de Joomla, et vous constaterez peut-être qu'il supprime parfois l'URL absolue lorsque le modèle est enregistré.
Litmus a un excellent guide étape par étape sur le codage des e-mails réactifs à partir de zéro . Vous pouvez également utiliser la fonctionnalité d'extensions comme Acymailing ou des services de messagerie tiers comme MailChimp pour créer votre propre modèle personnalisé, et l'exporter pour ensuite l'utiliser dans le composant Joomla 4 Mail Templates.
Une fois que vous avez élaboré un modèle HTML, vous pouvez ensuite ajouter le modèle général dans le corps HTML du modèle, puis copier le corps du texte de l'e-mail en texte brut dans la zone de contenu de votre modèle HTML.
Modification des modèles
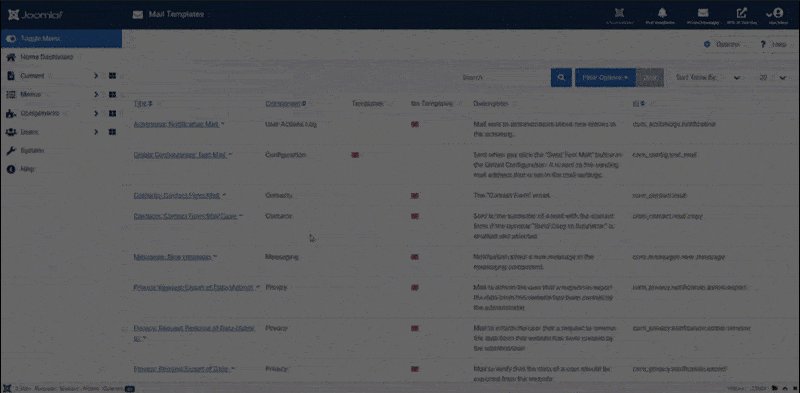
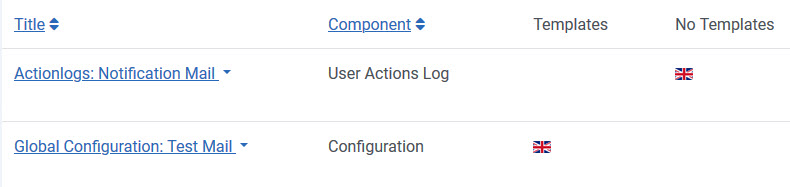
Lorsque vous ouvrez le composant Modèles de courrier pour la première fois, vous verrez qu'il y a quelques points à noter :
- Le titre cliquable du modèle de courrier vous permettra de modifier le modèle.
- La colonne Composant indique par quel composant elle est utilisée.
- Les indicateurs dans les colonnes modèles et aucun modèle indiquent les langues dans lesquelles les modèles ont été mis à disposition. Sur un site multilingue, vous auriez un indicateur indiquant chaque modèle qui a été créé, ou sous « Aucun modèle » pour chaque module linguistique installé.
- Si vous n'avez que des indicateurs dans la colonne Aucun modèle, cela signifie que le système utilise actuellement le modèle par défaut du fichier de langue et qu'il n'a pas de modèle personnalisé.
Ensuite, cliquez sur le titre d'un modèle existant pour ouvrir l'éditeur.
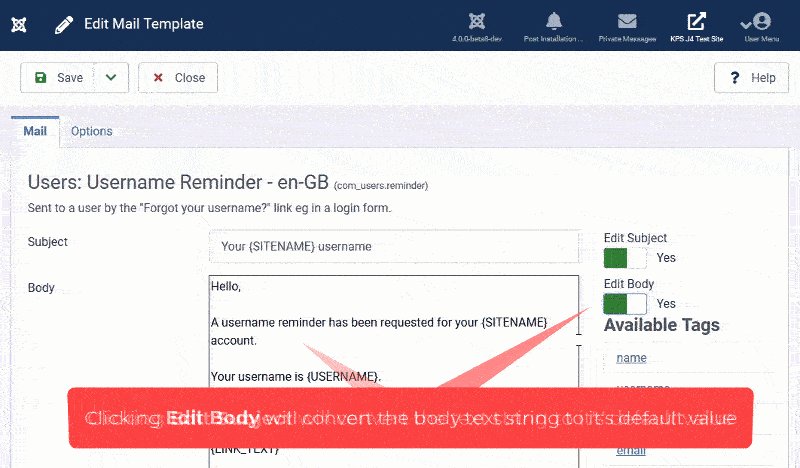
Vous verrez initialement les chaînes de langue affichées. Ce sont les chaînes d'e-mail par défaut, il y en a une pour la ligne d'objet et une autre pour le corps du texte de l'e-mail.
Cliquer sur le commutateur Modifier le sujet ou le commutateur Modifier le corps convertira le champ verrouillé affichant la chaîne de langue en la valeur de la chaîne de langue. De là, vous pouvez personnaliser le texte affiché dans le champ.
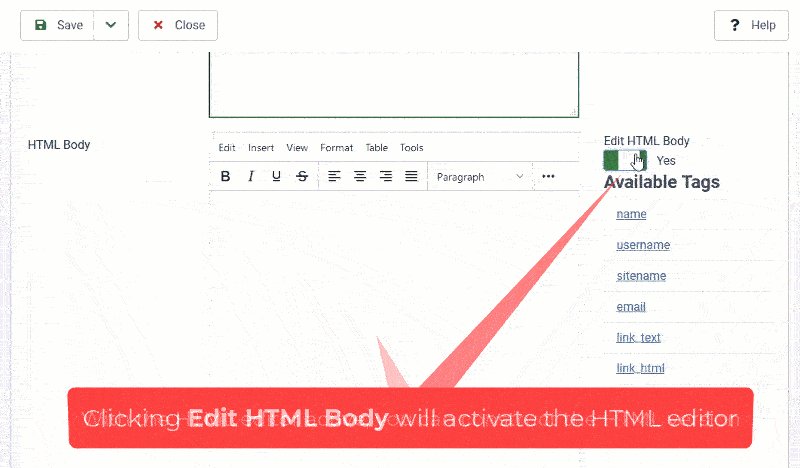
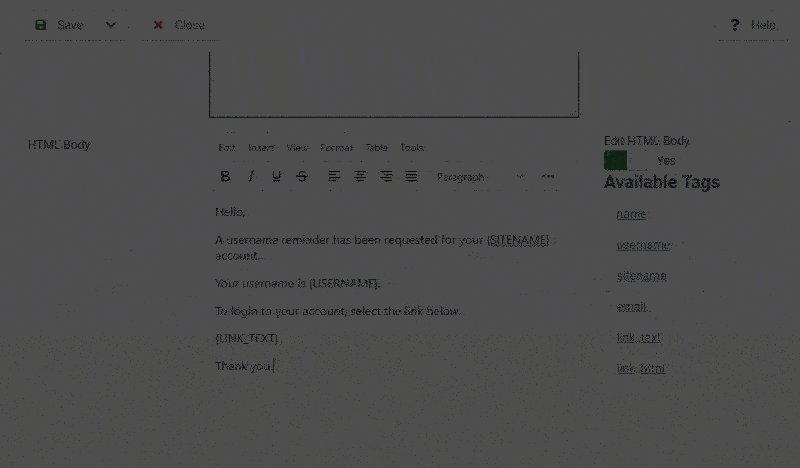
En faisant défiler la page vers le bas, vous cliquez ensuite sur le commutateur Modifier le corps HTML afin d'activer l'éditeur HTML pour le modèle.
Si vous avez votre propre modèle prêt, vous pouvez basculer l'éditeur en vue HTML et coller d'abord votre code, avant de revenir à l'éditeur HTML. Vous devez ensuite copier le texte par défaut de la version en texte brut et le coller dans la zone de contenu de votre modèle HTML.
Vous verrez un certain nombre de balises dans le texte par défaut, ainsi qu'en dessous du commutateur Modifier le corps HTML. Celles-ci seront remplacées lors de l'envoi de l'e-mail par des valeurs créées par le composant déclenchant l'e-mail.
Une fois que vous êtes satisfait de vos modifications, cliquez sur Enregistrer et fermer et vos modifications de modèle de courrier seront actives.
À partir de là, testez le nouveau modèle en déclenchant l'e-mail sélectionné via la fonction à laquelle il s'applique, puis ajustez davantage si nécessaire.
Modèles multilingues
Avant de pouvoir créer des modèles pour d'autres langues, vous devez d'abord installer des modules linguistiques supplémentaires pour Joomla 4. Vous devez ensuite répéter le même processus pour les modèles de courrier de chaque langue.
Nous couvrirons plus d'informations sur la traduction et la localisation dans une prochaine édition de Joomla Community Magazine, alors assurez-vous de vous abonner à la du newsletter magazine pour être sûr de savoir quand la prochaine édition du magazine sera publiée.
Lectures complémentaires
Blogs
Un certain nombre de blogs Joomla ont expliqué comment utiliser les nouveaux modèles de courrier HTML à la fin de 2020 :
- Joomlart : août 2020 - Nouvelle fonctionnalité de Joomla 4: remplacement des modèles de courrier électronique par la toute nouvelle interface utilisateur
- Débutant Joomla: Septembre 2020 - Comment personnaliser les modèles de courrier électronique dans Joomla 4
- Joomlashack : novembre 2020 - Vous pouvez personnaliser les e-mails de votre site dans Joomla 4
- Extensions DJ : novembre 2020 - Modèles de courrier électronique dans Joomla 4
L'équipe de documentation Joomla est toujours prête à accueillir de nouveaux contributeurs pour améliorer et traduire la documentation. Les pages d'aide des modèles de courrier font actuellement partie de celles qui ont besoin de traductions plus locales. Vous pouvez commencer à contribuer à la documentation de Joomla ici.
- https://docs.joomla.org/Help4.x:Mail_Templates
- https://docs.joomla.org/Help4.x:Mail_Template:_Edit
- https://docs.joomla.org/Help4.x:Mail_Templates:_Options
Ressources de création d'e-mails
- Hubspot - Le guide simple pour créer un e-mail HTML https://blog.hubspot.com/marketing/html-email
Le guide de Karla Cook sur d'autres fonctionnalités à prendre en compte lors de la rédaction d'e-mails HTML s'étend sur ce que j'ai inclus de l'expérience ci-dessus et comprend un certain nombre de liens vers des modèles HTML que vous pouvez utiliser pour créer votre propre modèle de base pour vos messages système. - Moniteur de campagne - Le guide ultime de CSS https://www.campaignmonitor.com/css/
Concevoir des sites Web pour une poignée de navigateurs est facile par rapport au diagnostic et au dépannage de l'apparence de vos e-mails sur d'innombrables clients de messagerie. Cet excellent guide de Campaign Monitor décrit quel CSS va vous donner des maux de tête lorsque vous créez vos modèles HTML.
Outils de test de messagerie
- Testeur de messagerie - https://mail-tester.com
Mail Tester est un excellent outil pour tester le spam de vos e-mails et s'assure que vos e-mails seront livrés de manière plus fiable. - Boîte à outils MX - https://mxtoolbox.com
Lorsque vous rencontrez des problèmes de délivrabilité des e-mails, MX Toolbox vous propose une gamme d'outils pour tout vérifier, de vos enregistrements MX, A et SPF à la vérification si votre serveur de messagerie a été mis sur liste noire en raison du spam.
Si vous avez plus de ressources de création d'e-mails, veuillez les partager dans les commentaires ci-dessous. J'ai hâte de voir la gamme passionnante de modèles d'e-mails HTML que les gens implémentent pour Joomla 4.