Joomla 4 est livré avec quelques nouvelles fonctionnalités assez intéressantes, et dans le magazine de la communauté Joomla, nous aimons savoir ce que vous en faites. Dans ce numéro, Joe Sonne nous explique comment il personnalise le tableau de bord administrateur pour ses utilisateurs backend. C'est relativement facile ; tout ce dont vous avez besoin est de la curiosité, de la créativité et une bonne idée de ce dont vos utilisateurs ont besoin. Et si vous connaissez un peu le CSS et le HTML, vous pouvez vous assommer en créant la meilleure expérience utilisateur jamais vue pour vos utilisateurs.
Merci d'avoir participé à cet article, Joe ! Pouvez-vous nous parler un peu de vous ?
Je m'appelle Joe Sonne et je vis actuellement à Guelph, Ontario, Canada, à seulement une heure à l'ouest de l'endroit où j'ai grandi à Toronto.
Je suis impliqué dans Joomla depuis 2005 et j'ai fait partie de différentes équipes pour le projet, y compris le conseil d'administration de l'OSM dans le passé. Beaucoup de gens dans la communauté Joomla me connaissent sous le nom de JoeJoomla. C'est aussi le nom de la marque de mon site Web pour The Joe Sonne Group.
Quelle est votre fonctionnalité préférée de Joomla 4 et pourquoi ?
Ma fonctionnalité préférée de Joomla 4 est le nouveau modèle d'administrateur Joomla qui s'appelle "Atum". Les bénévoles qui ont conçu et créé Atum ont fait un travail incroyable en mettant toute la puissance de Joomla 4 à portée de main et en vous donnant la possibilité de personnaliser facilement la zone Administrateur Joomla.
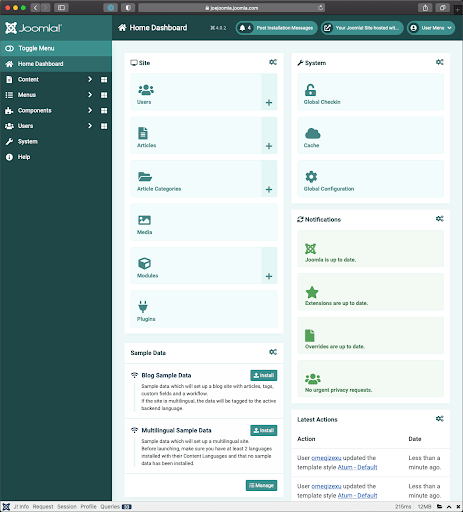
Lorsque vous installez Joomla pour la première fois et que vous vous connectez en tant que super utilisateur, vous verrez le modèle Atum intelligemment organisé avec l'interface de conformité accessible WCAG 2.1 de niveau AA. Les administrateurs Joomla expérimentés trouveront tout ce qu'ils attendent et plus encore dans l'administrateur Joomla 4, mais ce n'est pas ce qui m'excite le plus. Pour moi, la meilleure caractéristique est la facilité de personnalisation de la zone du tableau de bord Atum.
Modifier ou supprimer complètement des modules sur le tableau de bord d'Atum est aussi simple que de cliquer sur la petite icône en forme de rouage qui apparaît dans le coin supérieur droit des modules :
Lorsque vous cliquez sur l'icône, une liste déroulante s'affiche pour modifier ou annuler la publication du module.
Au bas de la page du modèle, il y a aussi un bouton « Ajouter un module au tableau de bord » pour ajouter de nouveaux modules sur le tableau de bord. C'est ainsi que vous créez une expérience backend propre et simple pour les éditeurs de sites Web. Vous organisez les choses pour qu'ils ne voient que les choses dont ils ont besoin pour faire leur travail.
Est-ce également possible dans Joomla 3 ou est-ce une nouvelle fonctionnalité ? Qu'est-ce qui en fait une amélioration ?
Il est possible de créer une expérience backend personnalisée pour les utilisateurs dans Joomla 3, mais pas aussi facilement que dans Joomla 4. Dans Joomla 4, c'est comme si les créateurs d'Atum vous suppliaient de personnaliser la zone d'administration de Joomla, ce qui est exactement ce que vous devrait faire. Les gens se sont plaints dans le passé que Joomla est trop compliqué. Ce n'est vraiment pas le cas ; il vous suffit de simplifier ce que vos utilisateurs voient dans le backend et de le rendre pertinent. Retirez ce dont ils n'ont pas besoin et donnez-leur exactement ce dont ils ont besoin pour faire leur travail. En supprimant tout le reste, il est très intuitif et agréable de travailler avec Joomla 4.
Avez-vous des exemples qui montrent ce que vous en avez fait ?
Le modèle d'administrateur Joomla est généralement quelque chose que vous ne voyez que lorsque vous travaillez dans le backend de Joomla. Bien qu'il existe des moyens d'éditer et de publier du contenu à partir du front-end de Joomla, avoir une expérience backend personnalisée est bien mieux, à mon avis.
Voici quelques exemples de ce dont je parle :
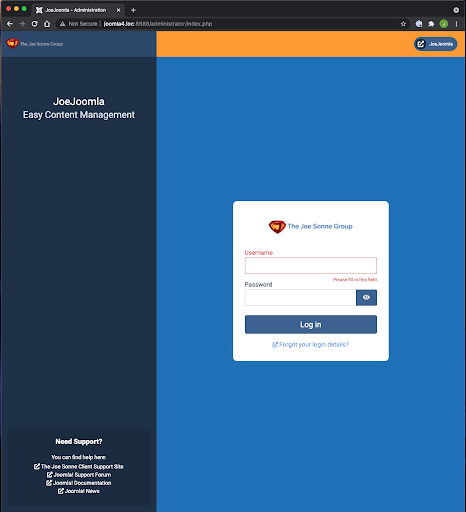
Un écran de connexion administrateur personnalisé :
Lorsque vous personnalisez le modèle Atum, vous pouvez également modifier l'apparence de l'écran de connexion. Ici, vous voyez une simple page de connexion de marque contenant les couleurs et les logos de la marque. Cela fait également partie de la personnalisation du modèle Atum, qui est décrit ci-dessous.
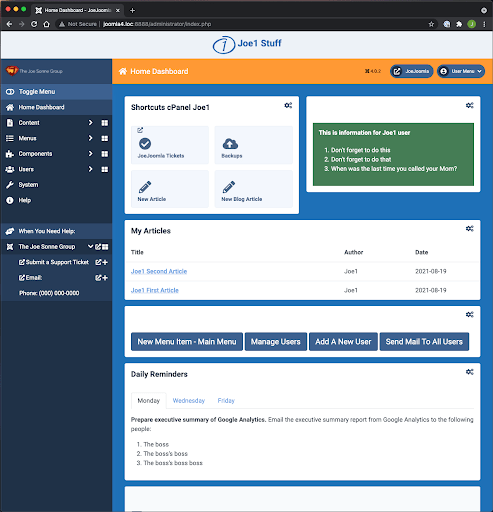
Le tableau de bord d'accueil pour un groupe d'utilisateurs spécifique
L'image ci-dessus est le tableau de bord d'accueil pour les utilisateurs d'un groupe appelé « Joe1 ». Ici vous voyez les couleurs de la marque. Dans ce cas, ce sont les couleurs de ma marque. Tout en haut du modèle, il y a une position de module disponible qui s'étend sur toute la largeur du modèle où vous voyez "Joe1 Stuff". Il s'agit d'une position dans le modèle Atum appelée "customtop". Vous pouvez mettre quelque chose d'utile pour votre dos -end user ici.Pour cet exemple, j'utilise le contenu de ce module pour le distinguer d'un autre tableau de bord de groupe d'utilisateurs appelé « Joe2 ».
Dans ce groupe d'utilisateurs Joe1, j'ai supprimé la plupart des modules de tableau de bord Atum par défaut et mis mes propres modules personnalisés pour les utilisateurs Joe1. La création de modules personnalisés avec des fonctionnalités adaptées à l'utilisateur crée une meilleure expérience utilisateur pour ceux qui publient du contenu sur le site Web.
Dans le premier module de la zone principale du tableau de bord, vous voyez :
- Un bouton vers mon système de billetterie au cas où ils auraient besoin d'aide.
- Un bouton pour qu'ils puissent lancer une sauvegarde du site avant de commencer à le modifier.
- Un bouton pour créer un nouvel article.
- Un bouton pour cela ouvrira un nouvel éditeur d'article dans la catégorie dans laquelle ils travaillent le plus souvent.
À droite de ce module se trouve un autre module personnalisé avec des instructions à suivre pour les utilisateurs de Joe1. Bien que les messages de mon exemple soient stupides, vous pouvez y mettre des messages utiles pour vos utilisateurs.
Un module Joomla standard très utile publié ci-dessous appelé « Articles - Derniers » qui peut être configuré pour afficher uniquement les articles créés par cet utilisateur spécifique de Joe1 connecté.
Ci-dessous, de simples boutons Bootstrap renvoient aux fonctions dont les utilisateurs de Joe1 ont besoin pour leur travail.
J'ai également mis un module personnalisé avec des onglets Bootstrap HTML avec des rappels quotidiens à suivre pour les utilisateurs de Joe1.
Dans la colonne de gauche, où vous voyez la zone bleu foncé, j'ai ajouté un module personnalisé avec des liens pour les utilisateurs de Joe1.
Ce tableau de bord simplifié est facilement compris par mes utilisateurs Joe1. Voyons maintenant un tableau de bord encore plus simple pour les utilisateurs de Joe2 :
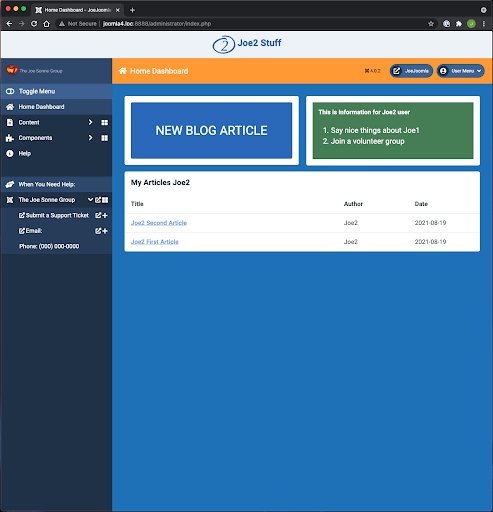
Le groupe d'utilisateurs du tableau de bord domestique 2
Lorsqu'un utilisateur de Joe2 se connecte, il voit un gros bouton pour créer un nouvel article de blog, quelques instructions sur le côté et leurs articles écrits ci-dessous. C'est ainsi que vous créez une expérience de publication Joomla unique et simple pour les utilisateurs.
De quelles connaissances avons-nous besoin pour utiliser cette fonctionnalité ?
La principale chose dont vous avez besoin pour profiter de la personnalisation d'Atum est une curiosité intrépide pour fouiller dans tout et vous familiariser avec. Une fois que vous avez découvert ce que fait chaque module et ses paramètres, vous pouvez créer votre propre mélange de fonctionnalités.
La connaissance du HTML et du CSS vous aidera à créer de jolis modules personnalisés. Dans les exemples ci-dessus, j'ai copié le code des modules d'administration Atum existants et les ai modifiés pour répondre à mes besoins. Joomla 4 utilise également Bootstrap 5, vous pouvez donc utiliser Bootstrap HTML pour les boutons. Pour le module personnalisé avec les onglets Bootstrap, j'ai créé une autre disposition de module qui référence les fonctions d'assistance pour le javascript spécifique nécessaire pour les onglets Bootstrap. Voici une page GitHub avec des informations sur l'utilisation de Bootstrap dans Joomla 4:
https://gist.github.com/dgrammatiko/efb3de4aa7cab4813a244f93f73cc0fd (Avec nos remerciements à Dimitris Grammatikogiannis).
Pour les personnalisations de couleur que j'ai faites pour mon modèle Atum, j'ai fait du CSS et l'ai mis dans le fichier 'user.css' du modèle d'administrateur Atum.
L'autre chose qui vous aidera à faire passer la personnalisation d'Atum au niveau supérieur est de savoir comment travailler avec les capacités Joomla ACL (liste de contrôle d'accès) pour attribuer des modules à des groupes spécifiques que vous créez pour vos utilisateurs.
Mais le modèle Atum est également facile à personnaliser, même pour les non-codeurs. Jetons un coup d'œil à certaines des choses qui sont facilement personnalisées dans le modèle backend. Connectez-vous à l'espace administrateur et accédez à :
Accueil Tableau de bord > Système > Styles de modèles d'administrateur > Atum - Par défaut
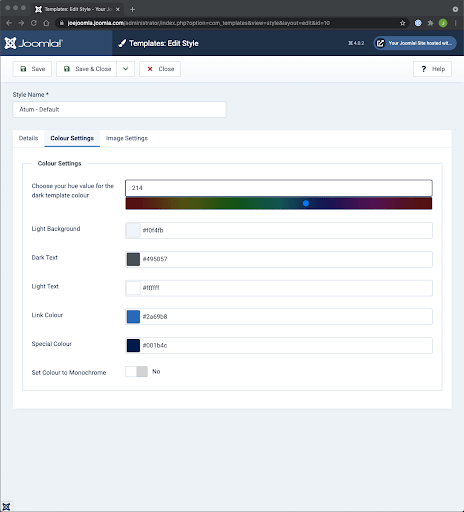
Lorsque vous y arrivez, cliquez sur l'onglet « Paramètres de couleur » et voici ce que vous verrez :
En modifiant les paramètres ici, vous pouvez changer radicalement l'apparence des couleurs d'Atum. Modifions cette valeur de teinte de 214 à 179, enregistrez-la et accédez au tableau de bord et vous verrez cette apparence dans le tableau de bord Atum par défaut :
Ainsi, vous pouvez immédiatement voir l'intelligence intégrée au modèle vous permettant de modifier les couleurs du tableau de bord sans avoir à coder. Expérimentez et modifiez les autres paramètres pour voir ce que vous obtenez. Ajustez-les jusqu'à ce que vous soyez satisfait des nouvelles couleurs.
Revenez ensuite aux styles de modèles et ouvrez l'onglet des paramètres d'image. Téléchargez des images dans des tailles adaptées aux différents logos qui apparaîtront dans le backend. Dans l'image ci-dessous, je montre mon modèle de backend Atum de marque avec les logos du groupe Joe Sonne insérés dans l'onglet « Paramètres de l'image ». Ces images apparaissent désormais dans le modèle Atum dans le coin supérieur gauche du tableau de bord ainsi que sur l'écran de connexion administrateur.
Ce n'est que la pointe de l'iceberg de ce que vous pouvez faire avec le modèle Atum. Ce que vous voulez accomplir est de personnaliser le modèle pour vos utilisateurs spécifiques, de sorte que seul ce dont ils ont besoin pour faire leur travail leur soit présenté lorsqu'ils se connectent.
Avez-vous des conseils pour les utilisateurs qui souhaitent tirer le meilleur parti de cette fonctionnalité ?
La meilleure chose que vous puissiez faire est de vous réunir avec d'autres utilisateurs de Joomla 4, en ligne ou en personne, et de partager vos connaissances et votre expérience les uns avec les autres. Quand j'ai commencé avec Joomla, je ne savais rien sur la façon de travailler avec. De nombreux membres de la communauté Joomla étaient heureux de m'aider et de montrer comment ils font les choses. Cela a accéléré ma courbe d'apprentissage, de sorte qu'en peu de temps, j'étais très à l'aise de travailler avec Joomla.
Il va y avoir une explosion de partages de connaissances Joomla 4. L'un des meilleurs endroits pour les trouver est dans un groupe d'utilisateurs Joomla (JUG) local. Voici un répertoire des JUG : https://community.joomla.org/user-groups.html