Le 17 novembre, le premier Alpha pour Joomla 4 est sorti. Alors que cette version était destinée aux développeurs pour vérifier la compatibilité de leurs extensions dès que possible, l'équipe de l'interface utilisateur Joomla 4 a quelque chose de bien en réserve pour vous. Au cours des dernières années, nous avons planifié, discuté et rédigé différents concepts du backend Joomla 4. Tout d'abord : la chance de travailler sur l'ensemble de l'interface utilisateur backend est un très grand honneur pour nous et nous disons merci à tous ceux qui nous accueillent dans une si belle équipe. C'est un plaisir de travailler avec des gens aussi passionnés. Notre défi était de concevoir un backend qui s'intègre principalement dans la structure technique donnée de Joomla et de changer autant que nécessaire, mais le moins possible. Nous souhaitons vous inviter à parcourir le projet de conception du backend Joomla 4.
Article écrit par Elisa Foltyn, Lukas Jardin et notre formidable équipe
Le style

Typographie
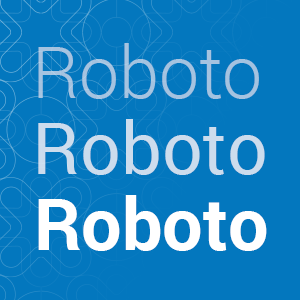
La lisibilité du contenu est l'une des parties les plus importantes d'une interface utilisateur graphique fonctionnelle et utilisable. Par conséquent, nous avons décidé d'utiliser l'une des polices Web les plus populaires « Roboto » comme nouvelle police de base pour le modèle de backend. Incluant des poids fins, légers, réguliers, moyens, gras et noirs avec des styles obliques assortis, il offre beaucoup de flexibilité et souligne l'approche épurée et moderne du nouveau modèle backend.
Couleurs
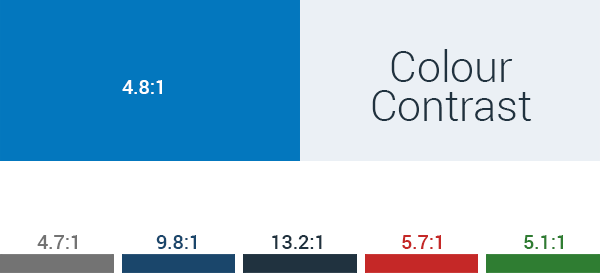
Toutes les couleurs de la nouvelle conception principale sont choisies dans un souci d'accessibilité. En ce qui concerne les directives WCAG 2.0, il est nécessaire que le rapport de contraste entre la couleur de premier plan et la couleur d'arrière-plan des textes soit d'au moins 4,5:1 ou même plus.
Par conséquent, nous avons décidé de travailler avec un bleu foncé pour la barre latérale et un gris clair comme base pour l'ensemble de l'interface utilisateur, car il en résulte une base flexible pour le choix ultérieur des couleurs.
De plus, nous avons décidé d'opter pour une approche légère et propre pour l'apparence générale du nouveau modèle backend. D'une part et comme déjà mentionné, cela fonctionne bien comme base pour s'adapter aux exigences WCAG 2.0 et d'autre part, cela nous donne la possibilité de créer une interface moins fatigante pour l'utilisateur, comme par exemple un modèle sombre utilisant négatif les textes peuvent être.

Le nouveau modèle Joomla
 En publiant ce brouillon de modèle backend, nous célébrons la première du tout nouveau modèle Joomla avec un design étonnant de Chiara Aliotta. Beaucoup d'entre vous connaissent Chiara en tant que membre de la communauté. C'est une artiste primée et nous avons la chance d'avoir ce nouveau modèle Joomla créé par elle.
En publiant ce brouillon de modèle backend, nous célébrons la première du tout nouveau modèle Joomla avec un design étonnant de Chiara Aliotta. Beaucoup d'entre vous connaissent Chiara en tant que membre de la communauté. C'est une artiste primée et nous avons la chance d'avoir ce nouveau modèle Joomla créé par elle.
Le nouveau modèle représente notre communauté comme un réseau où personne n'est seul.
Laissez parler la présentation préparée par Chiara et cliquez sur l'image pour voir le pdf.
Nous ne pourrions pas être plus excités à ce sujet.
Le modèle a été inclus sur la page de connexion et également légèrement sur l'arrière-plan du backend.
C'est une source d'émotion sur ce sujet technique.
Nous aimons ça.
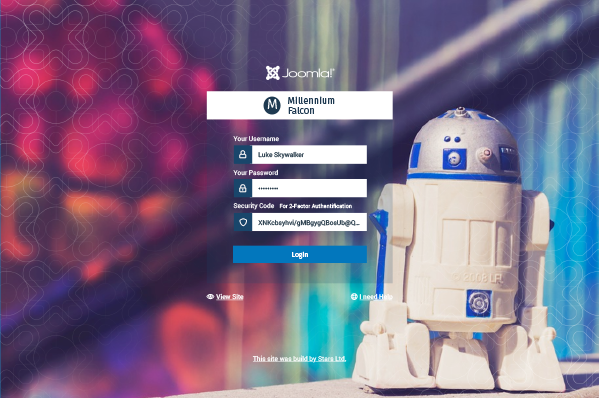
La page de connexion
Le modèle que nous venons de mentionner apparaît en premier dans l'écran de connexion backend.

L'écran de connexion a par défaut le nouveau modèle Joomla.
Si vous souhaitez personnaliser l'écran de connexion, vous pouvez télécharger un arrière-plan d'image supplémentaire dans le gestionnaire de modèles Joomla.

Incluez votre marque
Un autre objectif que nous avons ajouté à la page de connexion est de vous donner la possibilité de télécharger le logo du site Joomla. Cela augmente l'identification avec le backend et améliore également le travail des intégrateurs de sites qui basculent entre de nombreuses installations Joomla. Si aucun logo n'est téléchargé, le nom du site est affiché dans la bannière blanche au-dessus du formulaire de connexion.
De plus, en tant qu'intégrateur ou administrateur, vous pouvez définir un lien vers votre propre entreprise en bas de la page de connexion. Ainsi, toute personne ayant des problèmes de connexion peut vous trouver et vous contacter rapidement.
Alors que nous parlons de problèmes de connexion, un pourcentage énorme des e-mails qui parviennent à nos équipes de bénévoles Joomla demandent de l'aide pour récupérer leur mot de passe administrateur. Par conséquent, nous avons ajouté un lien d'aide sur la page de connexion pour vous diriger directement vers des ressources utiles.
Améliorer le travail quotidien de chacun
Pendant de longues nuits, nous avons discuté de la façon d'améliorer l'interface de Joomla sans trop changer la structure. Le travail quotidien avec Joomla en tant que système de gestion de contenu consiste à gérer le contenu. Nous configurons nos articles, modules ou composants et les relions ou les attribuons à des éléments de menu. Plus tard, nous gérons les utilisateurs et mettons en place le système.
Back-end restructuré
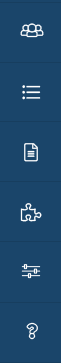
 Pour améliorer le flux de travail, nous avons réduit au minimum le nombre d'éléments de niveau principal. Nous pensons que moins de choix causent moins de confusion. Désormais, vos tâches principales dans la barre latérale du menu sont : Utilisateur, Menus, Contenu, Composants, Paramètres et Aide. Pour ceux qui ne sont pas à l'aise de travailler avec uniquement des symboles, vous pouvez basculer le menu et afficher les noms de chaque élément de menu.
Pour améliorer le flux de travail, nous avons réduit au minimum le nombre d'éléments de niveau principal. Nous pensons que moins de choix causent moins de confusion. Désormais, vos tâches principales dans la barre latérale du menu sont : Utilisateur, Menus, Contenu, Composants, Paramètres et Aide. Pour ceux qui ne sont pas à l'aise de travailler avec uniquement des symboles, vous pouvez basculer le menu et afficher les noms de chaque élément de menu.
La barre supérieure identifiera la page sur laquelle vous naviguez actuellement dans le coin supérieur gauche. Vous pourrez également remplacer la marque Joomla supérieure par votre propre logo.
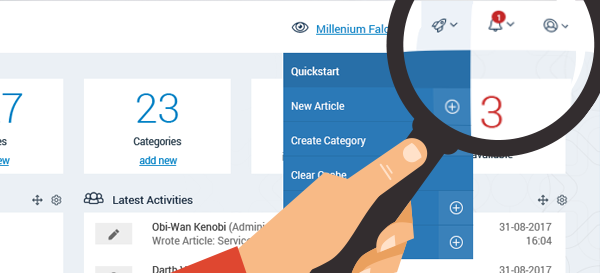
 Sur le côté droit (version ltr) vous trouvez un lien vers le frontend. À côté, il y a une icône de démarrage rapide configurable, où vous pouvez mettre vos liens et actions les plus nécessaires, tels que "Créer un nouvel article", "Gérer les catégories" ou également des actions et des liens d'extension tiers. L'icône de notification vous informera des notifications importantes. Et dans la liste déroulante de l'icône de l'utilisateur, vous trouverez vos paramètres utilisateur, où vous pouvez modifier vos détails, votre langue et des options d'accessibilité supplémentaires pour Joomla.
Sur le côté droit (version ltr) vous trouvez un lien vers le frontend. À côté, il y a une icône de démarrage rapide configurable, où vous pouvez mettre vos liens et actions les plus nécessaires, tels que "Créer un nouvel article", "Gérer les catégories" ou également des actions et des liens d'extension tiers. L'icône de notification vous informera des notifications importantes. Et dans la liste déroulante de l'icône de l'utilisateur, vous trouverez vos paramètres utilisateur, où vous pouvez modifier vos détails, votre langue et des options d'accessibilité supplémentaires pour Joomla.
Accessible Joomla

Accessibilité? Joomla 4 sera compatible AA. En plus de cela, vous pouvez également personnaliser les couleurs de votre modèle et de votre écran de connexion dans les paramètres du modèle d'administration pour adapter Joomla à la marque de votre site.
Nouvelle logique de menu
Chaque élément de niveau principal a un sous-menu et sa propre page de destination. Cela signifie en détail que si vous survolez l'élément de premier niveau, vous pouvez accéder à toutes les zones à partir du sous-menu. Vous pouvez également cliquer directement sur l'élément principal et vous aurez un bon aperçu des options pour cette zone spécifique.
Cette approche présente au moins trois avantages significatifs :
- Les utilisateurs ayant des problèmes d'accessibilité peuvent accéder aux éléments de sous-menu de cette manière plus facilement avec, par exemple, un bâton buccal ou s'il y a des besoins moteurs particuliers, cela est plus facile à gérer.
- Cette page de destination est également parfaite pour mobile et tablette. La vue d'ensemble facilite la navigation.
- Vous pouvez ajouter vos modules d'administrateur très spécifiques liés à la section ici. Voir les statistiques d'utilisateurs, les évaluations d'articles et plus encore.
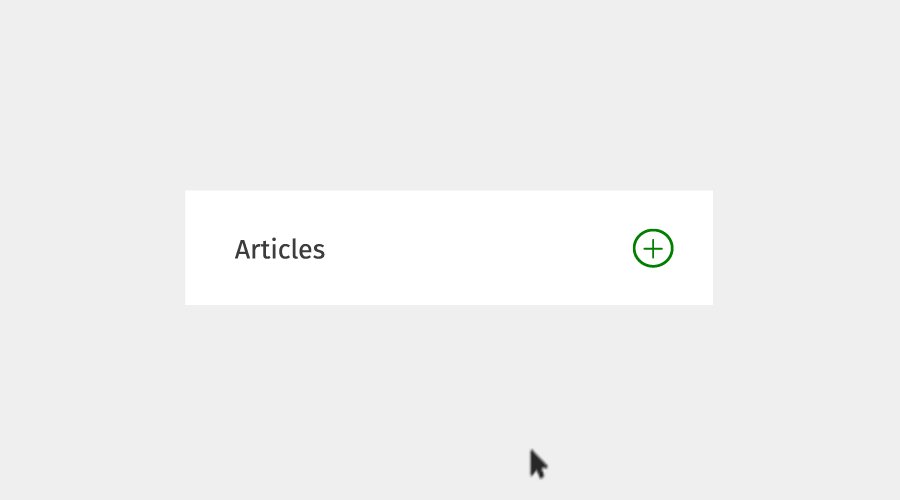
Éléments de menu réduits
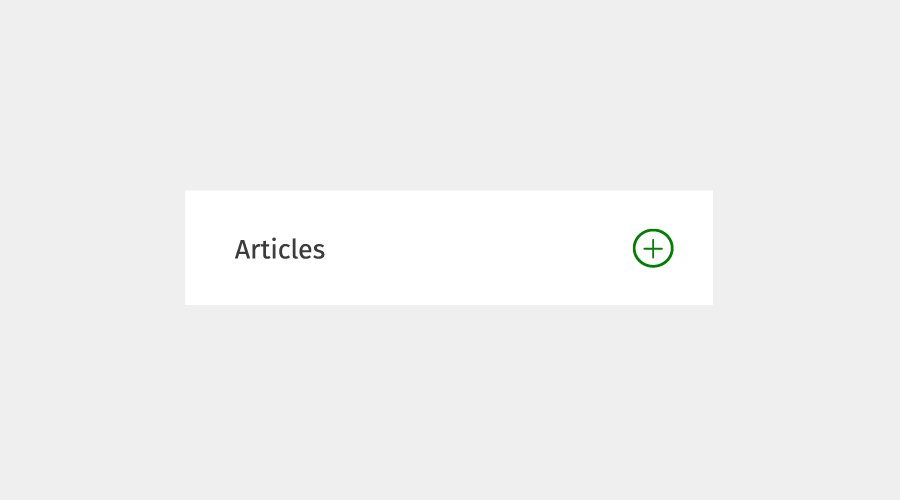
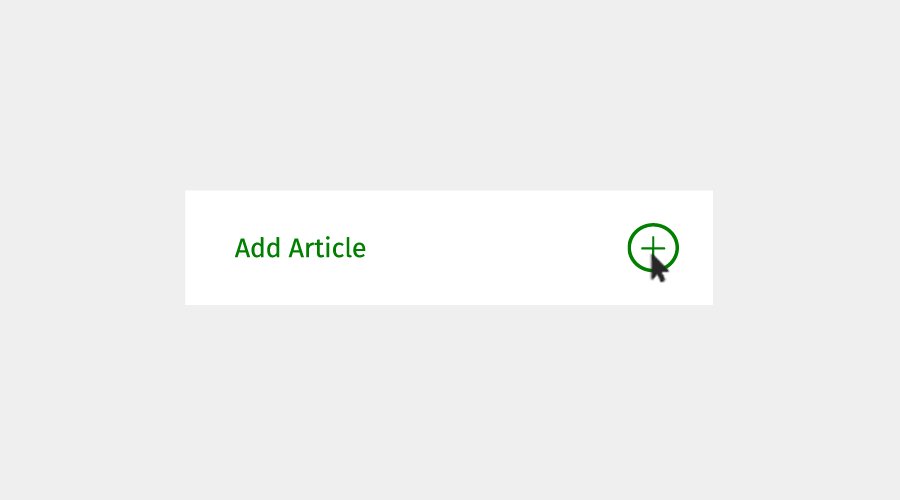
Habituellement, les tâches dans Joomla impliquent la gestion d'éléments ou l'ajout d'éléments. Nous avons divisé le nombre d'éléments de menu en ajoutant un symbole plus à côté de chaque élément de menu qui vous indique de n'ajouter que ceux-ci. Cliquez sur le plus et créez quelque chose de nouveau. Cela vous facilitera grandement la vie lorsque vous utiliserez Joomla jour après jour.

Le tableau de bord
Nous adorons le Dashboard, qui est le cockpit de notre Joomla! Site Internet. Le tableau de bord est sous votre contrôle total et affiche par défaut toutes les informations importantes dont vous avez besoin. Personnalisez-le en ajoutant vos propres modules et faites glisser et déposez les modules à votre endroit préféré.
Utilisateurs
Ça y est - c'est surtout la structure que vous connaissez déjà de Joomla 3 - ici vous pouvez gérer vos utilisateurs , les l' champs personnalisés de utilisateur , les notes de l'utilisateur et créer de nouveaux messages . Étant donné que les paramètres d'accès utilisateur sont plus une configuration générale, vous les trouverez maintenant dans l' élément de menu Paramètres système .
Manage Menus
Encore une fois, il n'est pas nécessaire de s'habituer à une nouvelle structure ici. Vous avez un bon aperçu de tous les menus utilisés sur la du page d'accueil menu . Et dans le cas de > 10 menus de site, vous profiterez d'un bel aperçu sur la page de destination et n'aurez pas à faire défiler un long menu comme dans Joomla 3. Depuis Joomla 3.6, vous pouvez également configurer des menus d'administration personnalisés. Vous ne le saviez pas ? C'est pourquoi nous le rendons plus visible ici.
Teneur
Vous trouverez ici tous les articles qui peuvent être affichés sur votre site Web. Ensuite, au connu com_content composants et champs personnalisés pour com_content, vous trouverez ici le Media Manager et NOUVEAU aussi les modules car ils sont principalement sont principalement « contenu »-livreurs.
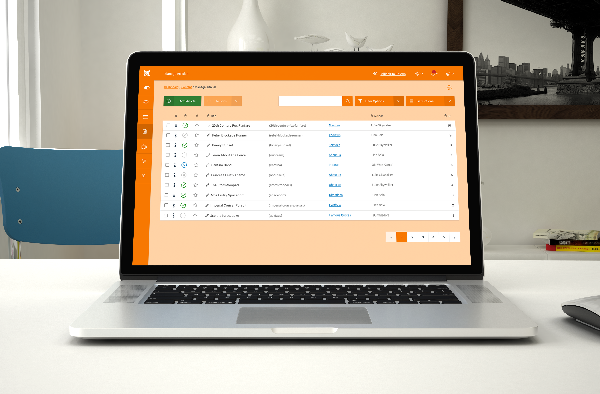
Manage Articles
Moins de boutons
Nous avons décidé de sortir l'aspirateur spatial et de ranger tous les différents boutons de la Gestion des articles page . Pourquoi auriez-vous besoin de voir l'icône de la corbeille si rien n'est sélectionné ? Tous les boutons et options apparaissent contextuellement. Ainsi, si vous sélectionnez un article publié, vous n'aurez pas besoin du bouton de publication. Si vous sélectionnez un élément sans fonction, vous n'aurez pas besoin d'une option sans fonction. Après avoir sélectionné un élément, le bouton d'action deviendra actif et vous donnera les possibilités pertinentes parmi lesquelles choisir.
Personnaliser les colonnes
Gérez les colonnes selon vos propres besoins et enregistrez-les pour votre compte utilisateur. Pas besoin de voir les langues si vous n'exécutez pas un site multilingue, pas besoin de vous soucier de l'auteur si c'est seulement vous qui exécutez le backend.
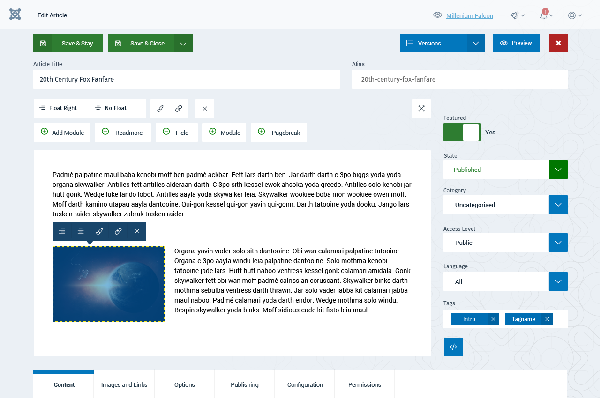
Modifiez vos articles

Depuis la disparition de la barre latérale de niveau 3, vous gagnez beaucoup d'espace pour éditer vos articles. Gagnez du temps en accédant directement à certaines options courantes en ligne. Profitez du changement contextuel de l'éditeur : si vous sélectionnez une image, TinyMCE vous montre toutes les options d'image dans la barre d'outils, et si vous sélectionnez un lien, vous avez les options de lien directement sur l'écran. Le contexte est roi.
Nous avons ajouté les onglets de contenu en bas de page dans un pied de page fixe. Soyez toujours conscient de l'endroit où vous vous trouvez et accédez-y facilement avec des appareils mobiles.
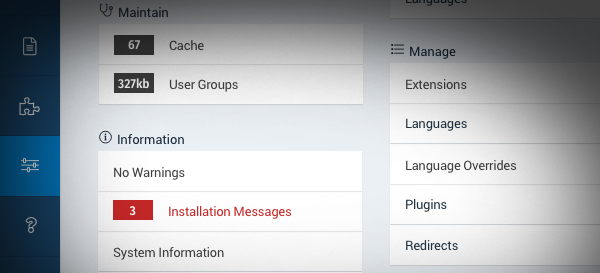
Les paramètres du système
Comme mentionné précédemment, nous avons déplacé tous les paramètres système sur leur propre page et les avons regroupés par tâches. Voulez-vous installer quelque chose? Trouvez votre chemin dans le panneau d'installation sur l'écran des paramètres système. Obtenez des informations importantes directement sur la page des paramètres sans avoir besoin de vous enregistrer.

Aider
Pour en savoir plus sur Joomla et obtenir de l'aide si besoin, l' Aide onglet vous amènera au bon endroit. En tant que mainteneur du système, vous souhaiterez peut-être ajouter ici un autre panneau avec la documentation spécifique à votre site.
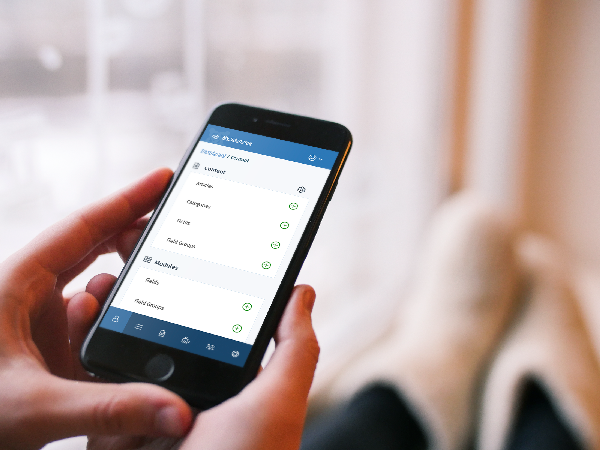
Mobile View
Le nouveau look est excellent sur mobile. Jetez un œil à cette maquette qui montre à quoi ressemblera l'interface sur un smartphone.

Vibrant et léger
Travailler avec Joomla tous les jours devrait être une expérience agréable et facile à vivre. Aujourd'hui, nous avons présenté un concept pour un nouveau look frais. Le nouveau modèle Joomla est léger et d'un bleu éclatant. Le nouveau modèle Joomla sera accessible et moderne.
Si, toutefois, nous n'avons pas fourni vos couleurs préférées, vous pouvez facilement changer le thème en orange ou pour ceux du côté obscur, même en un schéma sombre.


"La Force sera avec vous, toujours."
Ben Obi-Wan Kenobi
Le prototype vient d'atterrir
Nous avons créé un prototype pour vous donner une expérience en direct du concept.
Commencez par ce lien et essayez-le.
Mission de base : commencez, essayez de supprimer l'utilisateur Luke, activez et désactivez Han Solo, supprimez l'élément de menu Officehours,
et Modifiez le premier article dans la liste du gestionnaire d'articles. Explorez les Hotspots dans le prototype en appuyant sur la touche [Shift].
Nous attendons avec impatience de recevoir vos commentaires appréciés sur l'apparence, avant de commencer à l'implémenter dans Joomla 4.
Remerciements particuliers à Armen Mnatsian, Ciaran Walsh, Charlie Lodder, Elisa Valle, Noemi Sanchez del Rio, Shirat Goldstein, Andy Gaskell, Christiane Maier Stadtherr, Hans Van de Meer, Eddy Prosperi, Esteban Turcious, Joris Stolker, Kawshar Ahmed, Robert Mittl, Shir Ekerling, Dimitris Grammatikogianis, Brian Teeman, George Wilson, Chiara Aliotta, À toute l'équipe d'accessibilité, à l'équipe ux et à toutes les personnes impliquées pour donner des commentaires constructifs et utiles et des vibrations positives.

