Je ne crée pas beaucoup de sites Web. La plupart de mon travail consiste à former et à conseiller les gens pour créer leurs propres sites Web. Ainsi, lorsque j'ai besoin de créer un nouveau site Web, j'ai l'opportunité de mettre mes idées en pratique.
Au cours des derniers mois, j'ai travaillé à la production de https://www.learnjoomla4.com - un cours vidéo gratuit pour enseigner aux gens comment créer leur premier site Web Joomla 4.
Évidemment, j'ai besoin d'un nouveau site Web pour ce cours et il serait fou de créer ce site dans autre chose que Joomla 4. Il est également fou de créer un nouveau site Web dans un logiciel encore en version bêta et pas tout à fait prêt pour la production, cependant le site doit être construit maintenant pour que la formation vidéo soit disponible le jour de la sortie de Joomla 4. (Non, je n'ai aucune information privilégiée sur le moment.)
Comme j'ai été très activement impliqué dans le développement de Joomla 4, cela allait être une excellente opportunité pour moi de vraiment mettre en pratique tout ce que j'ai vu être développé. Bien sûr, c'était aussi l'occasion de trouver d'autres bugs, problèmes et bizarreries. Vous ne pouvez tout simplement pas obtenir une évaluation holistique complète en utilisant un IDE. Pour vraiment tester quelque chose comme Joomla, vous devez l'utiliser pour l'usage auquel il est destiné.
Au cours de la construction du site, j'ai découvert quelques nouveaux bugs que j'ai bien sûr signalés sur le Issue Tracker ou si j'ai pu soumettre une pull request pour les corriger. Cela devrait vraiment faire partie de la pratique de travail de chacun. S'il vous plaît, ne vous asseyez pas et ne demandez pas « l'ont-ils déjà réparé ? ». Si tout le monde faisait cela, personne ne saurait qu'il y a un bogue à corriger.
Commencer
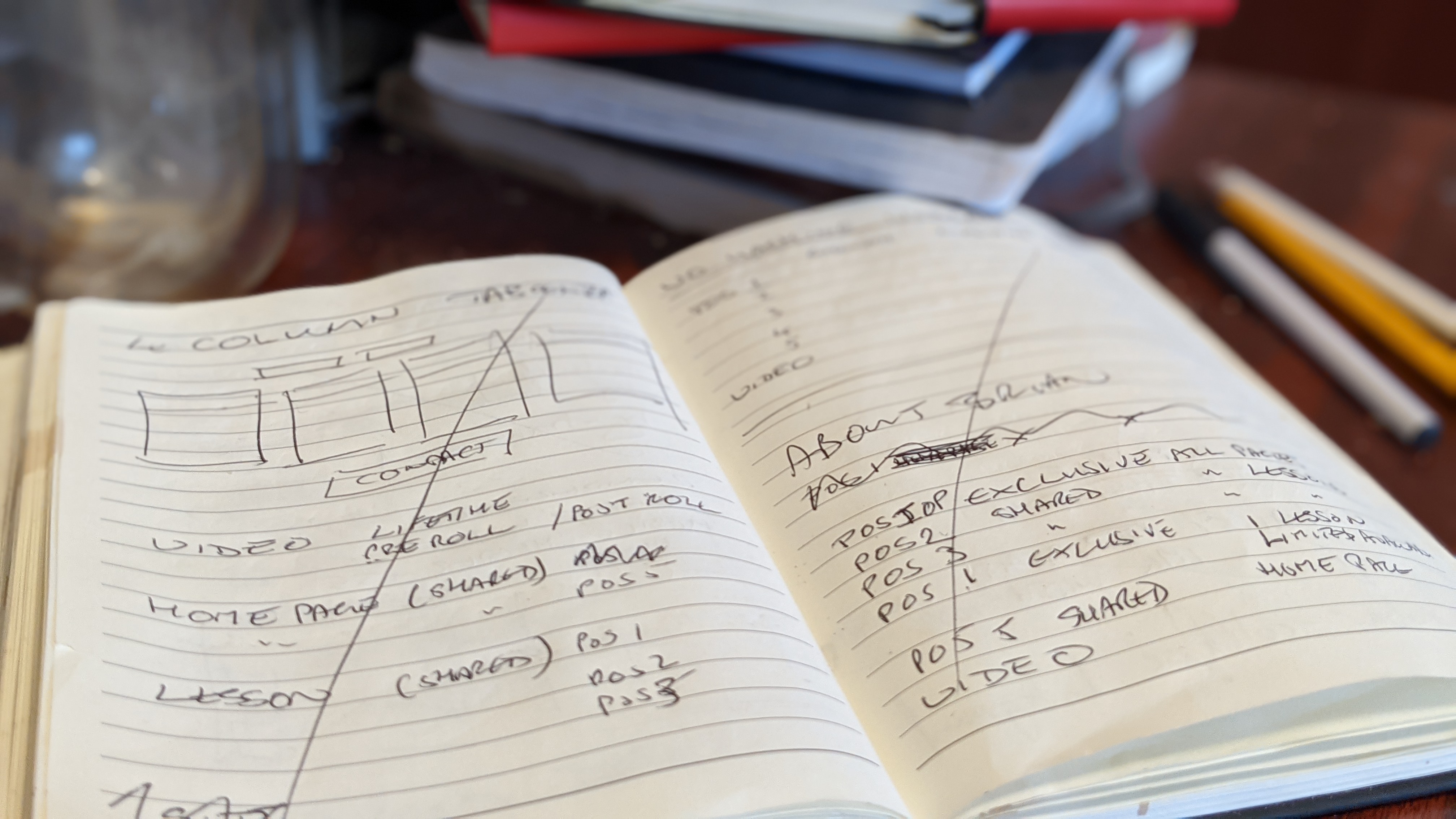
J'ai une arme secrète lorsque je crée un site Web et ce n'est pas un outil de haute technologie ou un logiciel. C'est un cahier crayon et moleskine. J'ai un cahier pour chaque client ou site et rien ne se passe sur l'ordinateur tant qu'il n'a pas été esquissé avec mon crayon. Donc, avant même d'ouvrir mon ordinateur, j'ai une assez bonne idée de ce que je dois faire pour ce site Web. À quoi cela ressemblera, comment le contenu est structuré et de quels actifs j'aurai besoin.
Site Design
Depuis le moment où j'ai décidé de créer https://www.learnjoomla4.com, j'ai réfléchi à son apparence. Chaque fois que j'ai vu quelque chose sur un site Web que j'ai aimé, je l'ai esquissé dans le cahier. Pendant longtemps, j'ai pensé à une sorte de croisement entre youtube et netflix. (Peut-être est-ce dû au fait que j'ai été enfermé pendant un an à cause de covid-19, mais j'ai passé beaucoup plus de temps sur ces deux sites Web que jamais auparavant.). La réalité, cependant, était qu'aucun de ceux-ci n'avait de longs blocs de texte et que ce site en aurait besoin pour les transcriptions, je devais donc être un peu plus créatif.
Il y a plusieurs sites sur lesquels je vais pour m'inspirer, même si je suis sûr qu'il y en a beaucoup d'autres qui sont tout aussi bons.
- https://codemyui.com/
- https://cssdeck.com/
- https://bootsnipp.com/
- https://www.bootdey.com/
- https://codepen.io/
Certains extraits sont vraiment horribles tandis que d'autres ne conviennent pas à une plate-forme de contenu dynamique telle que Joomla. Quand je trouve quelque chose qui, je pense, pourrait bien fonctionner, j'essaie d'en faire ma propre version. Je ne finirai peut-être pas par l'utiliser pour ce site, mais je pourrais quand même le faire sur un futur, donc quoi que je fasse, je veux le sauvegarder et le garder à portée de main.
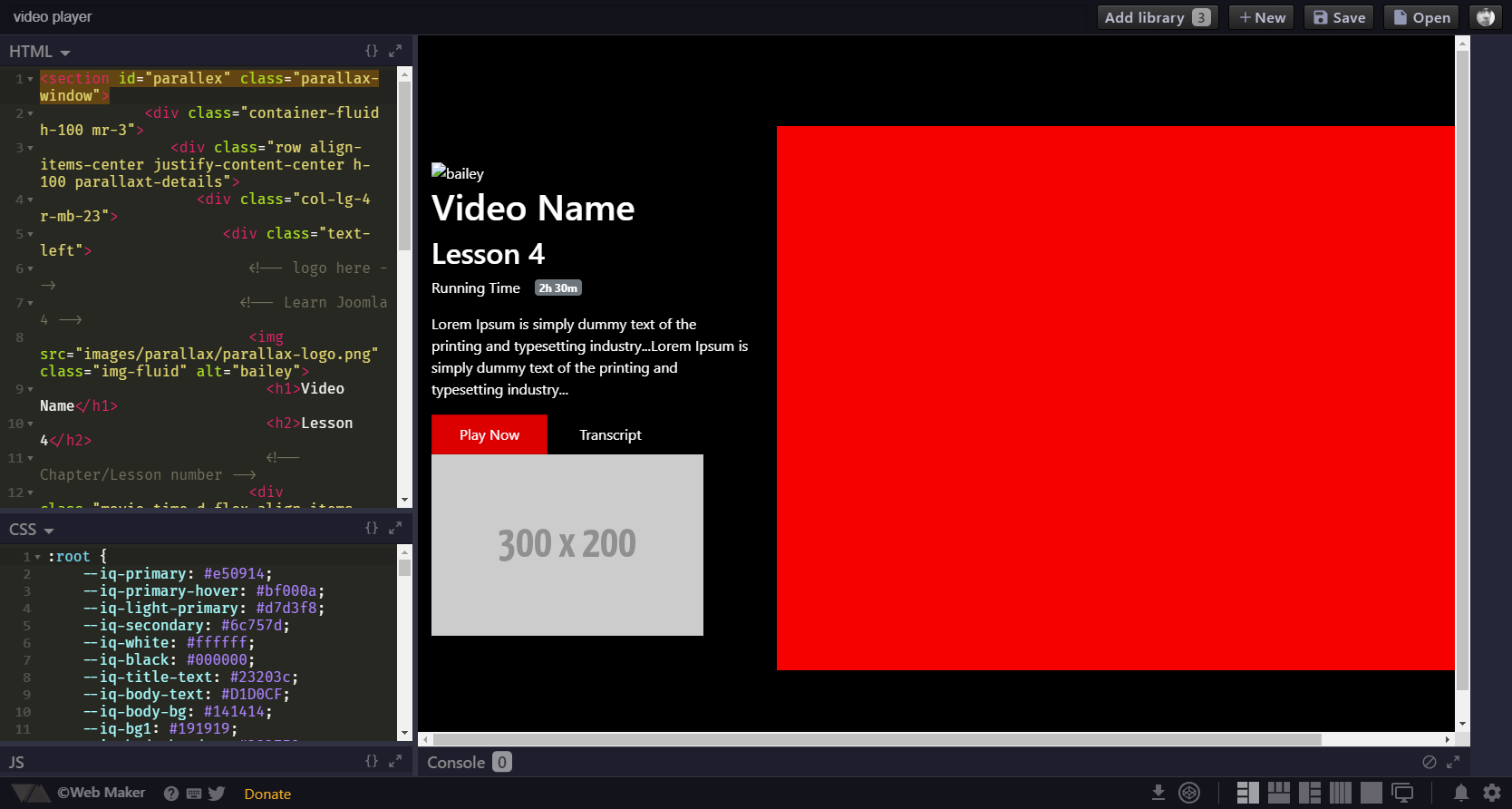
La plupart de ces sites d'extraits ont leur propre terrain de jeu où vous pouvez stocker votre travail, mais je préfère tout avoir au même endroit et de préférence quelque part où je peux sauvegarder afin que je ne perde pas mon travail. Il y a environ un an, je suis tombé sur Web Maker qui est vraiment rapide et parfait pour mes besoins. Quand j'ai vu que Chris Coyier, de la renommée de codepen.io, le recommandait ), j'ai su que c'était le bon outil pour moi.
Site Structure
Encore une fois, mon fidèle carnet et crayon sont l'outil de choix pour moi ici. Je trouve qu'il est plus facile de travailler à l'envers. Je commence par établir ce qu'un contenu individuel contiendra, puis je calcule le chemin ou le parcours qu'un visiteur du site devra emprunter pour atteindre ce contenu. Ce processus fonctionne très bien pour moi et si vous ne l'avez jamais essayé, pourquoi ne pas essayer sur votre prochain site Web.
Parfois, cela se traduit par une structure assez traditionnelle avec tout le contenu accessible à partir de leur propre élément de menu. Mais comme je n'aime pas trop les menus et que je préfère voyager à travers un site, je le fais rarement. Au lieu de cela, je choisirai souvent d'avoir un menu simple qui mène à des vues de "catégorie de blog". Pour moi, il n'y a pas de pire expérience que de cliquer sur un élément de menu pour découvrir que ce n'était pas ce que vous pensiez et vous devez revenir au menu et réessayer. Un élément de menu ne peut avoir que quelques mots pour signaler le contenu que le visiteur trouvera lorsqu'il cliquera sur le lien. Une vue "catégorie de blog" me permettra d'avoir une image et une phrase complète ou même plus. En prime, vous avez la possibilité de montrer au visiteur que vous avez plus de contenu que la seule chose qu'il est venu vous chercher.
Pour ce site Web, le processus a révélé que même si j'avais besoin de certains contenus, ils étaient tous très courts. Les afficher seuls sur leur propre page serait vraiment idiot. Dans le même temps, pour un bénéfice de gestion de contenu, il serait plus facile s'il s'agissait d'articles individuels. C'est la beauté de Joomla - un article n'est pas une page - c'est juste une collection de lettres que vous pouvez placer sur une page tout comme une image n'est qu'une collection de pixels colorés. Ainsi, vous verrez quelques pages sur le site qui ne contiennent que quelques paragraphes mais ce sont en fait plusieurs articles affichés en tant que "catégorie de blog".
La construction du site
Ce n'est que maintenant que je commence à créer le site avec Joomla - toute la planification et la préparation dans le cahier et Web Maker signifient que je suis prêt à partir et que le processus de création devrait être relativement rapide et facile. En utilisant la structure du site qui se trouve dans mon cahier, je crée les catégories dont j'ai besoin. Ensuite, j'ajoute du contenu - pas toujours tout pour le moment mais juste assez pour que je puisse créer les menus.
Vous remarquerez qu'à ce stade, je n'ai rien fait à propos d'un modèle, je travaille simplement avec le modèle Cassiopeia par défaut. Je fais cela pour éviter de tomber dans le piège de créer du contenu adapté au design. Le design doit décorer le contenu et ne pas le restreindre.
Prendre une pause
Je suis maintenant prêt pour un café et loin de l'ordinateur. C'est une étape tout aussi importante du processus que tout le reste. Cela signifie que lorsque je reviens, je peux revoir le contenu et la structure et m'assurer qu'il fonctionne vraiment comme prévu. Habituellement, ça va, mais je pourrais faire quelques ajustements avant de commencer avec le modèle.
Le gabarit
Un changement vraiment de dernière minute dans Joomla 4 est l'inclusion de Bootstrap 5 (BS5). Si c'est là, je pourrais aussi bien l'utiliser pour le modèle. Je ne suis pas très doué en css, etc., donc pour moi, le bootstrap me simplifie la vie car je peux principalement utiliser ses propres classes utilitaires sans avoir à créer les miennes. Un changement dans BS5 qui attrape certaines personnes est que ml-3 et mr-3 pour la marge gauche et la marge droite ont été remplacés par ms-3 et me-3. Ceux-ci représentent le début et la fin de la marge et signifient que vous pouvez utiliser le même nom de classe sur un site de gauche à droite et de droite à gauche. Un autre changement important est que BS5 n'utilise pas jquery. Au lieu de cela, il utilise du javascript simple vanille qui est beaucoup beaucoup beaucoup plus rapide - en particulier sur un appareil mobile. (Ne paniquez pas, car Joomla 4 inclut toujours jquery que vous pouvez utiliser si vous en avez besoin.)
En regardant le css de ce site, je peux voir que je n'ai écrit que 200 lignes de sass qui servent principalement à remplacer certaines valeurs par défaut de BS5 mais aussi pour certaines typographies.
Le code du modèle n'est qu'une copie de Cassiopée que j'ai à peine changé. En fait, je pense que je n'ai supprimé que les choses que je ne vais pas utiliser et que je n'ai rien ajouté du tout au fichier index.php. J'aurais pu garder le code inutilisé mais j'aime garder les choses propres.
Remplacements HTML
C'est le seul endroit où j'ai passé du temps et c'est là que j'ai mis dans Joomla les idées de conception que j'ai développées avec Web Maker. Il existe deux remplacements de "catégorie de blog" différents et un autre pour l'article unique. Ils sont assez simples et ne font que changer le balisage de l'article en un design basé sur une "carte" que j'ai créé. Parce que je les ai écrits avec Web Maker, je n'ai qu'à copier et coller le code à partir de là et remplacer le texte par le joomla php nécessaire pour afficher le contenu. C'est très simple à faire.
Il y a aussi de la magie de module pour inclure/exclure des modules sur les vues "catégorie de blog" et "élément de blog" que je partagerai dans un autre article de blog. [Note de l'éditeur : c'est assez long comme ça.]
Les prolongements
Il n'y a pas d'extensions utilisées sur le site. Juste ce que vous obtenez hors de la boîte et quelques modifications de mise en page. Il existe quelques extensions disponibles qui auraient pu être utiles, mais je préfère toujours construire autant que possible du site à partir du noyau. Cela rend les mises à niveau et la sécurité beaucoup plus faciles à maintenir - et j'aime une vie facile. La seule chose que l'on pourrait appeler une extension est l'élément personnalisé que j'utilise pour afficher les vidéos qui est basé sur le travail de Paul Irish pour travailler avec vimeo.
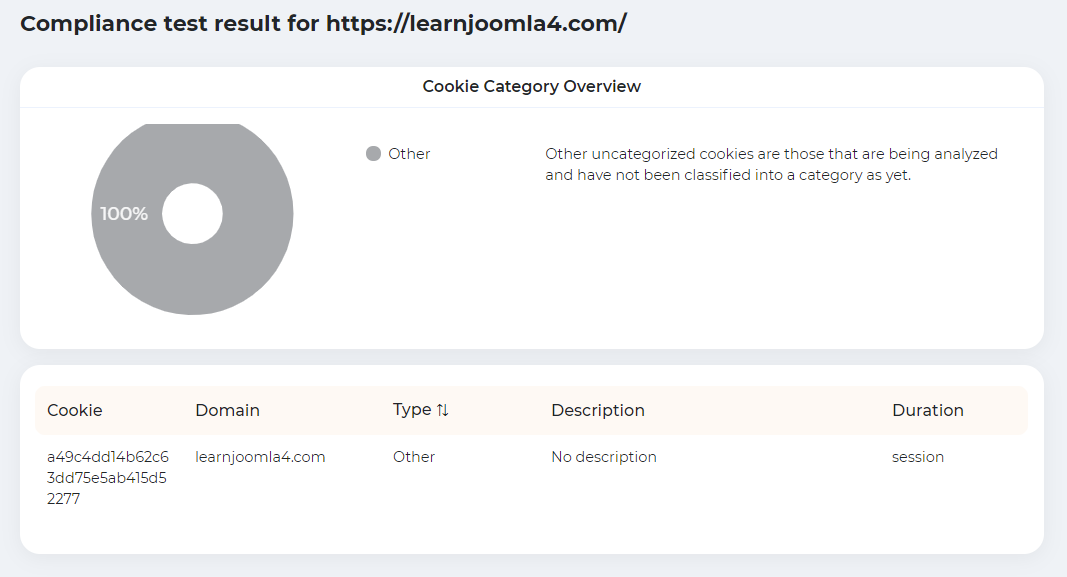
Où est le consentement aux cookies ?
Le seul cookie que vous trouverez sur ce site est le cookie de session Joomla qui est détruit lorsque vous quittez le site. Comme il n'y a pas d'enregistrement ou de suivi, il n'y a pas non plus besoin d'un consentement GDPR. Je n'utilise même aucune analyse. Cela ne sert à rien car je ne vais jamais les regarder et faire quoi que ce soit avec eux - ce ne serait que par vanité. Enfin, j'utilise Vimeo et non Youtube pour les vidéos car elles sont vraiment sans cookies lorsqu'elles sont intégrées à l'aide de Do Not Track (DNT).
Qu'en est-il de la police Google ?
Comme je sais que certaines personnes dans certains pays considèrent l'utilisation d'une police google comme un risque pour la confidentialité des données, j'utilise une version hébergée localement de la police pour éviter tout problème potentiel. C'est aussi simple à faire que d'ajouter le code d'une police à votre modèle. Allez simplement sur https://google-webfonts-helper.herokuapp.com/fonts et suivez les instructions. Personnellement, j'aurais simplement ignoré les polices google et utilisé arial mais je voulais que le site montre que c'est possible.
Accessibilité
Je tiens vraiment à ce que le Web soit accessible à tous, sans barrières, et Joomla 4 fait beaucoup pour me permettre de créer un site Web qui respecte les normes d'accessibilité. En m'assurant que j'utilise un balisage sémantique correct dans le modèle et le contenu, il n'y a eu aucun problème majeur à résoudre. J'ai même activé le plugin "skipto" pour fournir une navigation améliorée à toute personne utilisant des technologies d'assistance telles qu'un lecteur d'écran ou même préférant simplement utiliser un clavier plutôt qu'une souris.
Toutes les vidéos de formation seront sous-titrées/sous-titrées et une transcription complète est également disponible. Il ne s'agit pas seulement de réussir des tests d'accessibilité pour les malentendants ou les malvoyants. L'expérience a montré que les utilisateurs dont l'anglais n'est pas la langue maternelle bénéficient et apprécient la présence du texte. (Au moment de la rédaction les vidéos ne sont pas publiées sur le site).
Performance
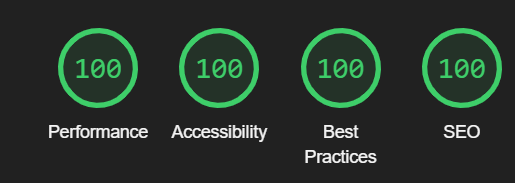
C'est le seul domaine de la construction du site qui, selon moi, demanderait beaucoup de travail. J'avais prévu d'utiliser la technique du "css critique" et de passer du temps à comparer les différentes options de cache Joomla. Vous pouvez donc imaginer ma surprise ( ma et joie) lorsque le tout premier test de performance que j'ai effectué avec lighthouse dans google chrome est sorti avec 100 sur tous les appareils, à la fois sur mobile et sur ordinateur de bureau.
Oui, je sais que ce n'est qu'un test et peut être pris avec une pincée de sel, mais en tant que mesure pouvant être utilisée sur n'importe quel site Web, elle est informative. Je n'ai toujours pas activé de cache Joomla, mais je pourrais expérimenter avec des css critiques pour l'expérience.
Comment est-ce si rapide ?
La réponse évidente est que Joomla 4 est tout simplement génial, mais il y a aussi quelques choses que j'ai faites qui m'ont aidé bien qu'aucune d'entre elles ne soit super spéciale ou avancée.
Toutes les images sont au format webp au lieu de jpg ou png. La compression est infiniment meilleure et la prise en charge du navigateur est presque universelle maintenant. (Notez qu'il existe un problème ouvert pour que le gestionnaire de médias Joomla prenne pleinement en charge l'utilisation d'images Webp) . J'utilise https://squoosh.app/ pour convertir les images et vous devriez le vérifier.
Comme je l'ai dit précédemment, les vidéos sont intégrées à l'aide d'un élément personnalisé qui prétend être 224 fois plus rapide qu'un code d'intégration standard. J'utilise cela depuis plus d'un an sur un site Web Joomla 3 à la fois comme champ personnalisé et comme module et c'est certainement rapide, mais je ne vais pas sortir un chronomètre pour vérifier à quelle vitesse.
Enfin, il ne sert à rien de passer du temps à optimiser les performances de votre site si vous l'hébergez sur un serveur Web lent. J'héberge ce site, avec tous mes autres sites, avec ScalaHosting. (Voir mon propre article de blog pour une explication détaillée des raisons pour lesquelles j'ai choisi ScalaHosting.)
Conclusion
Construire le site Web pour https://www.learnjoomla4.com a été une expérience si simple que je devrais peut-être commencer à créer plus de sites Web et pas seulement pour moi. Et j'espère que lorsque la formation gratuite Joomla 4 sera disponible, vous la trouverez utile.