I don't build many websites. Most of my work is in training and advising people to build their own websites. So when I do need to build a new website I get the opportunity to put my ideas into practice.
Over the last few months I have been working on producing https://www.learnjoomla4.com - a free video course to teach people how to build their first Joomla 4 website.
Obviously I need a new website for this course and it would be crazy to build that site in anything but Joomla 4. It is also crazy to build a new website in software that is still in beta and not quite ready for production, however the site needs to be built now so that the video training is available on the day that Joomla 4 is released. (No I have no inside information on when that will be.)
As I have been very actively involved in the development of Joomla 4 this was going to be a great opportunity for me to really put into practice all the things that I have seen being developed. Of course it was also an opportunity to find some more bugs, issues and oddities. You just can't achieve a complete holistic evaluation by using an IDE. To really test something like Joomla you need to use it for its intended purpose.
During the site build I did discover a few new bugs which of course I have reported on the Issue Tracker or if I was able to have submitted a pull request to fix them. This really should be a part of everyone's working practice. Please don't sit back and ask "have they fixed it yet?". If everyone did that no one would know there was a bug to fix.
Getting Started
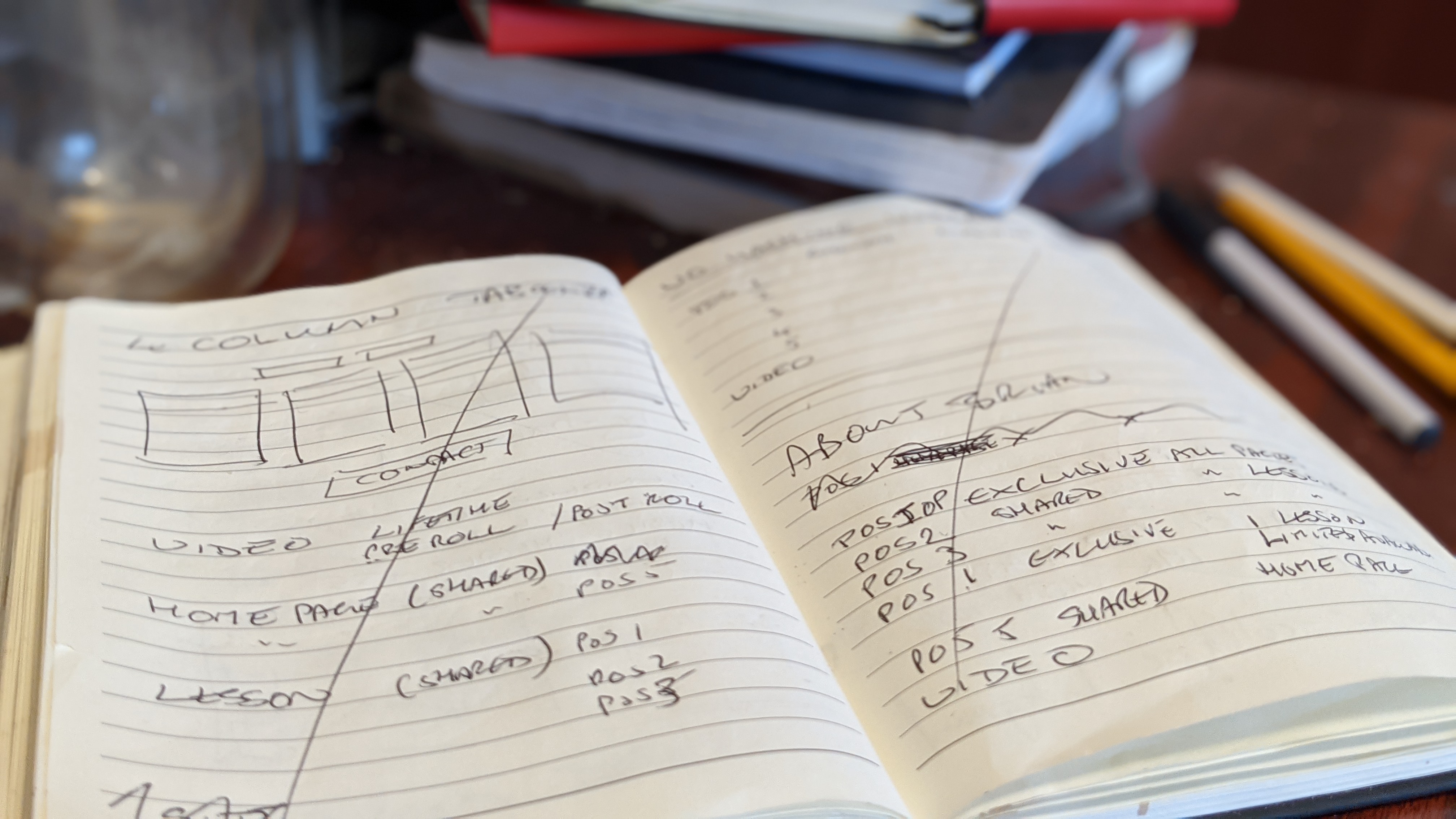
I have a secret weapon when I build a website and it's not a high tech tool or a piece of software. It's a pencil and moleskin notebook. I have one notebook for each client or site and nothing happens on the computer until it has first been sketched out with my pencil. So before I even open my computer I have a pretty good idea of what I need to do for this website. How it will look, how the content is structured and what assets I will need.
Site Design
Since the moment I decided to create https://www.learnjoomla4.com I have been thinking about how it should look. Every time I have seen something on a website that I liked I sketched it in the notebook. For a long time I was thinking of some sort of cross between youtube and netflix. (Maybe its because of being locked in for a year due to covid-19 but I've spent much more time on these two websites than I ever have before.). The reality however was that neither of those have long blocks of text and this site would need that for the transcripts, so I needed to be a bit more creative.
There are several sites that I go to for inspiration although I am sure there are a lot more available that are just as good.
- https://codemyui.com/
- https://cssdeck.com/
- https://bootsnipp.com/
- https://www.bootdey.com/
- https://codepen.io/
Some of the snippets are truly awful while others are not suitable for a dynamic content platform such as Joomla. When I find something that I think might work well I try to make my own version of it. I might not end up using it for this site but I still might on a future one so whatever I do I want to save and keep to hand.
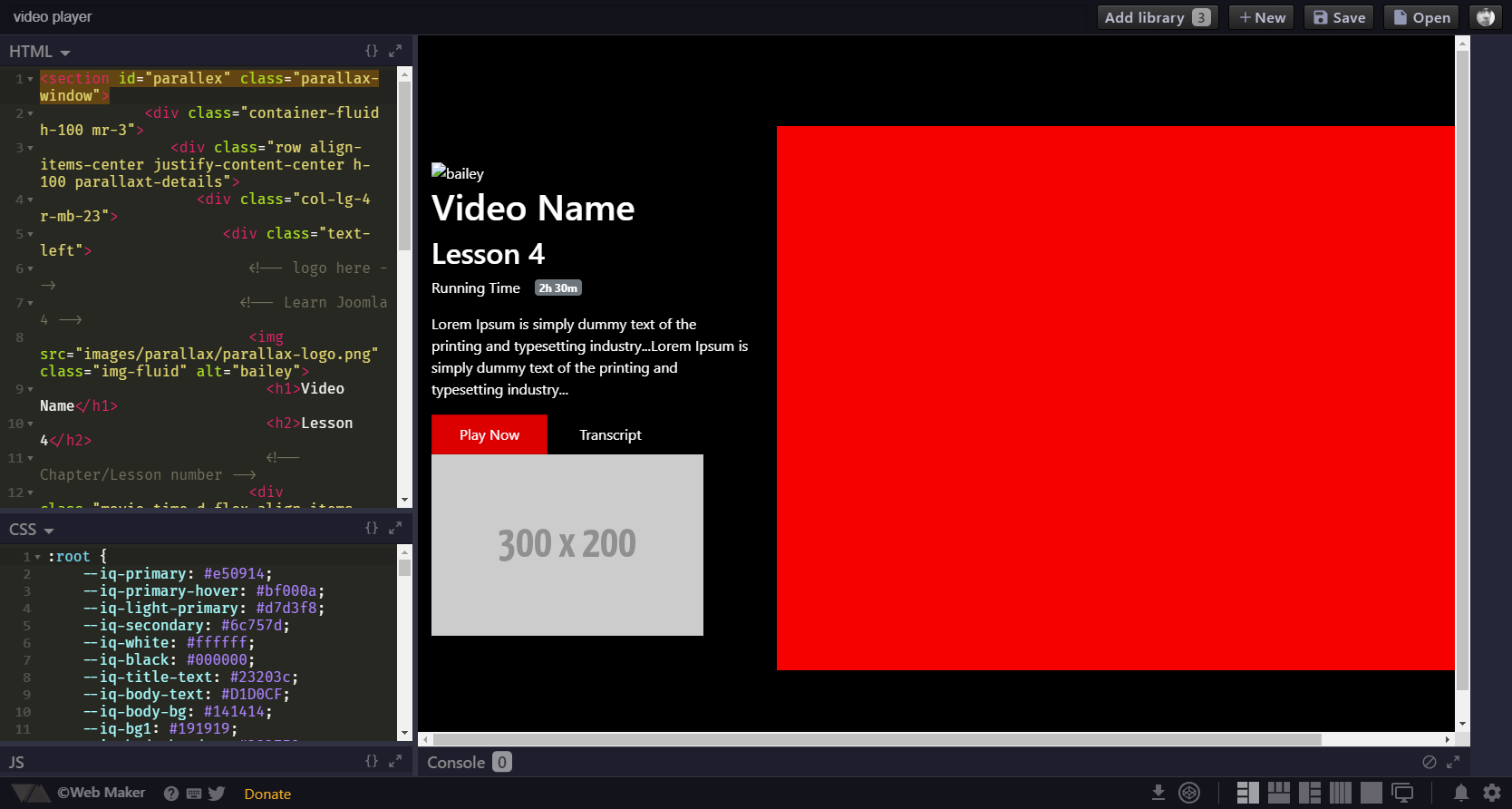
Most of these snippets sites have their own playground where you can store your work but I prefer to have everything in one place and preferably somewhere that I can backup so I wont lose my work. A year or so ago I stumbled upon Web Maker which is really fast and perfect for my needs. When I saw that Chris Coyier, of codepen.io fame, was recommending ) it then I knew it was the right tool for me.
Site Structure
Once again my trusty notebook and pencil are the tool of choice for me here. I find it easiest to work backwards. I start by establishing what an individual piece of content will contain and then I calculate the path or journey a site visitor will need to take to reach that content. This process works really well for me and if you've never tried it why not give it a go on your next website.
Sometimes it results in a fairly traditional structure with all the content being accessed from their own menu item. But as I dont really like menus and prefer to be taken on a journey through a site I rarely do that. Instead I will often choose to have a simple menu that leads to "blog category" views. For me there is no worse experience than clicking on a menu item only to find it wasn't what you thought it was and you have to go back to the menu and try again. A menu item can only have a few words to signpost the content the visitor will find when they click on the link. A "blog category" view will let me have a picture and a full sentence or even more. As an added bonus you get the opportunity to show the visitor that you have more content than the single thing they came to you looking for.
For this website the process revealed that while I needed certain pieces of content they were all really short. Displaying them alone on their own page would be really silly. At the same time for a content management benefit it would be easier if they were individual articles. That's the beauty of Joomla - an article is not a page - it's just a collection of letters you can place on a page just as an image is just a collection of coloured pixels. So you will see a few pages on the site that contain just a few paragraphs but they are actually multiple articles being displayed as a "blog category".
The Site Build
Only now do I start to build the site with Joomla - all the planning and preparation in the notebook and Web Maker means that I am ready to go and the build process should be relatively quick and easy. Using the site structure that is in my notebook I create the categories that I need. Then I add content - not always all of it at this time but just enough so that I can create the menus.
You will notice that at this point I have not done anything about a template, I am just working with the default Cassiopeia template. I do this to prevent falling into the trap of creating content to fit the design. The design should decorate the content and not restrict it.
Take a Break
By now I am ready for a coffee and some time away from the computer. This is just as important a step in the process as everything else. It means that when I return I can review the content and structure and make sure that it really works as intended. Usually it's fine but I might make a few adjustments before starting with the template.
The Template
A really last minute change in Joomla 4 is the inclusion of Bootstrap 5 (BS5). If it's there I might as well use it for the template. I am not that great at css etc so for me bootstrap makes life much easier as I can mainly use its own utility classes without having to create my own. One change in BS5 that catches some people out is that ml-3 and mr-3 for margin left and margin right have been replaced with ms-3 and me-3. These stand for margin start and margin end and means that you can use the same class name on both a left-to-right and right-to-left site. Another important change is that BS5 does not use jquery. Instead it uses plain vanilla javascript which is much much much faster - especially on a mobile device. (Don't panic though as Joomla 4 still includes jquery for you to use if you need to.)
As I look at the css for this site I can see that I have only written 200 lines of sass which is mainly to override some BS5 defaults but also for some typography.
The code for the template is just a copy of cassiopeia that I have hardly changed at all. In fact I think I only removed things I am not going to use and didn't add anything to the index.php file at all. I could have kept the unused code but I like to keep things clean.
HTML Overrides
This is the one place that I did spend some time and its where I put into Joomla the design ideas I developed with Web Maker. There are two different "category blog" overrides and another for the single article. They're pretty simple and are really just changing the markup for the item to the "card" based design I have created. Because I wrote them with Web Maker I just have to copy and paste the code from there and replace the text with the joomla php needed to display the content. It is very easy to do.
There is some module magic taking place as well to include/exclude modules on the "blog category" and "blog item" views which I will share in another blog post. [Editor Note: This is long enough as it is.]
The Extensions
There are no extensions used on the site. Just what you get out of the box and some layout overrides. There are a few extensions available that might have been useful but I always prefer to build as much as possible of the site from just the core. It makes upgrades and security much easier to maintain - and I like an easy life. The only thing that might be called an extension is the custom element that I am using to display the videos which is based on the work of Paul Irish to work with vimeo.
Where is the Cookie Consent?
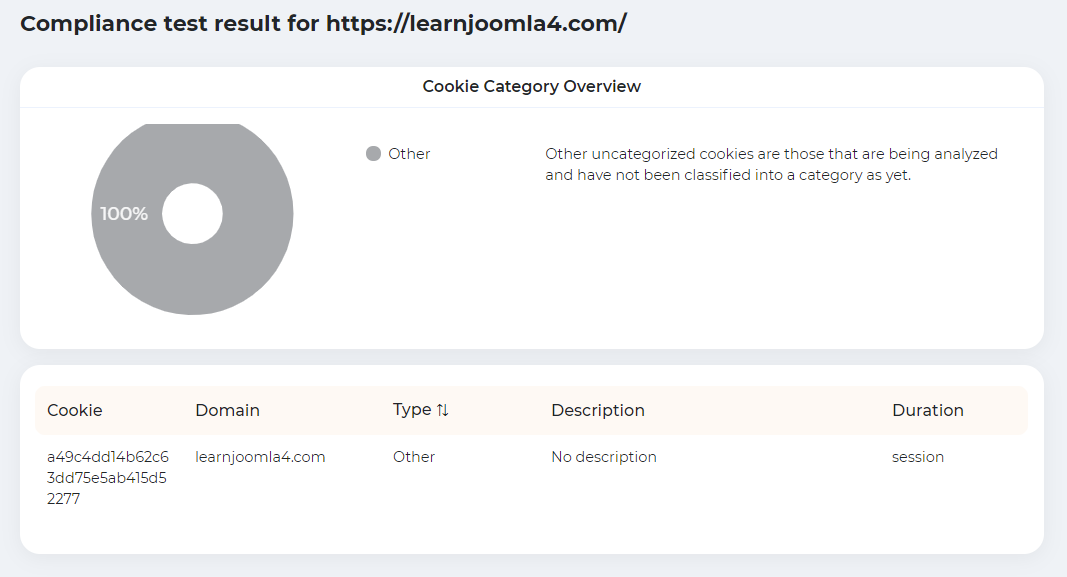
The only cookie you will find on this website is the Joomla session cookie which is destroyed when you leave the site. As there is no registration or tracking there is no need for a GDPR consent either. I am not even using any analytics. There is no point as I'm never going to look at them and do anything with them - they would just be for vanity. Finally I am using Vimeo and not Youtube for the videos as they are truly cookie free when they are embedded using Do Not Track (DNT).
What About the Google Font?
As I know that some people in some countries consider the use of a google font to be a risk to data privacy I am using a locally hosted version of the font to avoid any potential issue. This is as easy to do as it is to add the code for a font to your template. Just go to https://google-webfonts-helper.herokuapp.com/fonts and follow the instructions. Personally I would have just ignored the google fonts and used arial but I wanted the site to show that it's possible.
Accessibility
I really care about ensuring the web is available to everyone, without barriers, and Joomla 4 does so much to enable me to build a website that follows the accessibility standards. By ensuring that I am using correct, semantic markup in the template and content there have been no major issues to resolve. I've even enabled the "skipto" plugin to provide enhanced navigation for anyone using assistive technologies such as a screen reader or even just preferring to use a keyboard to a mouse.
All the training videos will be subtitled/closed captioned and a full transcript is available as well. This is not just about passing accessibility tests for the hard of hearing or visually impaired. Experience has shown that users for whom English is not their first language benefit from and appreciate the presence of the text. (At the time of writing the videos are not published on the site).
Performance
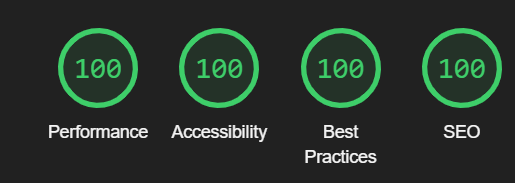
This is the one area of the site build that I thought would take a lot of work. I was planning to use the "critical css" technique and spend time comparing the different Joomla cache options. So you can imagine my suprise (and delight) when the very first performance test I ran with lighthouse in google chrome came out with 100 across the board on both mobile and desktop.
Yes I know its just a test and can be taken with a pinch of salt but as a measure that can be used across any website it is informative. I still haven't enabled any Joomla cache but I might experiment with critical css for the experience.
How is it so Fast?
The obvious answer is that Joomla 4 is simply awesome but there are a few things I have done as well that have helped although none of them are super special or advanced.
All the images are in webp format instead of jpg or png. The compression is inifinitely better and browser support is close to universal now. (Note that there is an open issue for the Joomla media manager to fully support using webp images). I use https://squoosh.app/ to convert the images and you should check it out.
As I stated before the videos are embedded using a custom element that claims to be 224x faster than a standard embed code. I have been using this for over a year on a Joomla 3 website as both a custom field and a module and it's certainly fast but I am not going to get out a stopwatch to check how fast.
Finaly there is little point in spending the time to optimise your site performance if you're hosting it on a slow web server I am hosting this site, together with all my other sites, with ScalaHosting. (See my own blog post for a detailed explanation why I chose ScalaHosting.)
Conclusion
Building the website for https://www.learnjoomla4.com has been such a hassle free experience maybe I should start to build more websites and not just for me. And I hope that when the free Joomla 4 training is released you will find it useful.